【Photoshop初心者】レイヤーマスクの使い方「ネイルのような文字を作る」


今回はレイヤーマスクを使ってこのような涼しげな文字をつくります。
テクスチャを登録します
Photoshopを立ち上げ幅900px 高さ600pxのカンバスを作ります。
次にテクスチャ画像を登録します。

今回はこちらの画像をUnsplashからダウンロードしました。
「ファイル」から「開く」でダウンロードした画像を選択します
別タブで開くので「編集」から「パターンを定義」

パターン名を入力するダイアログが現れるので今回は「ラメ基本」としました。
背景を作ります
パターンが登録できたら先ほどのカンバスに戻ります。

グラデーションツールを選択します
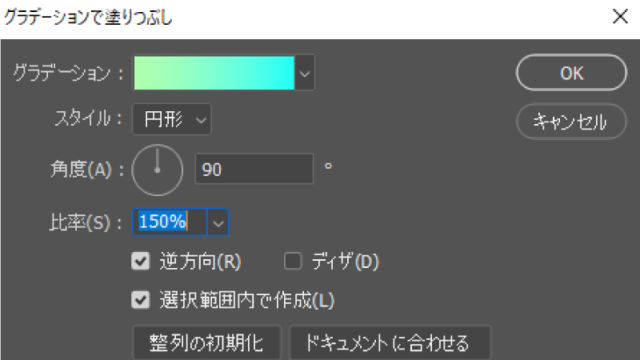
グラデーション
スタイル:円形
グラデーション:グリーンの「緑_03」

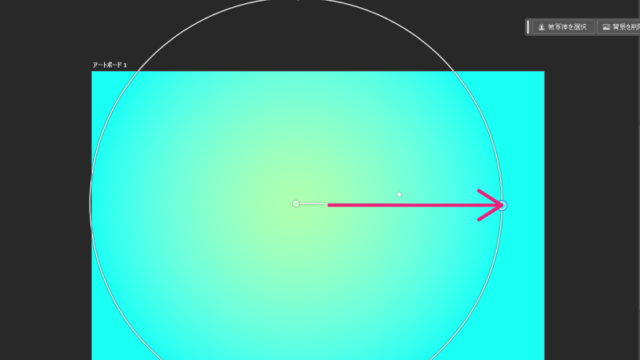
カンバスをドラッグします。

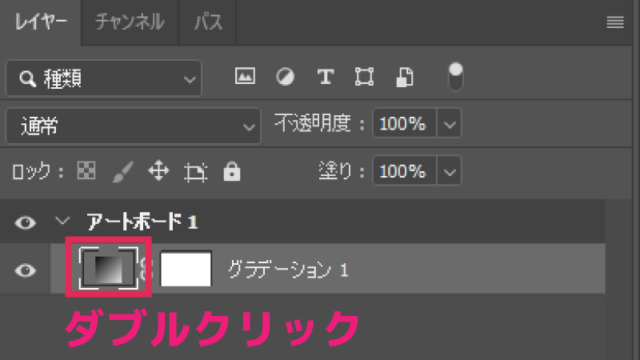
グラデーションサムネイルをダブルクリックして編集します。

グラデーション:グリーン
『緑_03』

スタイル:円形
逆方向にチェック
これで背景は出来上がりです。
テキストを入力
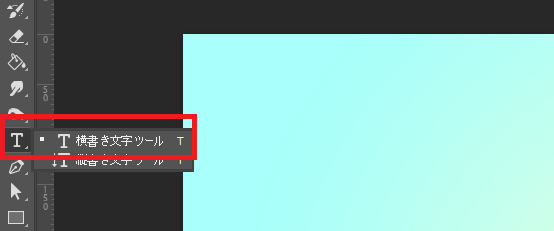
次にテキストツールを持ってテキストを入力します。


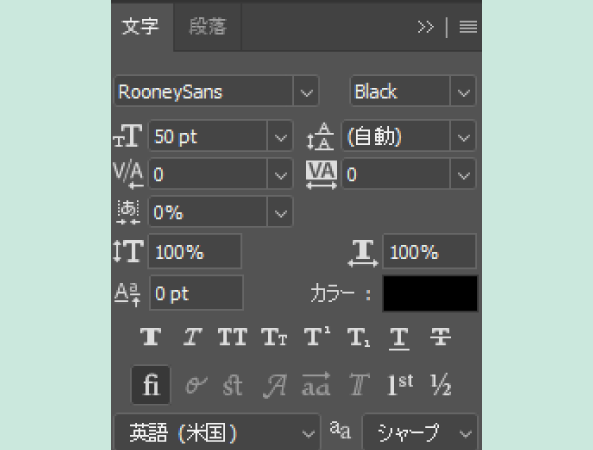
フォント:RooneySans 、Black
サイズ:300Px

中央に揃えておきます

このようにテキスト入力できました。
複製します

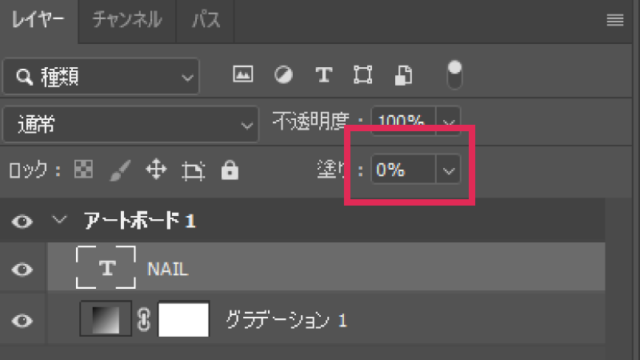
テキストレイヤーの塗りを0にします。

テキストレイヤーをレイヤーパネルの下の方「+」にドラッグすると複製できます。
又はレイヤーの上で右クリック「レイヤーを複製」でも複製できます。

テキストレイヤーを複製しました。
元のテキストレイヤーにレイヤースタイルを設定
元のテキストレイヤーにレイヤースタイルを設定していきます。
レイヤーをダブルクリックして「レイヤースタイルパネル」を出します。
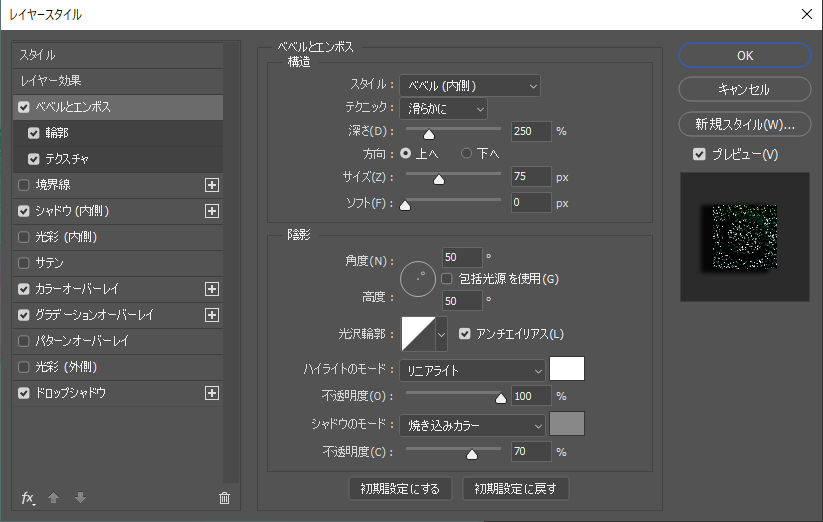
【ベベルとエンボス】
ベベルとエンボス
スタイル:ベベル内側
テクニック:滑らかに
深さ:250
方向:上
サイズ:75
ソフト:0
角度:50
高度:50
輪郭:線形
ハイライトのモード:リニアライト:#FFFFFF
シャドウのモード:焼き込みカラー:#CCCCCC

【輪郭】

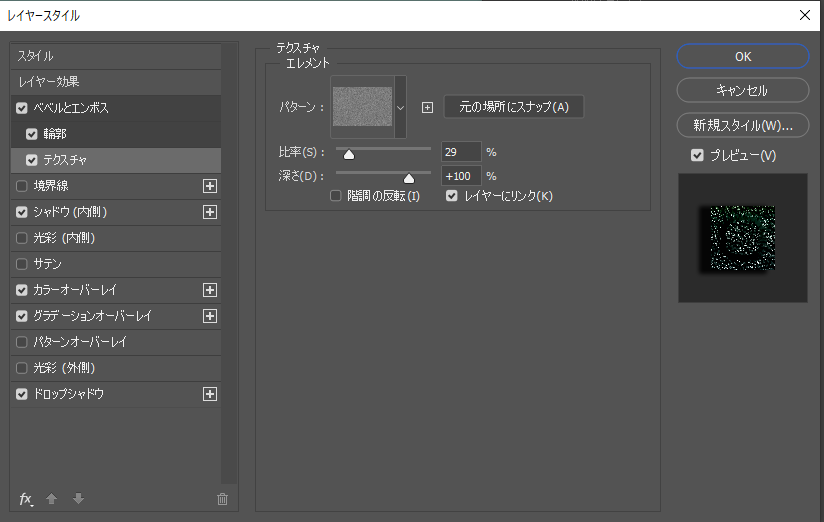
【テクスチャ】
ここで先ほど登録した「ラメ基本」を選択します。
比率は好みですが細かい方がキレイかなと思います。

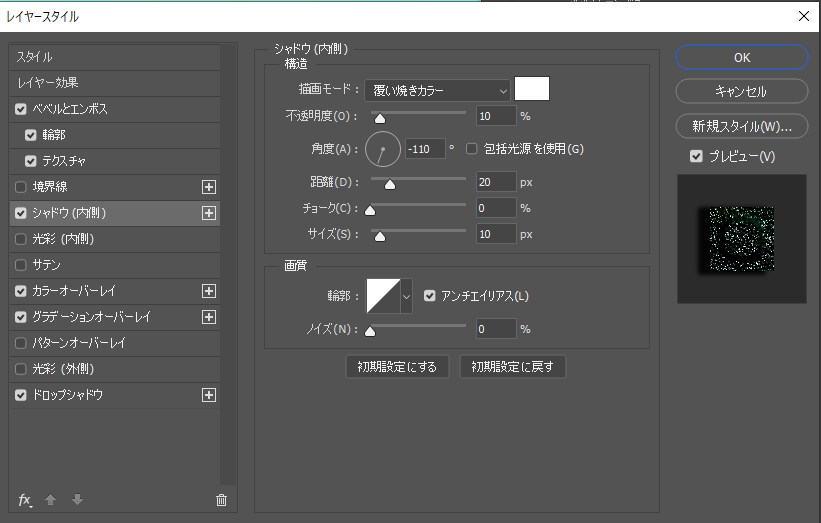
【シャドウ内側】
シャドウ内側
描画モード:覆い焼きカラー
カラー:#FFFFFF
不透明度:10%
角度:-110
距離:20
チョーク:0
サイズ:10
輪郭:線形

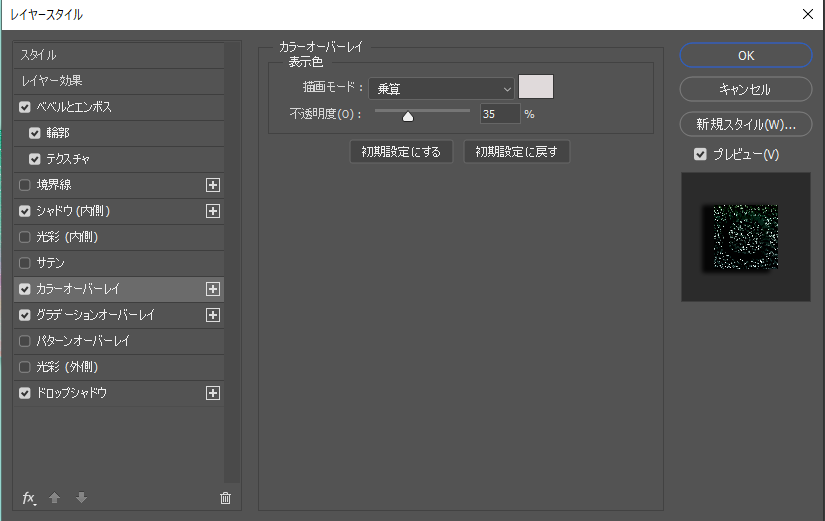
【カラーオーバーレイ】
カラーオーバーレイ
描画モード:乗算
カラー:FFFFFF
不透明度:35

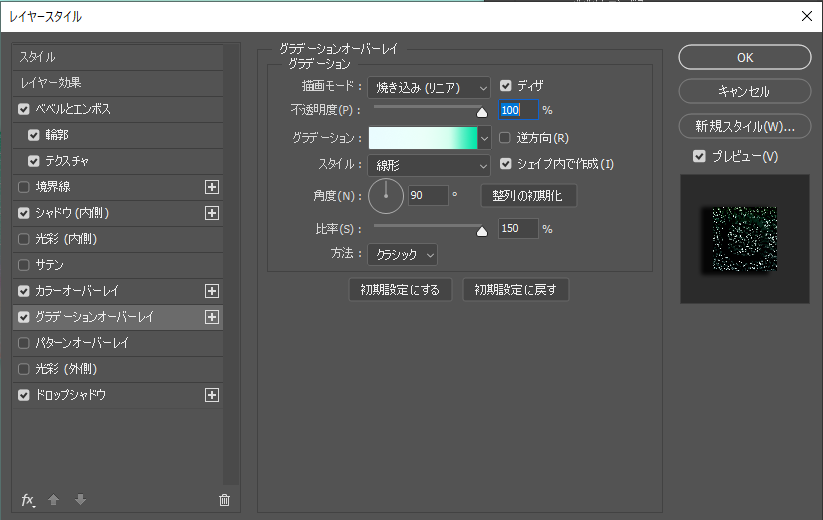
【グラデーションオーバーレイ】
グラデーションオーバーレイ
描画モード:焼き込みリニア
スタイル:線形

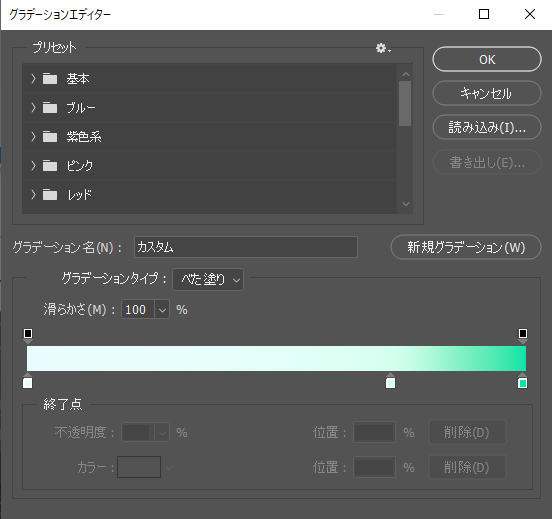
グラデーションの色はこんな感じ
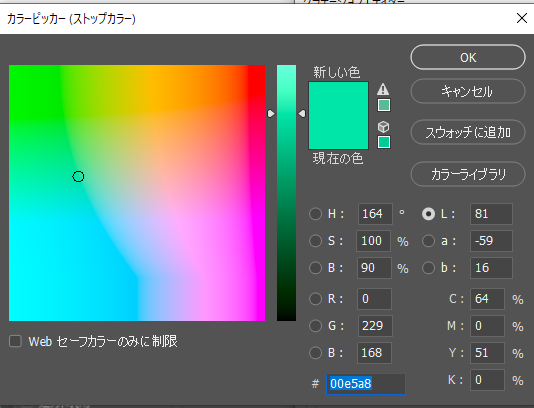
左:「#eafcff」
右:「#00e5a8」



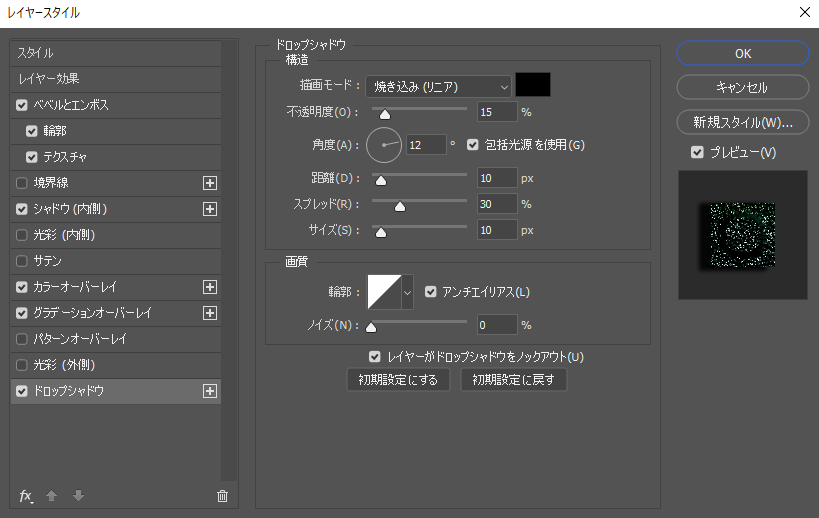
【ドロップシャドウ】
ドロップボックス
描画モード:焼き込みリニア
カラー:#000000
不透明度:15
角度:12
距離:10
スプレッド:30
サイズ:10
輪郭:線形

コピーテキストレイヤーのレイヤースタイルを設定
次にコピーした方のテキストレイヤーを設定していきます。
【ベベルとエンボス】
ベベルとエンボス
スタイル:エンボスの境界線を描く
テクニック:滑らかに
深さ:100
方向:上
サイズ:8
ソフト:1
角度:60°
高度:60°
光沢輪郭:くぼみ深く
ハイライトのモード:リニアライト:#FFFFFF:100%
シャドウのモード:焼き込みカラー:#CCCCCC:70%

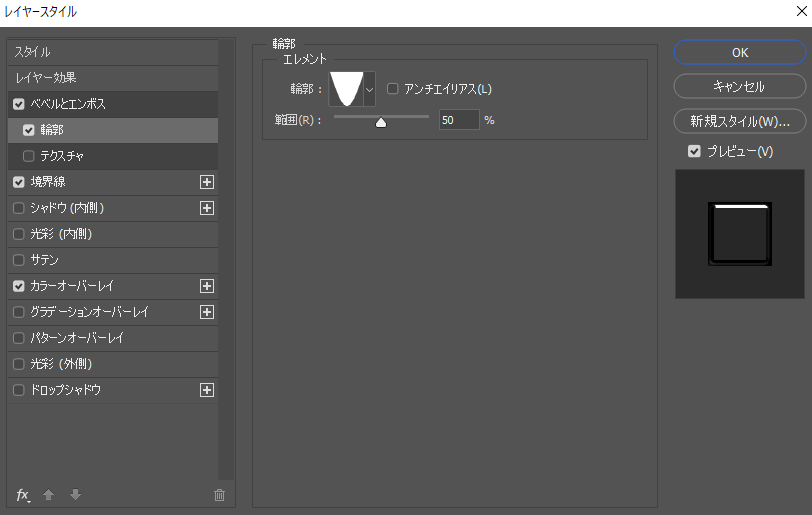
【輪郭】

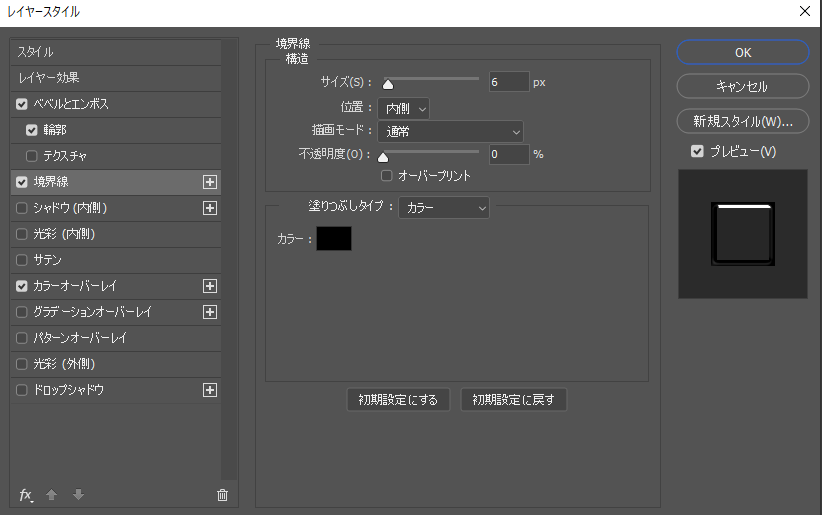
【境界線】
境界線
サイズ:6
位置:内側
描画モード:通常
不透明度:0
カラーの色は何でも良いです。

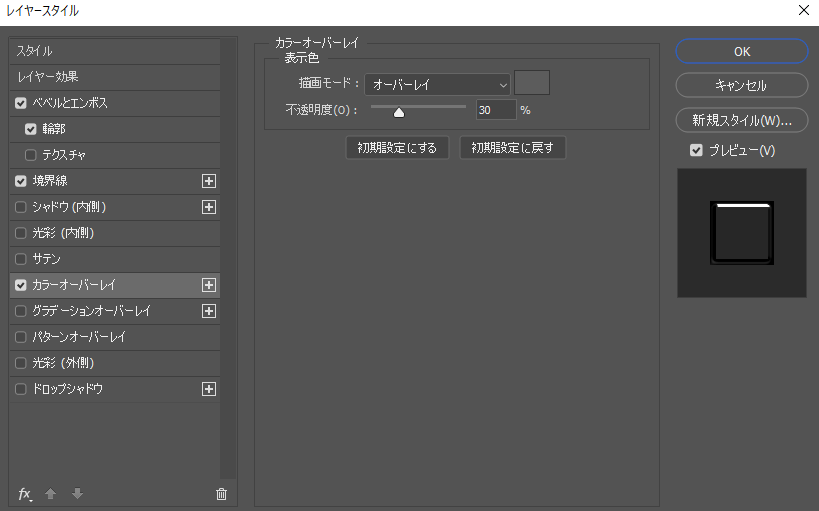
【カラーオーバーレイ】
カラーオーバーレイ
描画モード:オーバーレイ
カラー:#666666
不透明度:30%

レイヤーマスクでテキストに画像を貼り付ける
次にネイルのようなキラキラ感を出すため画像を貼り付けます
『ファイル』から『リンクを配置』
今回は写真ACから画像をダウンロードしました。
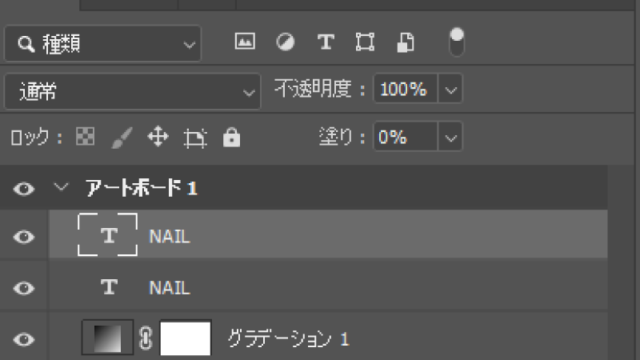
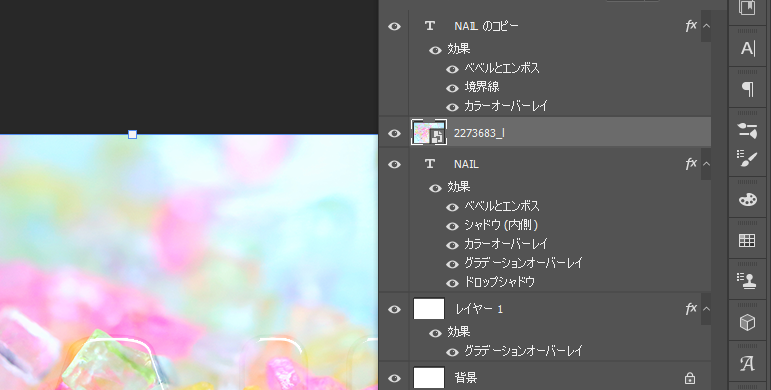
レイヤーをこのような順番にします。

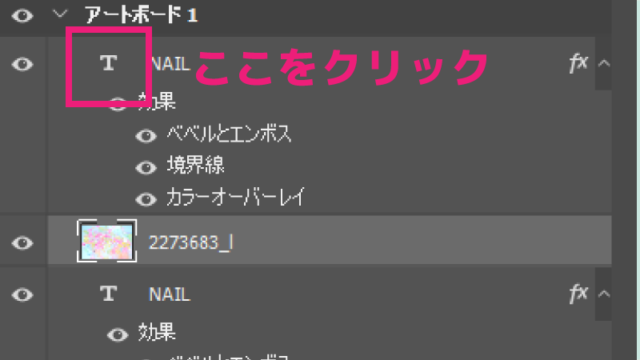
次にテキストを選択範囲にします。

「ctrl」を押しながらテキストコピーレイヤーの「T」をクリックします。

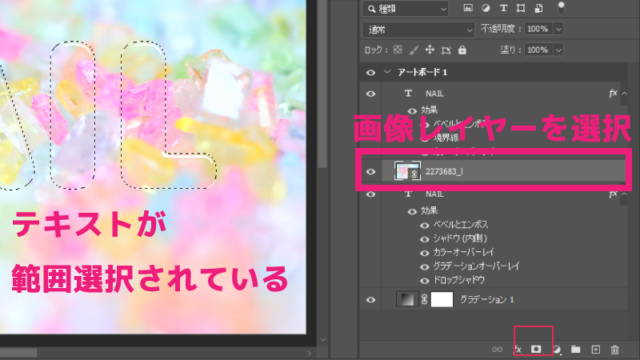
するとテキストが範囲選択されます。

範囲選択したまま画像レイヤーを選択して「レイヤーマスクを追加」をクリックします。


テキストの形に画像が切り抜かれました。
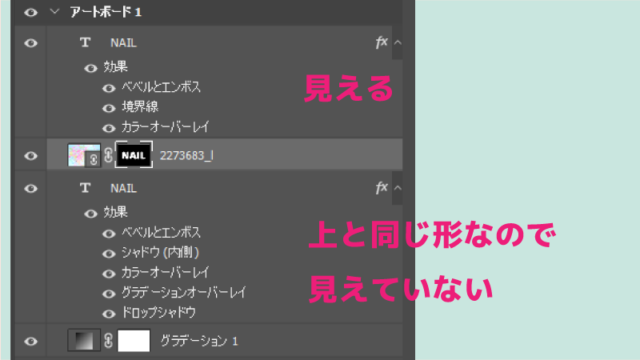
レイヤーで確認しましょう
今一番下には背景
その上にテキスト
その上にビーズの画像
その上にコピーテキストの順になっています。

【一番上:コピーテキスト】
1番上にあるので見える状態です。
【次:ビーズの画像レイヤー】
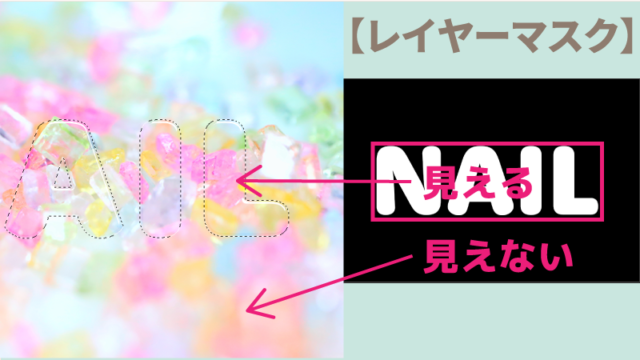
レイヤーマスクサムネイルを見ると「NAIL」の文字だけが白くその他は黒くなっています。

レイヤーマスクは
白:見える状態
黒:見えない
ですから「NAIL」だけビーズの画像が見えています。
【その下:元のテキスト】
ビーズの画像の下にありますから今は全く見えていない状態です。
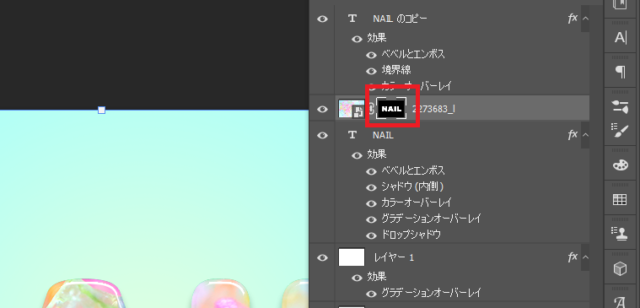
ブラシを使って少し下のテキストが見えるようにしていきましょう。

レイヤーマスクサムネイルを選択します
仕上げ
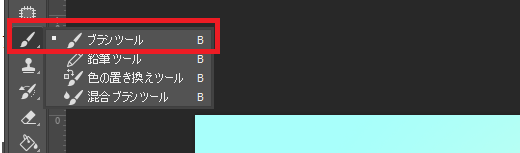
ブラシツールを持ちます

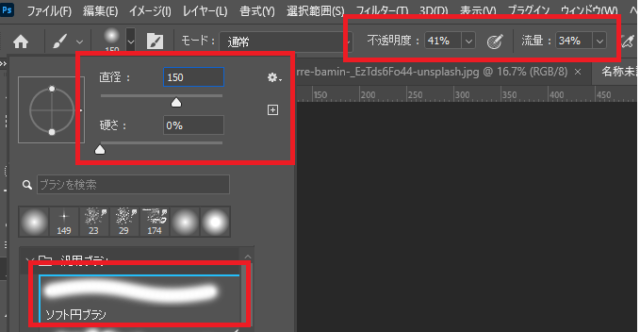
「ソフト円ブラシ」でサイズや硬さを調整します。
更に不透明度や流量も調節します


描画色が黒になっていることを確認します。
ブラシで文字の上の方を塗っていきます。
黒い色で塗るので少しずつビーズの画像が見えなくなり、下のテキストが見えてきます。

何度か塗ってグラデーションになるように仕上げます。
完成
このように完成しました

**********
他にもレイヤーマスクを使った作り方
Photoshop記事一覧














