【After Effects】イラストレーターのデータをアフターエフェクトに読み込む方法【後編】

【After Effects】
イラストレーターのデータを
アフターエフェクトに読み込む方法
【後編】

今回は、イラストレーターのファイルをアフターエフェクトに読み込んで、
このようなツタが伸びるアニメーションを、
初心者さんがつまずきやすいポイントを抑えて、みていきましょう。

前編ではイラストレーターでツタのイラストを作りました。
後編では、イラストレーターで作ったデータをレイヤーを維持したまま、
アフターエフェクトに読み込んで、
ツタが伸びるアニメーションを作っていきましょう。
イラストレーターデータをアフターエフェクトに読み込む
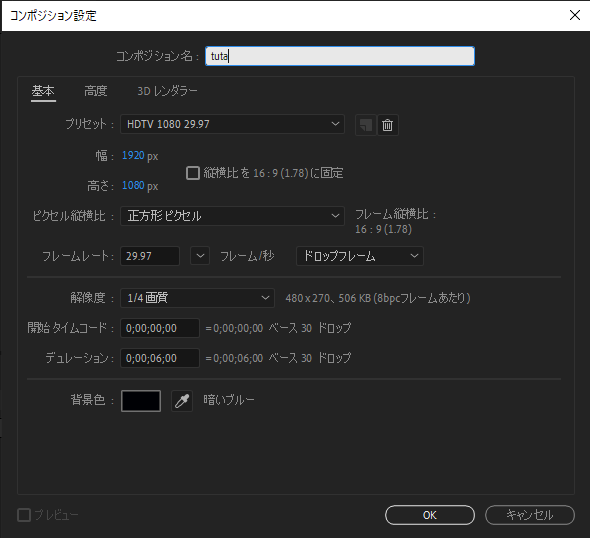
まず、新規プロジェクトを作成します。

プロジェクトを右クリックします。
読み込み
ファイル

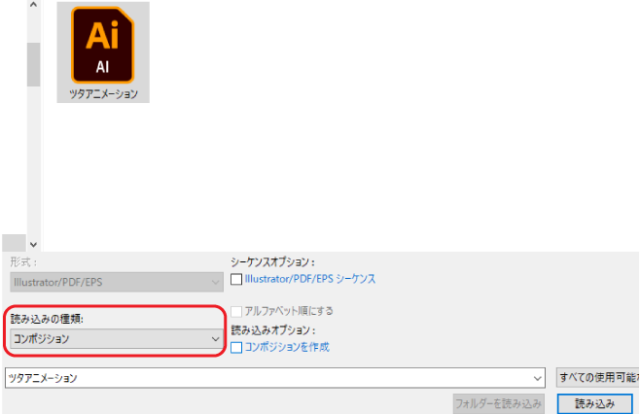
ツタアニメーションを選んで
読み込みの種類をコンポジション
読み込みオプション
コンポジションを作成にチェックを入れないで読み込み


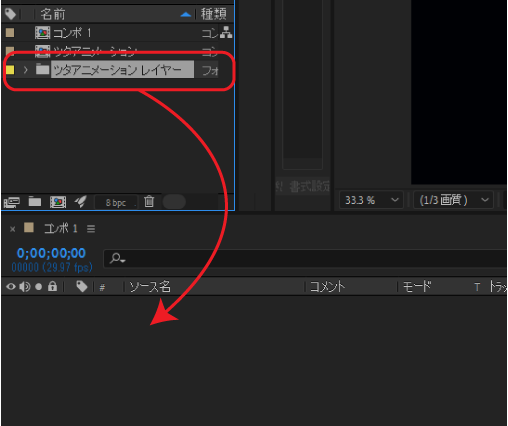
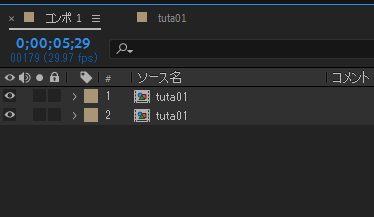
プロジェクトパネルに読み込まれたツタアニメーションフォルダーをフッテージに入れます。
開いてみるとレイヤーに分かれています。
エフェクトをつける
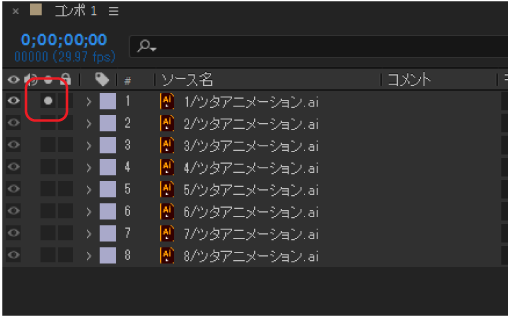
すでにイラストレーターでレイヤーごとに番号を付けてありますので、
レイヤー1から順番に、エフェクトをかけていきましょう。

レイヤー1のソロを押します。
ソロを押すと押したレイヤーだけが表示されます。

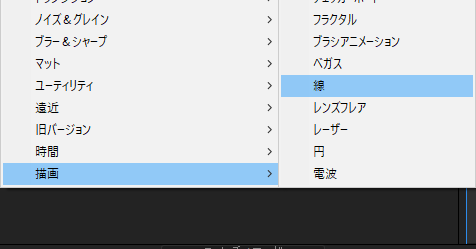
1レイヤーを選択した状態で、エフェクトから描画、
線を選択します。
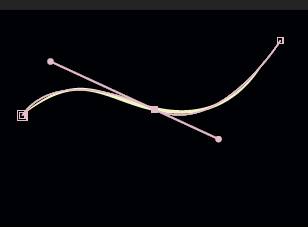
次にペンツールを持ちます。
中心から中心からツタをなぞるように描いていきます。
このとき、必ず1レイヤーを選択している状態でペンを使います。
選択しないでペンを使うと違う挙動になりますので、注意しましょう。
きれいになぞれたら、


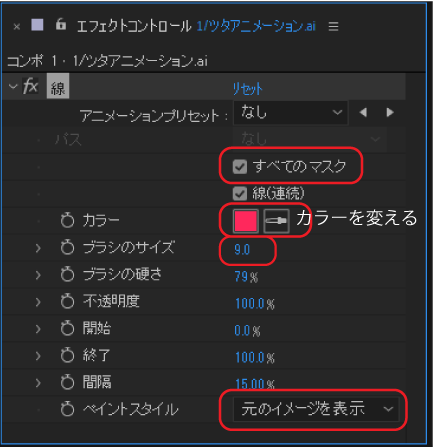
・全てのマスクにチェック
・ブラシのサイズ 9 少し大きくして線が隠れるくらいにします。
・色を変えておくと分かりやすいです。
・ペイントスタイルは 元のイメージを表示。
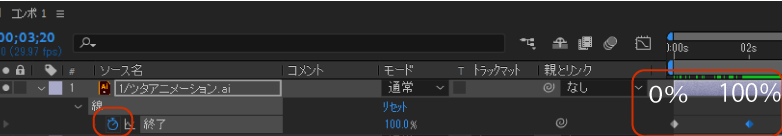
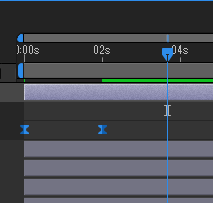
次に修了のストップウォッチをクリックします。
0秒:0%
2秒:100%にキーフレームを打ちます。
Uを押してキーフレームを表示します。

2つを選んで、F9で、イージーイーズをかけます。
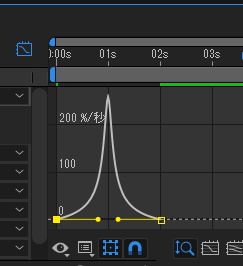
グラフエディターを出してこのような感じにします。


次に2番めのレイヤーのソロを押して2番目だけ表示させます。
レイヤーを選択した状態で、ペンツールを持ちます。
そして、先ほどと同じように、ツタをなぞります。

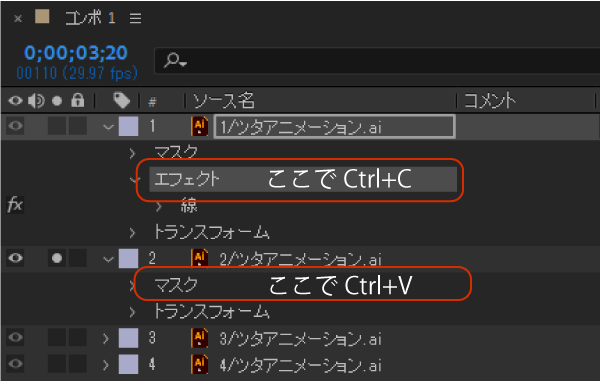
なぞることができましたら、一番のエフェクトを『Ctrl+C』でコピーします。
2番めのレイヤーのマスクをクリックして『Ctrl+V』で貼り付けます。
二番目にもエフェクトがかかりました。
このように全てのレイヤーにマスクをかけていきます。
すべてのレイヤーにエフェクトがかかったら

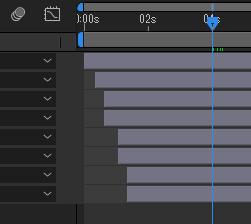
少しずつ、ずれて現れるように、3と4を、5フレームほど後ろにずらします。
さらに、5と6を、5フレームほど、後ろにずらすなどして調節します。
いい感じにできたら、全てのレイヤーを選択して、『Ctrl+Shift+C』でプリコンポーズしておきます。
名前はtuta1にします。
tuta1を『Ctrl+D』で、複製します。
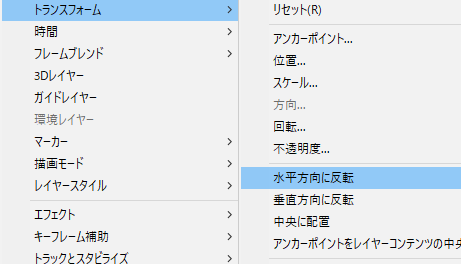
右クリックして、トランスフォーム、水平方向に反転。


Pを押して『位置』を表示してX軸の位置を動かします。
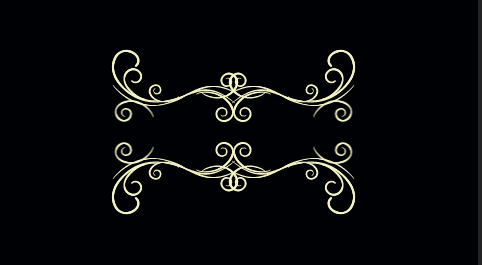
このままでも、素敵ですが、2つのレイヤーを選択してさらに複製、
右クリックして、トランスフォーム、垂直方向に反転。


こんなエレガントな感じになりました。
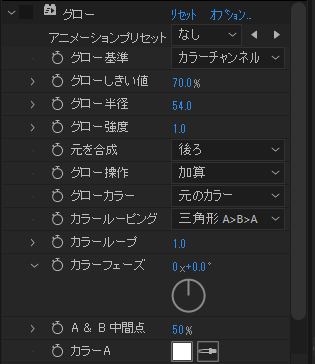
あとは、4つを選択して、エフェクト、スタイライズから、グローを選択して少しだけ光らせてみましょう。


まとめ
いかがでしたか?
この3つのツタはすべて同じイラストレーターのデータから作られています。
イラストレーターで作ったオブジェクトをアフターエフェクトに読み込んで、
是非、いろいろ作ってみてください。


基礎からAfter Effectsをしっかり学びたい方におすすめ「プロが教える! After Effects モーショングラフィックス入門講座」
同じカテゴリの記事一覧














