【HTML&CSS】『width』と『max-width』、『min-width』どう使い分けるの?


サイトに画像を表示させたいのですが、スマートフォン用に画面を小さくすると画像が見切れてします。

今回はPC画面でもスマートフォンの画面でも画像が見きれないように表示させることができるように『width』『min-width』『max-width』についてみていきましょう。
width
widthは幅を指定するプロパティです。
画像などの幅を指定する時に使います。
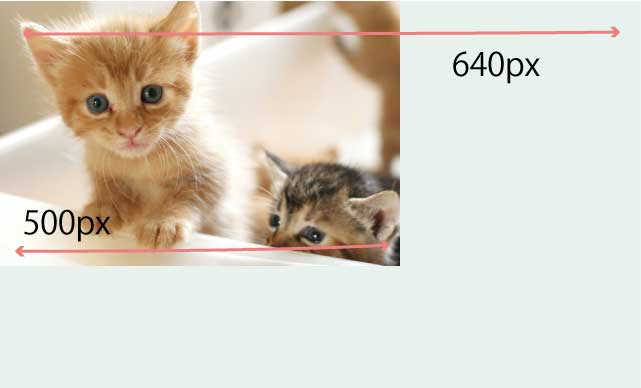
こちらの画像640pxなので特に何も指定しないとそのまま表示されます。

作りたいサイトに合わせて500pxに表示させたいと思ったら、
img {
width:500px;
}
cssでこのように指定すると幅が500pxで表示されます。
※VS codeで入力する時はEmmet機能で「w500」と入力すると「width:500px:」と入力されて超便利です。

画像が見切れる
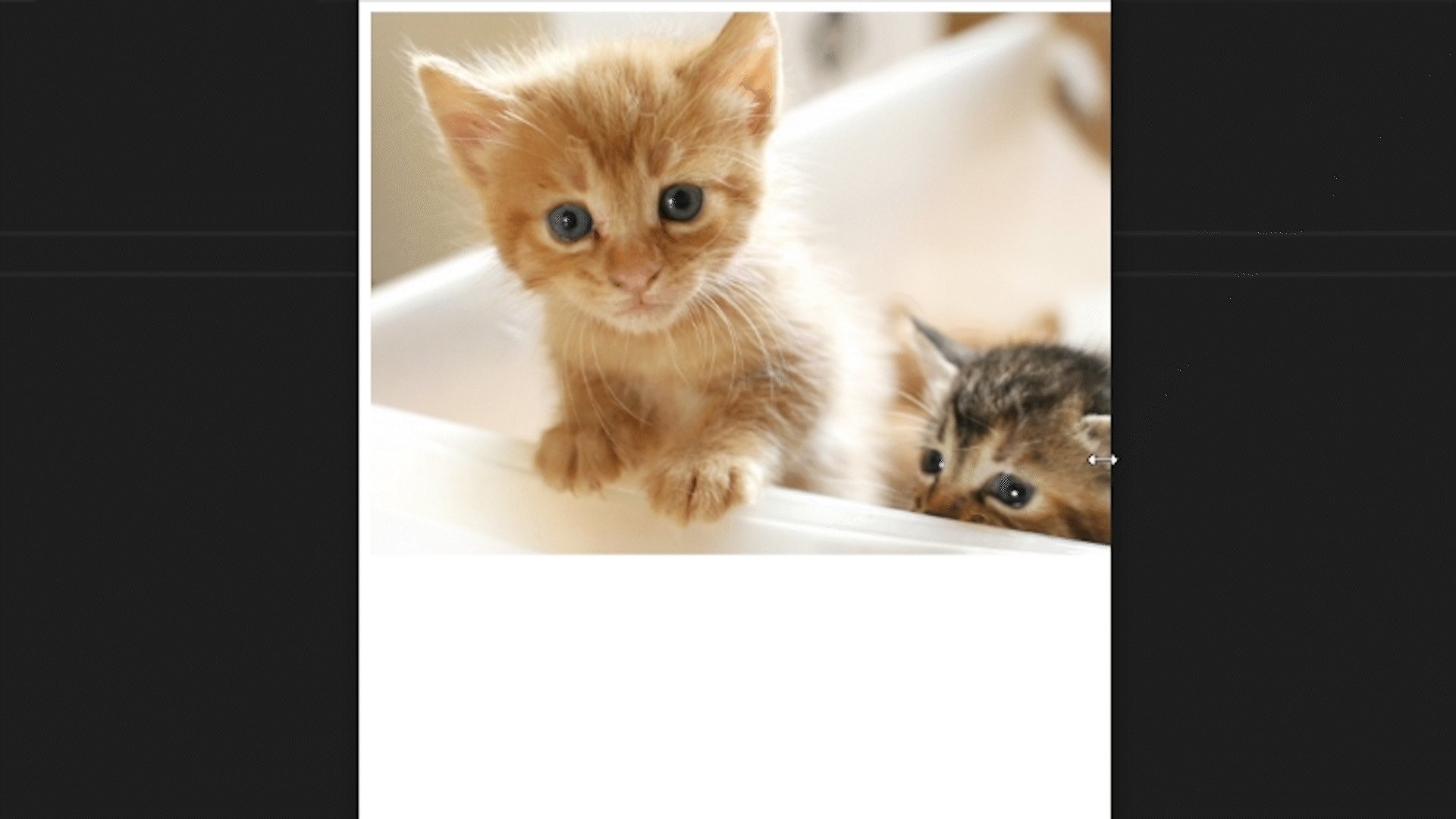
この指定の場合が画面が大きいままで表示する時は良いのですが、スマートフォンで表示させようとすると画像が見切れてしまします。

このような時は
max-widthを使う
img {
width: 100%;
max-width: 500px;
}
このように指定すると画面が小さくなっても要素が親要素より大きくなることはなく画像は見切れません。
そして画面が大きくなっても「max-width:500px;」を指定しているので画像が500pxより大きくなることもありません。

画像を中央にしたい
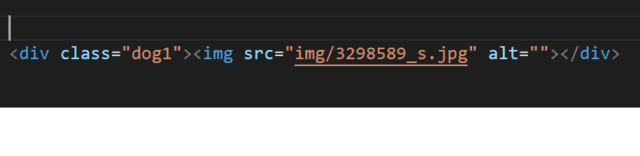
この画像が左に寄っていて気になりますが、この画像<img>に対して
「text-align:center;」や「margin:0 auto;」をかけても中央には配置されません。
「text-align:center;」は親要素にかける必要があるので<img>を<div>などで囲ってその親要素に「text-align:center;」をかけると画像が中央に寄ります。


min-width
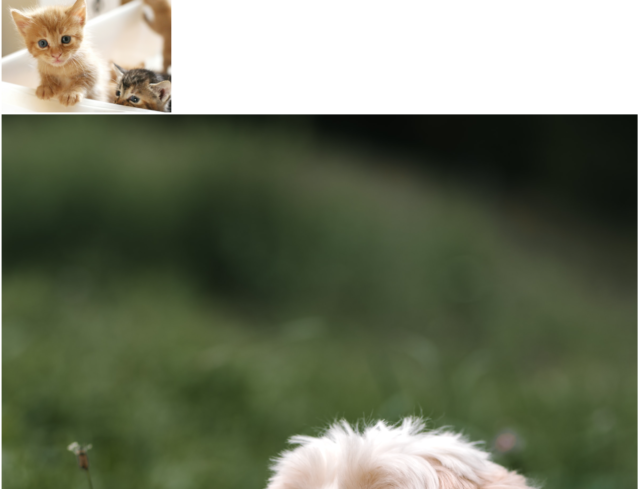
画像を追加しました。
追加した画像がとても大きいので「width:50%;」に指定します。

画面サイズの50%になりました。

この画像をスマートフォン用に小さくすると画像もずっと小さくなってしまします。

そこで「min-width」で500pxより小さくならないように指定しました。
.dog2 img {
width: 50%;
min-width: 500px;
}
このように画面が小さくなっても画像は500pxより小さくならない。

デベロッパーツールで見てみても幅は500px

**********
本当によく分かる1冊です。
2冊目に選ぶならこちら
同じカテゴリの記事一覧へ
















