【HTML&CSS】Googleデベロッパーツール(検証ツール)使い方


サイトをコーディングするとき検証ツールを使いたいのですが、どこを見ればよいかよくわからないし、ちょっと怖くてうまく使えません。

とても便利な検証ツールですが、ちょっと難しくみえますね。
今回は簡単に使い方をみていきましょう。
検証ツールはブラウザに表示されているページのHTMLやCSSなどを確認、編集することができるとっても便利なツールです。
Web制作者にとっては、これがなくてはお仕事にならない必須のツールです。
思ったようにコーディングできない時に検証ツールで確認すると原因が見つかりやすいので、Webデザイン初心者の方にこそ積極的に使ってもらいたいのですが、慣れないうちは文字が並んでいて苦手という方も多いと思います。
この記事を読んで少しずつ検証ツールに慣れていくようにしましょう。
googleデベロッパーツール(検証ツール)使い方

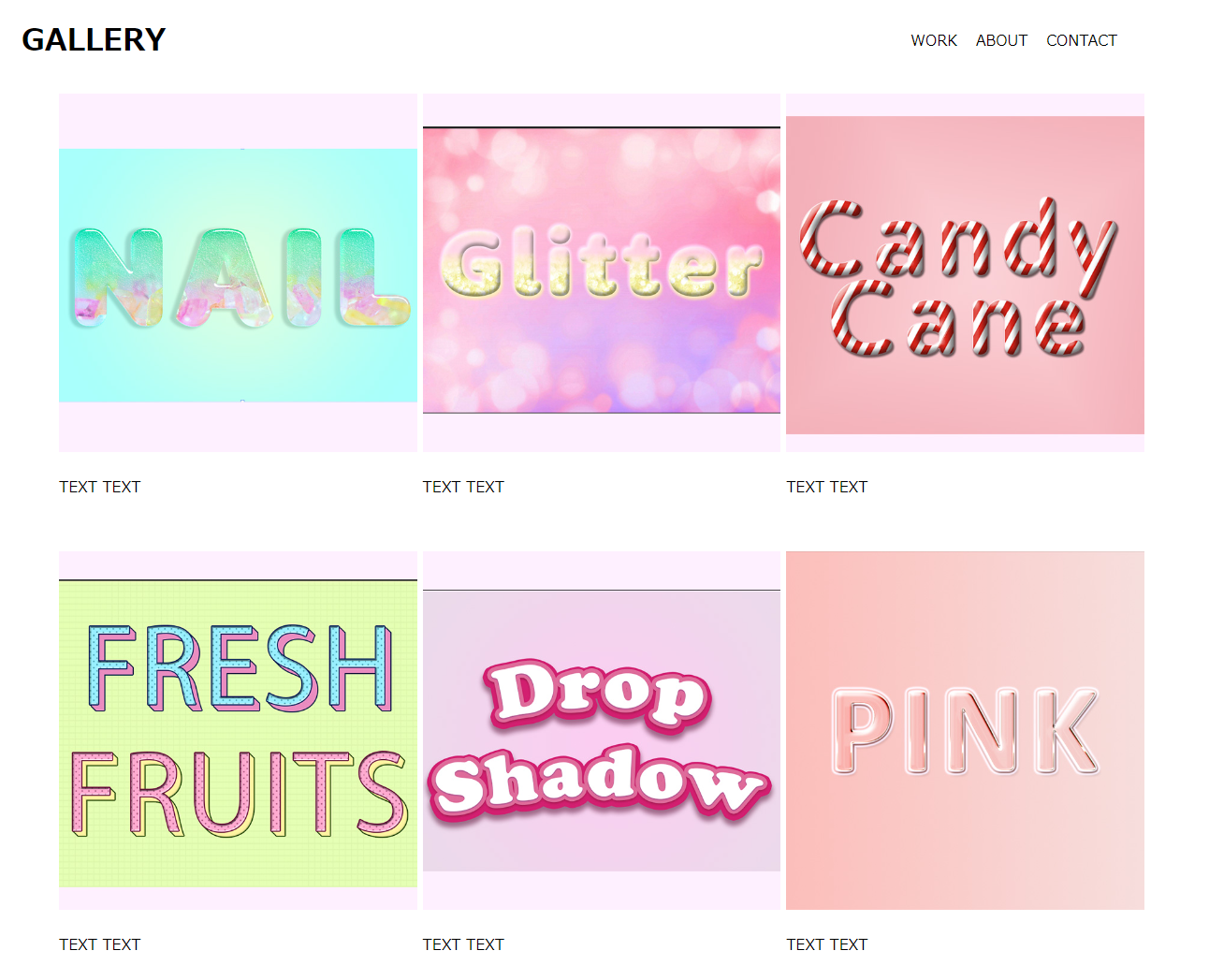
このようなギャラリーサイトを作ってみました。
デベロッパーツールを開く方法3つ
上記のどの方法でも開きます。今回は1.「︙」の方法で開いてみましょう。
googleで検証したいサイトを開いたら右上の『︙』から『その他のツール』→『デベロッパーツール』と選択してデベロッパーツールを開きます。

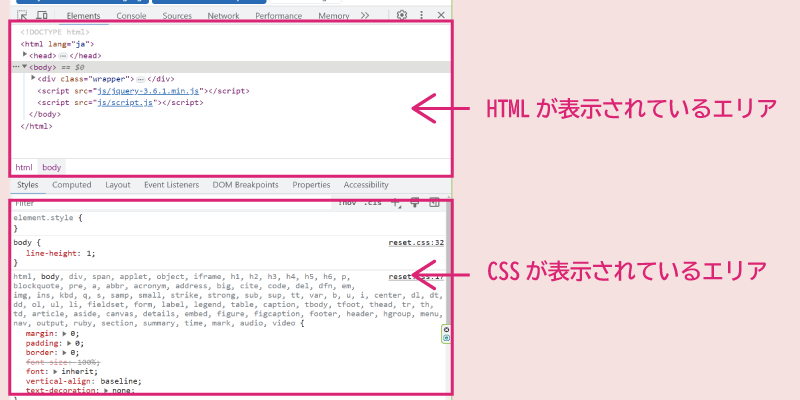
開くとこのようになっていると思います。

HTMLエリアには今ブラウザに表示されているページのHTMLコードが表示されています。
デベロッパーツールの配置を変更
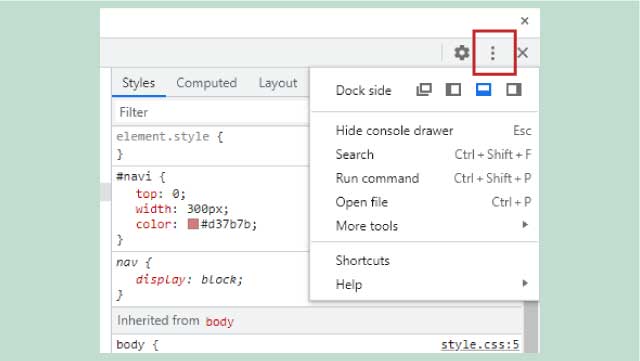
最初はページの右側に表示されていますが、「︙」から左側に表示したり下に表示したりできます。


要素を細かく見る
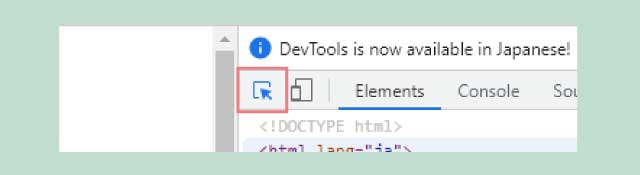
先程のスマートフォンモードが見れるツールの左『矢印』をクリックして選択します。青くなっていたら選択されています。

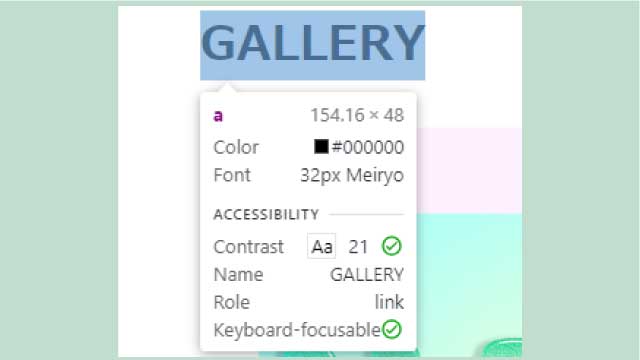
この状態で検証したい要素をにマウスを重ねると要素の情報が表示されます。

デベロッパーツール上でテキストを直してみる
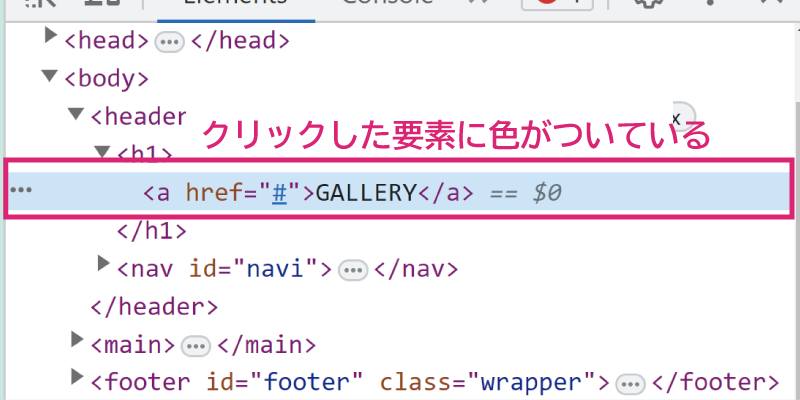
そのままテキストをクリックしてみます。
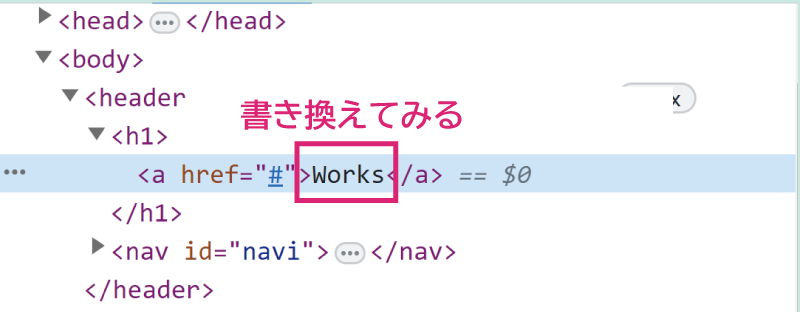
するとデベロッパーツールではクリックした要素に色がつくのでHTMLではどのように記述してあるのか分かります。

「GALLERY」と記述してある箇所を「Works」に変えてみます。

するとこのようにブラウザでも変更されます。

デベロッパツール上で余白の調整
よく見るとタイトルと下の画像が少しずれていて気になります。
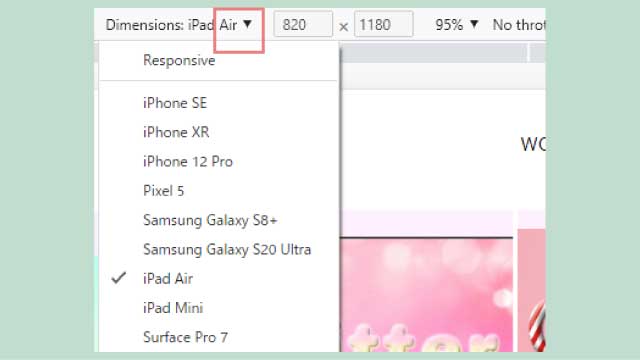
この下向き三角を押すとさまざまなデバイスが選べます。
自分が作ったサイトが、スマートフォンやタブレットで見た時はどうか、ボタンや文字は小さすぎないかここで確かめることができます。
要素をクリックするとHTML、CSSの情報がわかります。

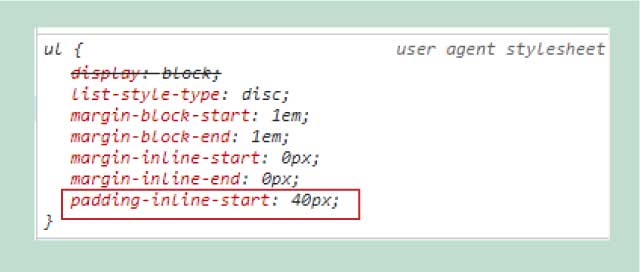
画像のあたりをポイントしてみると下の画像のように画像の左側にパディングが入っているのがわかります。

『ul』要素にはデフォルトでパディングが付いているのでしょうか40pxついてます。

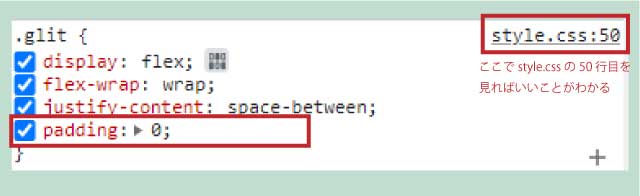
ここを見れば、『style.css』の50行目を見れば良いことがわかります。

早速元のCSSファイルでパディングを0pxにすると
ずれていたタイトルと画像がピッタリ合いました。

このようにCSSでなかなかうまくいかない時にデベロッパーツールで見てみると原因が分かりやすくとても便利です。
レイアウトを変えてみる
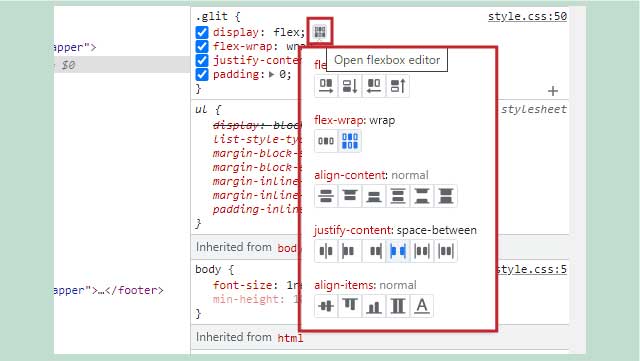
この□をクリックするとレイアウトを変えてみることができます。

このように違うレイアウトを試してみることができます。

このレイアウトに変更しようと思ったら、デベロッパーツールのCSSをコピーして元のCSSファイルに貼り付けます。
もとのファイルを変えないとデベロッパーツール上で変更しただけでは元のファイルには反映されないので変更したい時は元のファイルにコピペして変更するようにしましょう。
色を変えてみる
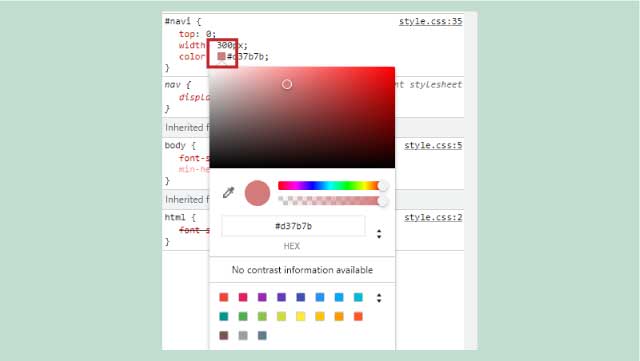
このように色をクリックするとカラーピッカーが出てきて色を試すこともできます。
そして変更したい色が決まったら、コピペで元のCSSファイルを変更します。

device tool
さまざまなデバイスからの見え方を検証する時に使う『device tool』を見ていきましょう。


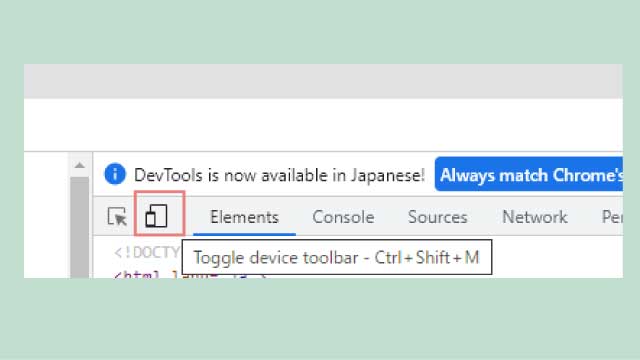
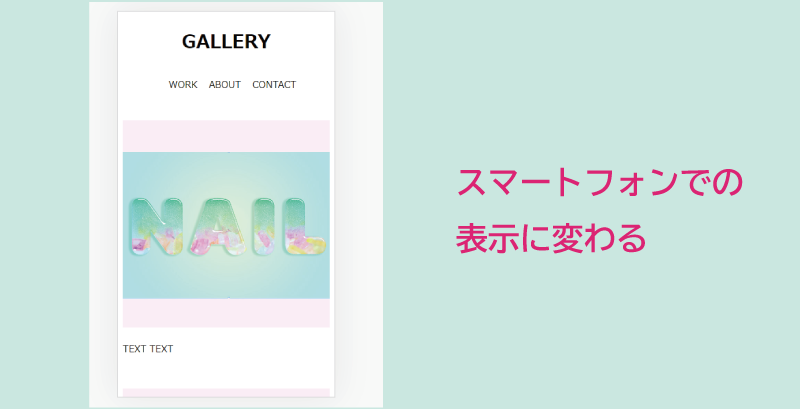
このスマートフォンとタブレットのようなアイコンをクリックすると画面がスマートフォンの画面の大きさに変わります。

まとめ
今回は簡単に使い方の説明をしました。
このようにデベロッパーツールは本当に便利なツールなので苦手な方も少しずつ触っていって慣れていくのが良いと思います。
同じカテゴリの記事一覧へ














