【Illustrator】蜘蛛の巣を描く(絵心なくても大丈夫)同心円グリッドツールの使い方

ハロウィンも近いのでこのような蜘蛛の巣を作成します。

同心円グリッドツール
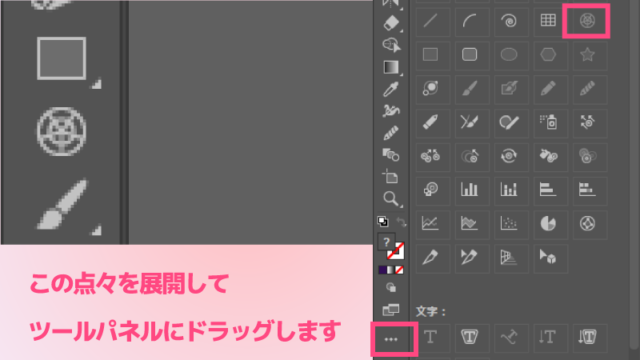
こちらのツールが同心円グリッドツールです

ツールパネルにはないので、下の点々を展開して、ツールパネルにドラッグします。

ドラッグするとこのような同心円が描けます。
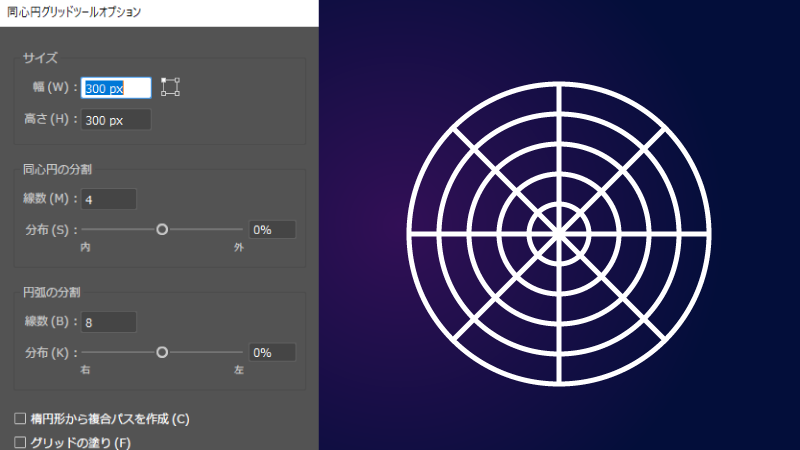
同心円グリッドツールをダブルクリックして同心円グリッドツールオプションを出します。

【同心円の分割】
円を何重の円にするか決めることができます。
上の場合4つに分割するので5重の円になります。
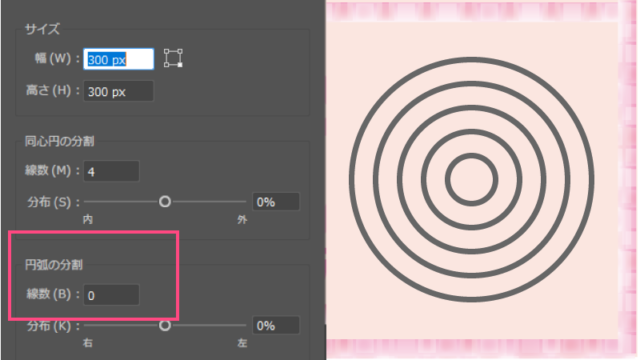
【円弧の分割】
円を何等分するか決めることができます。
また【分布】を0以外にすると等分ではなくグラフのような線も引くことができます。
蜘蛛の巣を作ってみよう
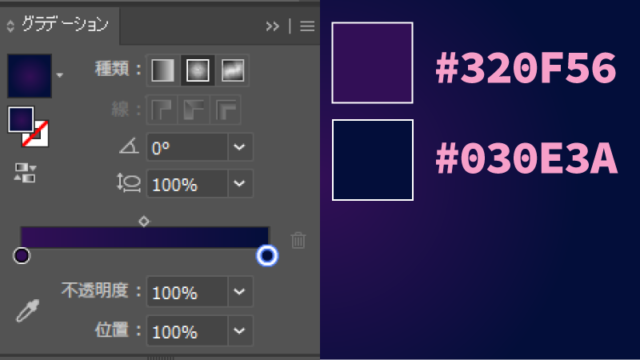
背景を作成

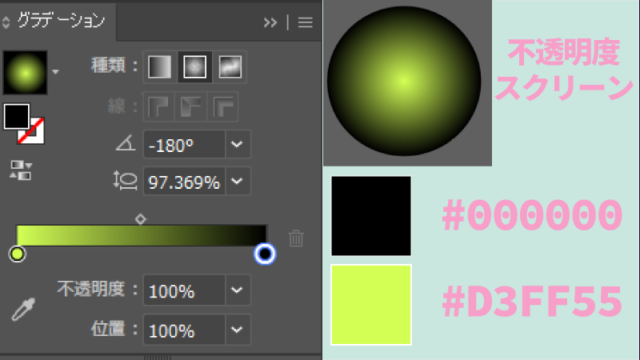
背景はこのような色で円形グラデーションをかけました。
同心円グリッドツールで蜘蛛の巣を作成
同心円グリッドツールをダブルクリックします。
同心円グリッドツールオプションが出ます。

このような同心円ができました。
線の色は見やすいように白にしました。
線の太さは5
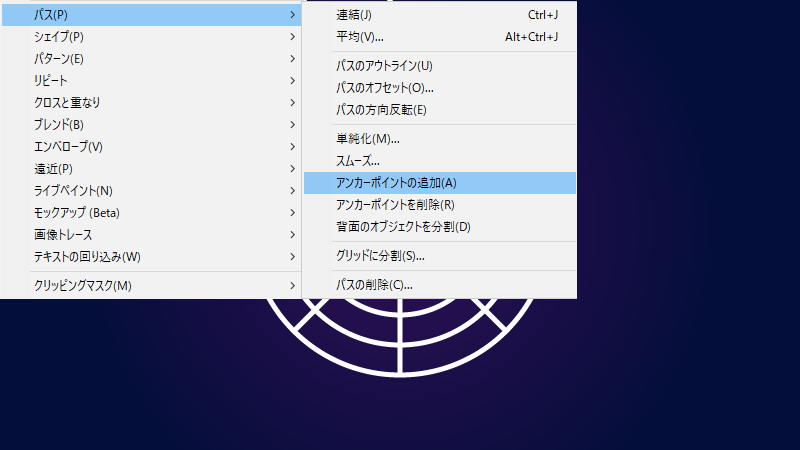
アンカーポイントの追加
次に【オブジェクト】から【パス】、【アンカーポイントの追加】を選択します。


アンカーポイントが追加されました
効果をかけて変形

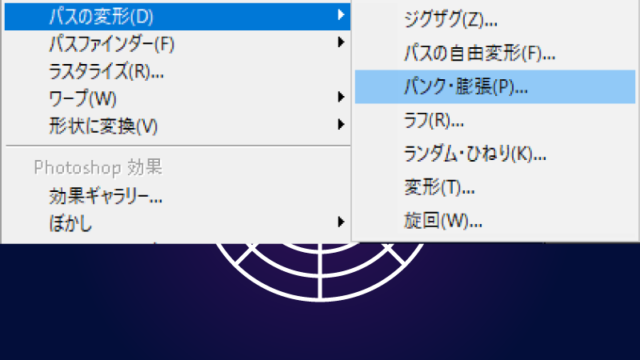
次に【効果】から【パスの変形】、【パンク・膨張】

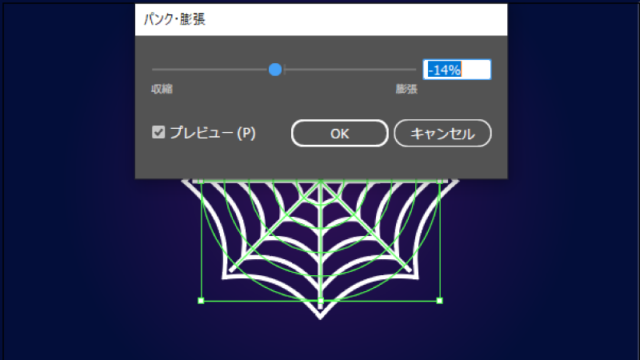
数値を【-14%】にします。

このようになりました。

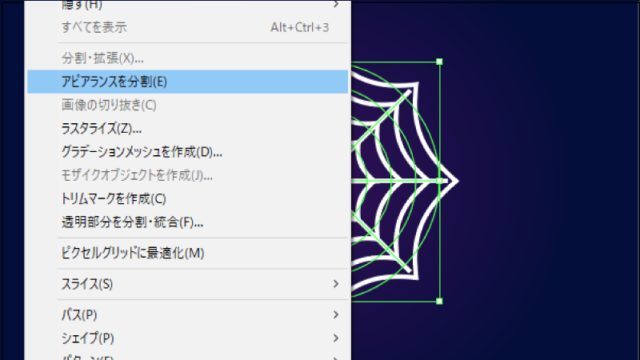
【オブジェクト】から【アピアランスを分割】
装飾

コピーして1つはグレーにします。
#4D4D4D

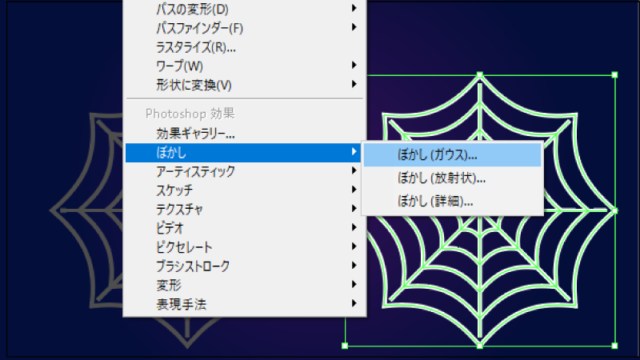
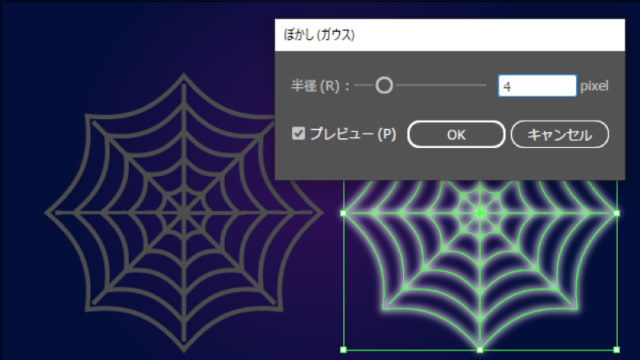
もう1つの方は【効果】から【ぼかし】、【ぼかし(ガウス)】

半径4~5くらいにします。

線の色は#04BAAC

グレーを上にして重ねます。

このように作ったグラデーションを飾っても雰囲気が出ます。

完成
おまけ
他にも

円弧の分割を【0】にして

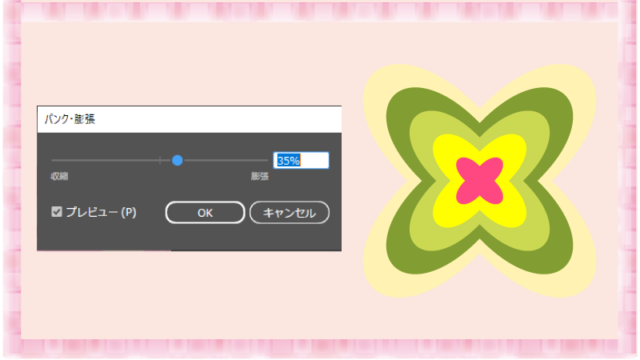
パンク・膨張を35%
それぞれ色を変えたらこのような花ができました。
同じように円弧の分割【0】
オブジェクトから【パス】アンカーポイントを追加します。

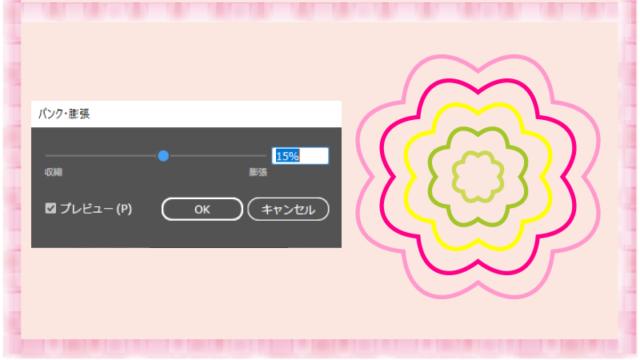
パンク・膨張を15%
このような花ができました。
同じカテゴリの記事一覧へ戻る













