【Illustrator】男前テキストかすれた文字の描き方


お友達がネットショップを始めるのでロゴを作っています

ロゴをお願いします

かっこいいお店なので、かっこいいロゴを作りたいです
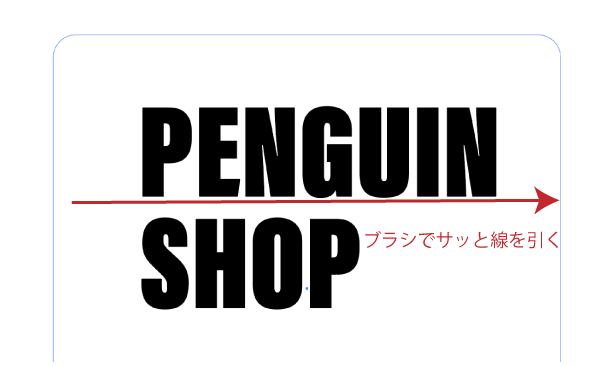
今回はこのような「かすれ文字」を作ってみましょう

**********
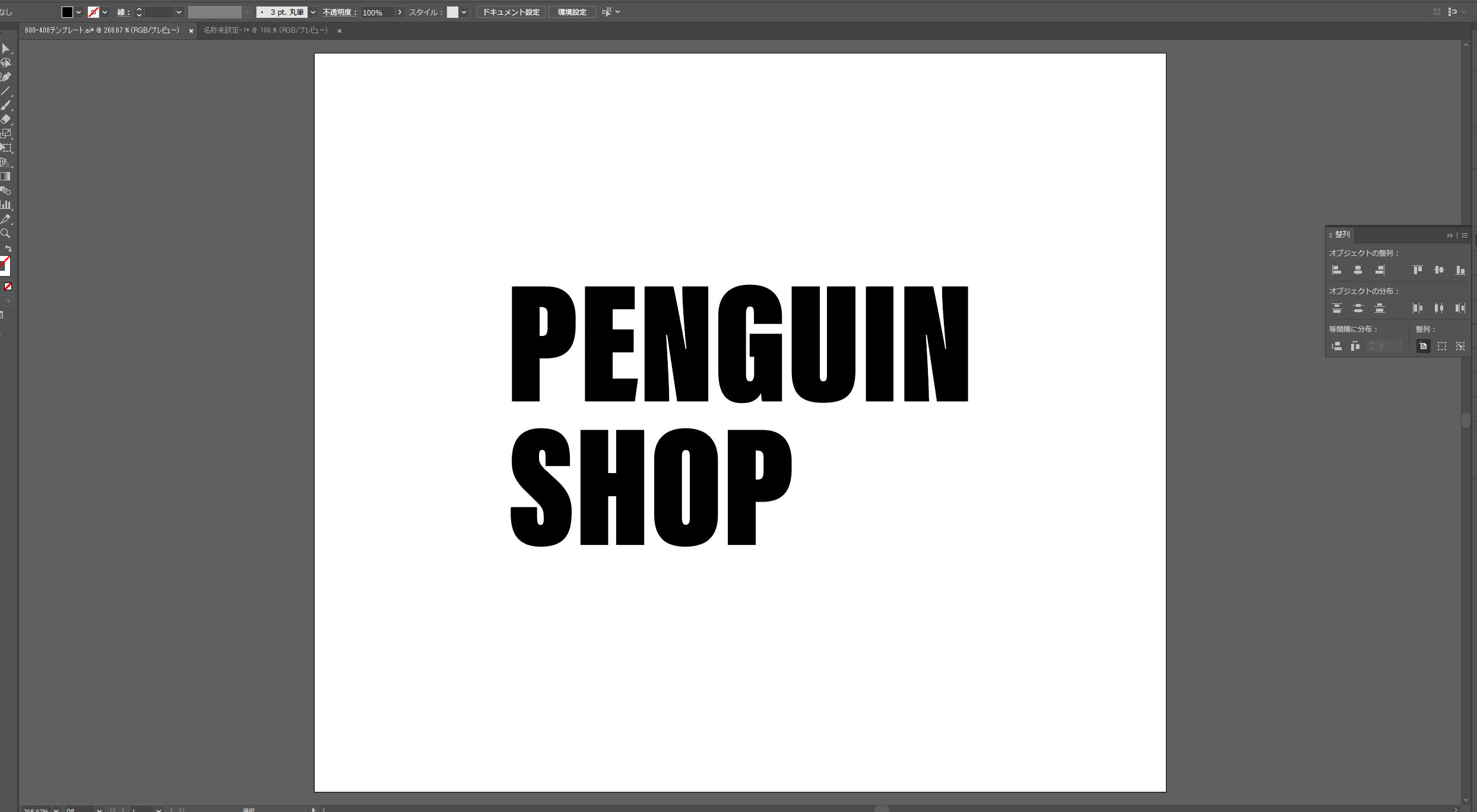
横書き文字ツールでテキストを入力
ツールパネルから「T」をクリックして横書き文字ツールを持ちます
お好きな文字を書きます
文字は太字のほうがかっこいいので
今回はこちらの「Acumin Variable Concept」フォント「Condensed UltraBlack」を使いました



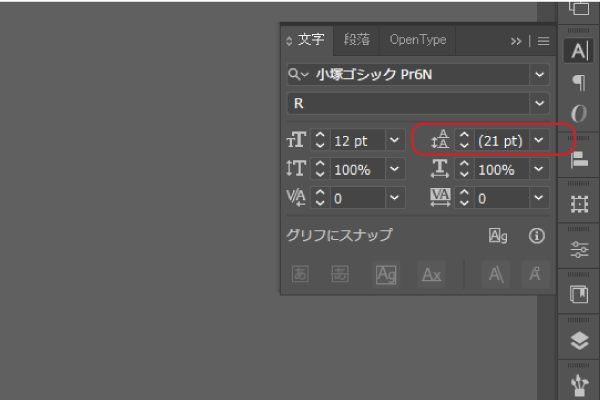
ウィンドウ→書式→文字から「文字パネル」を出します
選択ツールに持ち替えて
文字パネルから行間を調節します

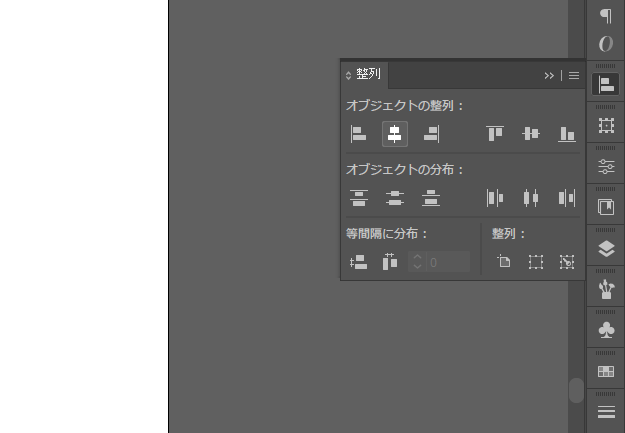
「ウィンドウ」から「整列」を選択して整列パネルを出します
整列パネルで文字を中央に配置しておきましょう
文字の色は黒にします

文字の色を変更するときは選択ツールに持ち替えてから
スウォッチパネルから色を黒にします
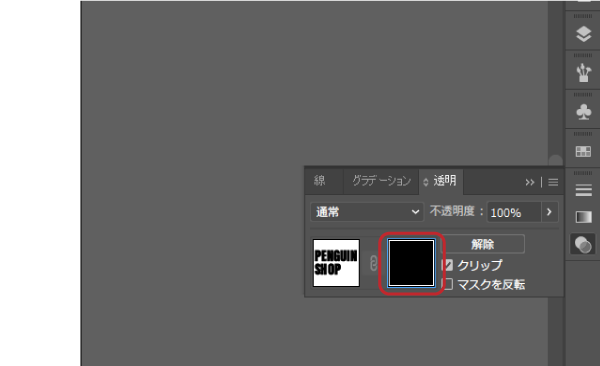
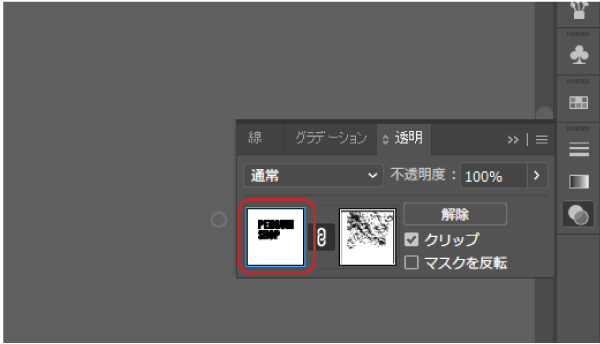
次に「ウインドウ」から透明パネルを出します
マスクを作成をクリックします

右側をクリックして選択します。

次に長方形ツールを持ちます
塗りは白
線は無しにします
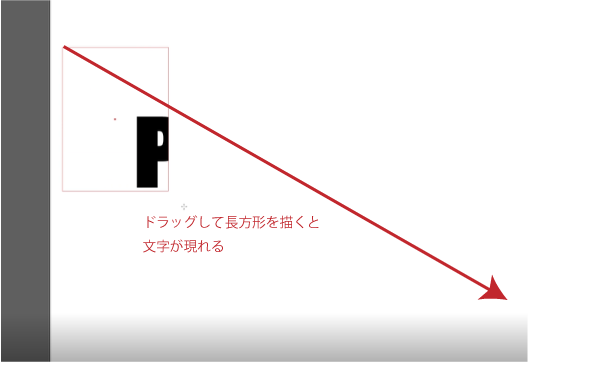
ドラッグして長方形を作ります
テキストが現れましたね

次はブラシツールに持ち替えます
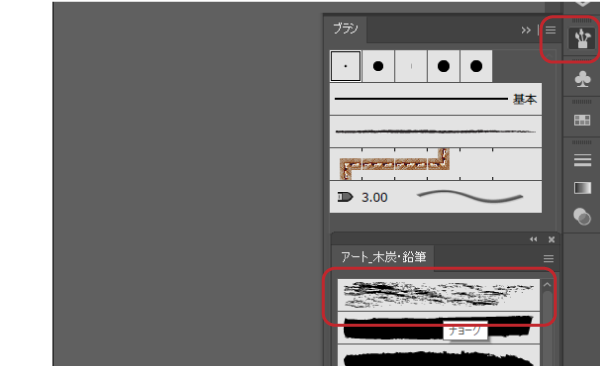
ウインドウからブラシパネルを出します
ブラシパネルのブラシライブラリから
アート→アート木炭、鉛筆→チョークを選択します

塗りは無し
線は黒
線の太さは4ポイントにします
そして一度だけサッと線を引きます

線の太さを細くして何度か重ねてかいてもいい感じになりますので
線の引き方を工夫しながら作ってみて下さい
やり直したい時は「Ctrl+Z」で今の動作を取り消せます
文字でなく、シェイプでもできます
その場合はオブジェクトをグループ化しておきましょう
お好きな感じに出来ましたら左をクリックして確定します

背景を透過して書き出してみましょう
背景を透過しないでそのまま書き出してしまうとこのように背景が付いてしまいます

このように書き出したい時は背景を透過して書き出しましょう

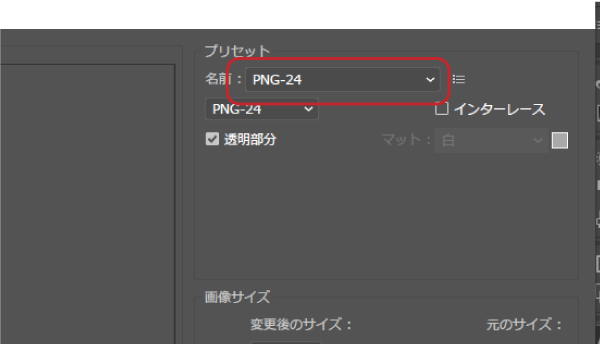
ファイルから書き出し→ウェブ用に保存(従来)
PNGにして保存

これで透過して書き出せました
このように簡単にかすれ文字を作ることができます。

**********
ブラシを変えてみる
アートブラシ(灰)

絵筆ブラシライブラリ(平筆)

手書きブラシベクトルパック4

装飾_散布(ドット)
テキストのカラーを変えてみました

装飾_散布(十字架)

同じカテゴリの記事一覧へ戻る