【Illustrator&Photoshop】Photoshopで切り抜きした画像をIllustratorで開く方法


Photoshopでレイヤースタイルなどをつけて切り抜いた画像をIllustratorで使うにはどうしたら良いでしょう。

今回はフォトショップで切り抜きした画像をイラストレーターで使用する方法を学びましょう。
Photoshopで切り抜きしてIllustratorで開く方法その1
Photoshopで加工
この金魚の画像を金魚だけ切り取りたいのでまずはPhotoshopで開きます。
クイック選択ツールなどで金魚だけ範囲選択します。
金魚が範囲選択されている状態で「Crtl+J」で複製します。
複製されたレイヤー以外を非表示にします。
このように切り抜かれたのでレイヤースタイルでドロップシャドウと光彩内側もつけてみました。

書き出し
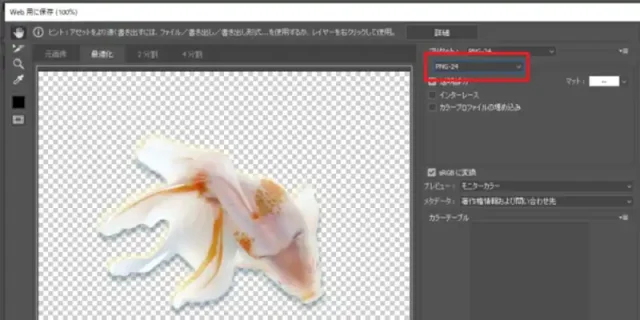
「ファイル」から「書き出し」「Web用に保存従来」を選択します。
「PNG24」を選択します。
「Jpeg」は透過情報を持たないので必ず「PNG」を選択します。

「保存」で書き出されます。
Illustratorで配置
Illustratorを開きます。
「ファイル」から「配置」金魚の画像を選択します。
背景に水の画像を持ってきました。
完成
Photoshopで切り抜きしてIllustratorで開く方法その2
上記方法の加工したところから
別名で保存
「ファイル」から「別名で保存」名前をつけて任意の場所に保存します。
「PSD」ファイルで保存されます。
Illustratorで開く
Illustratorを立ち上げPhotoshopで保存した「PSD」ファイルを開きます。

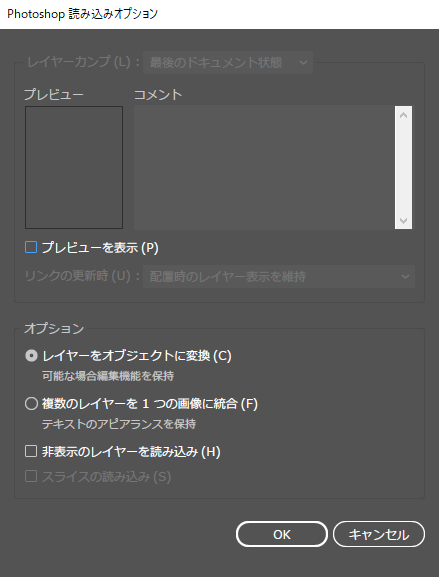
読み込みオプションが出ます。
読み込みオプション
【レイヤーをオブジェクトに変換】
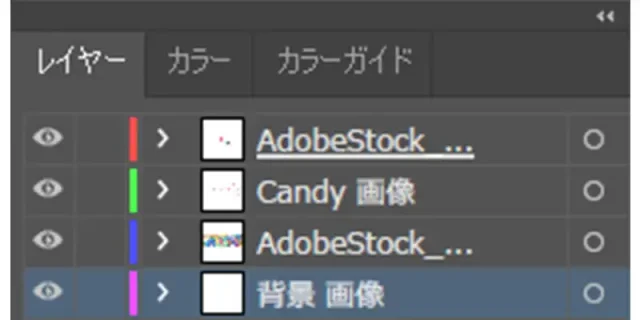
レイヤーに分かれて開きます
【複数のレイヤーを1つの画像に統合】
画像が統合されます

金魚はレイヤーが1つしかなかったので特にレイヤーに分けていませんが、
複数レイヤーがあるファイルはこのようにレイヤーが分かれます。

Photoshopで修正したい場合
PSDファイルで保存してイラストレーターに読み込む方法なら、フォトショップで修正したものがすぐにイラストレーターに反映されるので便利です。

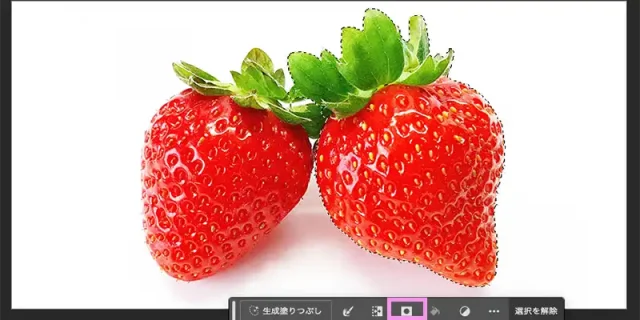
このような画像を用意しました。
オブジェクト選択ツールなどで右のいちごだけ選択します。

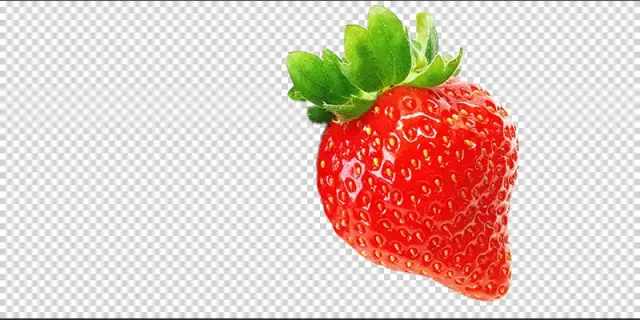
『選択範囲からマスクを作成』

マスクをかけることができました。
『ファイル』から『別名で保存』。
『PSD』で保存します。
イラストレーターを開く

イラストレーターにPSDファイルをドラッグして開きます。
フォトショップで修正

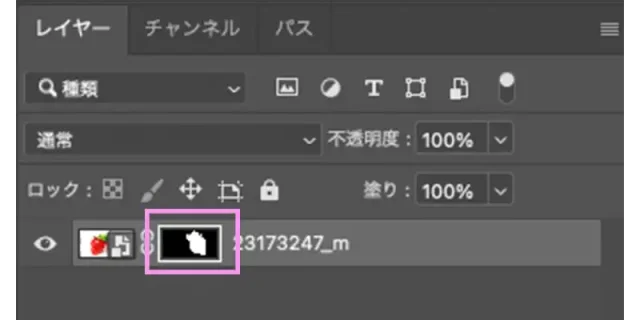
レイヤーマスクサムネイルを選択します。

描画色『白』のブラシで塗ると左側のいちごが現れました。
『Ctrl+S』で保存します。
イラストレーターに戻り『リンクを更新』するか聞かれますので『はい』

このようにイラストレーターでも変更がすぐに反映されました。
パスに変換してイラストレーターで枠線をつけたいとき

『パスコンポーネント選択ツール』でパスを選択します。
『Ctrl+C』でコピー
(うまくいかなかったら『編集』から『コピー』)
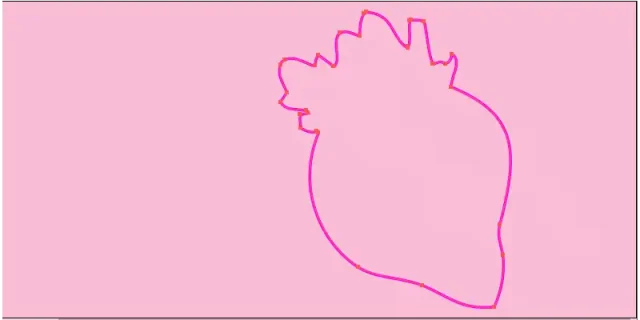
イラストレーターで『Ctrl+V』

このようにパスを貼り付けることができます。
画像はパスの線をピンクにしました。
『塗り』で塗りつぶすこともできます。
IllustratorからPhotoshopで画像やオブジェクトを開く
今度はIllustratorで作ったり描いたりしたものをPhotoshopで開く方法を学びましょう。
その1.コピペ
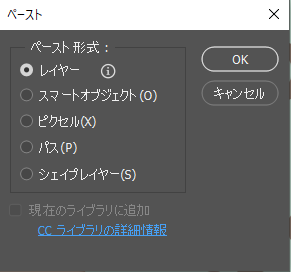
Photoshopで開きたいオブジェクトを選択してコピーしてそのままPhotoshopでペーストすることが出来ます。

この時【レイヤー】を選択するとレイヤーで分けてペースト出来るのでPhotoshopでも別々に加工できます。
その2.PSDで保存
次にIllustratorから「PSD」で保存する方法をみていきましょう。
「ファイル」から「書き出し」「書き出し形式」と選択して書き出し形式を「PSD」にします。
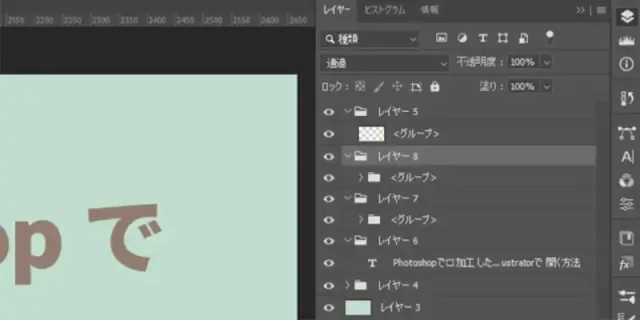
Photoshopを立ち上げ「PSD」ファイルを開きます。
するとレイヤーごとに分かれて開くことが出来ます。

まとめ
とても便利にIllustratorとPhotoshop間で移動できるのでPhotoshopで効果をつけてIllustratorで印刷物を作るなども出来ます。
Photoshop記事一覧
















