【Illustrator超初心者】そういうことか!新規作成画面での基礎知識

Illustratorでの新規作成画面ではWeb用だったり、印刷用だったり、裁ち落とし、ラスタライズ効果と良くわからない言葉が並びます。
一体どれを選んで良いのか迷うのではないでしょうか?
今回はそんな新規作成画面のみかた、選択の仕方について学んでいきたいと思います。
なんとなくいつも同じ選択していた方もこれを学べば最適なドキュメントを作成することができます。
早速みていきましょう。
新規作成(Ctrl+N)
新規作成画面のショートカットはCtrl+Nです。
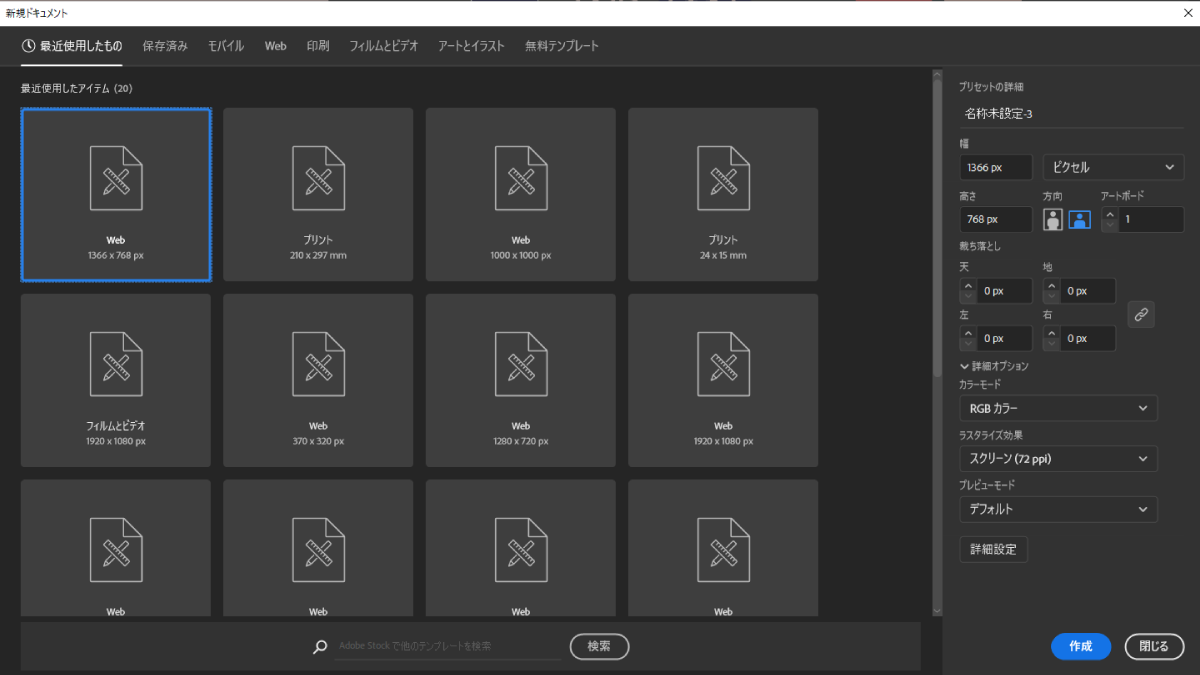
今回は主にこの画面の解説になります。

タブ
基本的にはタブから作成するものを選択しておけばそれに適したアートボードが作成されます。
【最近使用したもの】
「最近使用したもの」では以前使用したサイズのアートボードが並んでいます。
前回と同じサイズで作成したいというときにもう一度同じ設定をする必要がないので便利です。
【Web】
Illustratorで作成するシーンは大きく分けてWeb用と印刷用になると思います。
バナーや、Webページのファーストビュー、YouTubeのサムネイルなどパソコンなどのモニターで使用するものはWeb用で作成します。
後でカラーのときにも説明しますが、Web用と印刷用で大きく違うことはカラーモードです。
そのカラーモードがWeb用は「RGBカラー」、印刷用は「CMYKカラー」とそれぞれ用途に最適なドキュメントに設定されているのです。
ここでは、パソコンなどのモニターで見るものは「Web」を選択すると覚えておきましょう。
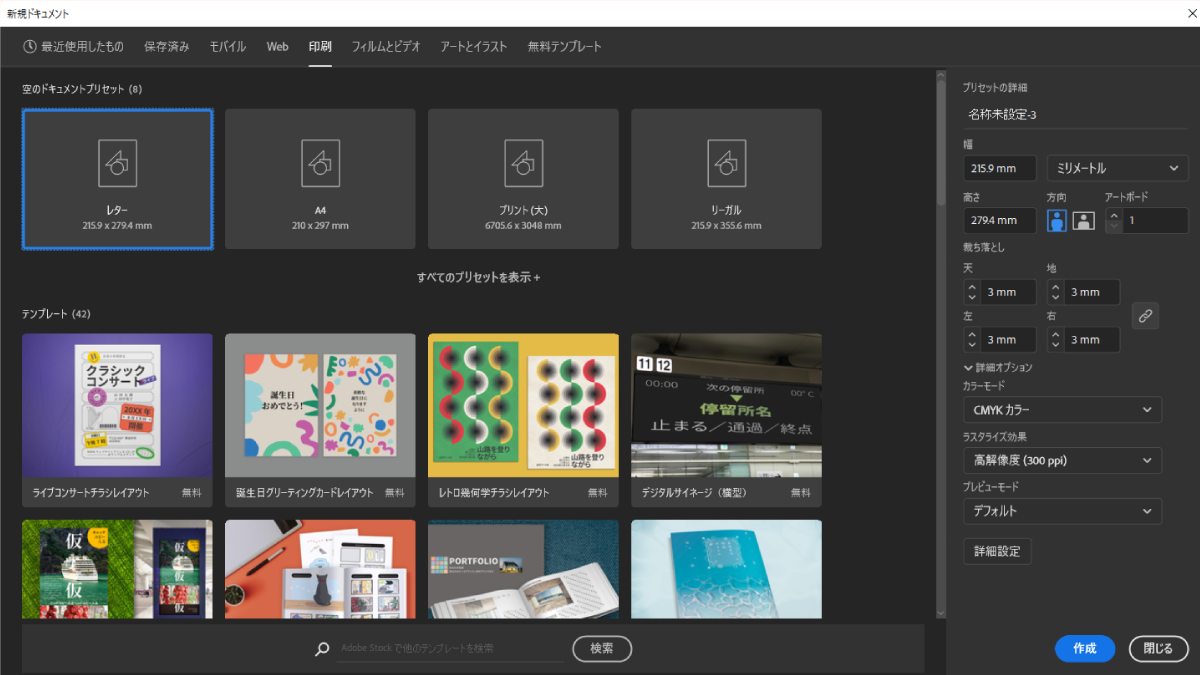
【印刷】
印刷タブをクリックするとこのような画面になります。
画面を見ていきましょう。
【空のプリセット】では様々なサイズのアートボードが用意されています。
チラシなどを制作するときによく使うA4サイズは紙(印刷物)ですよね。
ですから印刷物に使いやすいサイズが用意されていて、ワンクリックでアートボードを作成することもできますし、右の項目から幅と高さを設定してサイズを決めることもできます。

また、空のアートボードだけでなく、ここではアドビストックから豊富なテンプレートが用意されているので、イメージに合ったドキュメントを選択することができます。
フィルムとビデオ
私はPremiere ProやAfter Effectsとの連携によく使用します。
Illustratorで作成したオブジェクトをPremiere ProやAfter Effectsに読み込む際、サイズを合わせると崩れることがありません。
動画制作では幅1920px、高さ1080pxで使用することが多いです。
アクションセーフ(ガイドのようなもの)も表示されていてとても使いやすくなっています。

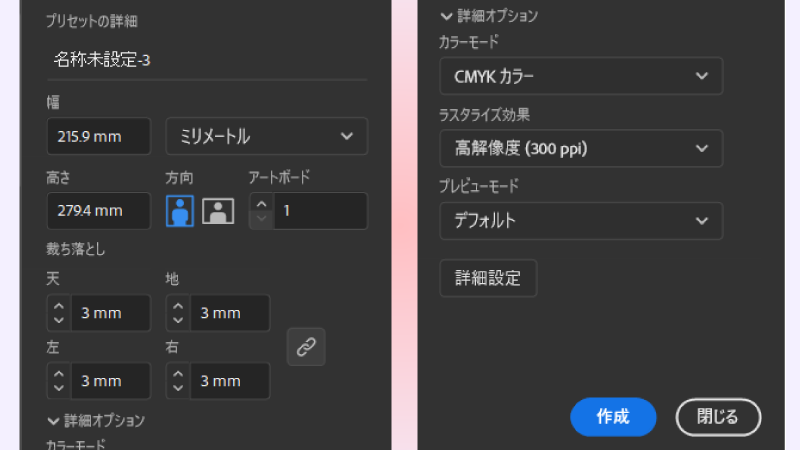
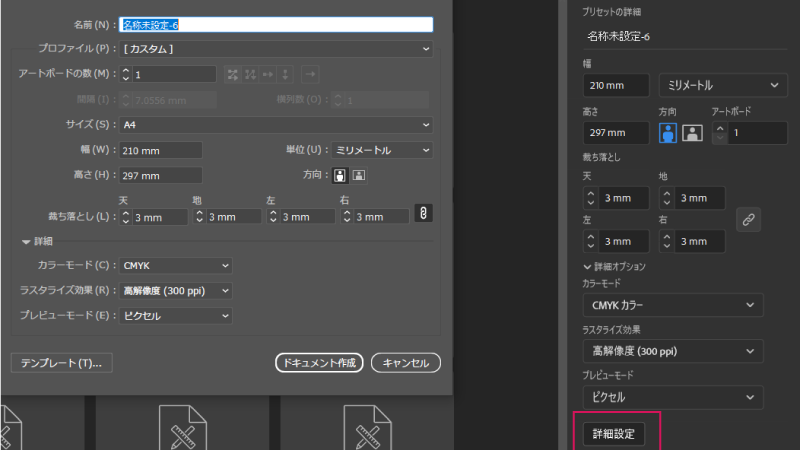
プリセットの詳細
「プリセットの詳細」(右側の項目)を詳しく見ていきましょう。

「A4」を選択するとこのように幅と高さはA4サイズになっています。
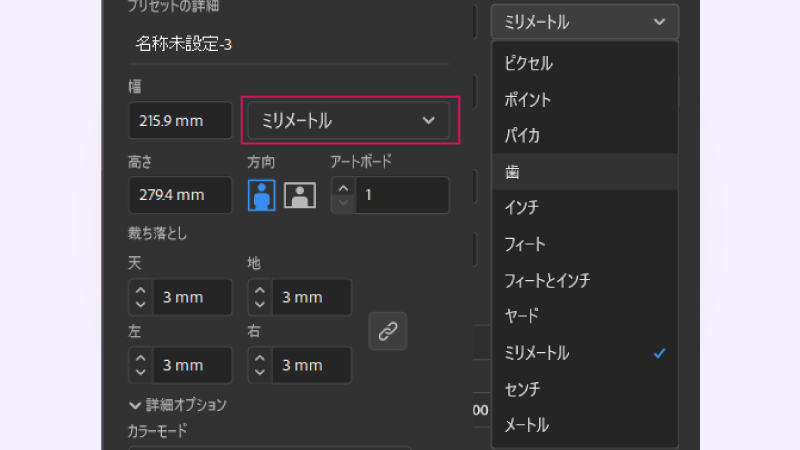
そして印刷物なので単位はあらかじめ「ミリメートル」に設定されています。
展開するとこのようにいろいろな単位を選ぶことはできますが、印刷物であればミリメートルで大丈夫でしょう。

方向
方向では縦型(ポートレイト)と横向き(ランドスケープ)を決めることができます。
アートボード
アートボードは1つのドキュメントに1つではなくいくつも作成することができます。
詳細設定で詳しくみていきましょう。
「裁ち落とし」
裁ち落としは印刷物を印刷会社に頼む際に必要になります。
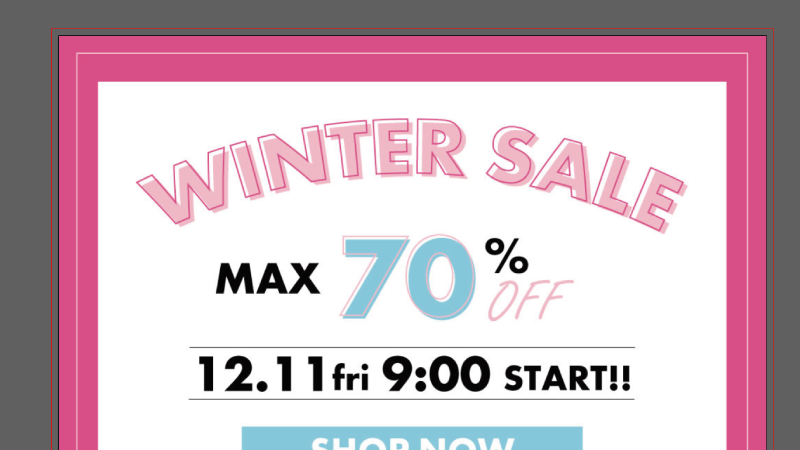
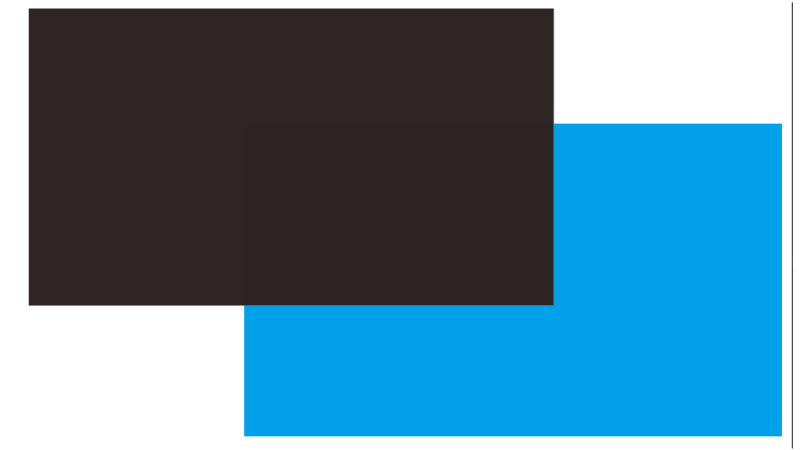
下のようにアートボードギリギリに印刷物を作成してしまった場合、裁断の時ずれてしまうと、紙の白い部分が見えてしまします。

裁断では最大3ミリのズレが生じることがありますので、制作時に赤い部分まで背景をいれて制作します。
このように外側3ミリのところまで背景を入れることによって裁断が多少ズレても問題ないようにしておくのです。

これは印刷物を作成するときだけ必要になるので、Web(バナーや、サムネイルなど)では断ち落としは0ミリで作成します。
カラーモード
印刷物の場合、カラーモードは「CMYKカラー」になっています。
そうなっていなかったら必ず「CMYKカラー」にします。
CMYKカラーとRGBカラー
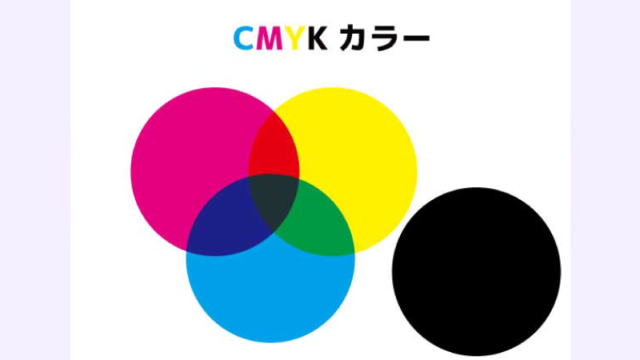
CMYKカラー

「CMYKカラー」はプロセスカラーとも呼ばれ、C(シアン)、M(マゼンダ)、Y(イエロー)、B(ブラック)で表現するカラーです。
プリンターのインクを思い出していただけると分かるようにこの4色で色を表現します。
シアン、マゼンダ、イエローを等しく混ぜると黒に近い暗い色になりますが、完全に黒では無いため、B(ブラック)を混ぜて黒を表現します。
白はこの4色では表現できないので、紙の色を使います。
Web用で設定するRGBカラーとは色域が異なるため表現できない色もあります。
例えば、「金」や「銀」、蛍光色はこの4色では表現できませんよね。
ですから印刷物を作成するときは必ず「CMYKカラー」で作成するようにしましょう。
RGBカラー

RGBカラーは光の三原色R(レッド)、G(グリーン)、B(ブルー)で表現されるカラーモードです。
等しく合わせると白になります。
パソコンのモニター、デジタルカメラなどはこのRGBカラーを使用します。
YouTubeのサムネイルや動画などで使用するときもRGBを選択しましょう。
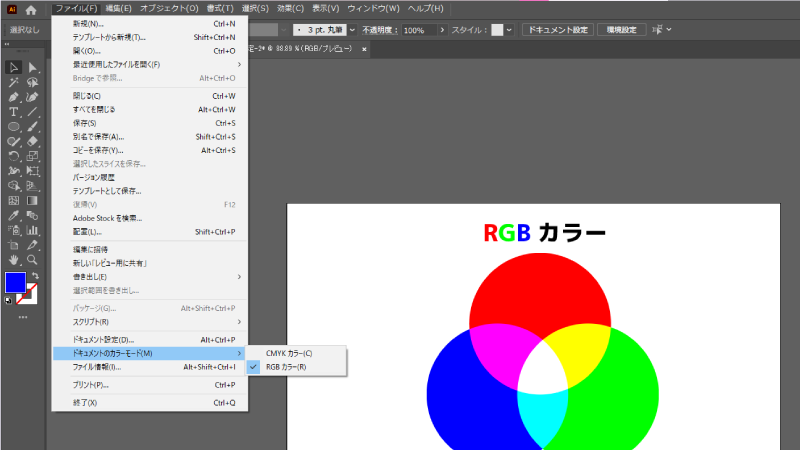
カラーモードを変更する
作成していて、印刷物につかいたい。
というときもありますよね。
そんなときは、「ファイル」から「ドキュメントのカラーモード」で「CMYKカラー」と「RGBカラー」を変更できます。

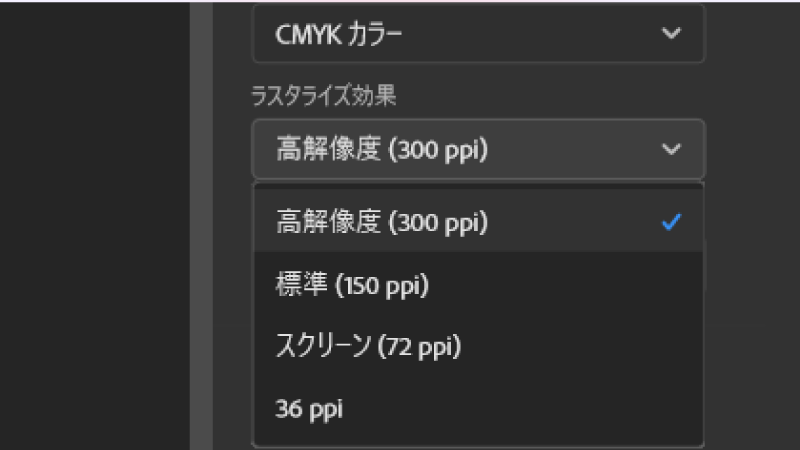
ラスタライズ効果
ラスタライズ効果を展開するとこのような数値が並んでいます。
印刷物を作成するときは綺麗な画像は不可欠です。
必ず高解像度300ppi(ピクセルパーインチ)を選択しましょう。

バナーなどWebで使用するものはそのような高解像度の画質は必要ありません。
72ppiを選択します。
綺麗な画像の方が良いのでは?と思う方もいらっしゃると思います。


こちらの2枚の画像はどちらが300ppiでどちらが72ppiか分かりますか?
あまり変わらないですよね。
左が300で画像のサイズは165kb。
右は72ppiで114kb。
Webで使用する際、画像のサイズが大きいと読み込み速度や表示速度などに影響があります。
作業スピードにも影響があるため72ppiを選択します。
また、ポスターなどわりと遠くから眺める印刷物では150ppiを選択すると良いでしょう。
プレビューモード
デフォルトでは通常のベクターのプレビューです。
【オーバープリント】
オーバープリントとは、色を重ねて印刷することです。
ブラックをK100%で作成したときに、下に重ねた色が透けて見えてしまうことがあります。
どのように印刷されるか確認できるモードです。

ピクセルプレビュー
ピクセルプレビューではラスタライズされたときにオブジェクトがどのように表示されるのか確認できます。

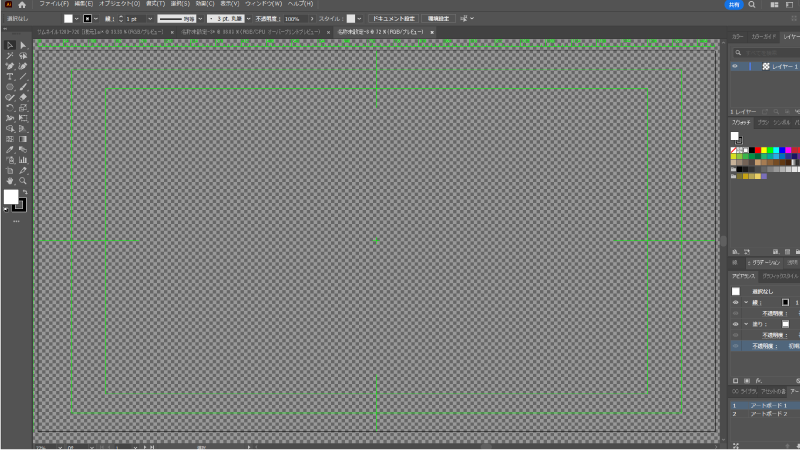
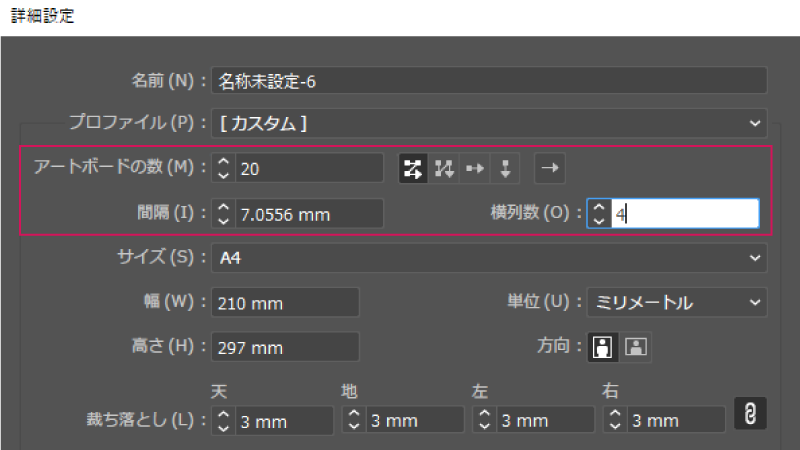
詳細設定
「詳細設定」をクリックするとこのような画面が出ます。

1つのファイルに複数のアートボードを作ることができます。
アートボードの数を20にしてみましょう。
ここでは並べ方やアートボードの間隔などを設定することができます。
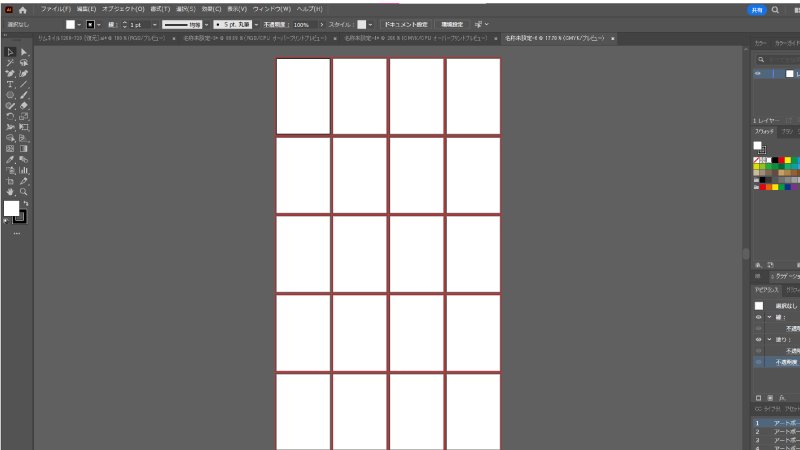
列数は4にしました。

するとこのように4列のアートボードが20個作成できました。

1つのプロジェクトで複数のファイルが必要なときに大変便利です。
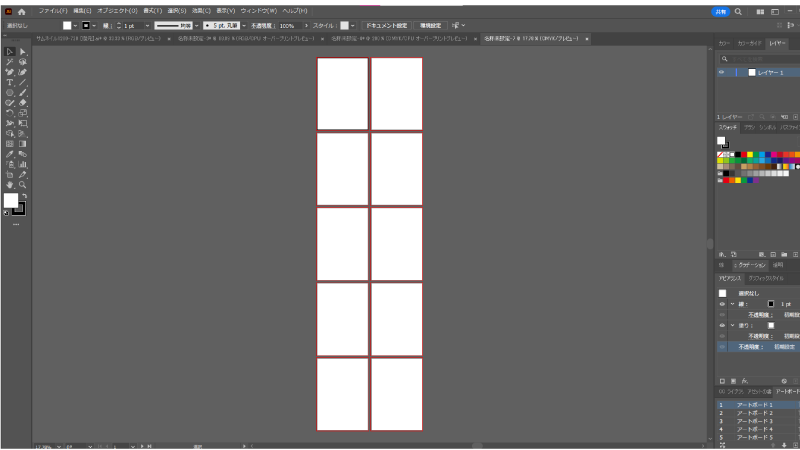
冊子を作るときなどは2列で作成すると大変便利ですね。

同じカテゴリの記事一覧へ戻る













