【Photoshop】画像の切り抜き(サムネイルを作ろう)


今回は画像を切り抜いてYouTubeのサムネイルを作ります。

いろいろな作り方があるでしょうが、今回は私が普段作成している簡単な手順をご紹介いたします。

画像の切り抜き
1.Photoshopで背景画像を作る
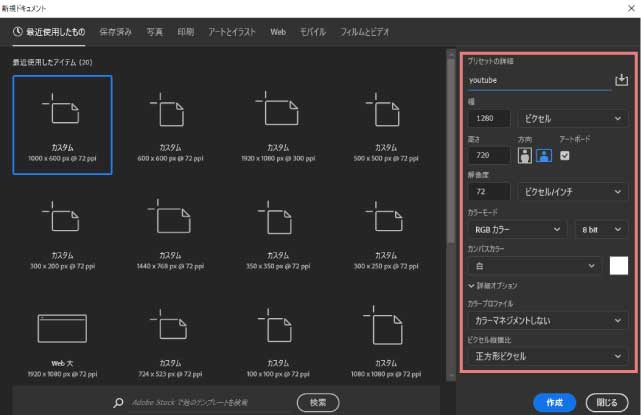
Photoshopを開いたら新規作成。
お好きな名前を付けます。
幅1280px 高さ720pxに設定します。
Web用ですので解像度は72ピクセルで大丈夫です。
「作成」

カンバスに背景画像を貼り付ける
今回はこちらの背景を使います。

カンバスに画像をドラッグして貼り付けます。
ハムスターの画像を開く
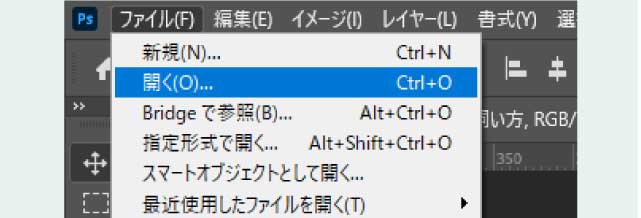
次に「ファイル」「開く」からハムスターの画像を開きます。

今回はこちらの画像を使います。

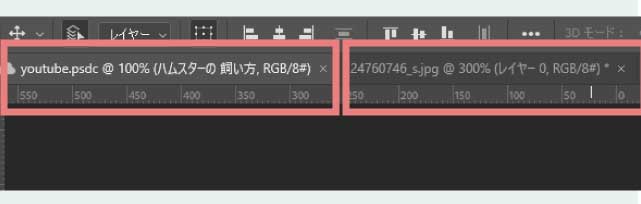
今このように背景のファイルとハムスターの画像が別々に開いている状態です。

画像の切り抜き
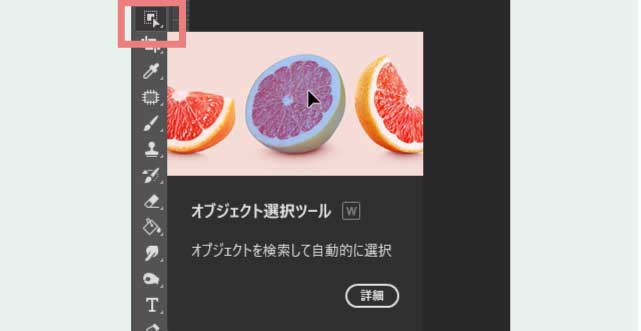
ツールパネルからオブジェクト選択ツールを選びます。

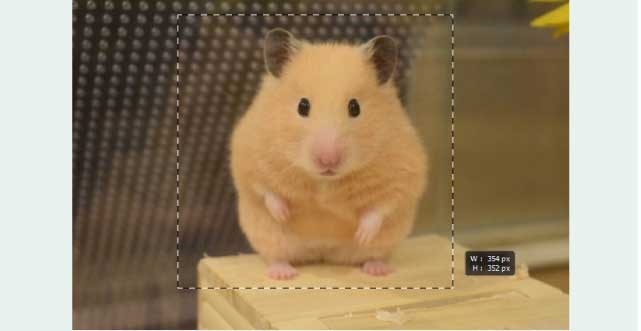
そしてハムスター全体が入るように囲みます。

するとこのようにPhotoshopがハムスターを選んでくれます。
とっても便利ですね。
簡単なシェイプでこの段階できれいに選択できている画像の場合このまま使用することもできますが、今回はハムスターの毛がきれいに選択されていないので毛もきれいに選択してみましょう。

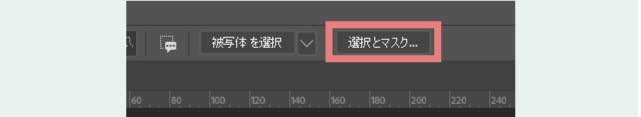
オプションパネルの選択とマスクをクリックします。

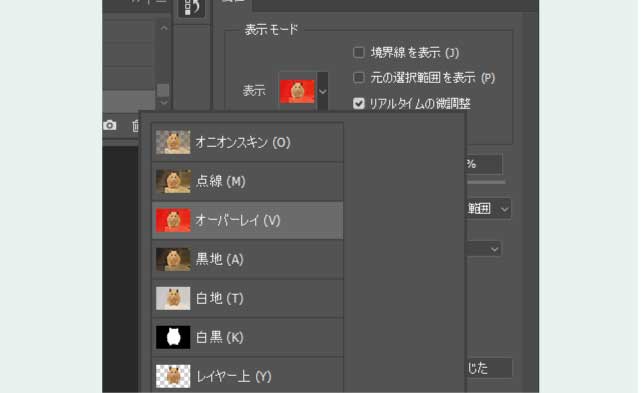
するとこのように全体が赤くなります。
選択されているところははっきりしていて選択されていないところは赤で表示されます。

属性パネルから表示モードを変更できますが、今回はオーバーレイで見やすいのでそのままにしておきます。
画像によって見やすいものを選ぶと良いでしょう。

境界線調整ブラシツールを選択します。

ブラシの大きさはここで調節できます。
あまり大きくないほうが扱いやすいです。

そして毛並みに沿ってなぞります。

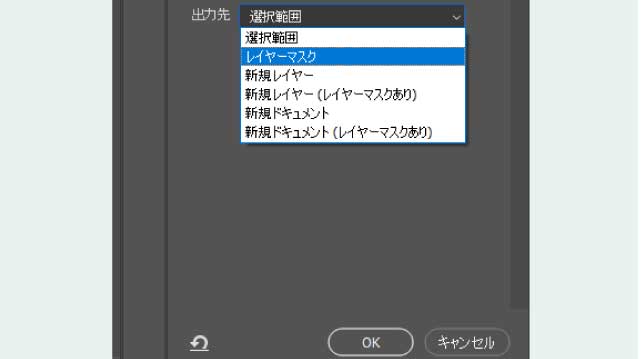
きれいになぞれたら「属性パネル」から「出力先」に「レイヤーマスク」を選択して「OK」

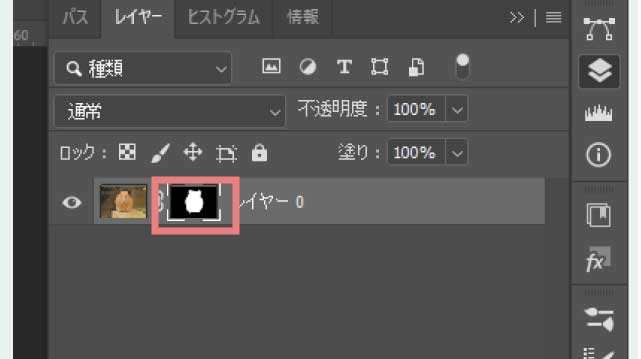
このようにきれいに切り抜くことができました。

もしうまく切り抜けていないところがあったらマスクを選択してブラシツールを持ちます。
消したいときは背景色を黒
消しすぎて復活させたいときは白を選択します。
そして修正したい箇所をブラシでなぞると簡単に消したり見せたりすることができます。

ブラシツールを持って

消すときは描画色は黒。
見せるときは描画色を白にします。

なぞるとこのように修正できます。

うまく選択できましたら
次にレイヤーから画像の方を選択します。

「Ctrl+C」でコピーします。
そのままタブを背景画像の方にします。

そして「Ctrl+V」で貼付けします。

仕上げ
テキストやコピーを入れて仕上げます。

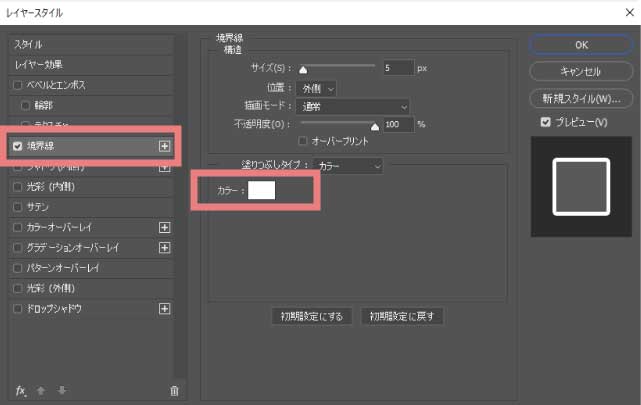
文字に境界線をつける
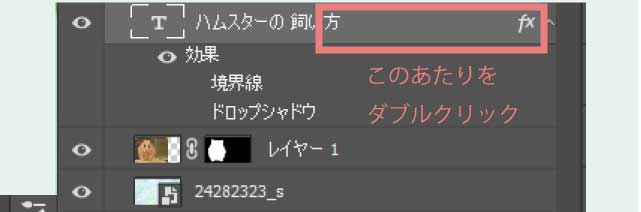
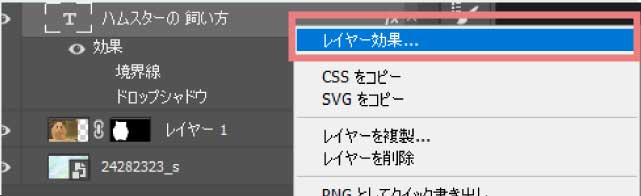
レイヤーパネルからテキストの四角で囲ったあたりダブルクリックします。

もしくはレイヤーを右クリックして「レイヤー効果」からでも開くことができます。

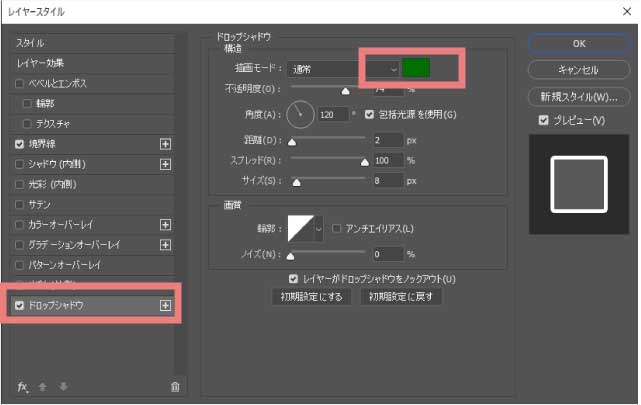
境界線とドロップシャドウを付けました。


**********
ドロップシャドウの詳しい使い方はこちら
出来上がり

簡単にサムネイルを作ることができました。
Photoshop記事一覧














