【Photoshop初心者】レイヤースタイル(光彩内側・外側)


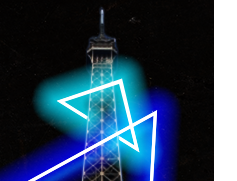
今回はレイヤースタイル採光外側・採光内側をつかってこのようなネオンのテキストやシェイプを作りたいと思います。
背景画像
新規作成から幅900px 高さ600pxでカンバスを作成します。
暗めの背景を配置します。
今回は写真ACから天の川の画像をダウンロードしました。
レンズ補正
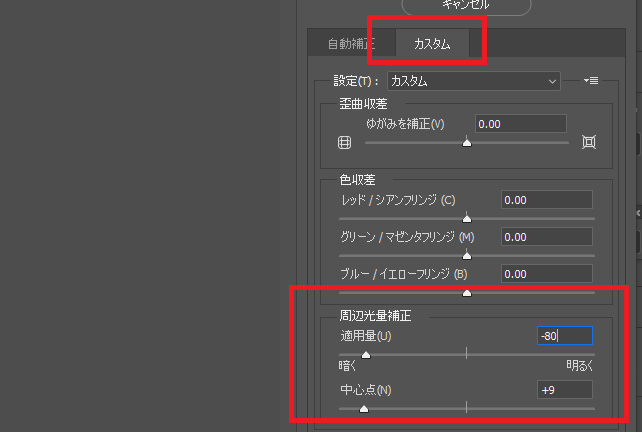
もう少し暗くしたいので画像レイヤーを選択して「フィルター」から「レンズ補正」「カスタム」の「周辺光量補正」の値を左の方に動かして画像の周りを暗くします。

テキスト
次にテキストを入力します。
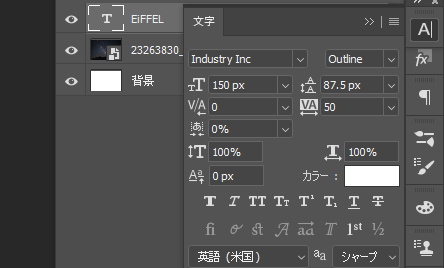
今回は「EIFFEL」と入力。
今回は「Industry Inc」の「Outline」にしました。


エッフェル塔を配置
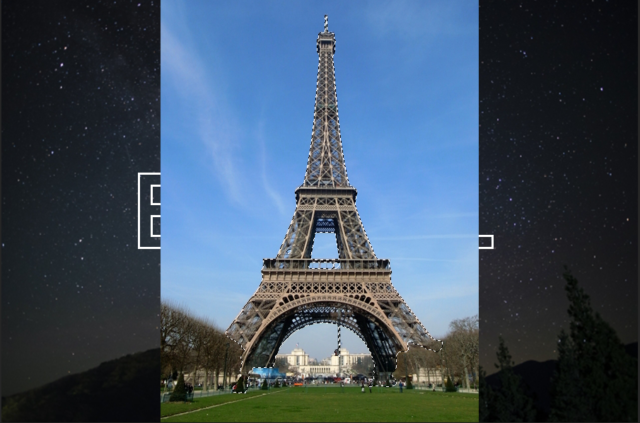
次にエッフェル塔の画像を配置します。
エッフェル塔の画像だけ使いたいので「オブジェクト選択ツール」でエッフェル塔をクリックします。
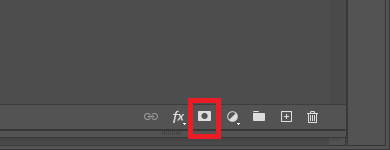
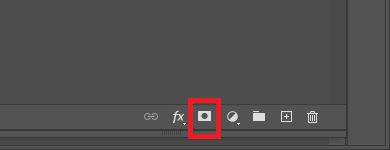
エッフェル塔が選択されるのでレイヤーパネルの下の方にある「レイヤーマスクを追加」をクリックします。

オブジェクト選択ツール

下のようにエッフェル塔が選択されたら「レイヤーマスクを追加」をクリック


エッフェル塔の大きさを調整します。
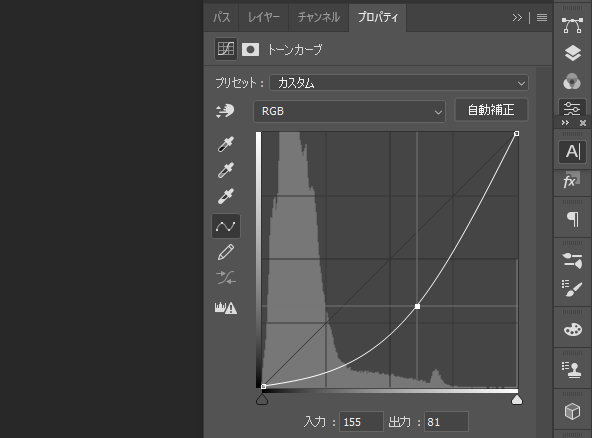
エッフェル塔が少し明るいのでトーンカーブで暗くします。

「塗りつぶしまたは新規調整レイヤーを新規作成」から「トーンカーブ」を選択

テキストに光彩をかけていきます
テキストレイヤーをダブルクリックして「レイヤースタイルパネル」を出します。
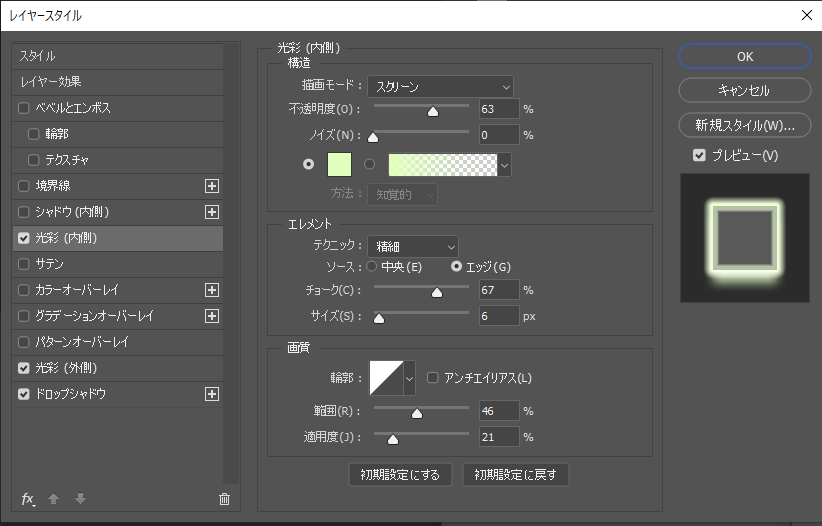
光彩(内側)を選択して設定します。
光彩内側
描画モード:スクリーン
不透明度:63
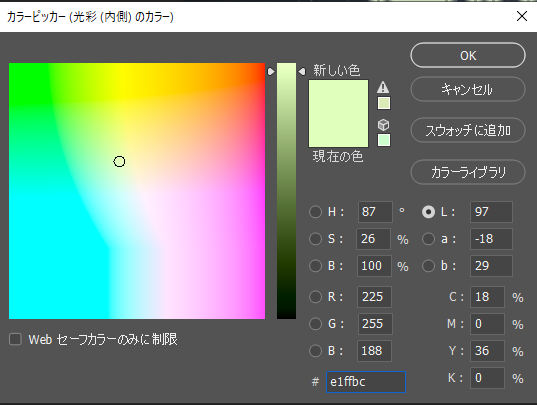
色:#e1ffbc
チョーク:67
サイズ:6
範囲:46
適用度:21


次に光彩外側
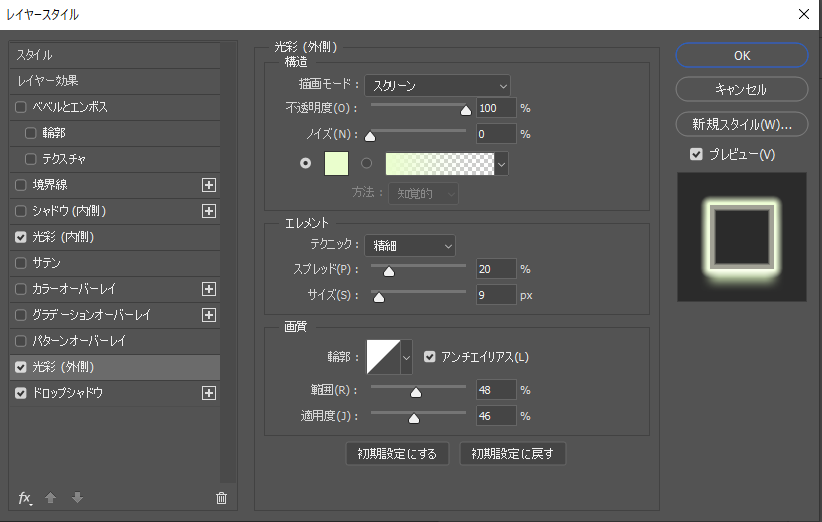
光彩(外側)
描画モード:スクリーン
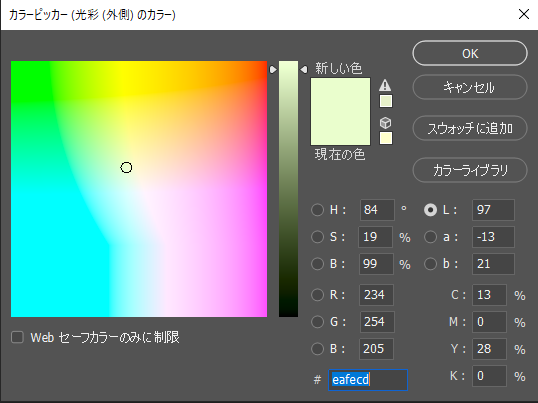
色:#eafecd
スプレッド:20
サイズ:9
範囲:48
適用度:46


ドロップシャドウ
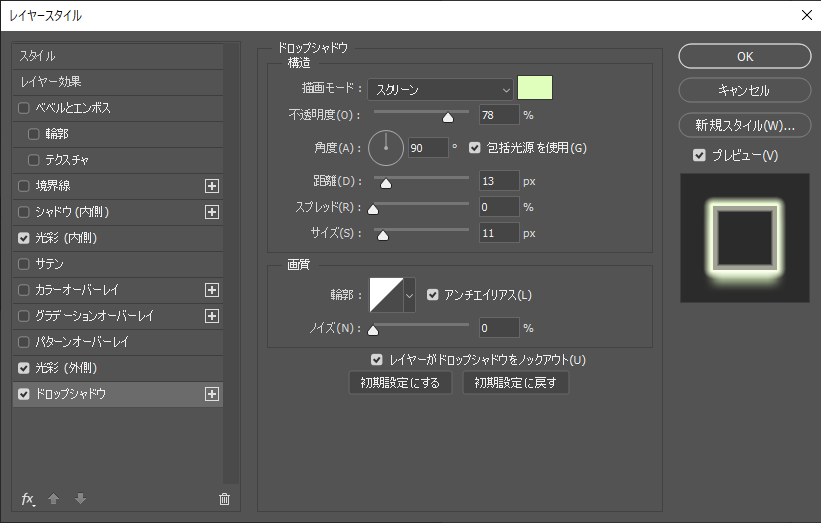
ドロップシャドウ
描画モード:スクリーン
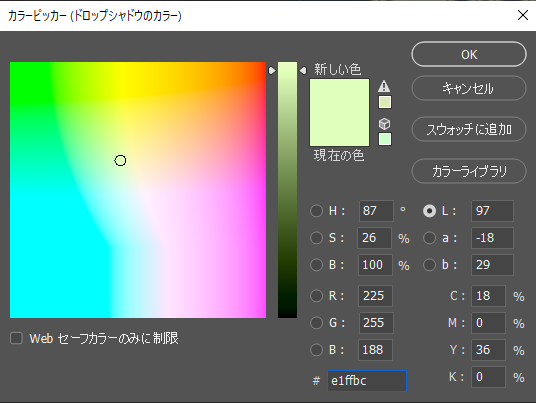
色:#e1ffbc
不透明度:78
角度:90
距離:13
サイズ:11


テキストレイヤーは目のマークをクリックして非表示にしておきます。
シェイプ
次に三角形を作って光彩を適用してネオンのようにしていきます。
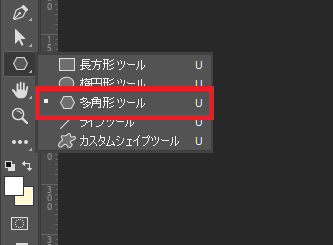
多角形ツールで三角形形を作ります。
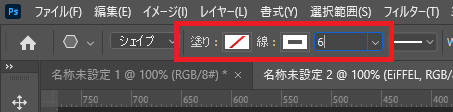
塗り無し、線:白、6ピクセル


形を好きなように変えてエッフェル塔の前に配置します。

シェイプに光彩をかけていきます
多角形レイヤーをダブルクリックして「レイヤースタイルパネル」を出します。
光彩(外側)を選択して設定します。
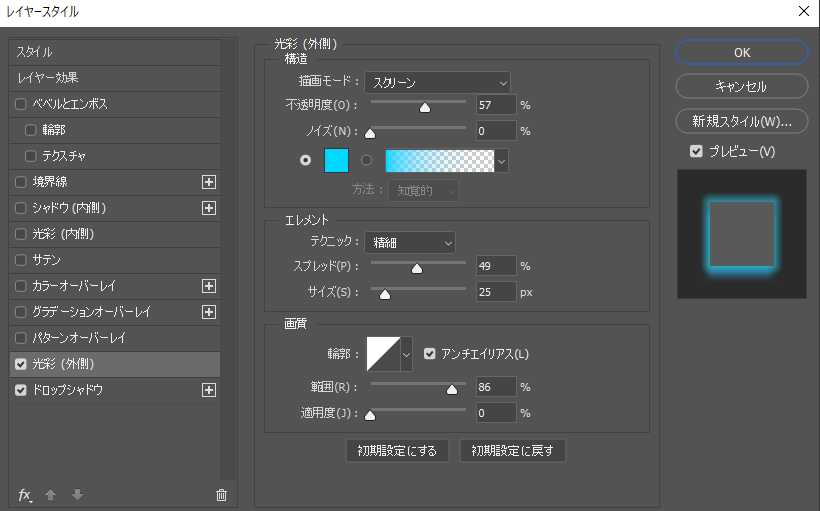
光彩(外側)
描画モード:スクリーン
不透明度:57
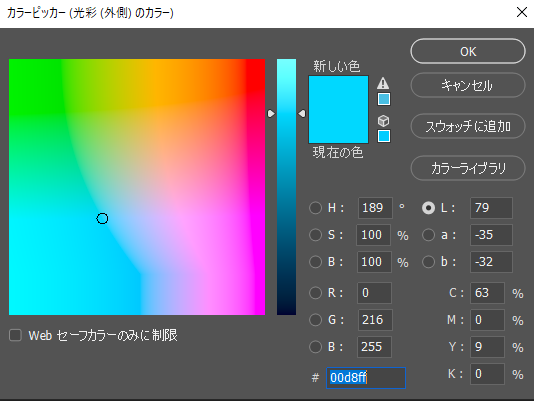
色:#00d8ff
スプレッド:49
サイズ:25
範囲:86


【ドロップシャドウ】
ドロップシャドウを入れることでネオンに奥行きが出ます。

ドロップシャドウあり

ドロップシャドウなし
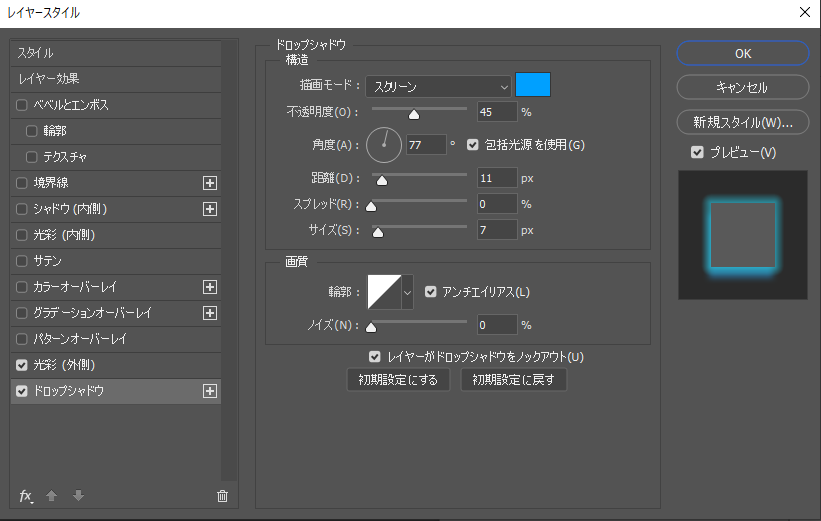
ドロップシャドウ
描画モード:スクリーン
色:#00d8ff
不透明度:45
角度:77
距離:11
サイズ:7

出来たら多角形レイヤーを複製します。
複製すると光が増します。
青い三角と緑の三角も作る
青い三角と緑の三角も同じように作ります。
位置をエッフェル塔の真ん中と下の方に持ってきます。
それぞれ複製します。

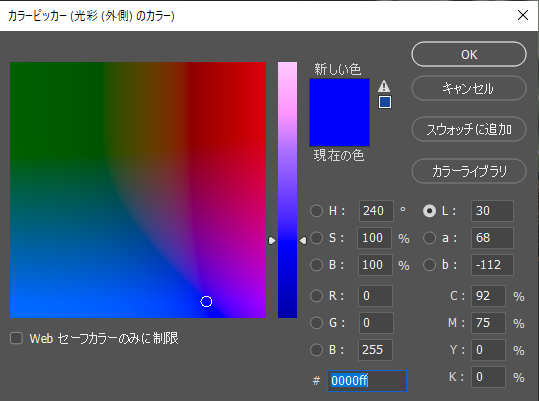
色:#0000ff

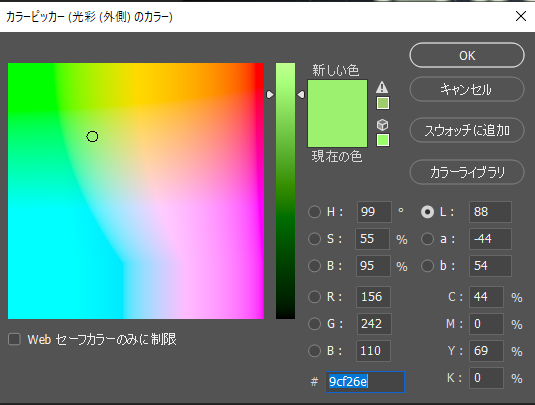
色:#9cf26e
レイヤーマスク
テキストレイヤーを表示させます。
最初の小さい三角を選択してレイヤーマスクを追加をクリックします。

レイヤーマスクが追加されるので、マスクの方が選択されていることを確認して
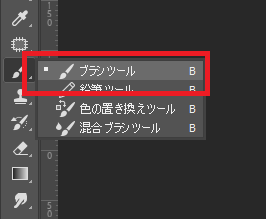
ブラシを選択します。
描画色が黒になっていることを確認します。
白になっていたら「Xキー」で黒にします。


ブラシツール

描画色黒
三角形の下の赤丸のあたりをブラシでなぞります。
複製した方も同じように同じ箇所をブラシでなぞって消します。

消しすぎてしまったらブラシの描画色を「白」にします。
描画色を白にしてブラシで描くと消えた線が現れます。
テキストレイヤーやエッフェル塔で隠れているように見せたい箇所を消すとこのように仕上がります。
完成

基礎からしっかり楽しく学びたい方におすすめ。
Photoshop記事一覧















