【Photoshop】ネオンテキストの作り方

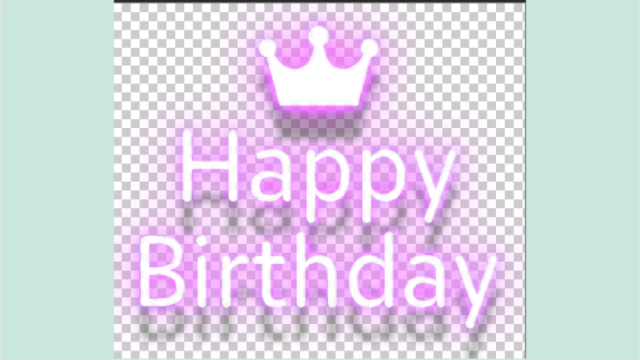
今回はPhotoshopでこのようなネオン風テキストを作ります。
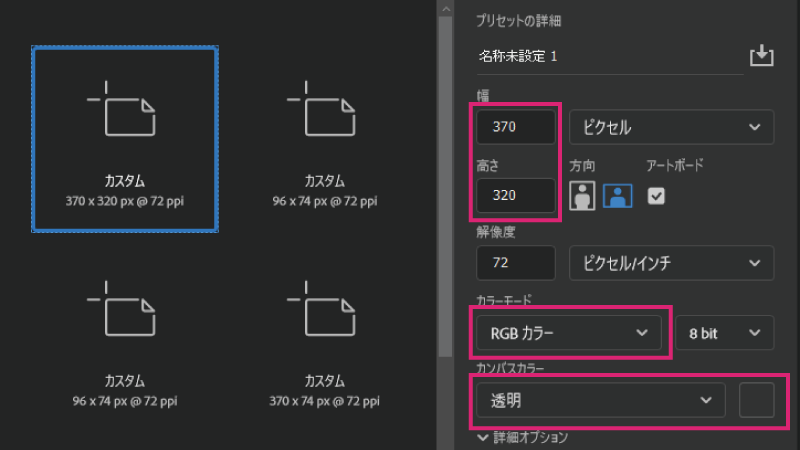
新規作成
今回はLINEスタンプ用に作成したので
幅370px、高さ320pxと小さめに作成しました。

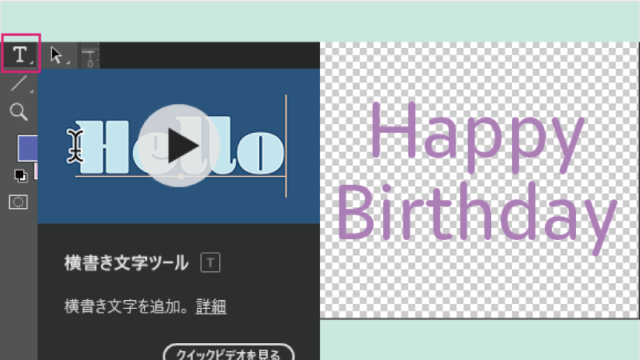
テキストを入力

横書き文字ツールで、テキストを入力します。

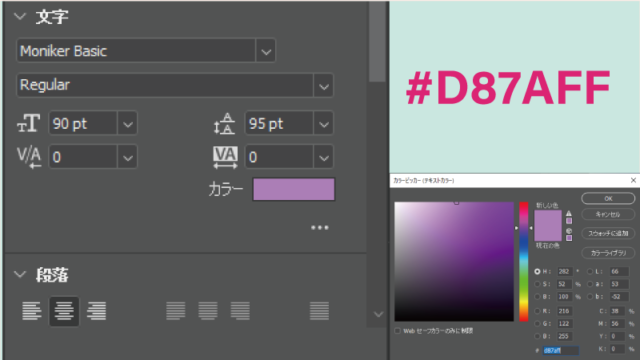
フォント:Moniker Basic
weit:Regular
フォントサイズ:90
行送り:95
カラー:#D87AFF
効果かける

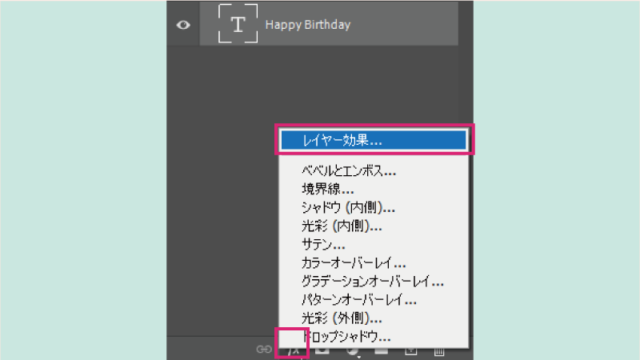
レイヤーパネルの『Fx』からレイヤー効果を選択します。
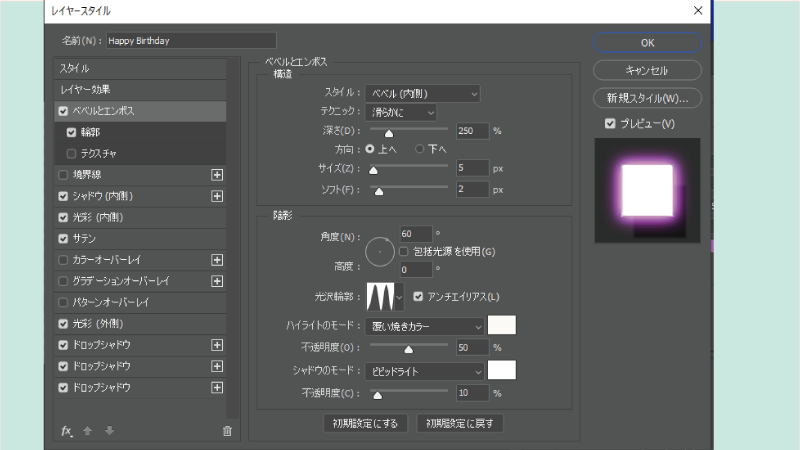
ベベルとエンボス

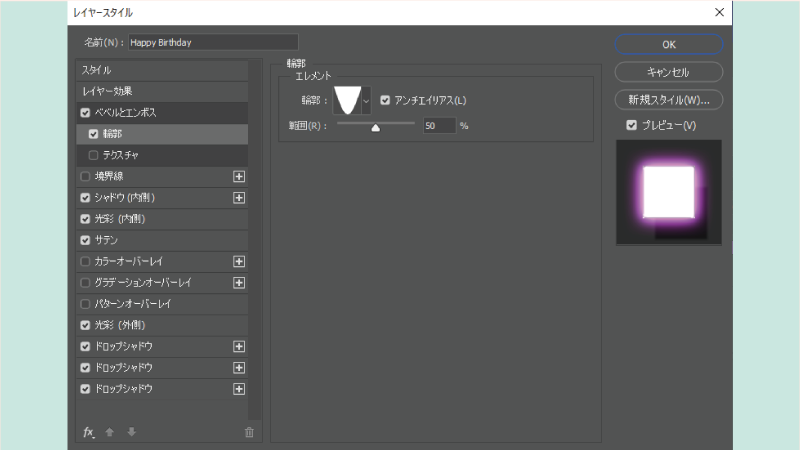
輪郭

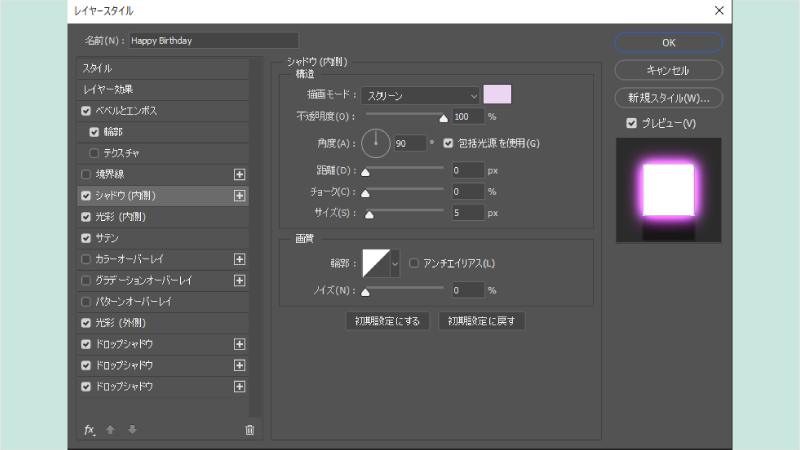
シャドウ(内側)


カラー:#ebd5f3
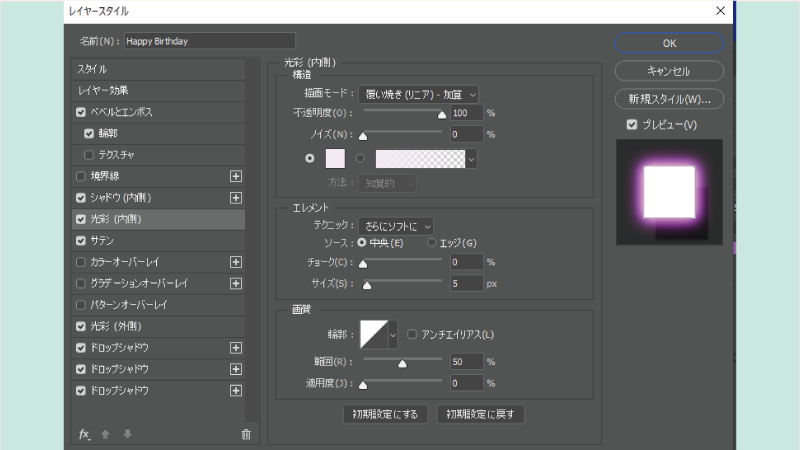
光彩(内側)


カラー:#f7ecfb
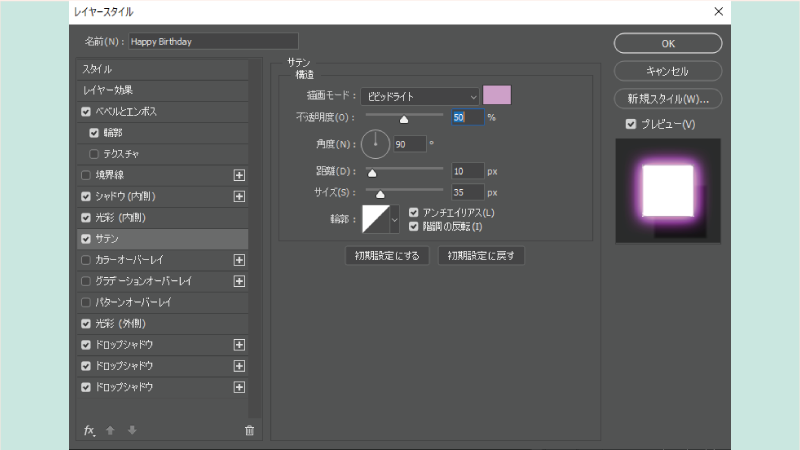
サテン


カラー:#e6a2ee
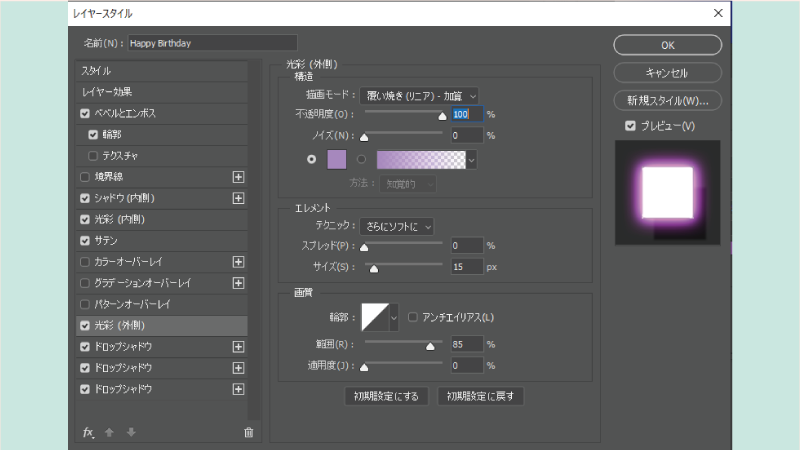
光彩(外側)


カラー:#c689ff
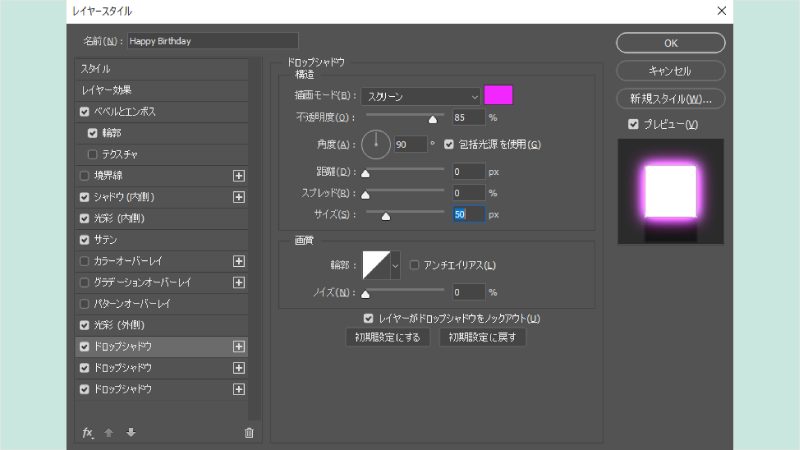
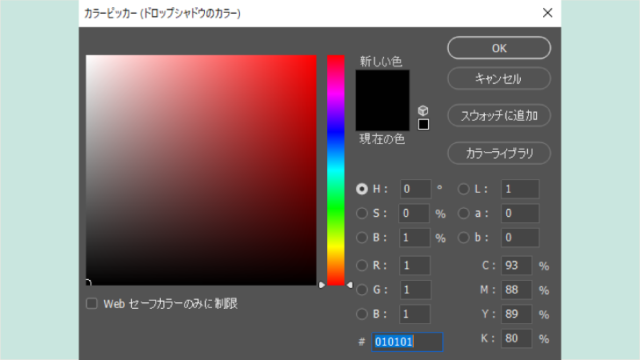
ドロップシャドウ
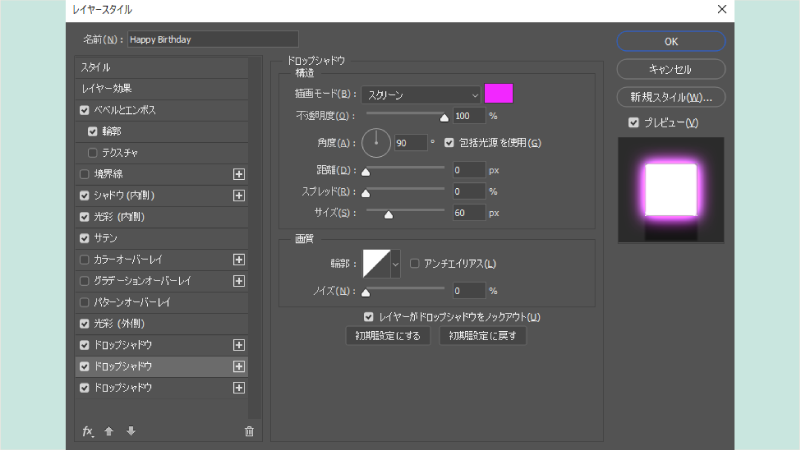
【1つ目のドロップシャドウ】


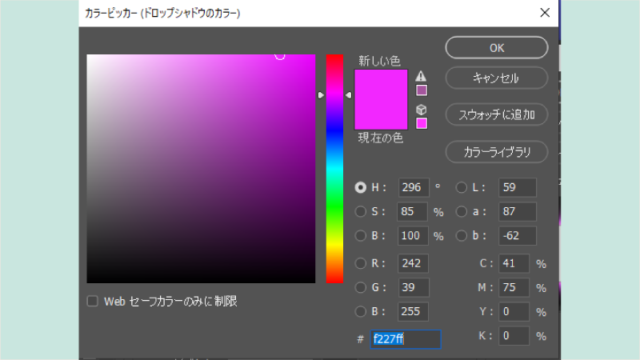
カラー:#f227ff
【2つ目のドロップシャドウ】
ドロップシャドウの横のプラスマークを押してドロップシャドウを追加します。


カラー:#f227ff
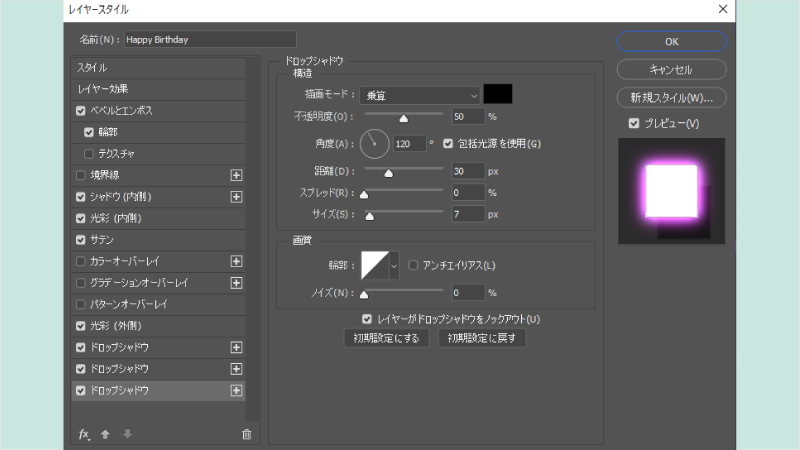
【3つ目のドロップシャドウ】
ドロップシャドウの横のプラスマークを押してドロップシャドウを追加します。


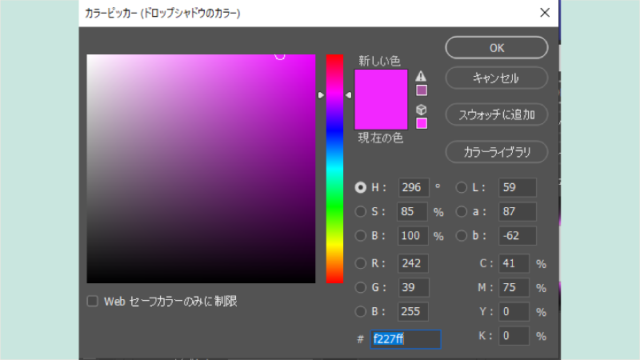
カラー:#010101
テキストが完成しました。
王冠のアイコン
今回は『ICOON MONO』から王冠の素材をダウンロードしました。
SVGでダウンロードします。
今回のファイルは小さいので大きさは48pxでダウンロードします。
Photoshopに戻ります
『ファイル』から『リンクを配置』ダウンロードしたSVGを選択して挿入します。

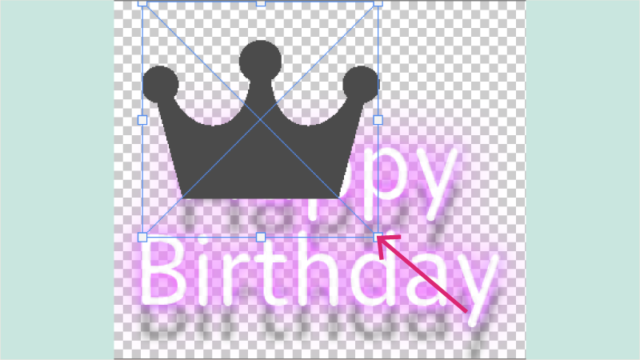
少しサイズが大きいのでバウンディングボックスをドラッグしてサイズを小さくします。
(※この時『Shiftキー』を押しながらドラッグしません。『Shiftキー』を押しながらドラッグすると縦横比が崩れます。Illustratorとは逆になっているので注意)
バウンディングボックスが出ていないときは『Ctrl+T』で自由変形。

このように配置しました。
王冠に効果をかける

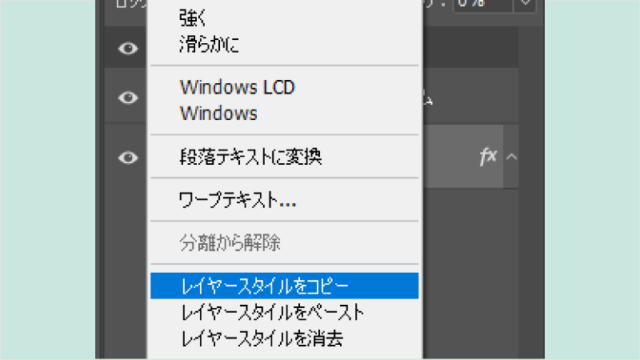
テキストレイヤーを右クリック
『レイヤースタイルをコピー』

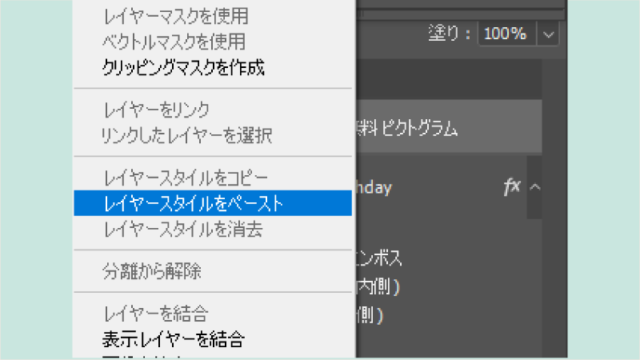
王冠レイヤーを右クリック
『レイヤースタイルをペースト』

完成しました。

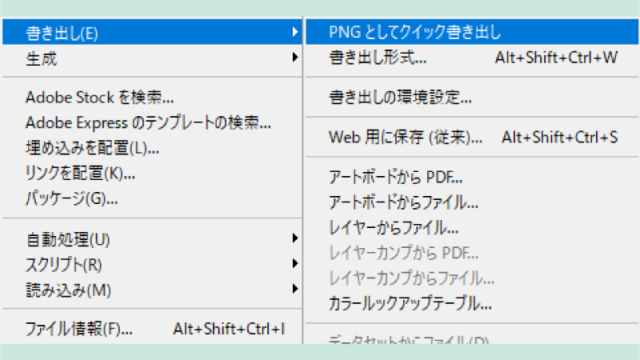
ファイルから『書き出し』
『PNGとしてクイック書き出し』

出来上がり
8個/16個/24個/32個/40個
作るとLINEスタンプを販売できます。
スタンプ作ってアップロードしたい方はLINEクリエーターズマーケットで詳細は確認してください。