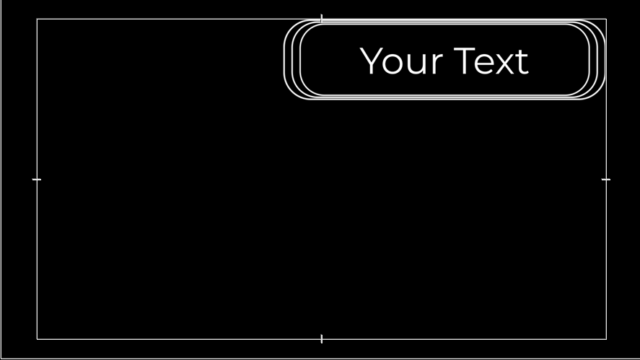
【Premiere Pro初心者】かっこいいテキストアニメーションの作り方(線アニメーション)


今回はかっこいい線アニメーションを作ります。
Premiere Proだけでとても簡単にできます。
かっこいい線アニメーションの作り方
角丸四角形を作る
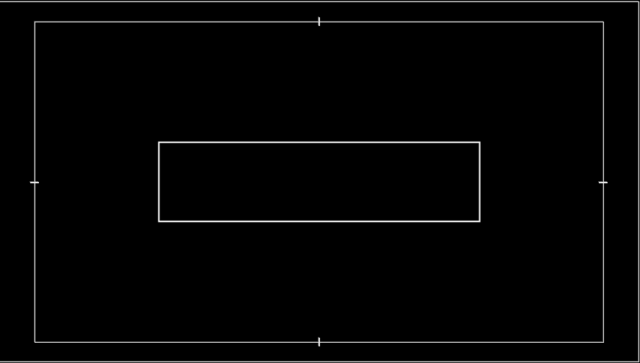
長方形ツールを持ち長方形を作ります。


「ウィンドウ」から【エッセンシャルグラフィクス】を選択して「エッセンシャルグラフィクスパネル」を出します。
選択ツールに持ち替えます。

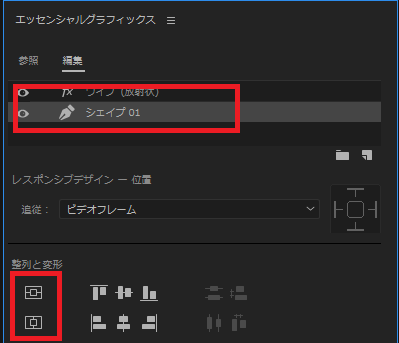
【編集】タブの「シェイプ」をクリックすると編集できますので四角をクリックして長方形を中央に整列します。

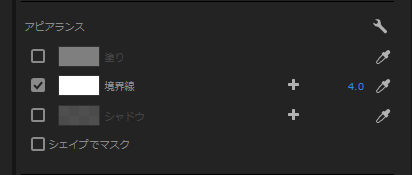
塗り:なし
境界線:4px

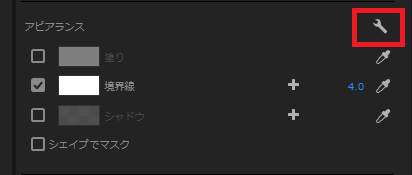
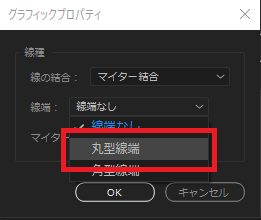
右のスパナのようなマークをクリックして「線端」を「丸形線端」にします

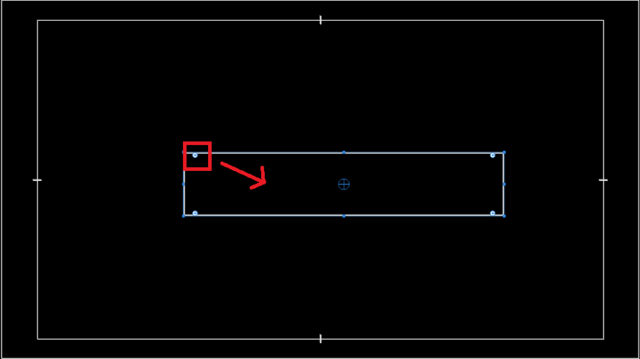
(選択ツールに持ち替えてから)エッセンシャルグラフィクスパネルの「シェイプ」をクリックすると長方形の四隅に「円」が現れるので中央に持ってきます

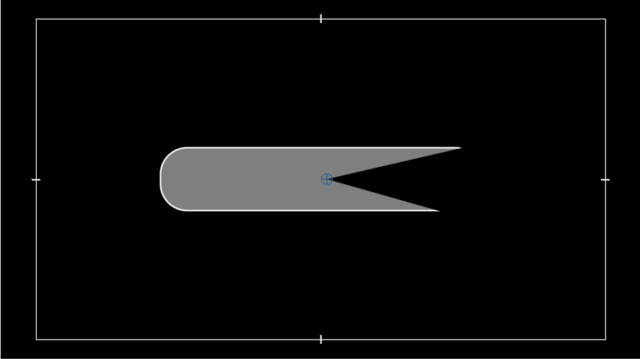
長方形が角丸四角形になります。
ワイプ(放射状)を適用

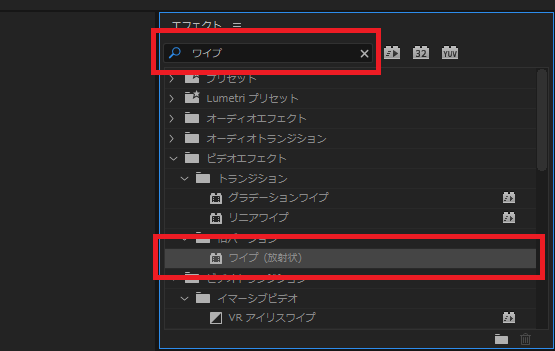
「ウィンドウ」から「エフェクト」を選択して【エフェクト】パネルを出します。

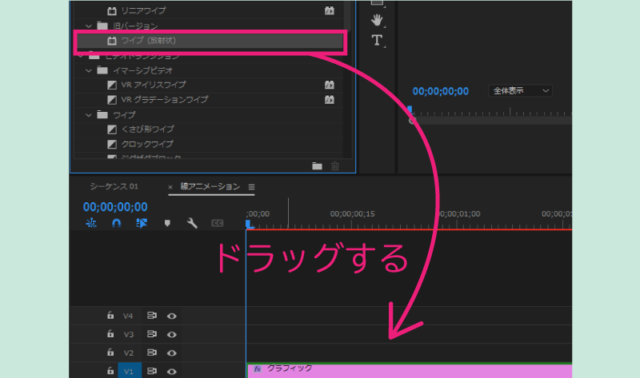
エフェクトパネルの検索ボックスに【ワイプ】と入力して「ワイプ(放射状)」をシェイプクリップにドラッグして適用します。
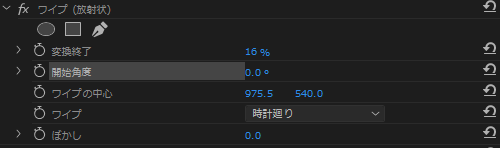
「エフェクトコントロールパネル」の【ワイプ】【開始角度】を見ます。
0°で上から放射状が変換できます。
これを好きな位置から始められるように角度を変更します。

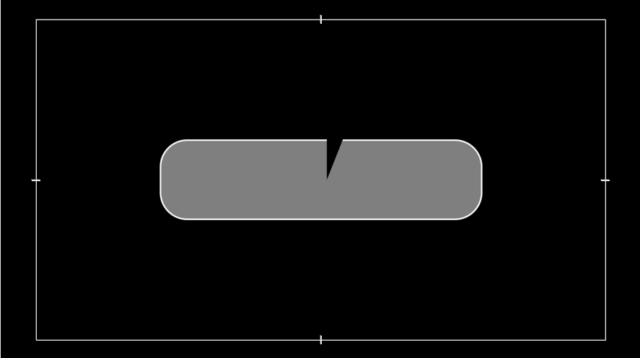
(※長方形の塗を入れると分かりやすいのでここでは塗りを表示して説明します)
0°にすると上から始まるようになります。



今回は77°にして右上からはじまるようにします。
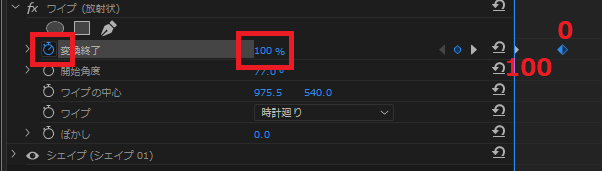
「ワイプ」の「変換終了」の値を0フレームでストップウォッチをクリックして100%でキーフレームを打ちます。
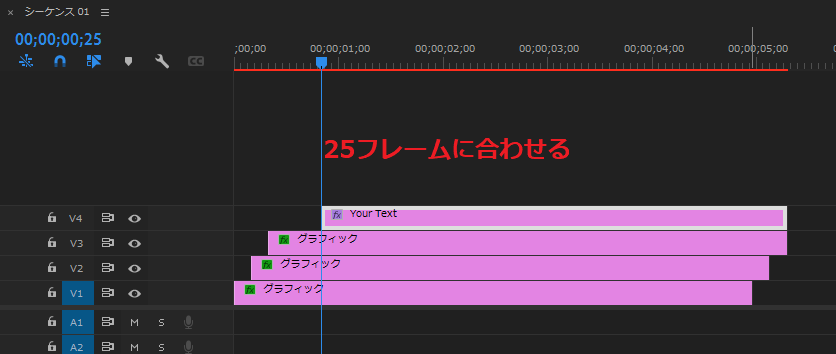
そして25フレームで0%にします。


25フレームのキーフレームを選択して右クリックします。
「イーズイン」を選択します。
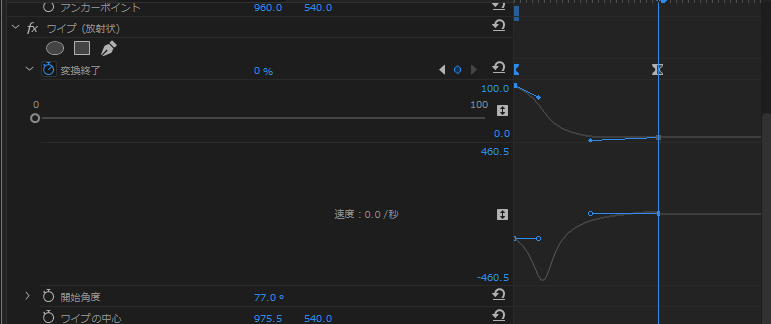
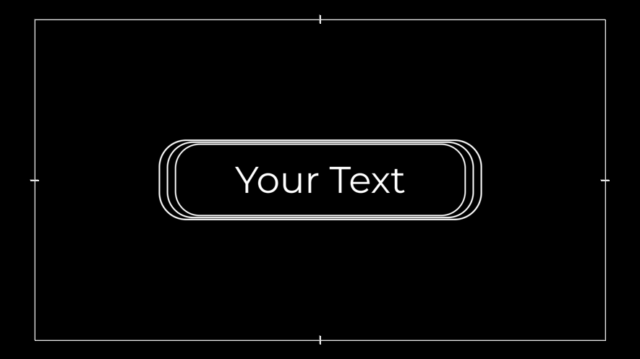
動きを微調整してこんな感じになりました。
作った長方形の形や大きさでも変わると思いますのでご自分が好きな出現になるように調整してみたください。

長方形を2つ複製します
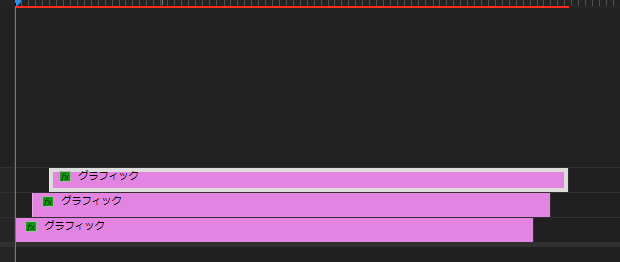
長方形クリップを「Altキー」押しながら上にドラッグして2つ複製します。
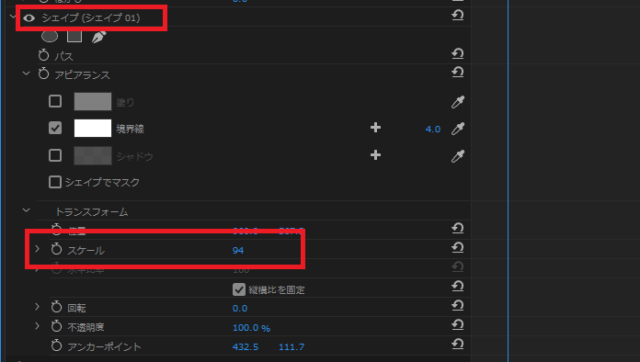
1つは「シェイプ」の「スケール」を94%
もう1つは90%にします。

そしてそれぞれ5フレームずつ後ろにずらします。

テキストを入力します
タイムラインパネルのなにもないところをクリックして選択を解除します。
テキストを入力するときに注意してほしいのが、シェイプのクリップを選択していない状態でテキストを入力するようにしてください。
シェイプを選択している状態で入力を始めるとシェイプとテキストが同じクリップに入ってしまいます。

フォント:Montserrat

シェイプが現れてからテキストが現れるようにしたいのでテキストは25フレームからに移動します。

テキストにマスクをかけます
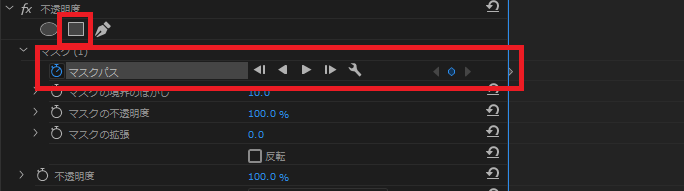
テキストの不透明度の「□」をクリックしてテキストにマスクをかけます。

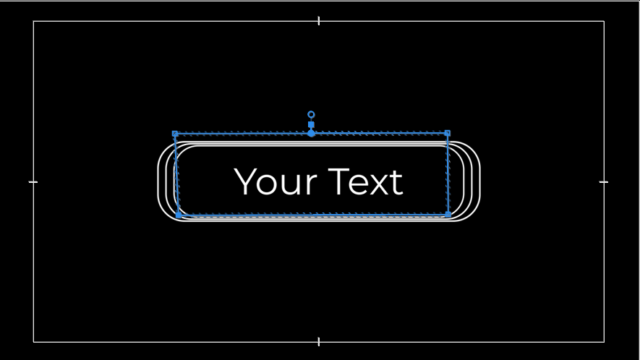
テキスト全体が見えるようにマスクの大きさを調整します。
シェイプの下の線から現れるようにしたいのでマスクの下の線とシェイプの下の線を合わせます。

1秒で「ベクトルモーション」の「位置」のストップウォッチを押してキーフレームを打ちます。
そして25フレームに再生ヘッドを持ってきてテキストがマスクの下に隠れるようにY軸の位置を動かします。
滑らかに動くように1秒のキーフレームを選択して右クリックし、「イーズイン」を選択します。

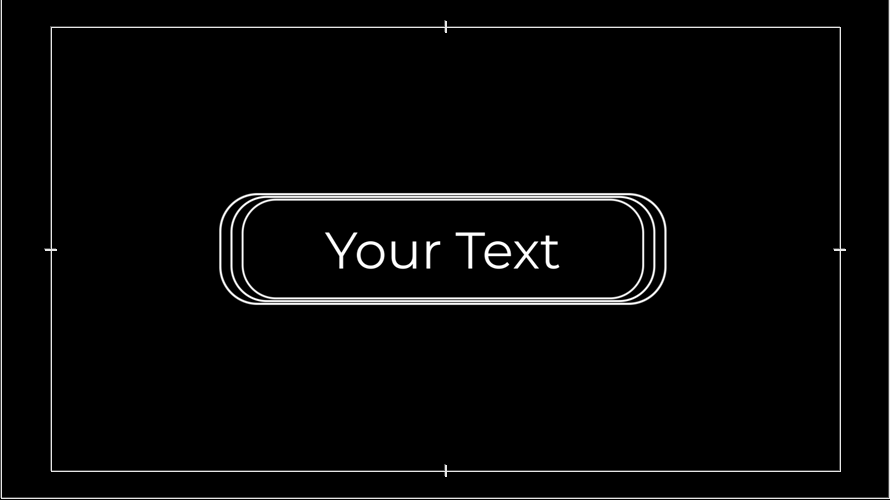
シェイプが現れて下からすっとテキストが出現するアニメーションができました。
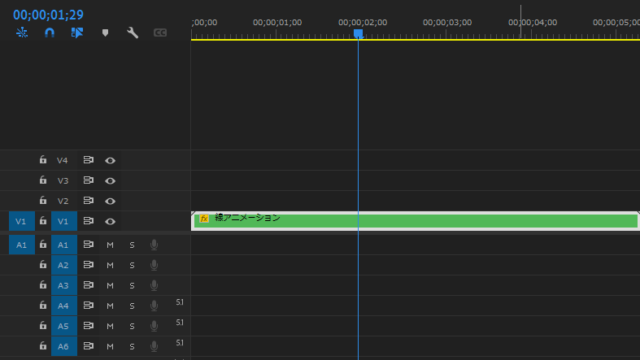
ネストします
クリップを全て選択し右クリックします。
ネストを選択します。
好きな名前をつけます。


ネスト化することで簡単に好きな位置に移動できます。


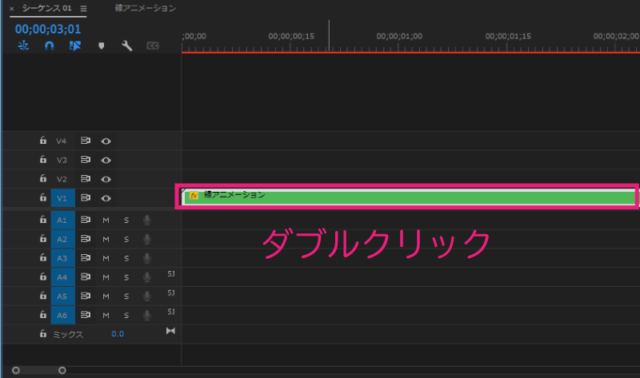
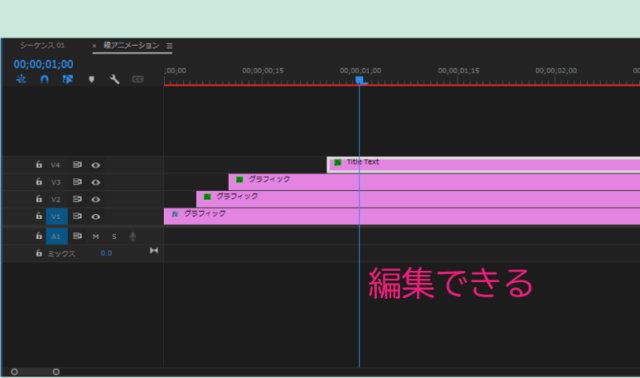
ダブルクリックするとネストの中を編集することができます。

テキストを打ち替えることもできます。













