【Photoshop】アメコミ風テキストを作る方法


アメコミ風テキストを作りたいです

今回はアメコミ風のテキストの作り方をご紹介いたします。
今回使う背景画像はこちらからダウンロードできますので、是非お使いになってください。




自分で作ってみたいという方はこちらの記事で解説しています。
新規作成からフィルムとビデオ、
1280✕720を選択します。
ダウンロードしたアメコミ風背景を配置します。
次にテキストツールをクリックします。
フォントは『Bilo Black』大きさは200ピクセルにします。
トラッキングをマイナス50にして少し文字間を、詰めます。

文字を入力します。
移動ツールに持ち替え、
文字レイヤーを選択しCtrl+Aで全選択。
文字を中央に揃えます。
Ctrl+Dで選択を解除します。
次に文字レイヤを右クリックして、
ワープテキストを選択します。


次に文字レイヤーをダブルクリックして、レイヤースタイルパネルを出します。
グラデーションオーバーレイにチェックを入れ、クリックして展開します。


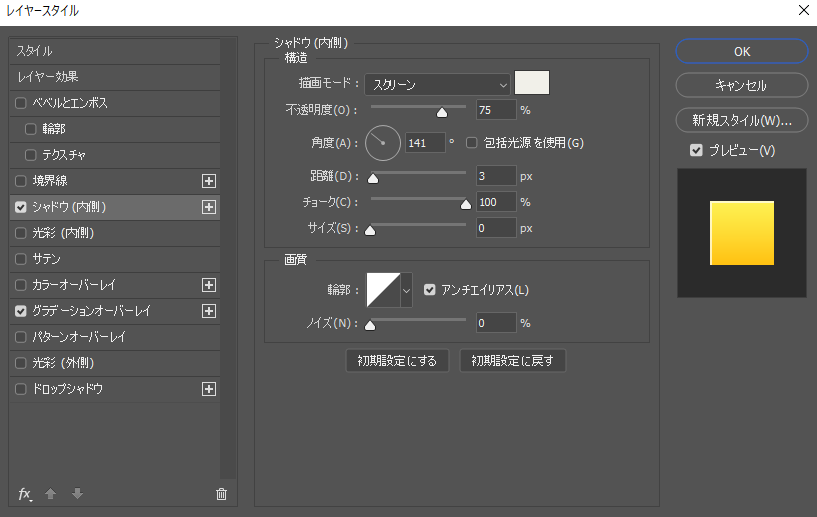
シャドウ内側にチェックを入れ、クリックして展開します。

OK.
レイヤー名をグラデーションに変えておきます。
次にグラデーションレイヤーを、Altキーを押しながら、下にドラッグしてコピーします。
コピーしたレイヤーの名前を『オレンジ』に変えます。
オレンジレイヤーを選択して、移動ツールを持ち、Ctrl+Tを押します。
文字が選択されたら、下方向キー、1回。
左方向キー、1回押します。
エンターキーで確定します。
オレンジレイヤーをダブルクリックします。
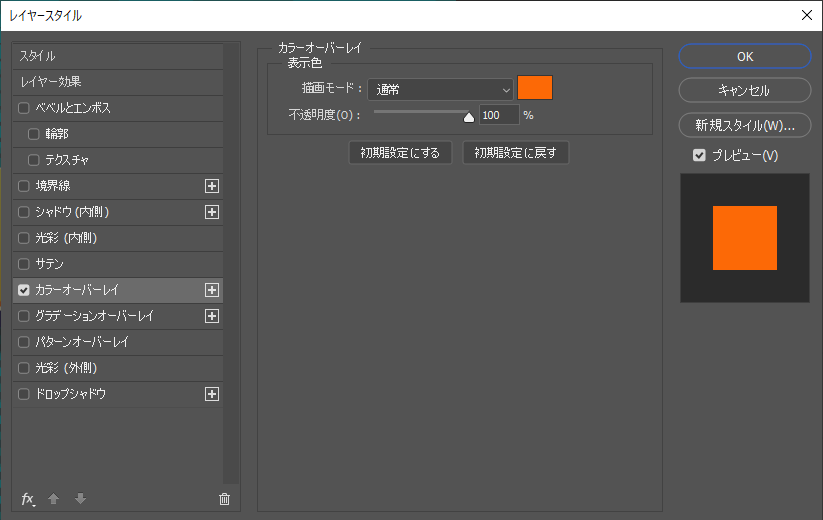
カラーオーバーレイにチェックをし、クリックして、展開します。

次にCtrl+Shift+Altを押したまま、Tキーを6回押してレイヤーをコピーします。
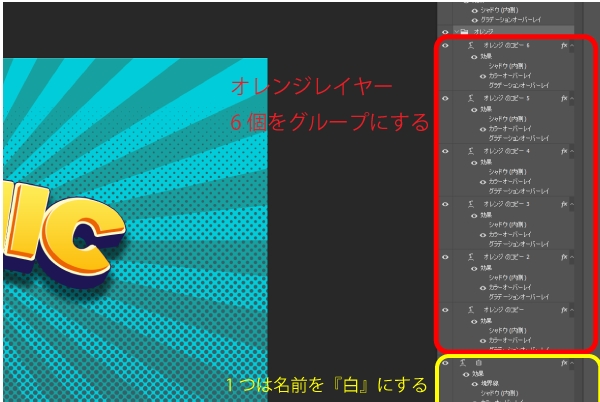
Shiftを押して上5個のオレンジレイヤを選択しCtrl+Gでグループにします。
グループの名前を『オレンジ』にします。
コピーした一番下のオレンジレイヤーの名前を『白』にします。

白レイヤーを、ダブルクリックしてレイヤースタイルパネルを出します。
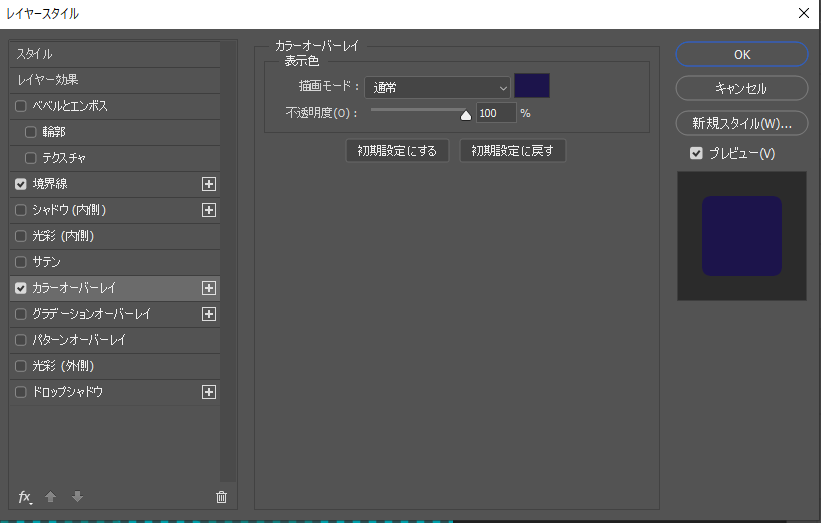
カラーオーバーレイにチェックを入れ、クリックして展開します。

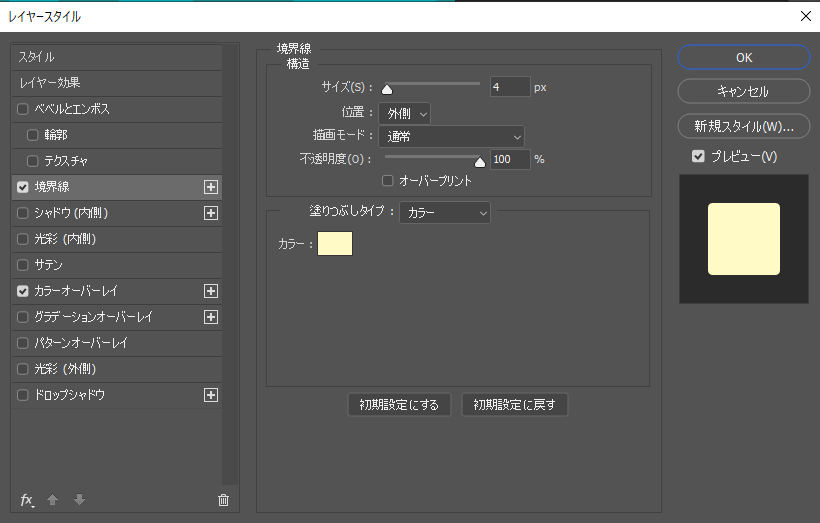
境界線にチェックを入れ、クリックして展開します。

OK.
白レイヤーを選択して、Ctrl+Tを押します。
文字が選択されたら下方向キー、4回。
左方向キー、4回押します。
次に、白レイヤーを、Altキーを押しながら下にドラッグして、コピーします。
名前を『紺』にします。
紺をダブルクリックして、レイヤースタイルパネルを出します。
カラーオーバーレイにチェックを入れ、クリックして展開します。


OK.
紺レイヤーを、Altキーを押しながら、下にドラッグしてコピーします。
Ctrl+Tを押し、文字が選択されたら、下方向キーを6回押します。
縦横比固定がオフになっていることを確認して、
水平比率を、99%にします。
確定します。
Ctrl+Shift+Altキーを押したまま、Tを3回クリックします。
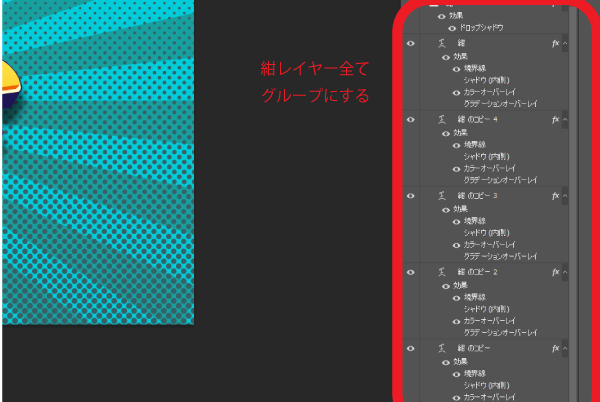
紺レイヤーをすべて選択して、コントロール+Gでグループにします。
グループの名前を『紺』にします。

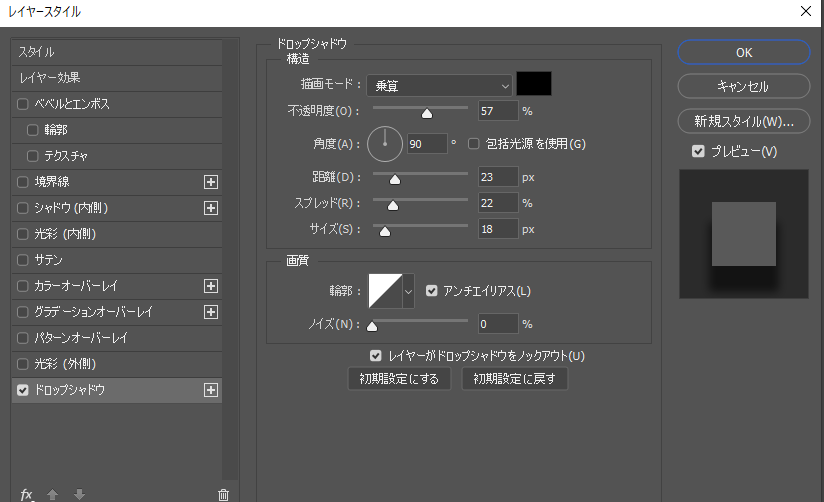
次に紺グループをダブルクリックして。レイヤースタイルパネルを出します。
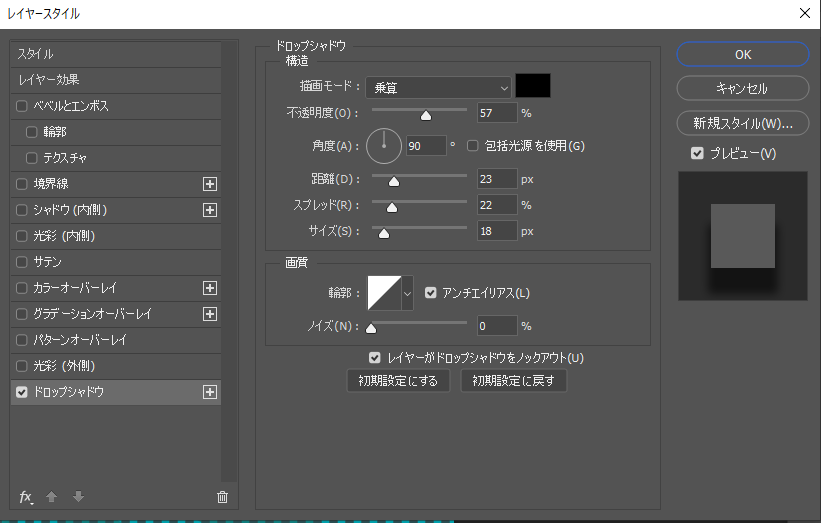
ドロプシャドウのチェックを入れます。

アメコミ風テキストが完成しました。

いかがでしたか?
今回は、フォトショップでアメコミ風文字を作りました。
イラストレーターで作る、
アメコミ風背景の作り方もご紹介していますので、
ご興味のある方はごらんください。
Photoshop記事一覧