【JQuery】ワードプレスの記事にコードを埋め込んでシェアしたい『CODEPEN』の使い方


今回はワードプレスでコードをシェアする方法をお伝えします。

無料で使える『CODEPEN』がとても便利なので使い方を一緒に見ていきましょう。
CODEPEN
html&css JavaScriptなどを勉強していると参考サイトにコードを貼り付けてあるのをよくみかけます。
私も覚書としてブログに残せたら良いと思い参考サイトをよくよく見てみるとシェアして下さっているコードの右上に『CODEPEN』と書いてあるロゴを発見。
早速使ってみることにしました。
CODEPENとは
『CODEPEN』はブラウザ上でコードを記述して動作を確認したり、このブログのようにサイトにコードを埋め込んでシェアできるサービスです。
無料で使えます。
CODEPENの登録
1.こちらにアクセスします。
2.Sign UPから登録します。

使い方
登録ができましたら早速使えます。
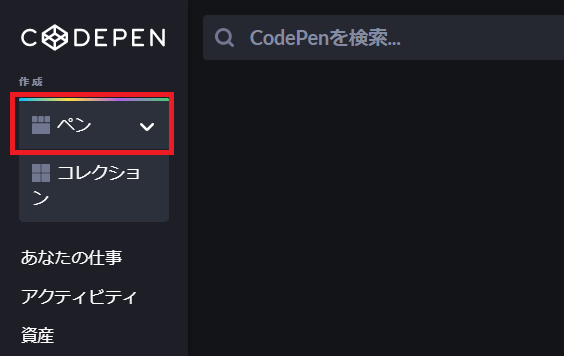
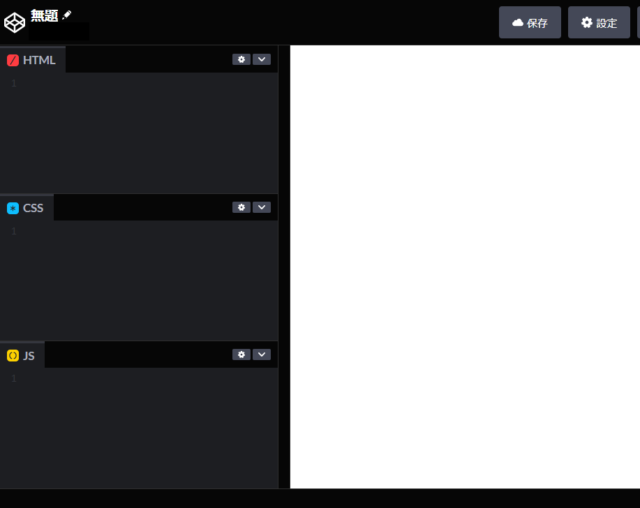
こちらの『ペン』を選択すると

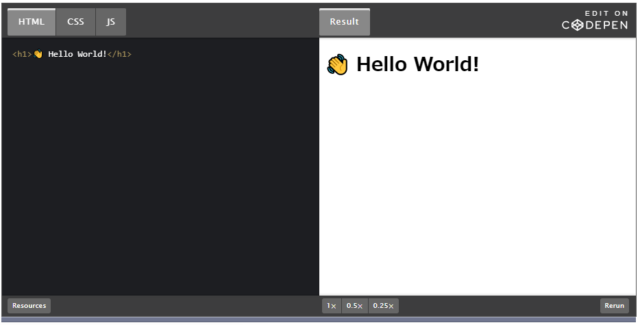
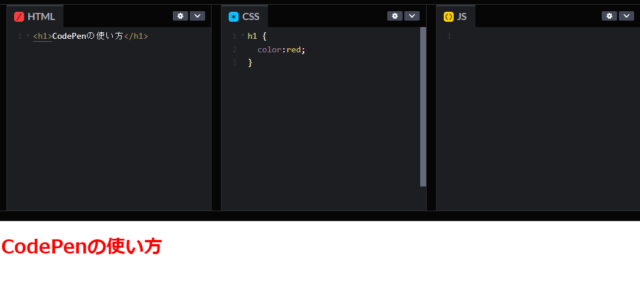
このように記述できるので記述するだけ。
通常テキストエディタに記述するときは<head>~</head>の中にCSSやJSを追加していかなければいけませんがそれも不要で<body>~</body>の中だけ記述するだけですぐに表示できます。
記述するとすぐ下にリアルタイムで実装が反映されますのでとても便利です。

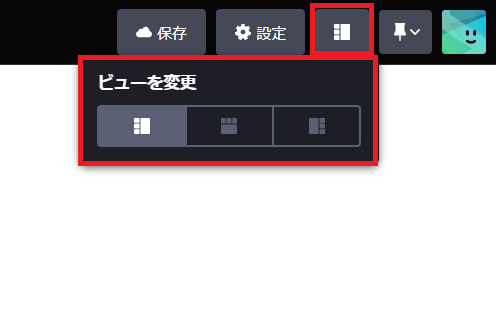
『ビューを変更』からコードを左側に記述して右側に実装やその逆も設定できます。


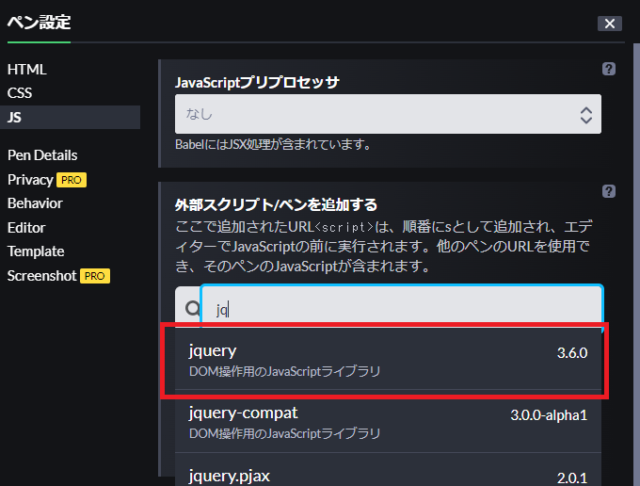
jQueryを使いたい
JQueryも使えます。
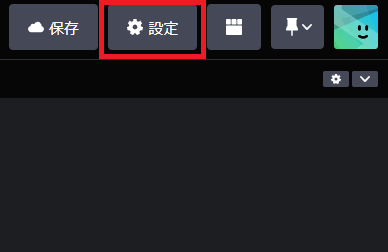
こちらの設定から

検索ボックスに『jq』と入力すると出てくるので『Jquery』を選択します。

画像を表示させたい
画像を表示させたいときはPro(有料)にアップグレードすると画像をアップロードして使えるのですが無料で使う場合はひと手間必要になります。
今回はGoogle Driveを使う方法をご紹介
1.Google Driveに画像を入れる
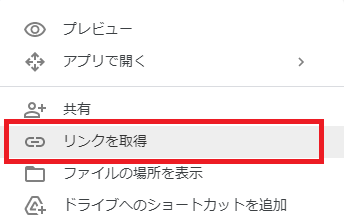
2.画像の上で右クリックする
3.リンクを取得

4.するとこのようなURLが作られるので
https://drive.google.com/file/d/19GBB3hrjrnBiDlRj_KxqQlO7dtSJK8j2/view?usp=sharing
赤字の部分を下のようにします。
https://drive.google.com/uc?export=view&id=赤字の部分5.そしてそのURLを「CODEPEN」に貼り付けます。
こんな感じ
<img src="https://drive.google.com/uc?export=view&id=19GBB3hrjrnBiDlRj_KxqQlO7dtSJK8j2">
記述したものをワードプレスに表示させる
次にワードプレスに貼り付けていきます。
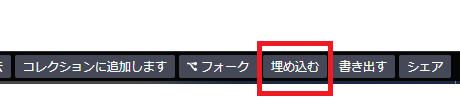
下の方にある「埋め込む」を選択します。

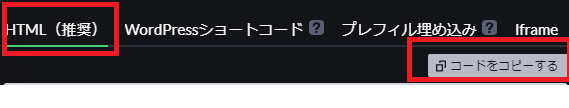
するとダイアログがでるので「HTML(推奨)」を選択して「コードをコピーする」
コードがクリップボードにコピーされるので

ワードプレスの「ショートコード」に貼り付けると

このように表示されました。
See the Pen
Untitled (@sweetchilli)
on CodePen.
まとめ
とても便利に使える「CODEPEN」
さまざまなプラグインも使えるようなのでいろいろ試してみたいです。