【After Effects】下から文字が出てくるアニメーションでLINEスタンプを作ろう


今回は簡単なアニメーションでLINEアニメーションスタンプを作ろうと思います。

LINEクリエーターズマーケットのガイドライン
まずはLINEクリエーターズマーケット制作ガイドラインで必要な枚数や画像の大きさなどを確認しておきましょう。
LINEアニメーションスタンプ必要なもの
メイン画像:1個 横240px ✕ 縦240px (APNG)
アニメーションスタンプ画像 : 8個または16個または24個
W320✕H270(最大)(APNG)
トークルームタブ画像 : 1個 横96px✕縦74px (PNG)
1個あたり300KB以下
その他いろいろと注意事項があるので読んでから作成するようにしましょう。

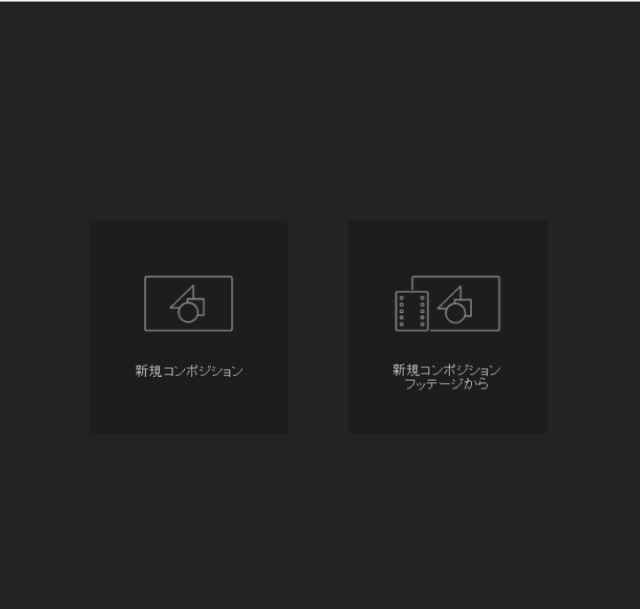
アフターエフェクトを開いたら「新規コンポジション」

幅320px:高さ270px
フレームレート:20
デュレーション0:00:01:00

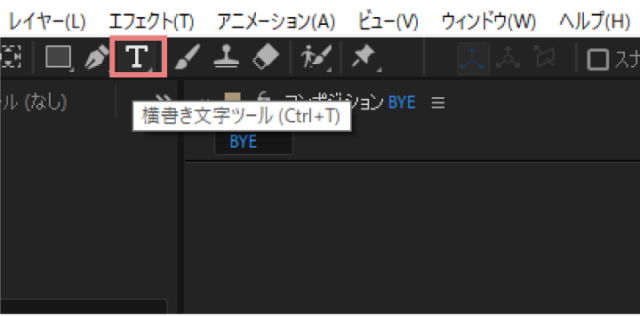
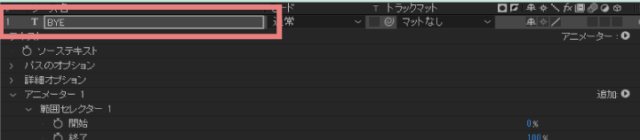
横書き文字ツールで「BYE」と入力します。


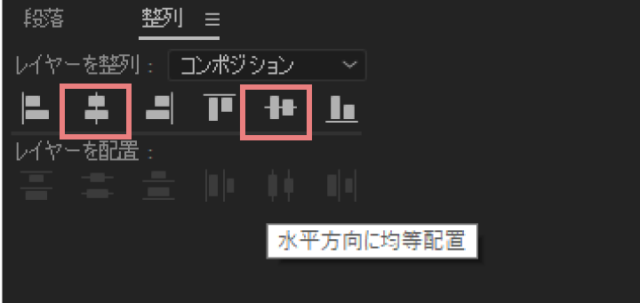
「ウィンドウ」から「整列パネル」を出し、整列させます。

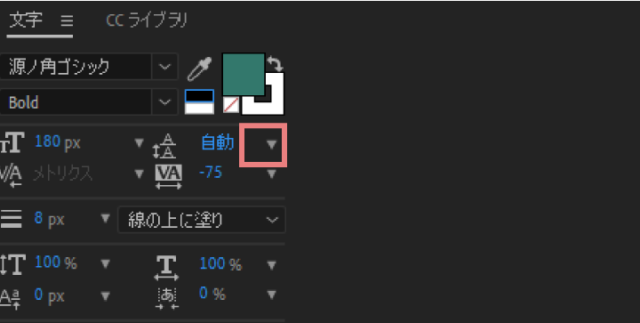
フォント:源ノ角ゴシック
サイズ:180px

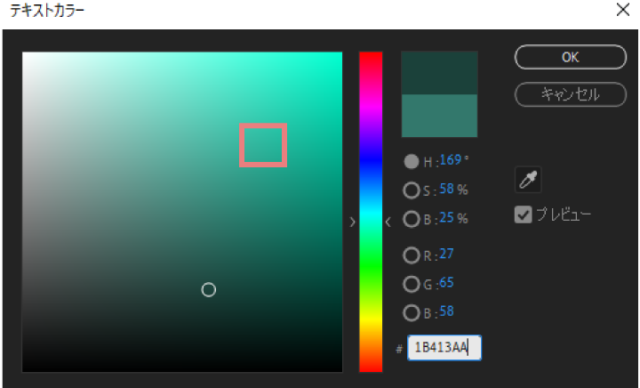
カラー:1B413A
線のカラー:#FFFFFF

背景はここで透明にしておきます。
アニメーションを付ける

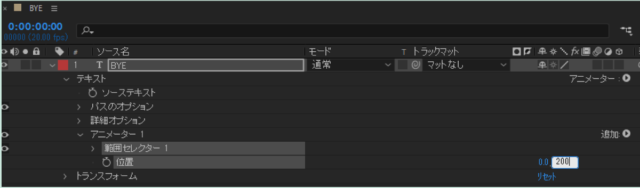
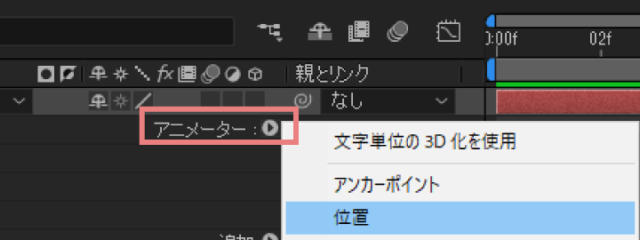
BYEレイヤーを選択した状態で「アニメーター」横の「▶」をクリックして「位置」を選択します。
「アニメーター1」の「範囲セレクター1」の数値のY軸の数値を200にします。


右側がY軸
テキストが下に下がります。
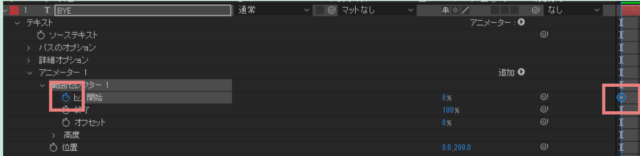
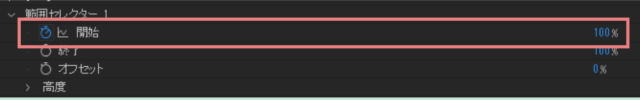
次に再生ヘッドは0フレームで範囲セレクターを展開して「開始」のストップウォッチをクリックします。
するとタイムラインの0フレームにキーフレームが打たれます。


プレビュー時間をクリックして0:00:00:15にします。
15フレームで「範囲セレクター1」の「開始」を「100%」にします。

下から上にあがるアニメーションができました。

プレビューで再生してみましょう。
アニメーター2
次に少し上に上がって下がるアニメーションを加えます。
「BYE」レイヤーを選択した状態で「アニメーター」の横の「▶」をクリックします。


アニメーターから「位置」を選択します。
アニメーター2が追加されます。
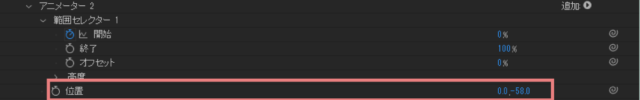
アニメーター2の「位置」のY軸を「-58」にします。

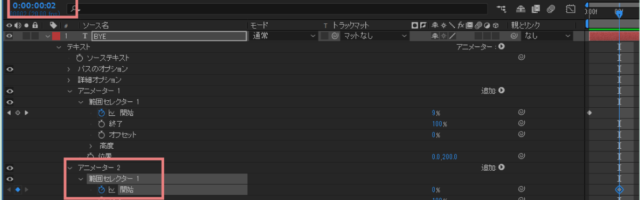
プレビュー時間をクリックして0:00:00:02にします。
アニメーター2の範囲セレクター1の「開始」のストップウォッチをクリックしてキーフレームを打ちます。

プレビュー時間をクリックして0:00:00:17にします。
「アニメーター2」の「範囲セレクター1」の「開始」を100%にします。

プレビューで確認します。
下から上がって少し下がるアニメーションができました。
トラックマットで文字を隠す
レイヤーから「新規」「平面」


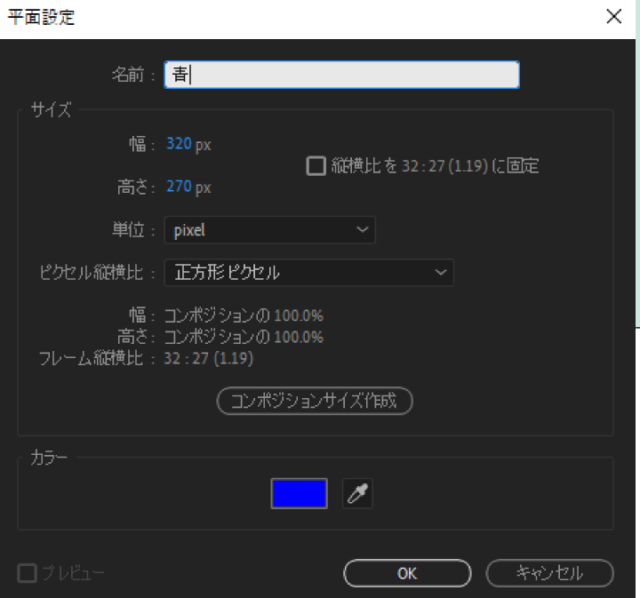
名前は「青」。
カラー:#0000ff
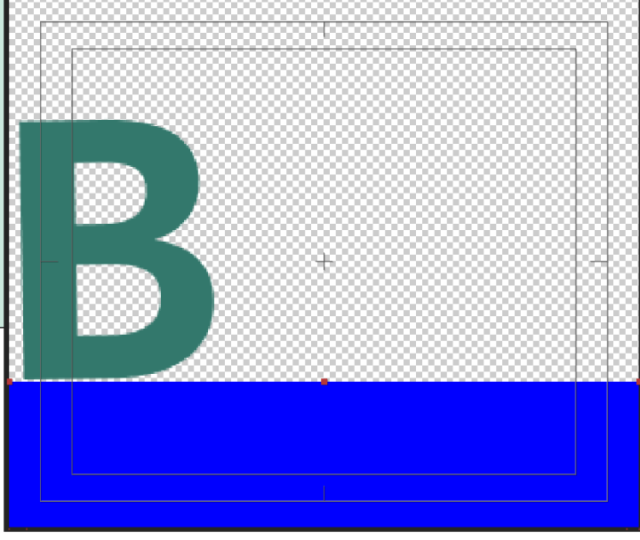
画面が青いマットで覆われています。


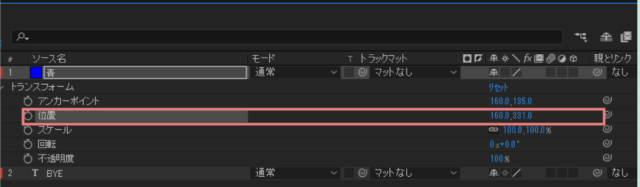
青いマットがテキストのすぐ下くらいになるようにマットの位置のY軸の数値を大きくします。「3310」にしました。
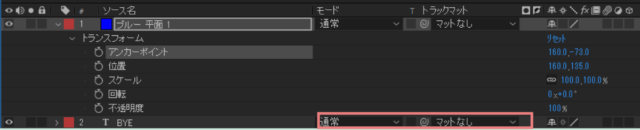
次に「BYE」レイヤーのトラックマットを「青」にします。


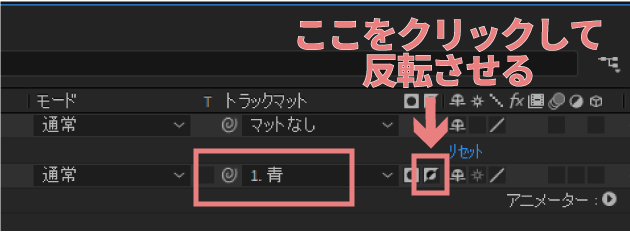
横のアイコンをクリックしてマットを反転させます。
すると隠れていた文字が飛び出すようになります。
レイヤーを複製する

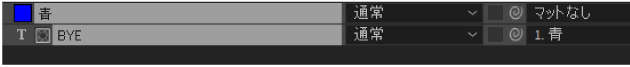
「青」レイヤーと「BYE」レイヤーを「Shiftキー」を押しながら選択します。

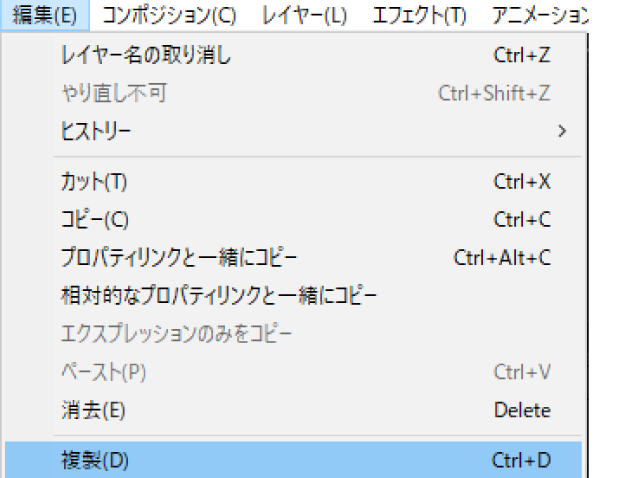
2つのレイヤーを選択した状態で「編集」タブから「複製」を選択するとコピーできます。

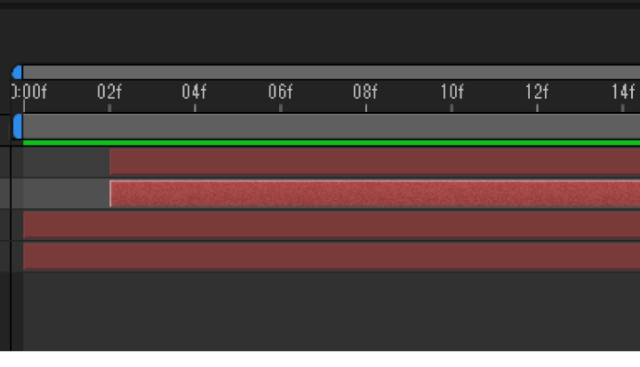
今、コピーされたほうが選択されていますのでそのままレイヤーを上にドラッグします。
0:00:00:02から始まるようにタイムラインのレイヤーを「02f」まで動かします。

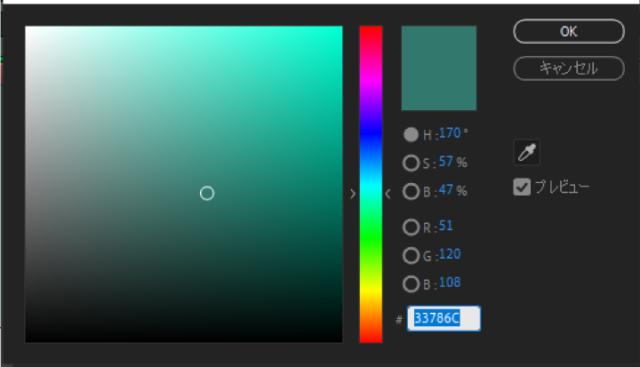
複製した方の文字の色を選択して「#33786C」にします。

線の色はそのまま「#FFFFFF」
これで少し遅れてテキストが出現するアニメーションができました。
書き出し

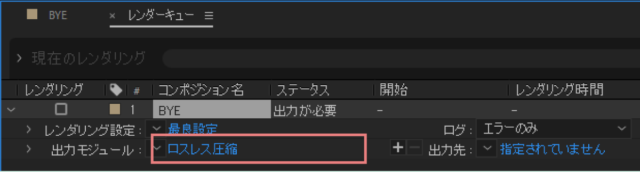
コンポジションから「レンダーキューに追加」

「ロシュレシュ圧縮」をクリックします。

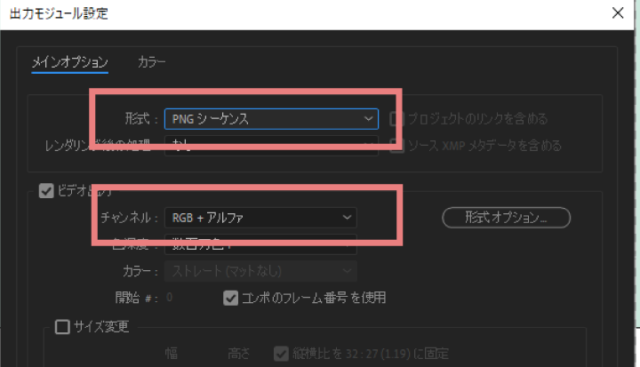
形式:PNGシーケンス
チャンネル:RGB+アルファ

出力先を指定します。

レンダリング

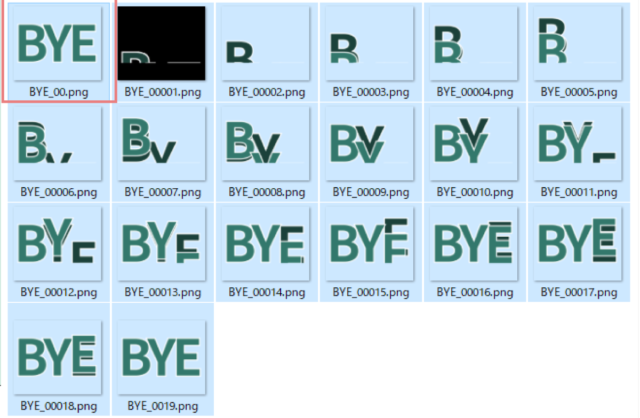
すると先程指定した場所にフォルダーができていて中に20枚のPNG画像ができています。
LINEスタンプにする
「アニメ画像に変換する君」をインストールします。
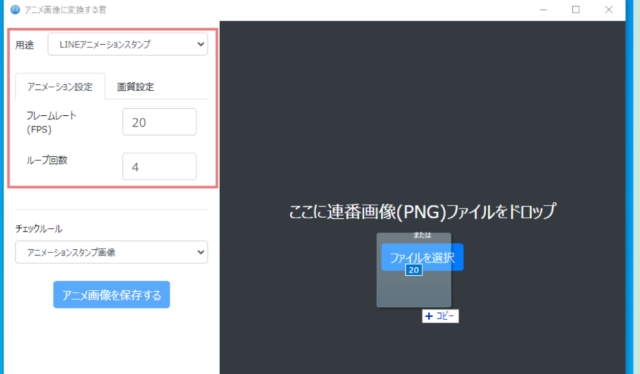
アニメ画像を変換する君を開くとこのようになっています。

用途:LINEアニメーションスタンプ
フレームレート:20
ループ回数:4

一番小さい数字の画像がアニメーションが止まっている時の画像になります。
一番最初のPNG画像は削除して00019をコピーして00000にしておくなど一番数値が小さい画像は止まっている時に表示させたい画像になるようにします。
(全部で20枚になるようにしてください)
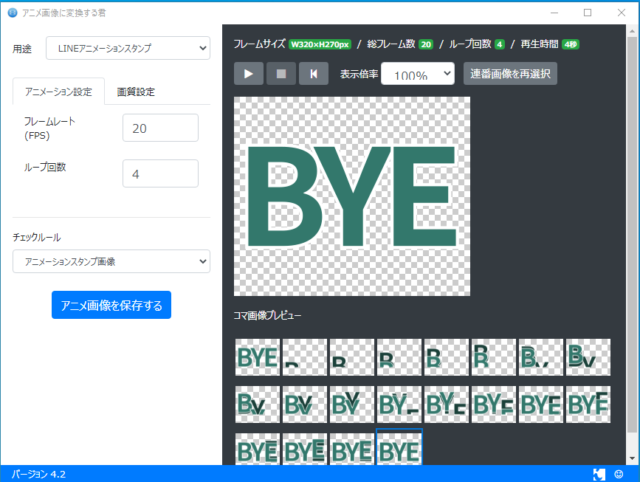
20枚を全て選択してドラッグします。

「アニメ画像を保存する」で保存先を指定して保存します。
アニメーション画像ができあがりました。
8個/16個/24個のアニメーションを作るとLINEスタンプにアップロードできます。
**********
同じカテゴリの記事一覧