【HTML&CSS】formタグでお問い合わせフォームの作成


formタグの使い方が良くわからないのできちんと学びたいです。

formタグは他のタグと比べて難しく感じる方がいらっしゃるかもしれません。

今回はformタグの使い方についてみていきましょう
formタグを使ってお問い合わせフォームを作成する
formタグを使用するとこのようなお問い合わせページを作成することができます。
しかし、実際に受信するためには【PHP】などの言語を使用する必要があります。今回はお問い合わせページの見た目を作成していきます。
**********
こちらの記事では【PHP】などの言語が分からなくてもお問い合わせフォームなどが作成できるgoogleformを紹介しています。
1.<form>~</form>の中に記述する
formの作成は<form>タグから</form>タグの中に記述していきます。

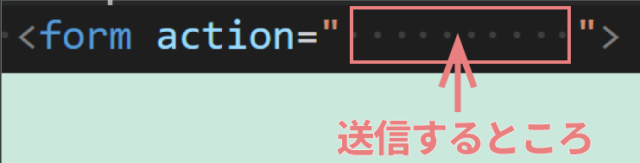
<form action="">の「""」の中には「PHP」などで作成する送信する先のパスを記述していきますが、今回は「HTML」ファイルで作成する見た目の部分なので<form>だけ記述していきます。
1行のテキストを入力するinput
様々な種類がありますが今回はよく使用するものだけ使ってフォームを作成しようと思います。
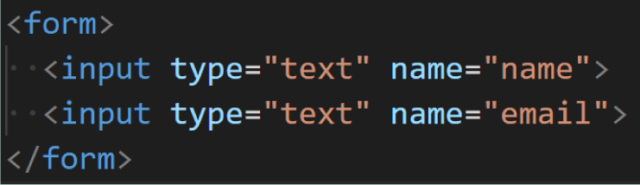
このように<form>~</form>に記述していきます。

ブラウザで見るとこのようにボックスができました。

このままでは何を入力するのかわからないので分かりやすくします。
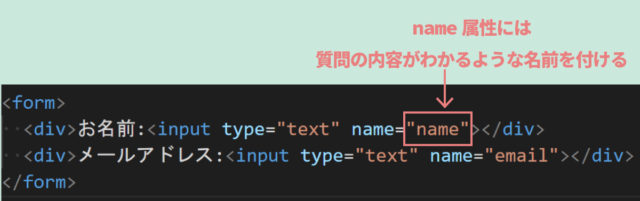
name属性には質問の内容がわかるような名前を付けます。
また<div>タグで囲って改行しました。

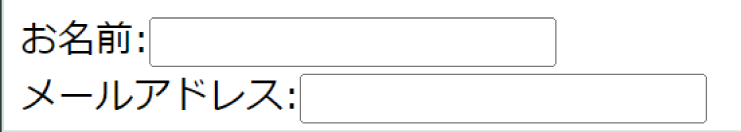
ブラウザで確認してみましょう。
このように分かりやすくなりました。

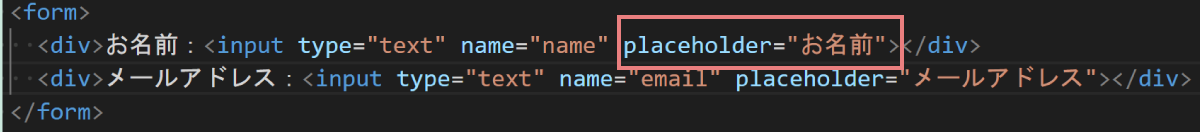
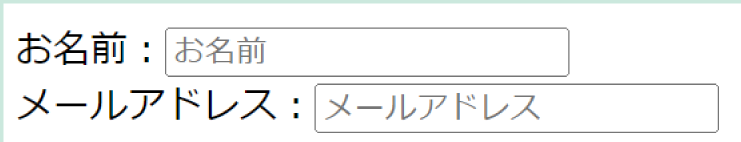
placeholder
このように「placeholder」を使うと入力した値が表示されるので、ユーザーが迷わず入力することができます。


ラジオボタン
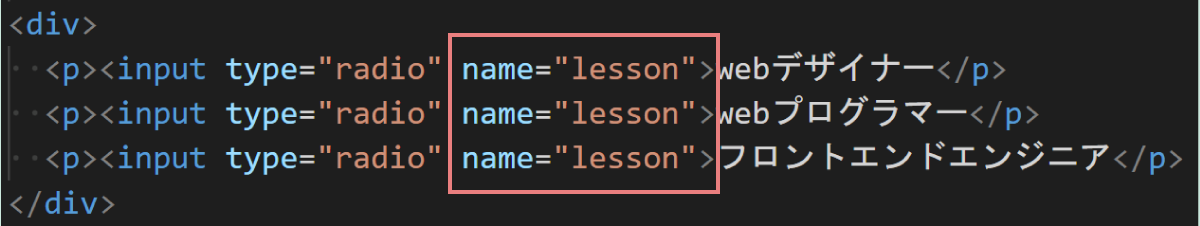
<input type="radio">はラジオボタンを作成することができます。
name属性には同じ名前を付けることでどれかひとつだけ選択することができるようになります。


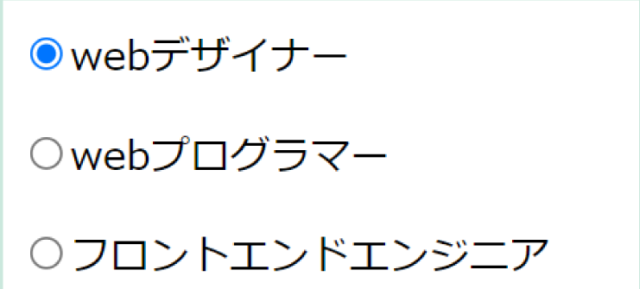
ラジオボタンができました。
チェックボックス
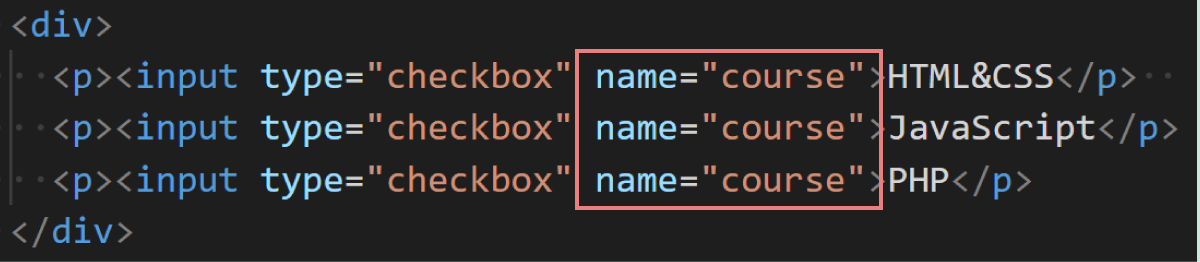
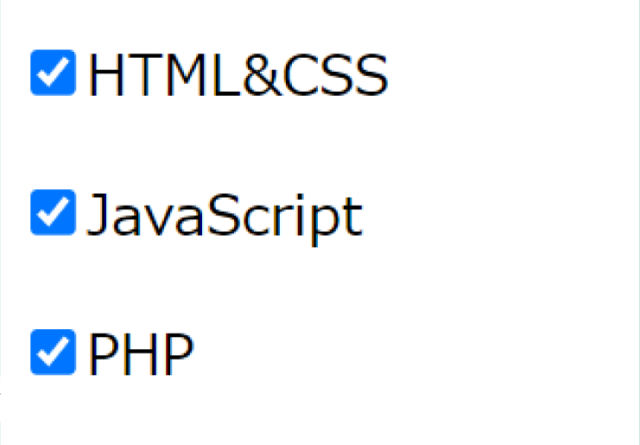
<input type="checkbox">はチェックボックスを作成することができます。
先程のラジオボタンと似ていますがチェックボックスでは複数選択ができます。


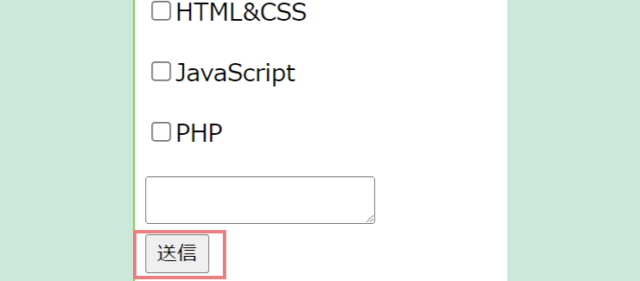
チェックボックスでは複数選択ができます。
複数行入力ができる
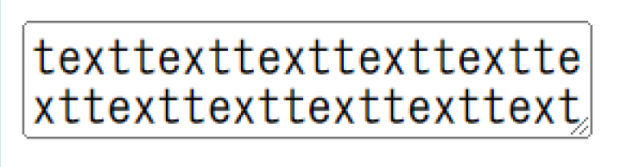
<textarea>を使用すると複数行の入力ができるボックスを作成することができます。


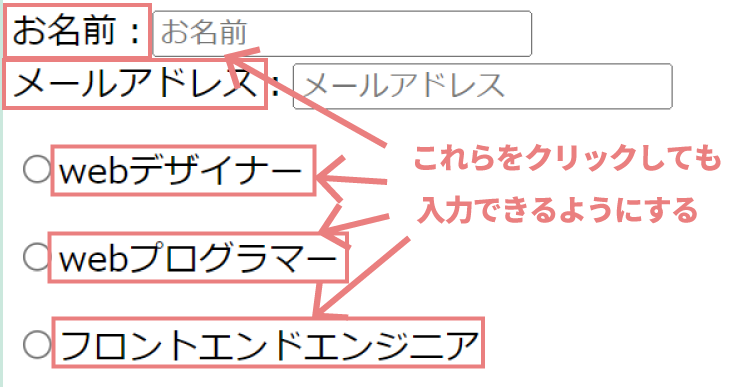
ラベルをクリックしても入力できるようにする
小さなボタンや入力フォーム以外にテキストの部分をクリックしても入力や選択できたら便利ですね。
<label>を使うとテキストをクリックしても入力できるようにできます。

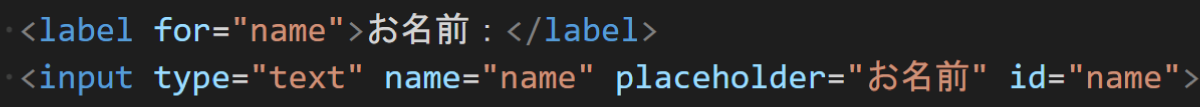
このように<input>タグにid名を付けて、<label for="">にid名を入れます。

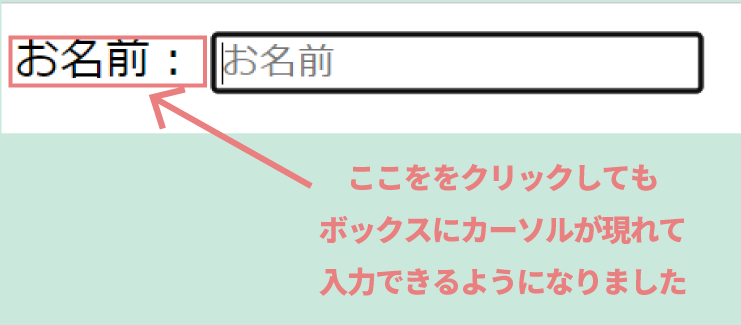
するとテキストをクリックしても入力できます。

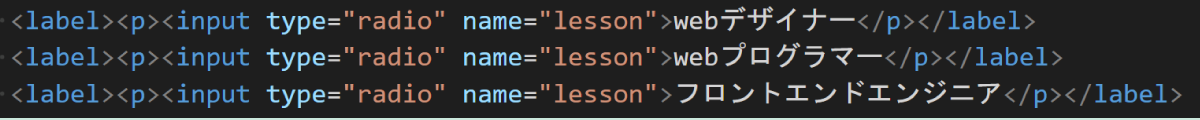
または下のように<label></label>で囲むだけでもテキストをクリックして選択することができます。


送信ボタン
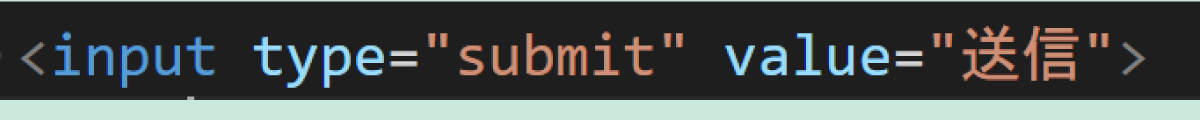
<input>のtypeを「submit」にするとこのように送信ボタンを作成することができます。


value属性に入れた値がボタンに表示されます。
同じカテゴリの記事一覧へ