【After Effects】可愛いポップアニメーション


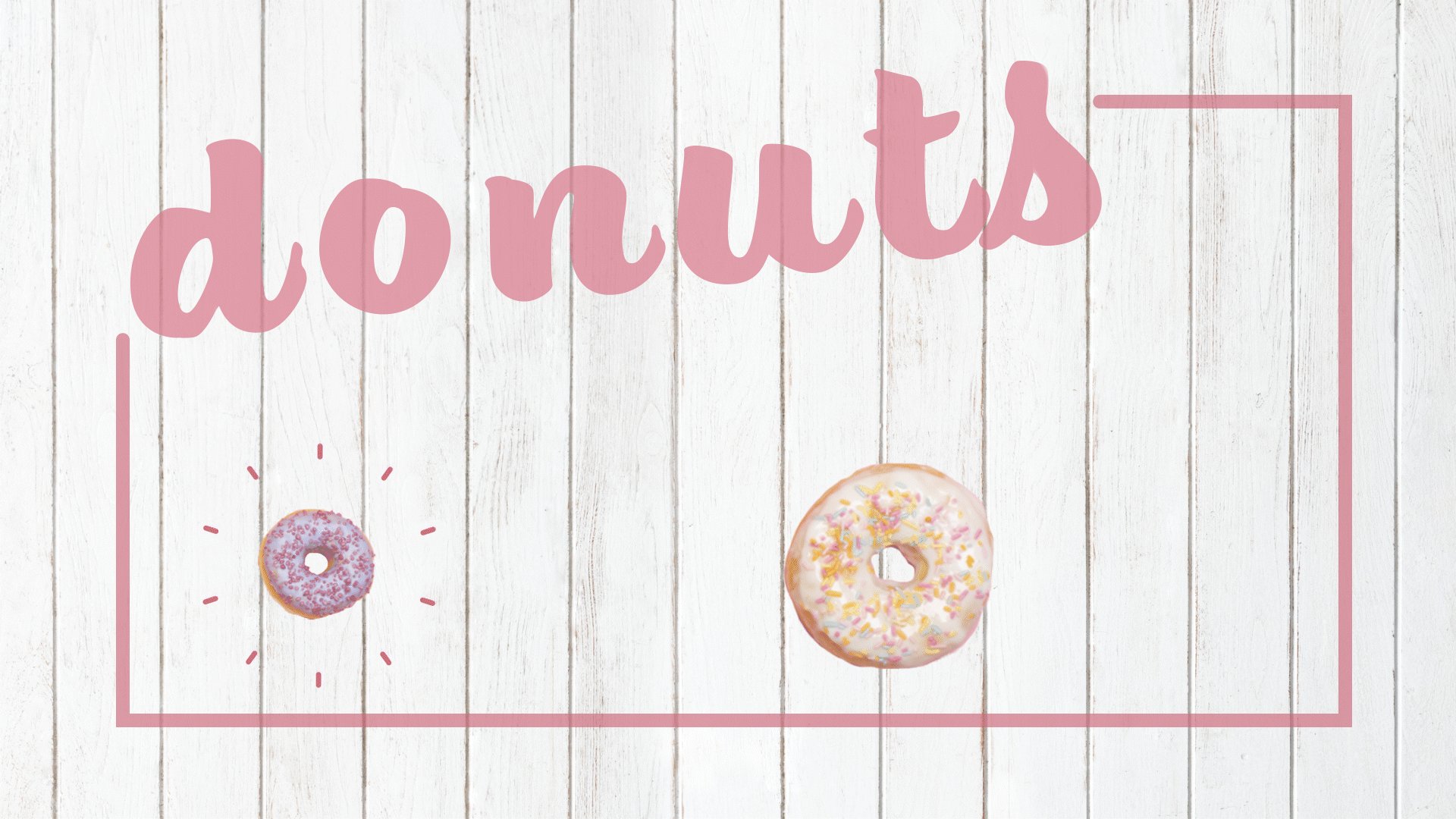
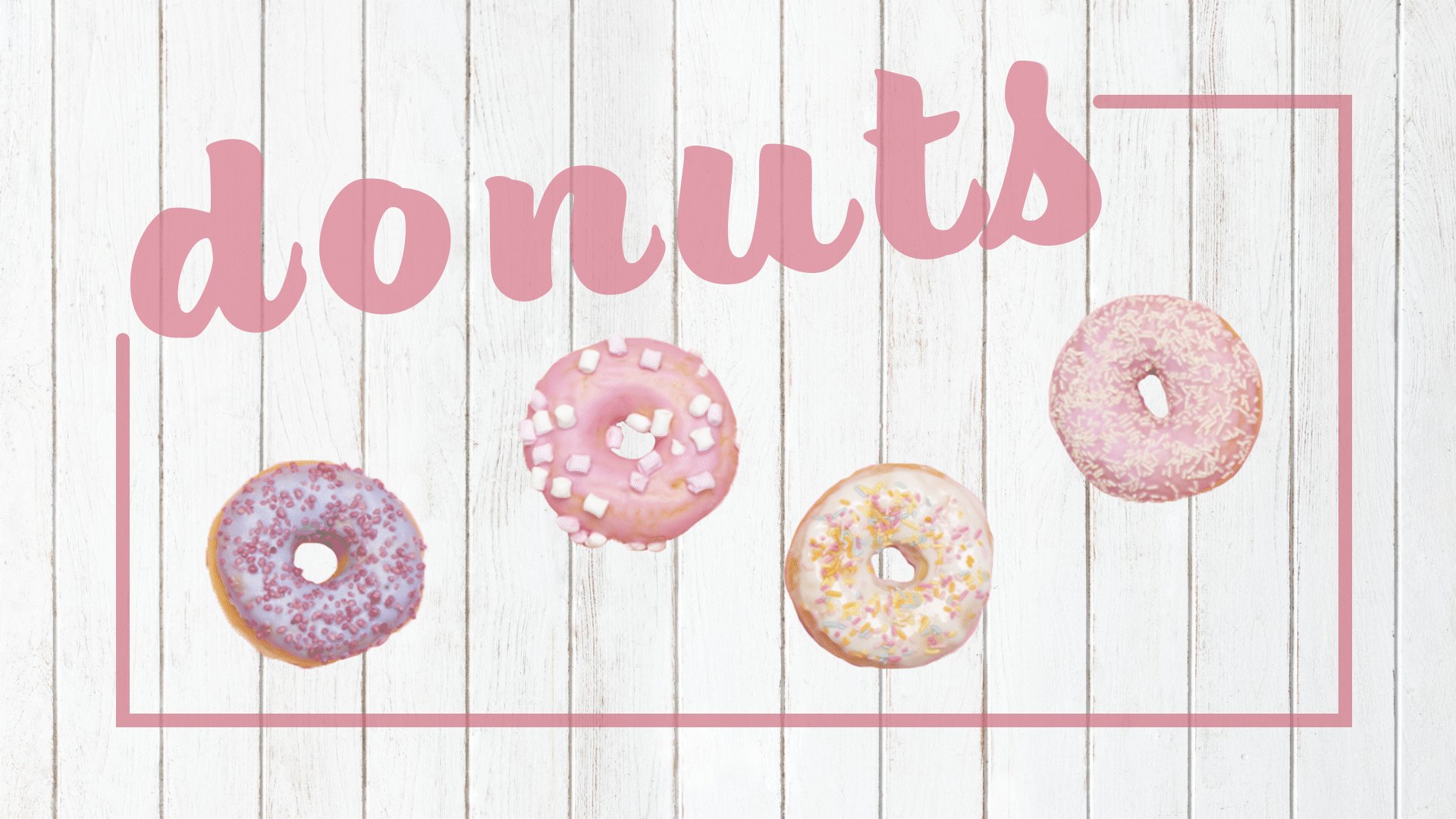
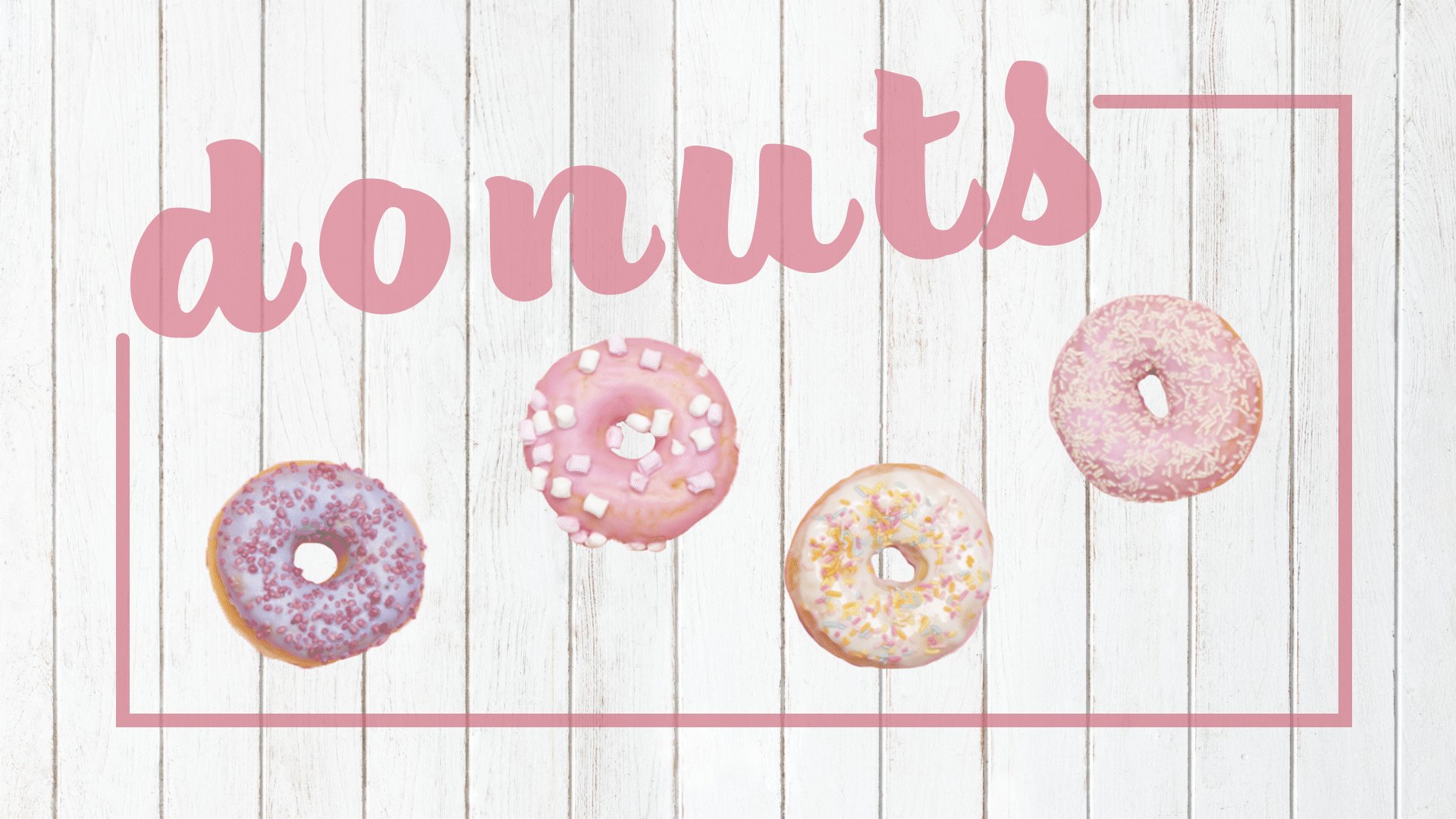
今回はAfter Effectsでこのような可愛いアニメーションを作ります。

動画広告にも使えそうなポップなアニメーションです。

1.ラインアニメーション
After Effectsを開きます。
コンポジションを作成
「新規コンポジション」をクリックします。
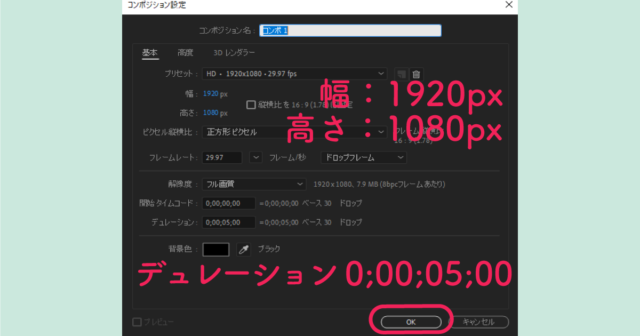
このように設定します。

コンポジション名を「ドーナツ」
デュレーション「0;00;05;00」と入力します。
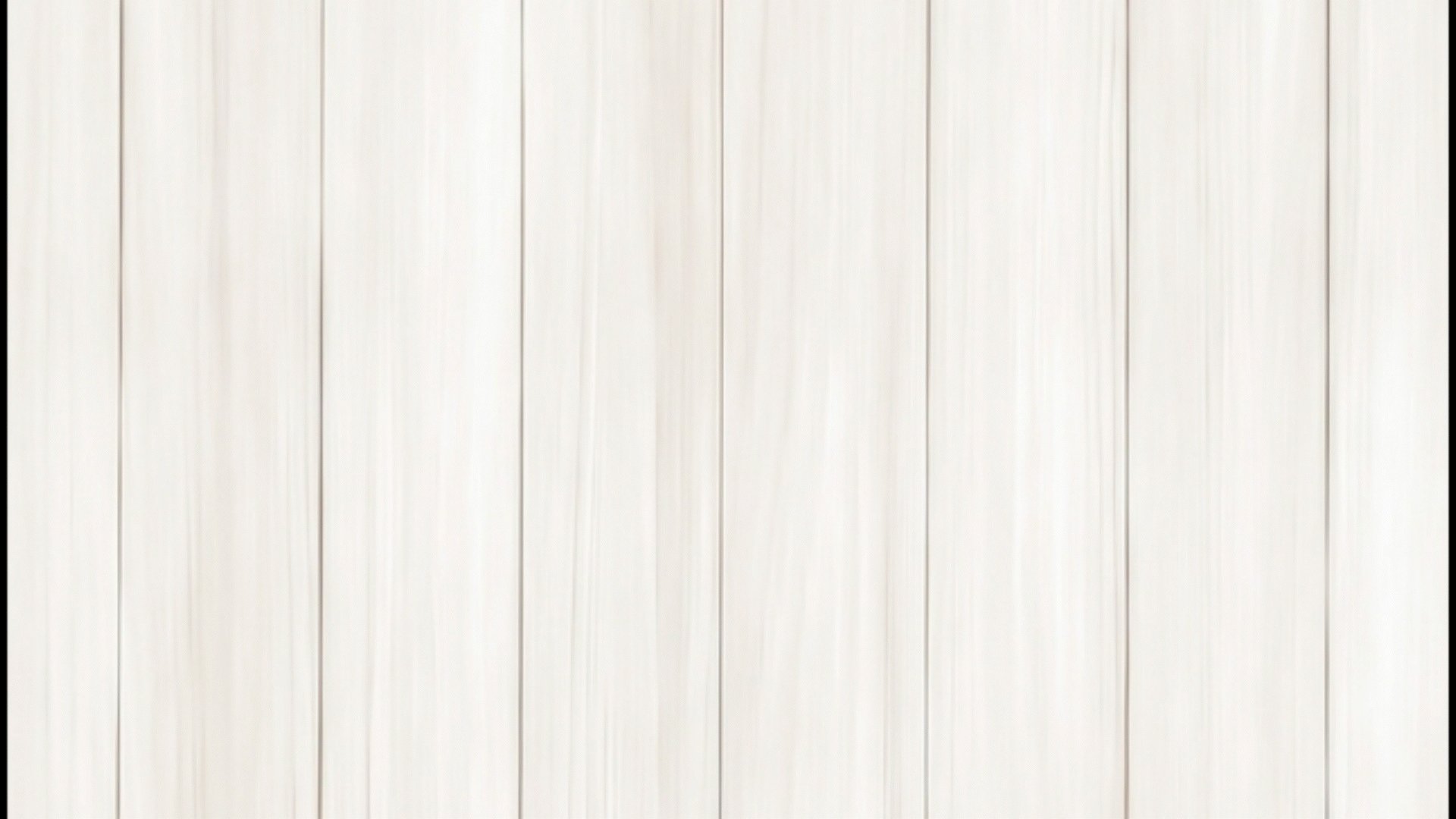
背景画像の挿入
「ファイル」から「読み込み」
今回は写真ACからダウンロードしました
「トランスフォーム」【スケール】で大きさを調整します。
長方形を描く
何もないところを選択してレイヤーの選択を解除します。

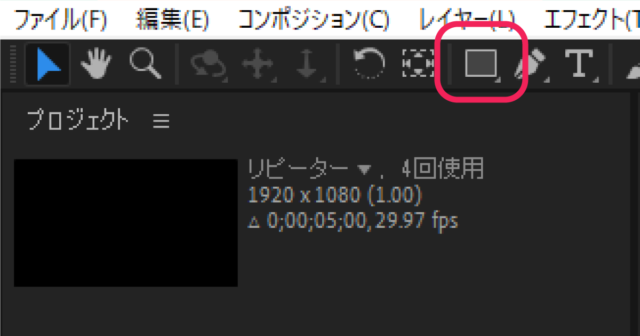
長方形ツールを持ちます。

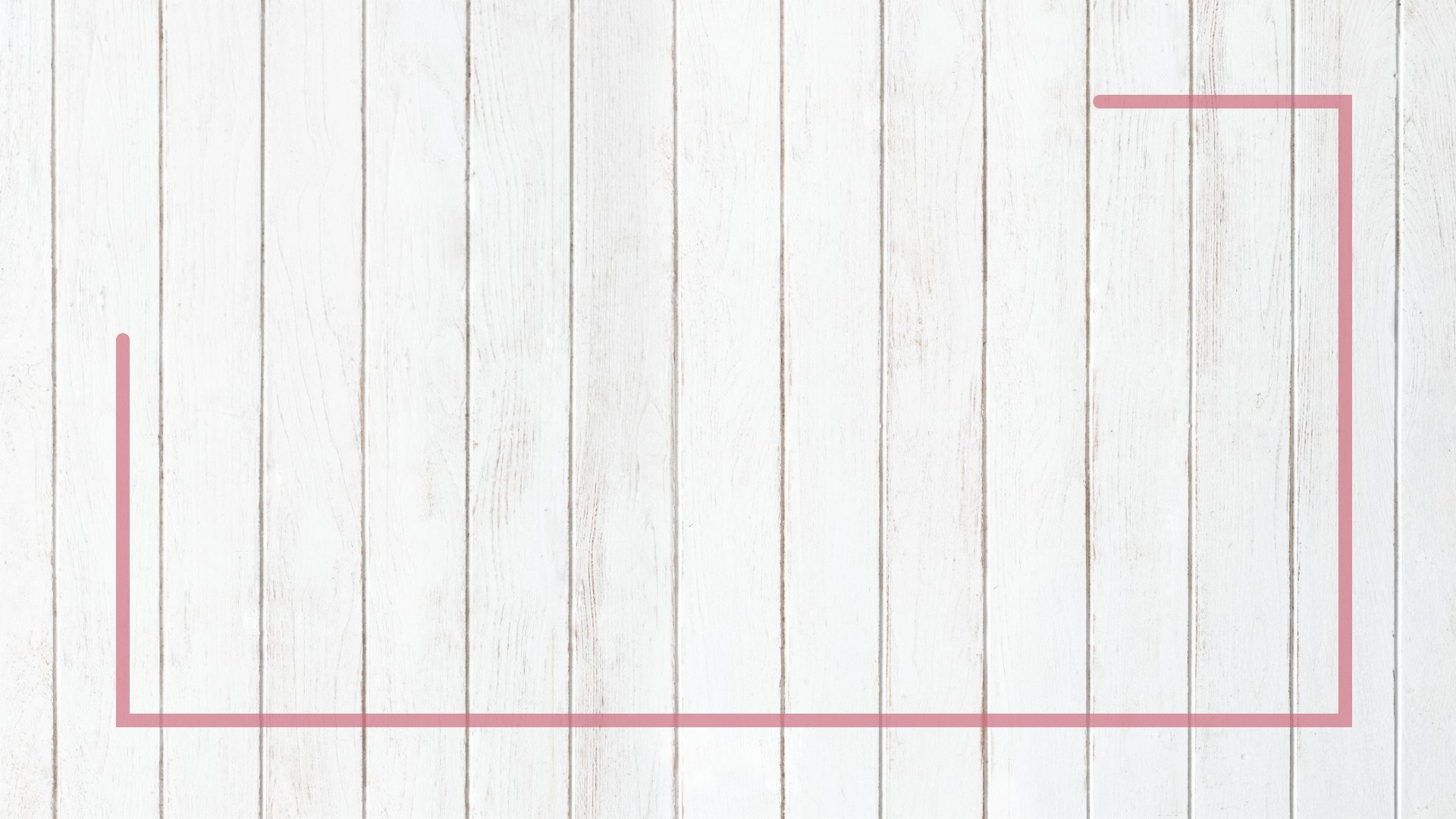
このように四角形を描きます

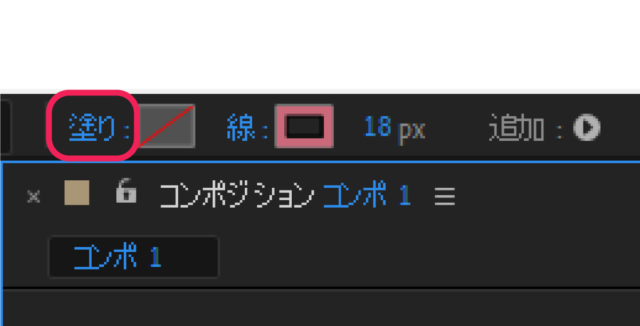
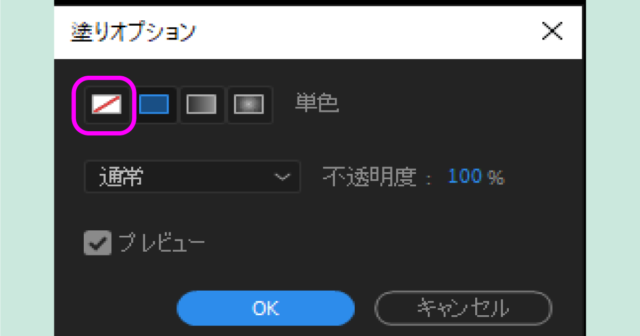
ツールパネルの【塗り】をクリックすると「塗りオプション」が現れるので「なし」にします。


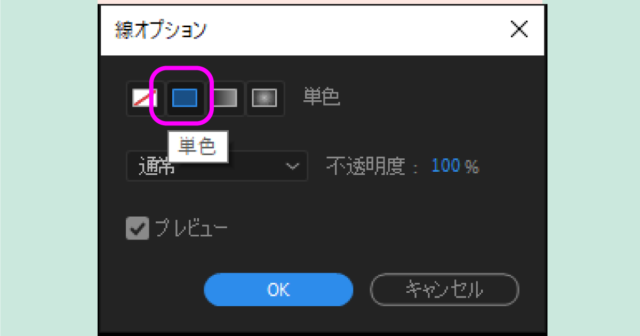
次に【線】をクリックして「線オプション」を出し「単色」を選択します。

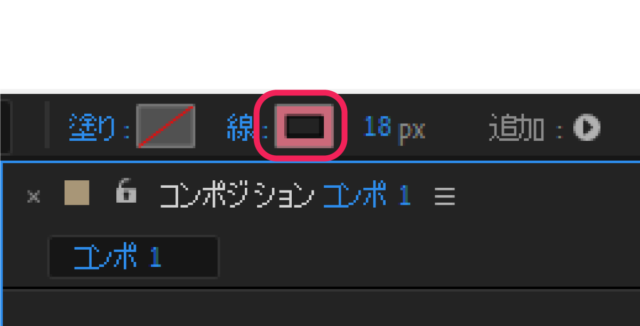
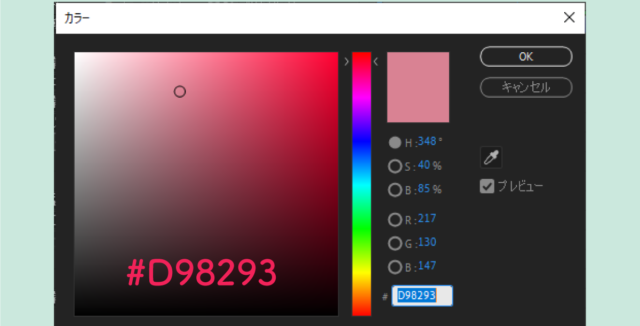
ここをクリックするとカラーピッカーが現れるので「#D98293」にします。

ピンクにしました。
パスのトリミング
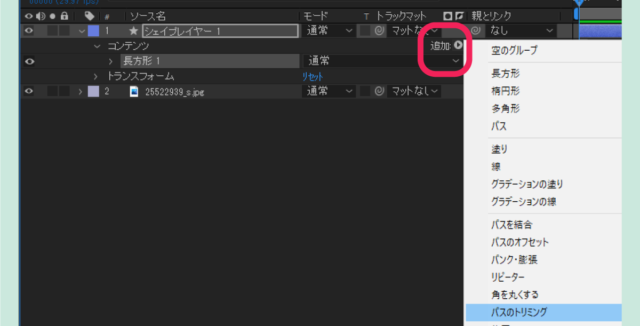
「シェイプレイヤー1」を選択した状態で【コンテンツ】の【追加】の横にある右向き▶をクリックして【パスのトリミング】を選択します。


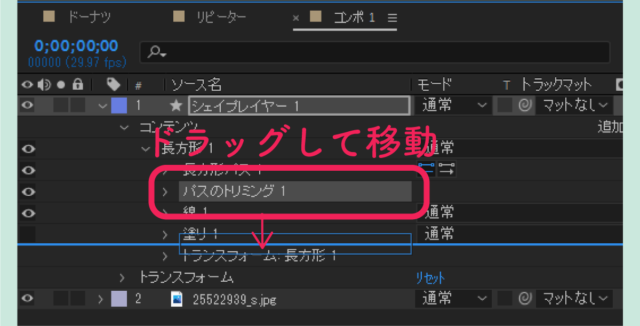
【パスのトリミング1】が追加されますので【塗り1】の下にドラッグで移動します。

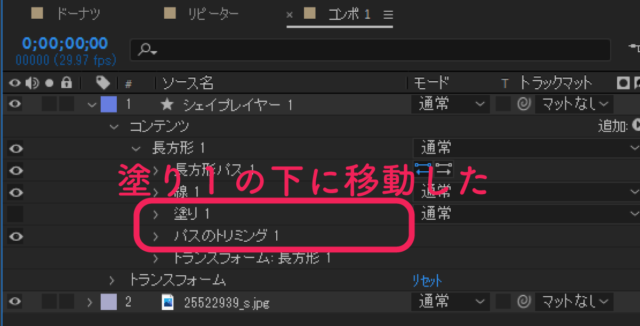
移動後の状態
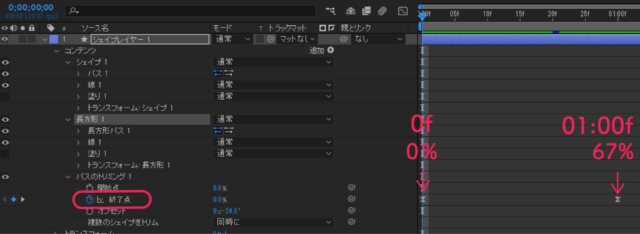
再生ヘッドを0秒の位置にします。
終了点を0%にして【終了点】の左にあるストップウォッチをクリックして0秒の位置にキーフレームを打ちます。
次に再生ヘッドを1秒の位置に合わせます。
終了点の数値を【67%】にします。

次にパスのオフセットの数値を変更して画像のあたりからアニメーションが始まるように調整します。今回はパスのオフセット【0✕-24.0】くらいにしました。
キーフレームを2つ選択して【F9】でイージーイーズをかけます。
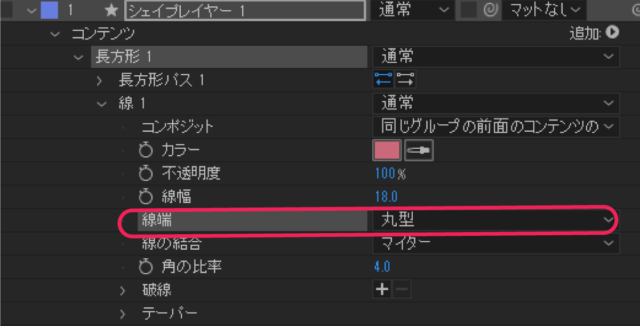
線の先端を丸くする

【長方形1】の【線1】の先端を「丸型」にします。

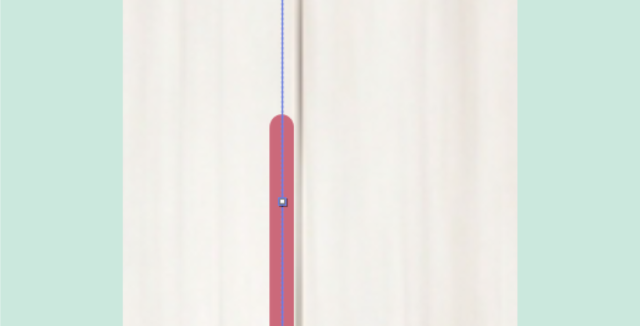
線の先端が丸くなりました。
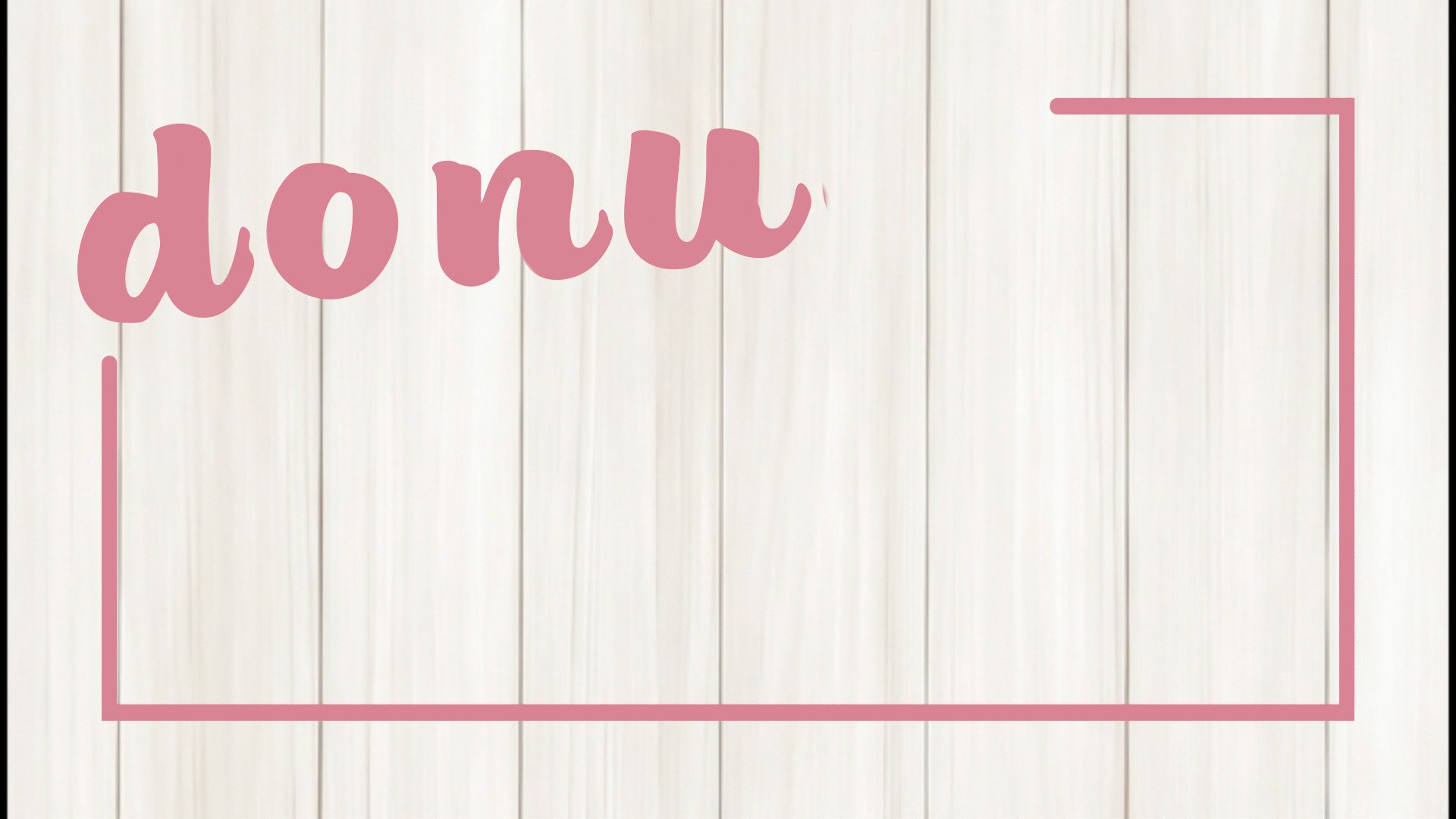
ラインアニメーションの完成です

2.テキストアニメーション

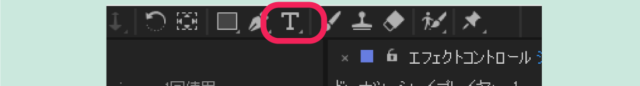
テキストツールを選択します。

「donuts」と入力します。
フォント:Eds Market Bold Script
フォントサイズ:400px
カラー:#D98293
トランスフォーム【回転】を-6°にして少し傾けます。
ペンツールでなぞる
「donuts」レイヤーを選択したままの状態でペンツールを選択します。

そしてペンツールで書き順通りにパスをひいていきます。

矢印の箇所のように離れた箇所にペンが移動するときや次の文字に移るときはペンがつながらないように「Ctrl」キーを押しながらクリックします。

「O」の最初と最後の点はくっつかないようにします。
このようにペンでなぞることができました。
エフェクト:「線」を適用
次に「donuts」レイヤーに「エフェクト」→「描画」→「線」を適用します。
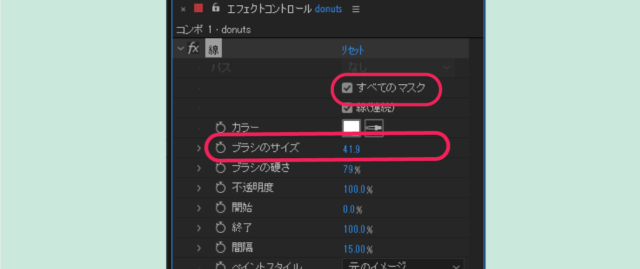
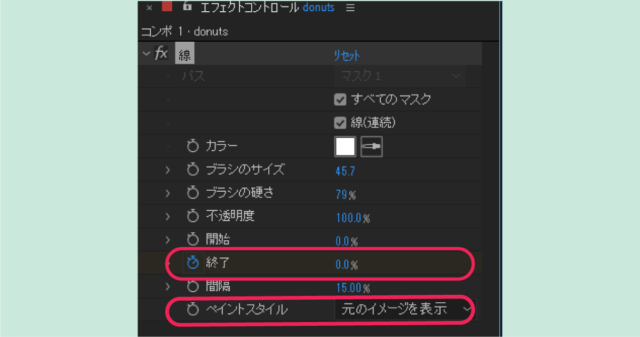
エフェクトコントロールパネルを出します。

すべてのマスクにチェックを入れ、「ブラシのサイズ」の数値を大きくしてテキストがちょうど隠れるくらいにします。
カラーは文字色に影響しないので何でも良いです。

少しはみ出ていますが今から調整するので大丈夫です。

選択ツールに持ち替えてはみ出している箇所の頂点を動かして元の文字が完全に見えないように移動します。
このように完全に見えなくなるようにします。

エフェクトコントロールパネルの「ペイントスタイル」を【元のイメージを表示】にします。
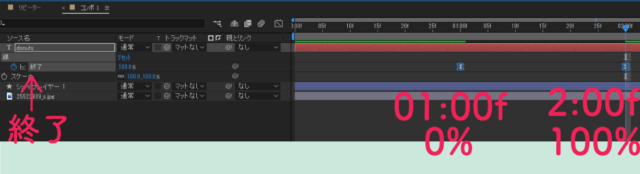
再生ヘッドが1秒にあることを確認して、【終了】の左のストップウォッチをクリックしてキーフレームを打ちます。
0%にします。
次に2秒に再生ヘッドを持っていきます。
【終了】の値を100%にします。
2つのキーフレームを選択して【F9】でイージーイーズをかけます。

テキストアニメーションができました。

3.ポップアップドーナツアニメーション
次にドーナツがパッと出てくるアニメーションをつくります。
ドーナツの画像はあらかじめPhotoshopなどで丸く切り抜いておきます。
**********
簡単な切り抜き方法を解説しています
ドーナツ画像の読み込み
「ファイル」から「読み込み」→「複数ファイル」
ドーナツ4枚を読み込みます。
位置をそれぞれ調節してドーナツを配置します。
このように重ならないように配置します。

アニメーションを作成
最初に表示させるドーナツレイヤーの名前を「ドーナツ1」に変更します。
レイヤーを選択して「Enter」を押すと名前が変更できます。

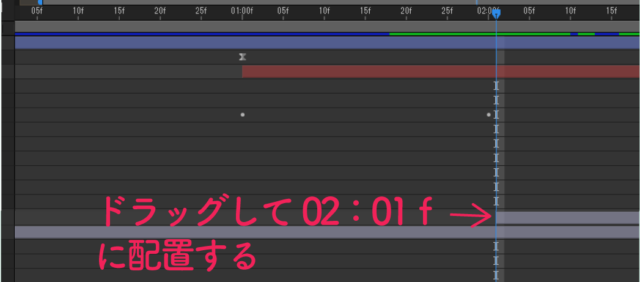
「ドーナツ1」レイヤーをドラッグして2秒01フレームに移動します。

「トランスフォーム」「スケール」の左のストップウォッチをクリックしてキーフレームを打ちます。
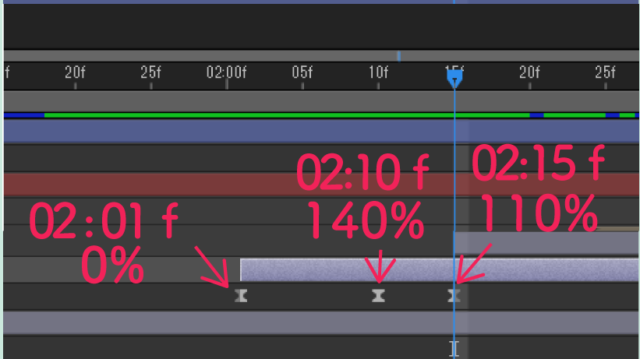
2秒01フレームのスケールの値を0%にします。
2秒10fで140%。
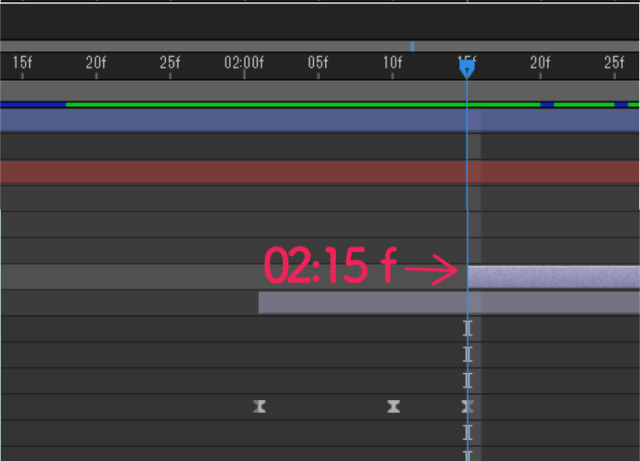
2秒15fで110%にします。
3つのキーフレームを選択して「F9」でイージーイーズをかけます。
パッと出てくるドーナツアニメーションができました。
アニメーションをコピー
2つ目のドーナツレイヤーの名前を「ドーナツ2」に変更します。

「ドーナツ2」レイヤーを2秒15fにドラッグして移動します。
そして「ドーナツ1」のスケールのキーフレーム3つを選択した状態で「Ctrl+C」でコピー。
再生ヘッドが02:15フレームにあることを確認して「ドーナツ2」レイヤーに「Ctrl+V」で貼り付けます。
アニメーションをコピーすることができました。
3つ目のドーナツレイヤー

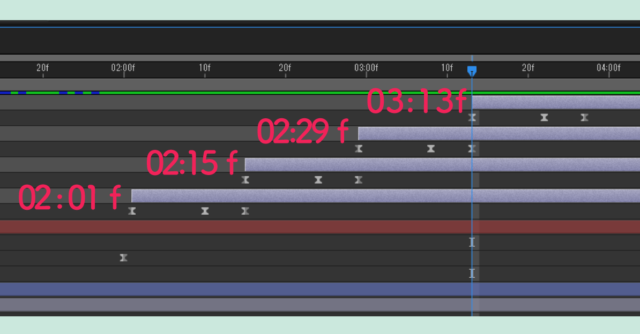
3つ目のドーナツレイヤーを「02:29」
4つ目のドーナツレイヤーを「03:13」に移動して同じようにコピーします。
これでドーナツアニメーションができました。
4.リピーター
次にリピーターを使って線がパッと輪になるアニメーションを作ります。

新規コンポジションを作成

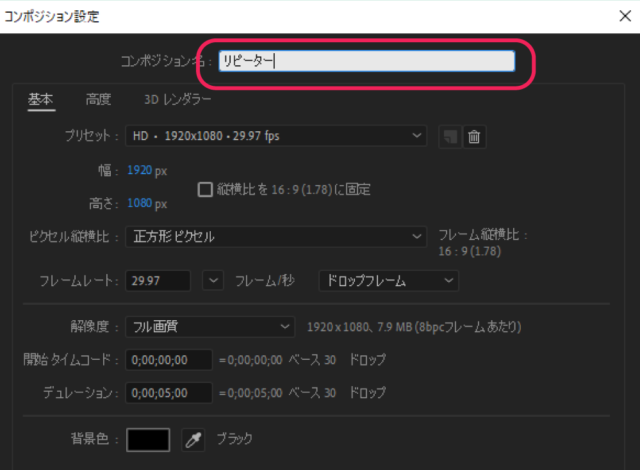
コンポジション名を「リピーター」にします。
グリッドを出す

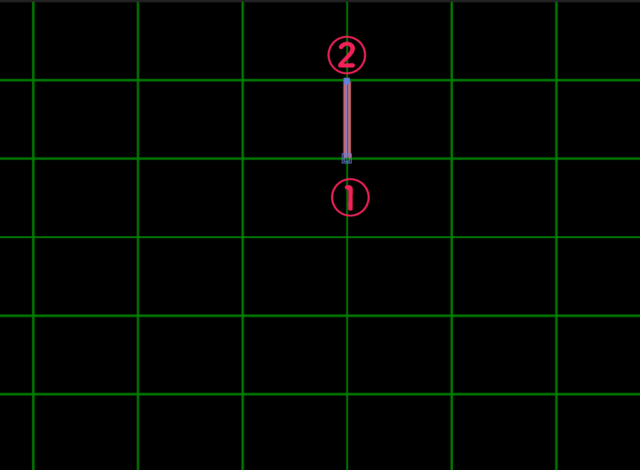
プロポーショナルグリッドを選択してこのようなグリッドを表示させます。

ペンツールを選択して①のあたりをクリック、「shift」キーを押しながら②をクリックするとこのような線を引くことができます。
グリッドをもう一度選択して非表示にしておきます。
線アニメーション

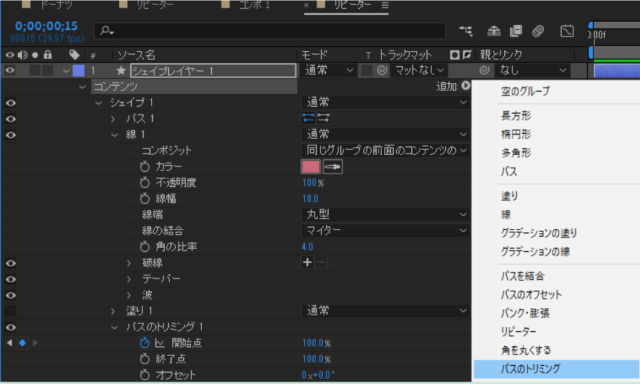
シェイプ1を選択した状態で「コンテンツ」「追加」の右の▶をクリックしてパスのトリミングを選択します。
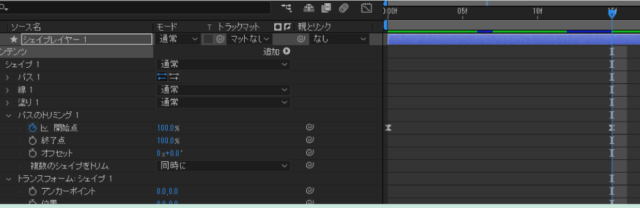
パスのトリミングを「塗り1」の下にドラッグします。

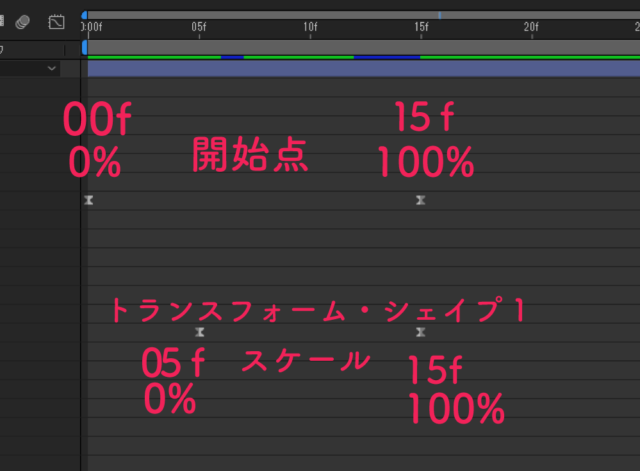
パスのトリミングを開き「開始点」の左にあるストップウォッチをクリックします。
再生ヘッドを15fまで動かして「開始点」の数値を「100」にします。
2つのキーフレームを選択して「F9」でイージイーズをかけます。

次に再生ヘッドを5フレームに移動して「トランスフォーム」「シェイプ1」のストップウォッチを押しキーフレームを打ちます。
「スケール」を「0」にします。
再生ヘッドを15fにして「スケール」の値を「100」にします。
2つのキーフレームを選択して「F9」でイージーイーズを適用します。

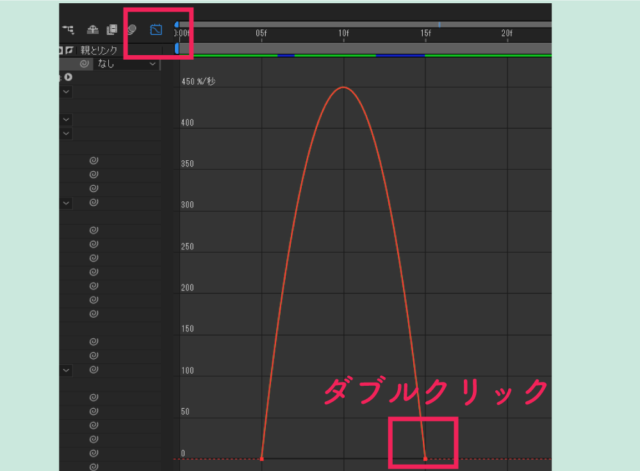
次にグラフエディターを開きます。15フレームのキーフレームをダブルクリックします。

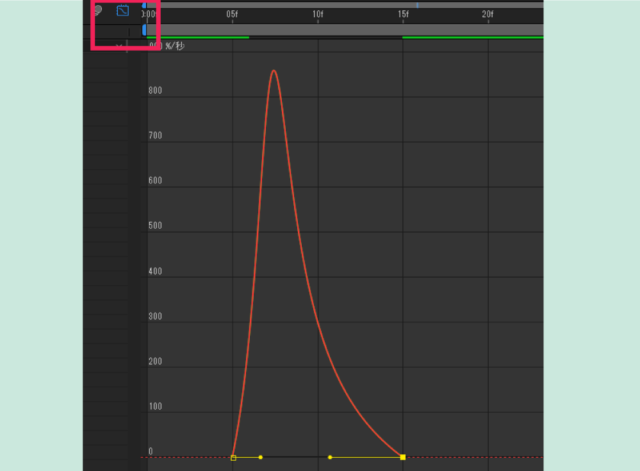
ダイアログが出ますので入る速度の影響を85にします。
グラフエディターを閉じます。
リピータ

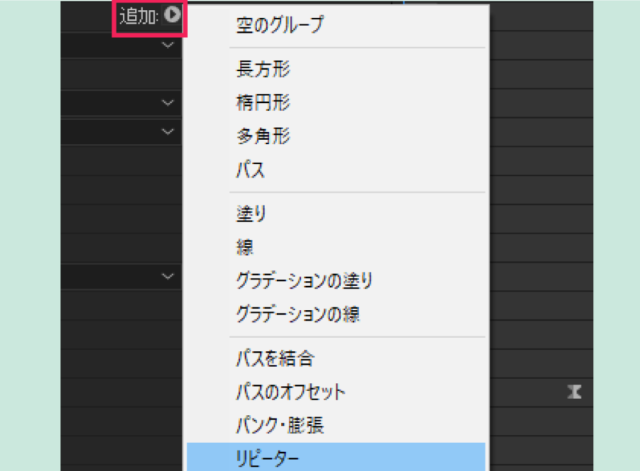
コンテンツを選択した状態で「追加」の右にある▶をクリックします。
リピーターを選択します。

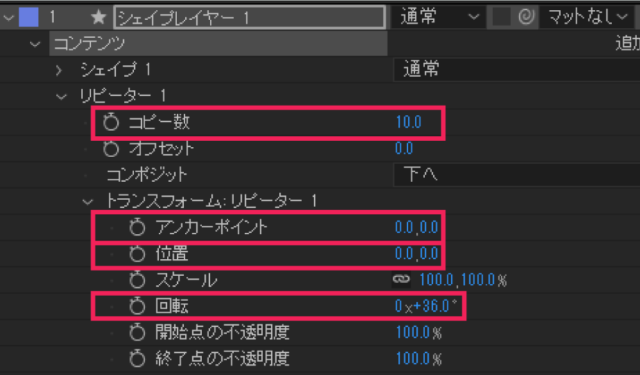
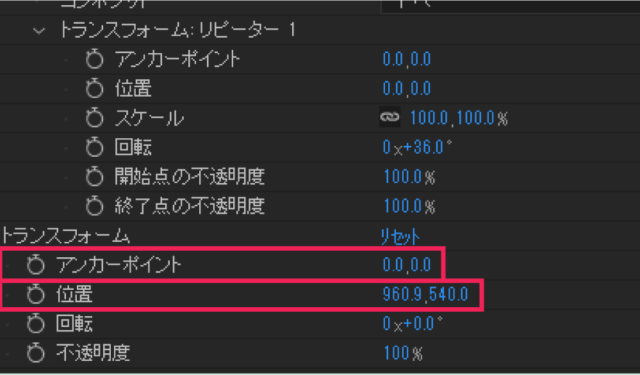
リピーター1を開き「コピー数」を「10」
「トランスフォーム リピーター」の位置を「0,0」にします。
「回転」を「36」にします。

「トランスフォーム」の「アンカーポイント」を「0,0」位置を「960,540」にします。
線アニメーションが完成しました。
リピーターを配置する
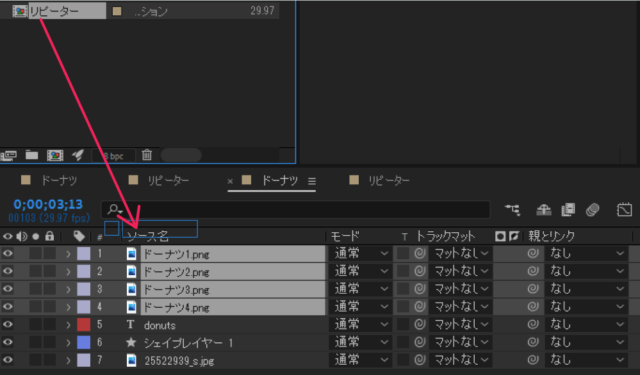
「ドーナツ」コンポジションを選択して戻ります。

ドーナツコンポジションのタイムラインに「リピーター」コンポジションをドラッグします。

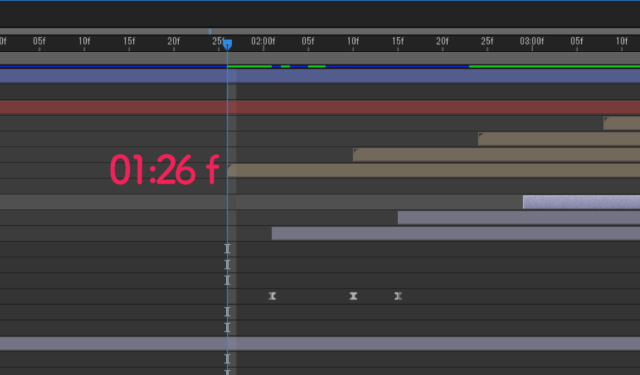
1秒26フレームに配置します。

サイズと位置を調節します。

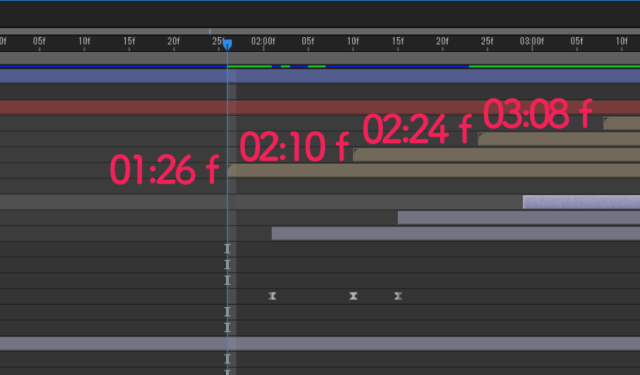
「リピーター」を「Ctrl+D」で3つ複製します。
このように配置してそれぞれドーナツと位置とサイズをあわせます。
完成しました。

**********
参考にさせてもらった書籍
同じカテゴリの記事一覧へ