【After Effects】シェイプアニメーション(3Dハート)


今回はIllustratorで作成した3D画像で簡単なシェイプアニメーションを作ってみようと思います。

Illustratorで3D画像を作成
はじめにIllustratorで新規作成。
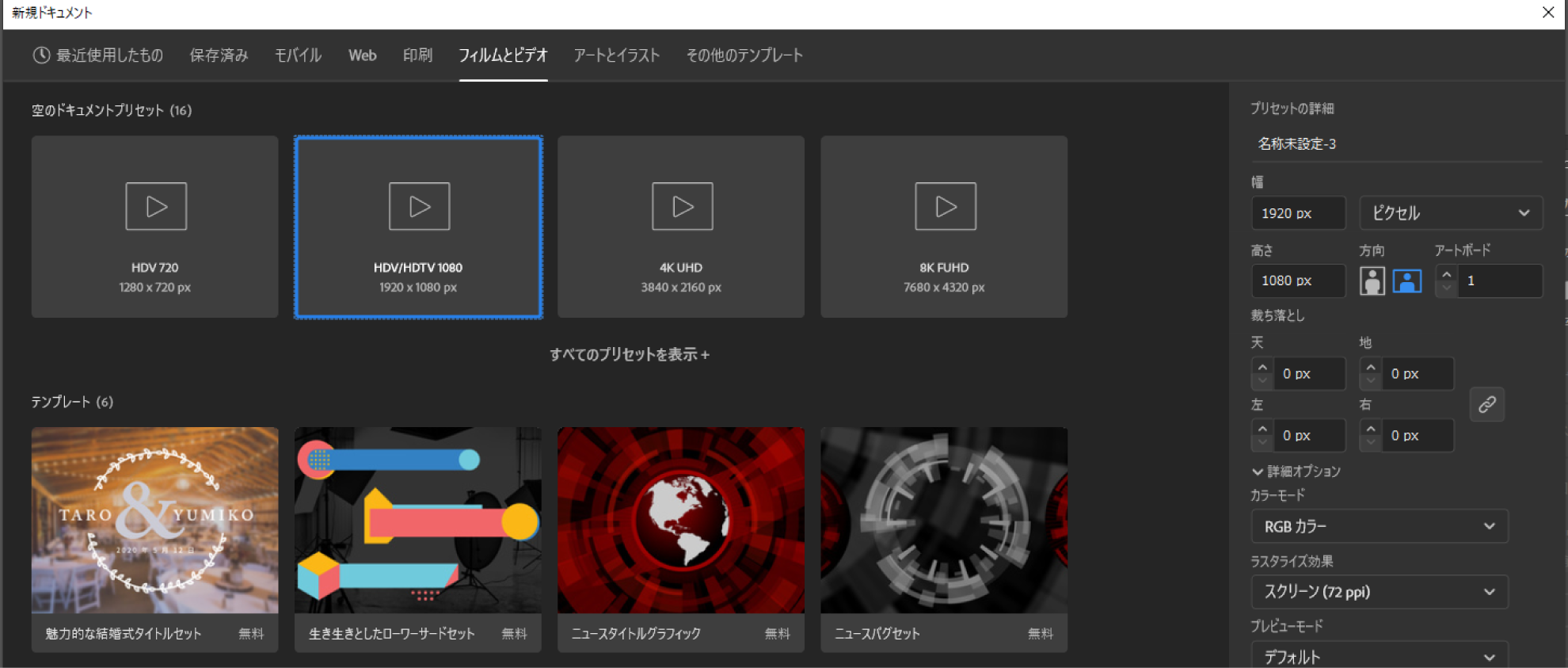
「フィルムとビデオ」から「1980px ✕ 1080px」を選択しましょう。
(After Effectsで作成するサイズと同じサイズでアートボードを作成するとAfter Effectsに読み込む時に崩れないような気がします。)

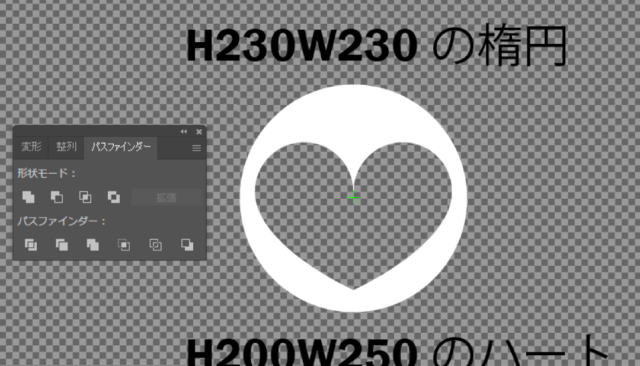
幅200pxくらいのハート型を作成します。
こちらの記事にハート型の作り方を載せています。
ハートができたら次は外側の円を作成します。

幅230px高さ230pxの円を作成します。
色は白。
円をパスファインダーでハート型に抜きます。
抜くとハートがなくなってしまうので「Ctrl+C」、「Ctrl+C」でコピーして、ひとつのハートは横に置いておきます。


円とハートをひとつ重ねます。両方選択した状態で「パスファインダー」の「全面オブジェクトで型抜き」します。

このようにハート型に抜くことができました。
レイヤーを分ける

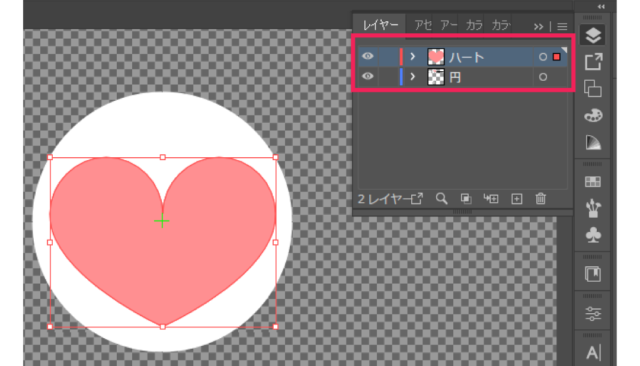
レイヤーをひとつ追加して「ハート」と「円」のレイヤーを分けます。それぞれレイヤー名を変更します。
3Dにする
「円」を選択します。

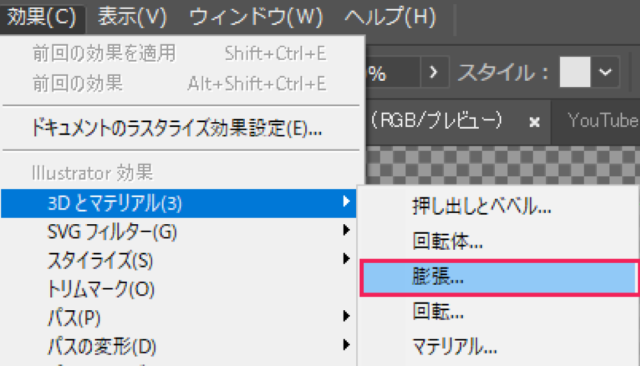
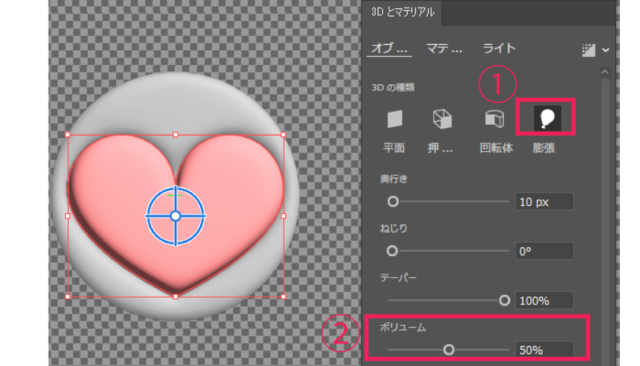
「効果」から「3Dとマテリアル」→「膨張」

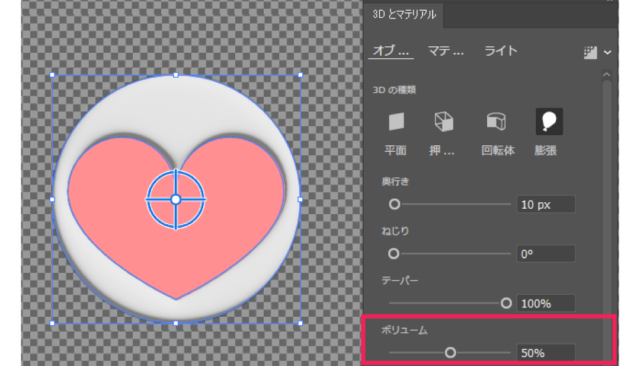
「オブジェクト」のボリュームを「50%」にします。

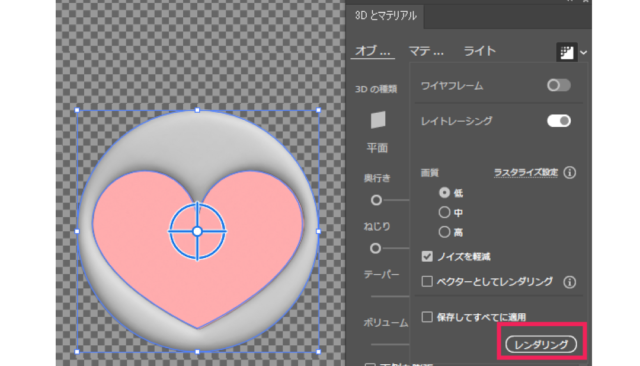
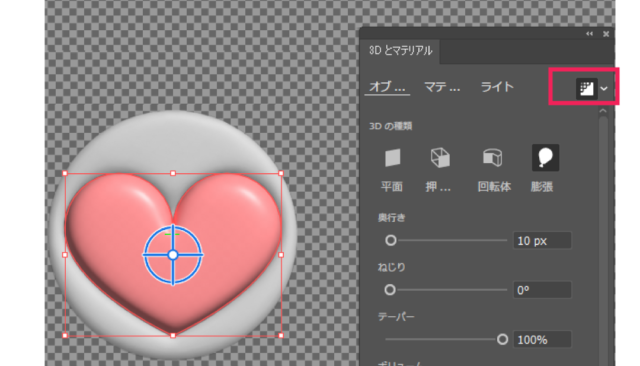
右上の下向き三角を展開して「レンダリング」をクリックします。

「レンダリング」をクリック。
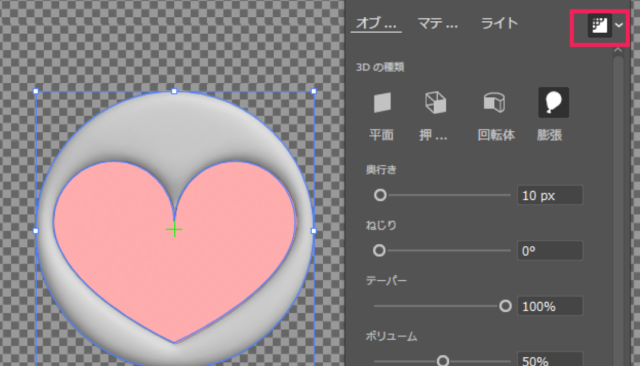
円が3Dになりました。

「ハート」を選択します。「膨張」を選択します。オブジェクトの「ボリューム」を「50%」にします。

「レンダリング」

右上の「レンダリング」
3Dになりました。
「ハート3D」と名前を付けて保存してIllustratorは閉じておきます。
After Effectsで3Dアニメーションを作成
After Effectsを開きます。
コンポジション設定。
このように設定します。


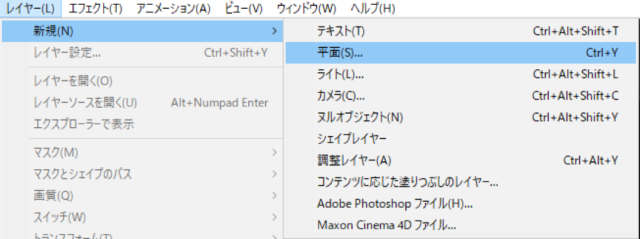
次に「レイヤー」から「新規」→「平面」

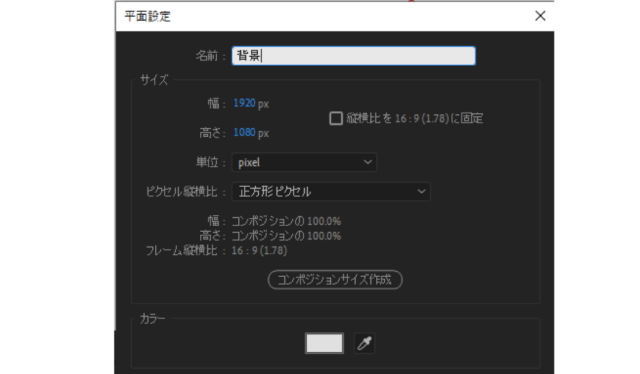
名前を「背景」にします。

色は「#FAF2F2」にします。

薄いピンクの背景が敷かれました。
Illustratorファイルを読み込む

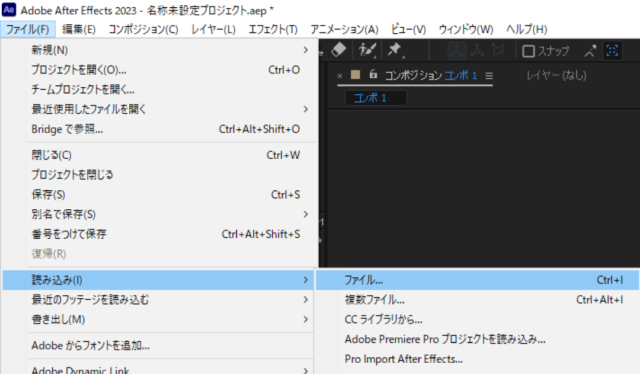
「ファイル」→「読み込み」→「ファイル」

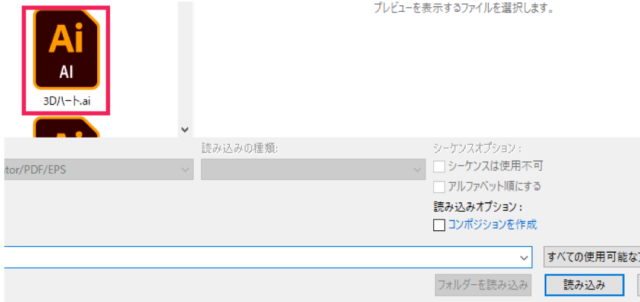
先程作成したIllustratorファイル「3Dハート」を選択します。

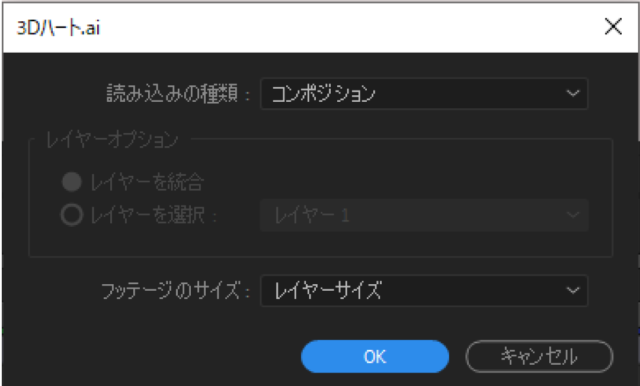
ダイアログが出ますので、「読み込みの種類:コンポジション」「フッテージのサイズ:レイヤーサイズ」にして「OK」
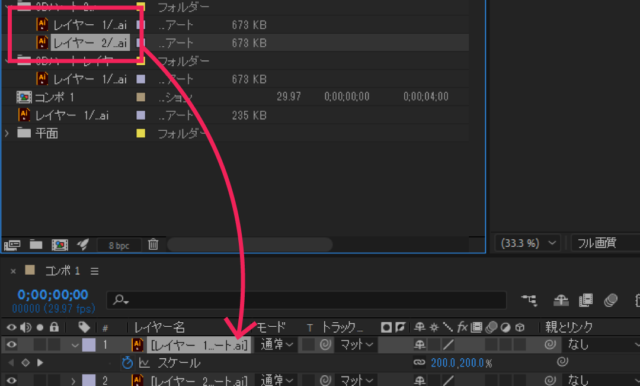
プロジェクトパネルに読み込まれます。

円とハートがレイヤーに分かれていますのでそれぞれドラッグしてタイムラインパネルに配置します。

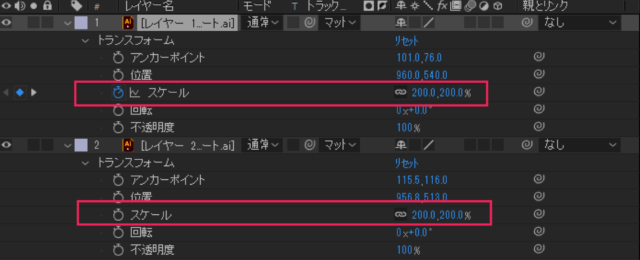
少し小さいのでそれぞれ「トランスフォーム」の「スケール」を「200」にします。

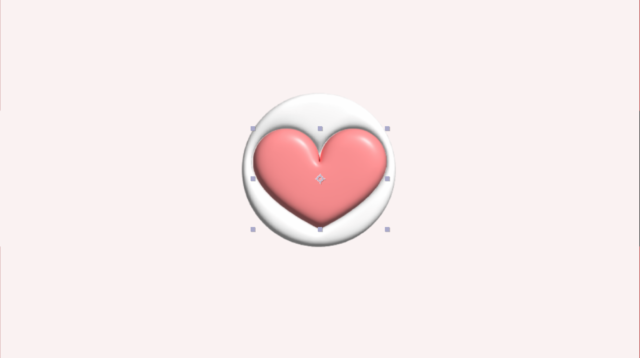
このくらいのサイズにします。
ハートにアニメーションを付けます
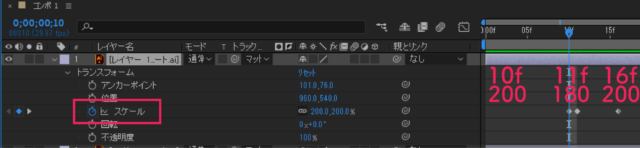
再生ヘッドを「10フレーム」の位置に動かして「スケール」のストップウォッチをクリックしてキーフレームを打ちます。

次に「11フレーム」に再生ヘッドを動かして「スケール」を「170」にします。
次に「16フレーム」に再生ヘッドを動かして「スケール」を「200」にします。
このようなアニメーションができました。

シェイプアニメーション

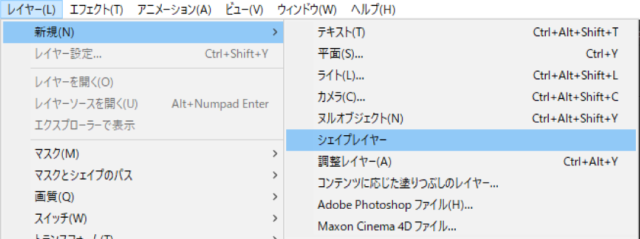
レイヤーから「新規」→「シェイプレイヤー」
シェイプレイヤーができますので、レイヤー名を「円1」にします。
「円1」を背景レイヤーのすぐ上に来るようにドラッグします。
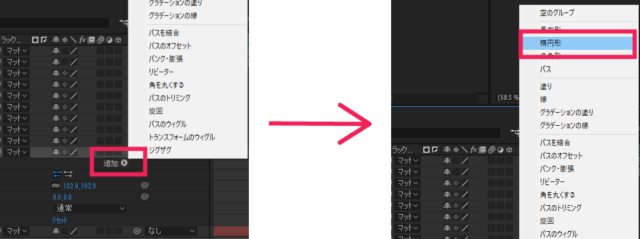
「円1」のコンテンツ横の「追加」をクリックして「楕円形」を選択します。


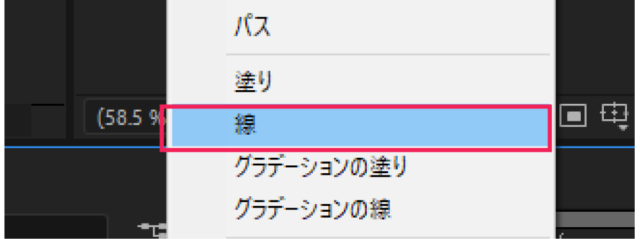
同じように「追加」から「線」を追加します。
「線1」の線幅を「500」にします。

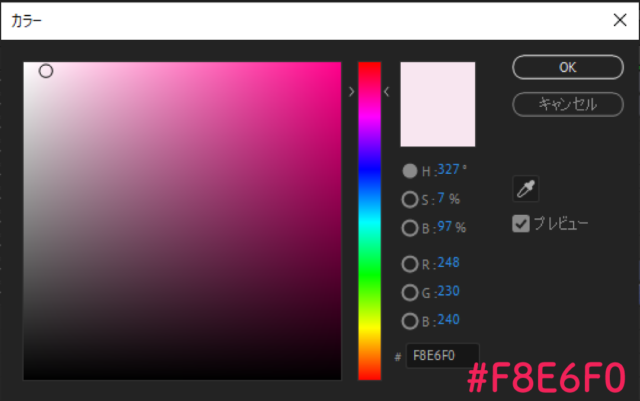
線のカラーを薄いピンクにします。
今回は「#f8e6f0」にしました。

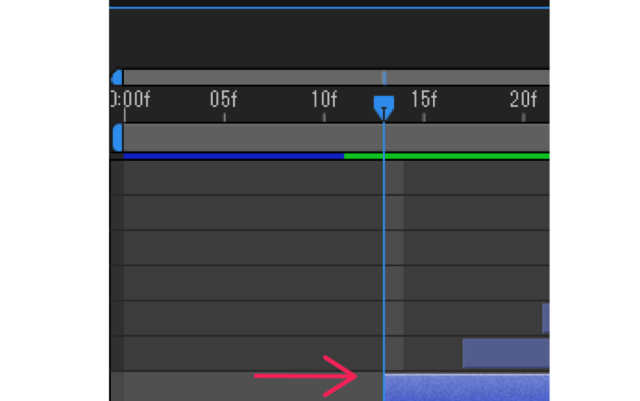
「13フレーム」の位置にレイヤーをドラッグで移動します。
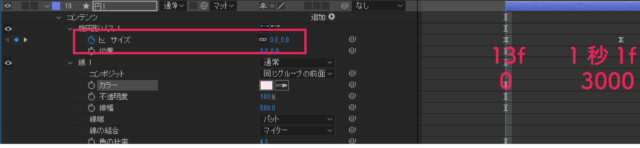
次に「楕円形パス」の「サイズ」のストップウォッチをクリックしてキーフレームを打ちます。「13フレーム:0」。
次に「1秒1フレーム」に再生ヘッドを持ってきて「サイズ」を3000にします。
キーフレームを2つ選択して「F9」でイージーイーズを適用します。

シェイプレイヤーを複製
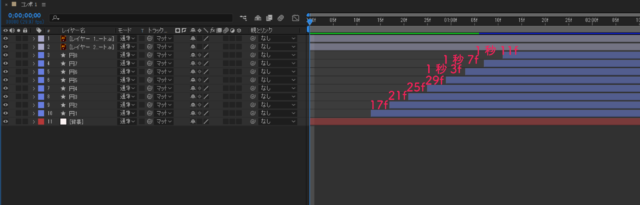
「円1」レイヤーを選択して「Ctrl+D」を7回押します。
レイヤーが複製され「円2」レイヤーから「円8」レイヤーができます。

それぞれこのようにレイヤーをドラッグして線の色を設定します。
円8レイヤーは「コンテンツ」の「追加」から「塗り」を追加します。
円2レイヤ:17f カラー:#FAD5E9
円3レイヤ:21f カラー:#F8C4E0
円4レイヤ:25f カラー:#FFB9DF
円5レイヤ:29f カラー:#FFB4BF
円6レイヤ:1秒3f カラー:#FF979D
円7レイヤ:1秒7f カラー:#FF7598
円8レイヤ:1秒11f カラー:#FF7598 塗り:FBCEF4
再生してみましょう
このようなアニメーションの完成です。
**********
もっとAfter Effectsのテクニックを学びたい方におすすめ「プロが教える! After Effects モーショングラフィックス入門講座 CC対応 」
同じカテゴリの記事一覧