【After Effects】ぷっくり可愛い動く3D(後編)

Illustratorで背景レイヤーを削除
前回Illustratorでは羽が見やすいように背景を作成しましたが、

LINEスタンプでは背景がない方が形が映えるので、Illustratorを立ち上げて背景を削除しておきます。
Illustratorファイルをアフターエフェクトで作業するときは素材をレイヤーごとに分けておきますが、不要なレイヤーがあると扱いにくいので削除するようにしましょう。
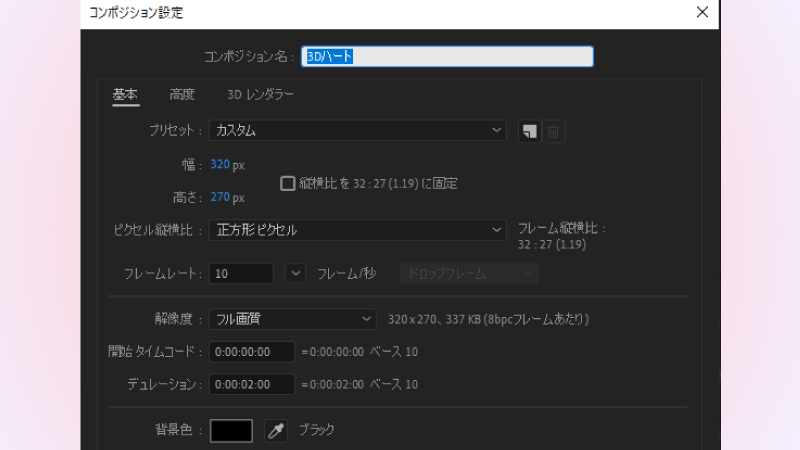
After Effectsを開く
新規コンポジションを選択します。ショートカット(Ctrl+N)

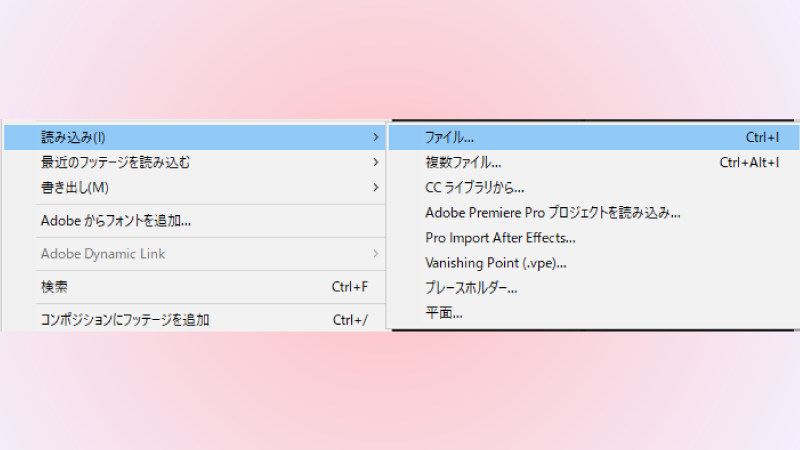
ファイルから読み込み
ファイル
作成したIllustratorファイルを選択します。


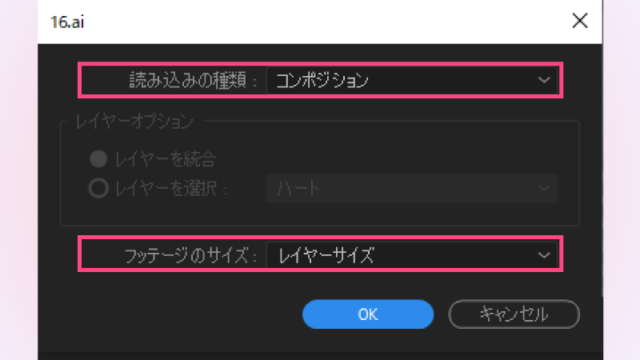
読み込みの種類:コンポジション
フッテージのサイズ:レイヤーサイズで読み込みます。
ドキュメントサイズで読み込むと位置が崩れなくて良いのですが、
レイヤーサイズで読み込む方が扱いやすいので、今回はレイヤーサイズで読み込みます。

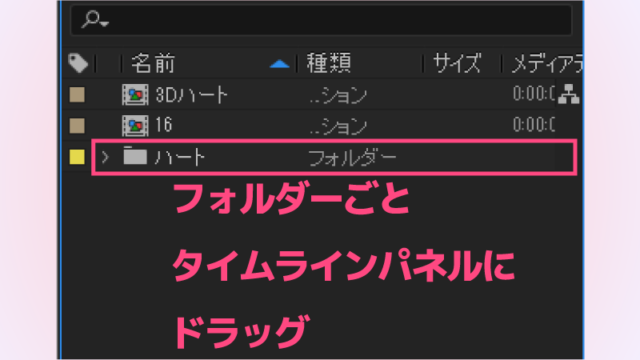
プロジェクトパネルに入ったフォルダーをフォルダーごとタイムラインパネルにドラッグします。
全てが重なった状態で配置されているので、位置を調整しましょう。

羽がハートの下に重なっているのでこのように広げましょう。

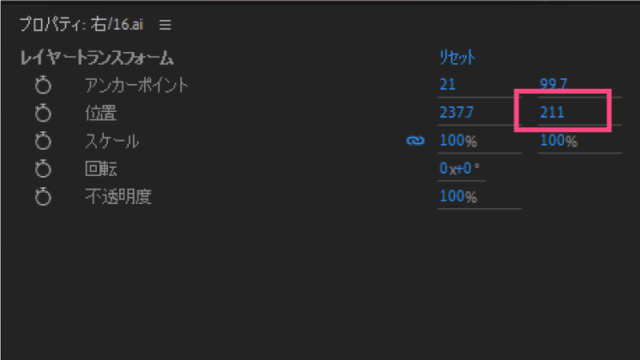
右の羽のY軸の数値を211にしました。
左の羽のY軸の高さも211にします。
ハートは中央に整列します。
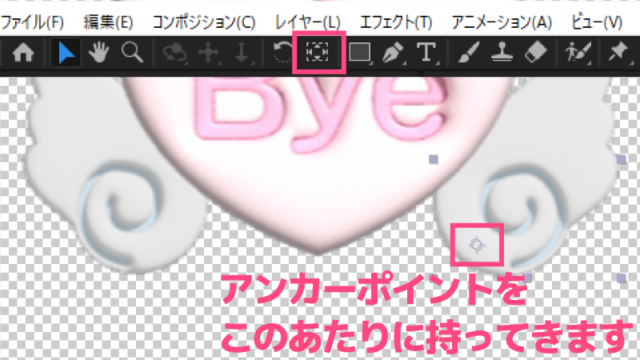
アンカーポイントツールを選択します。

アンカーポイントを羽の下のあたりに持ってきます。
左側のアンカーポイントも同じ用に下の方に移動します。
右の羽を選択します。
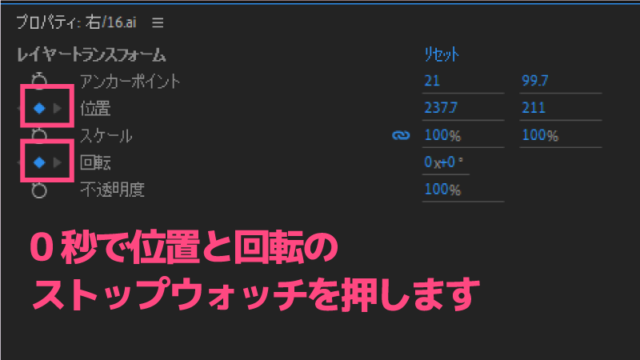
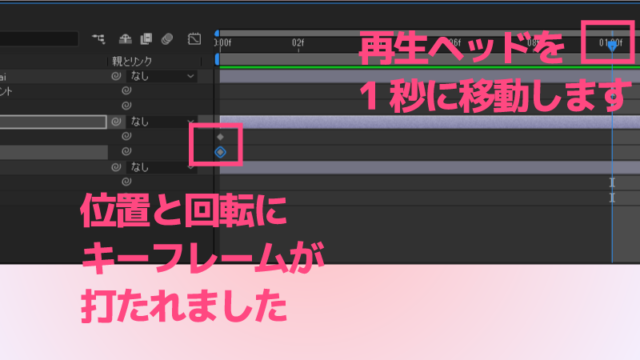
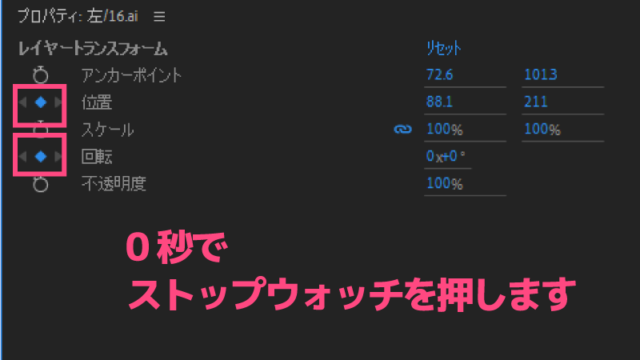
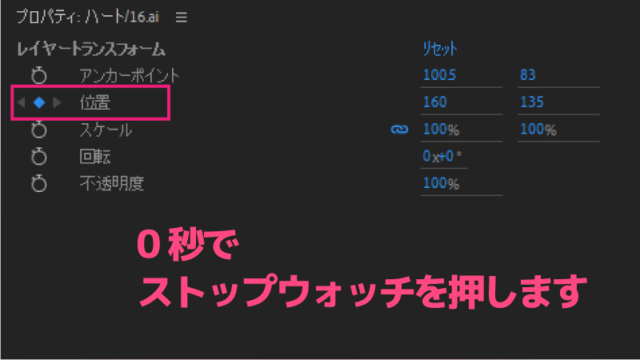
0秒に再生ヘッドがあることを確認して、位置の横のストップウォッチをクリックします。

0秒にキーフレームが打たれました。
回転の横のストップウォッチも押してキーフレームを打ちます。

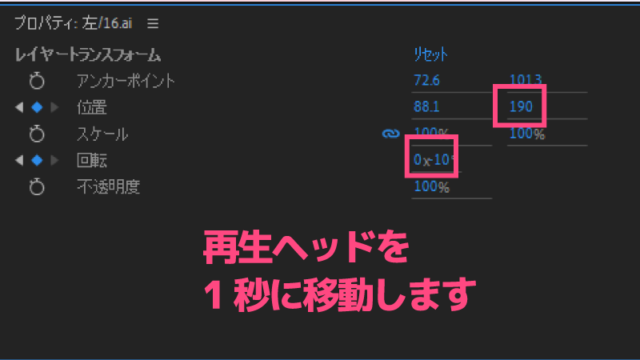
再生ヘッドを1秒に移動します。
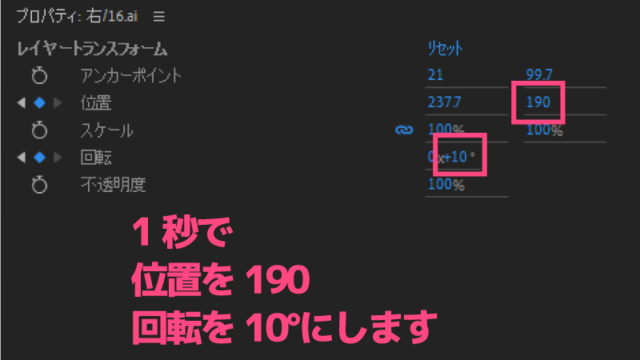
位置のY軸の数値を変更して少しだけ上にあがるように数値を下げていきます。

今回は190にしました。
回転の数値を10にします。
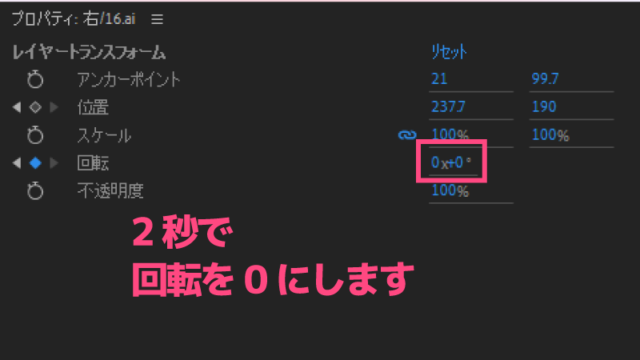
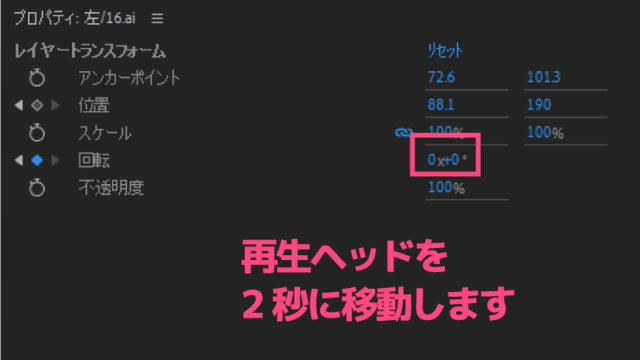
2秒に再生ヘッドを動かします。

回転の数値を0にします。

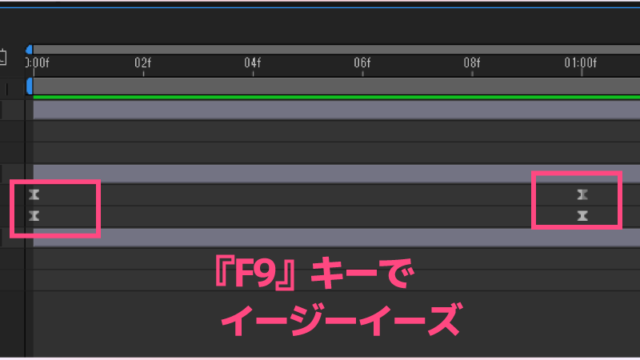
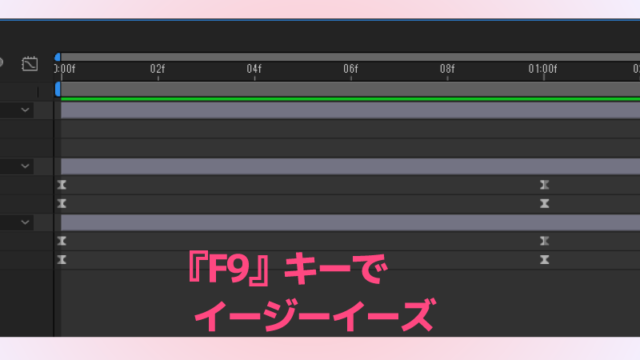
位置のレイヤーをクリックするとキーフレームが全て選択されるのでF9で
イージーイーズをかけておきます。
回転のレイヤーを選択してキーフレームを全て選択します。
F9でイージーイーズをかけます。
次は左の羽を選択します。
0秒に再生ヘッドを移動させます。

位置と回転の横のストップウォッチを押してキーフレームを打ちます。
1秒に再生ヘッドを移動させます

位置のY軸の数値を190にします。
回転の数値を-10にします。
2秒に再生ヘッドを動かします。

回転の数値を0にします。

位置のレイヤーをクリックするとキーフレームが全て選択されるのでF9でイージーイーズをかけておきます。
回転のレイヤーを選択してキーフレームを全て選択します。
F9でイージーイーズをかけます。
ゆっくりとした動きをつけることができました。
ハートレイヤーを選択します。
0秒に再生ヘッドを移動します。

位置のストップウォッチを押してキーフレームを打ちます。
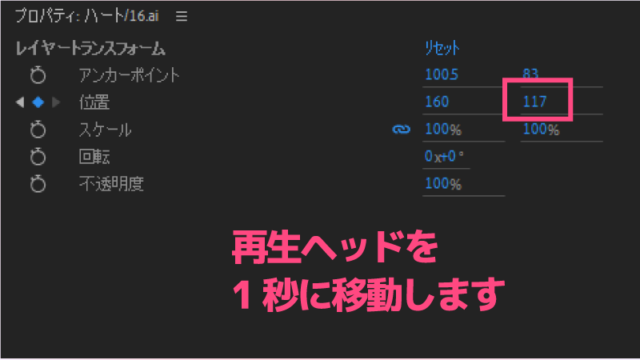
1秒に再生ヘッドを移動します。
位置のY軸を動かして少し上にあげます。

今回は117にしました。
位置のレイヤーをクリックするとキーフレームが全て選択されるのでF9で
イージーイーズをかけておきます。
書き出し

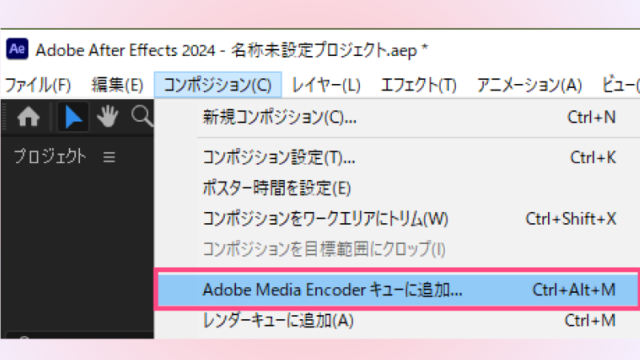
コンポジションから
Adobeメディアエンコーダーキューに追加
メディアエンコーダーが立ち上がります。
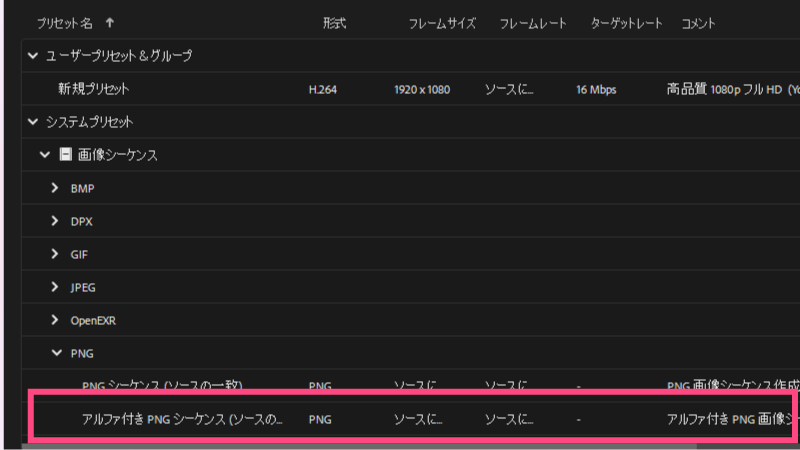
プリセットを
画像シーケンス
PNG
アルファ付きPNGシーケンスを選択します。


保存する場所を指定します。
書き出します。
LINEスタンプにする
アニメ画像を変換する君をインストールします。
アニメ画像に変換する君を立ち上げます。
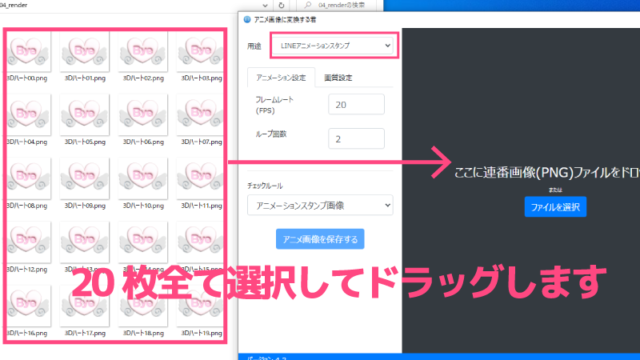
タブをLINEアニメーションスタンプにします。

20枚のPNG画像をドラッグします。
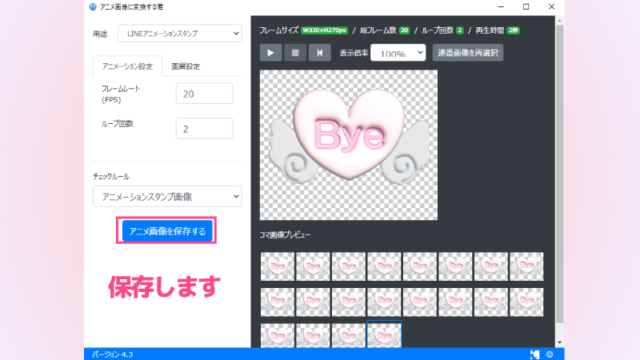
ループ回数を2回にします。

保存します。

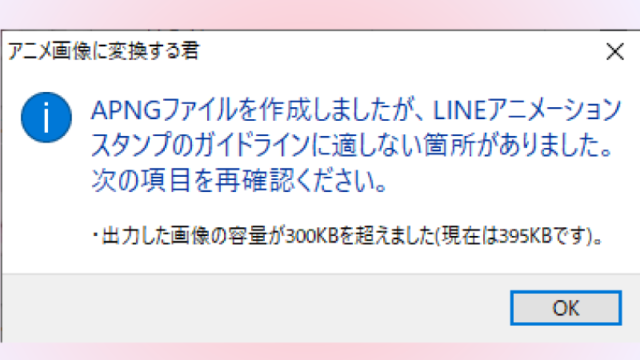
LINEスタンプのサイズなどがガイドラインとあっていないときはこのような注意が出ます。
今回はサインスタンプをアップロードできるサイズ300キロバイトを超えてしまったようです。
395キロバイトになっています。
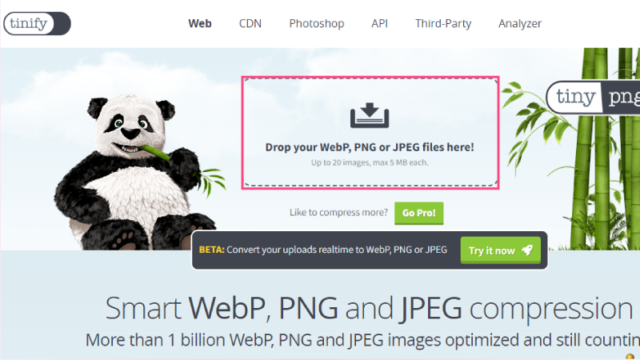
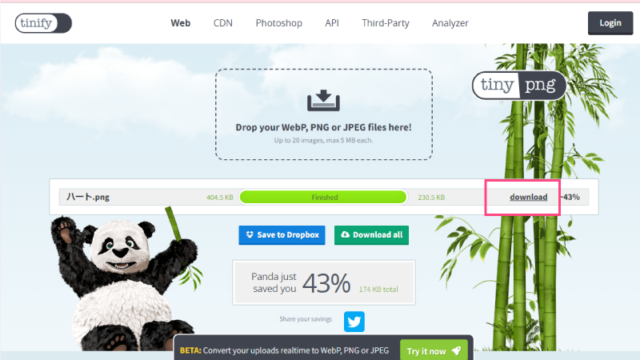
このようなときはTinyPngを使用します。

アニメ画像に変換する君でできたPNG画像をここにドラッグします。

するとこのようにサイズが小さくなりました。
downloadからダウンロードできます。
これでアップロードすることができます。

同じカテゴリの記事一覧