【aftereffects】トラックマットについて学ぶ

今回はトラックマットについて学んでいこうと思います。
トラックマットとはアルファ情報や輝度を参照して表示する範囲を指定する機能です。
トラックマットの種類
トラックマットの種類は『アルファマット』、『ルミナンスマット』の2種類です。
アルファマット
アルファマットは参照するレイヤーのアルファ情報(不透明度)を参照します。
参照レイヤーの不透明な部分を表示して透明な部分は非表示(透明)になります。
『TRACK MATTE』テキストとピンクの長方形を用意しました

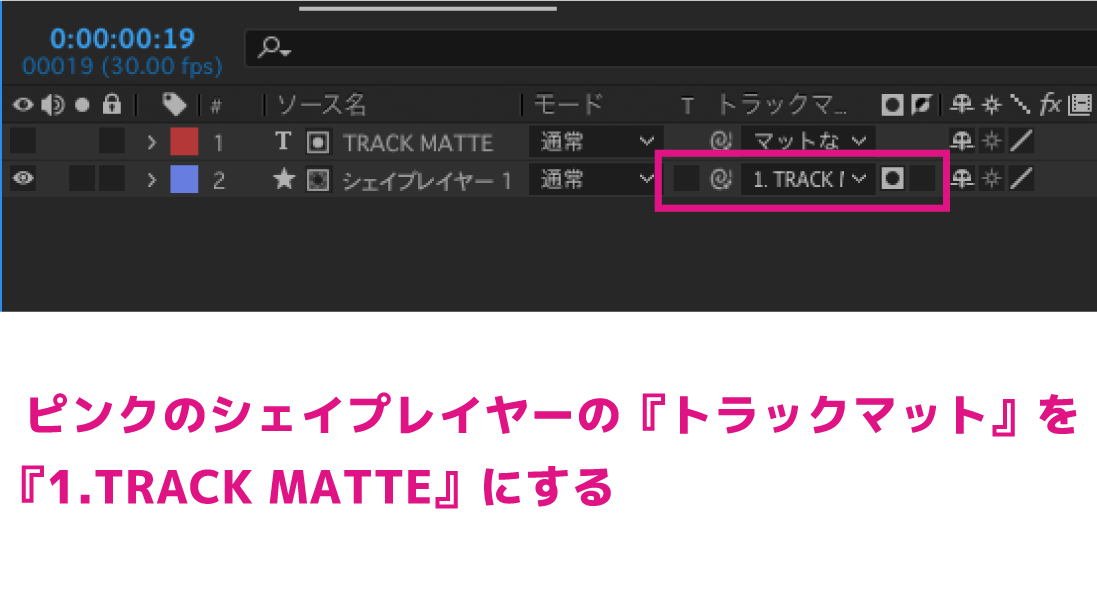
ピンク長方形のレイヤー(シェイプレイヤー)のトラックマットを『1.TRACK MATTE』にします。

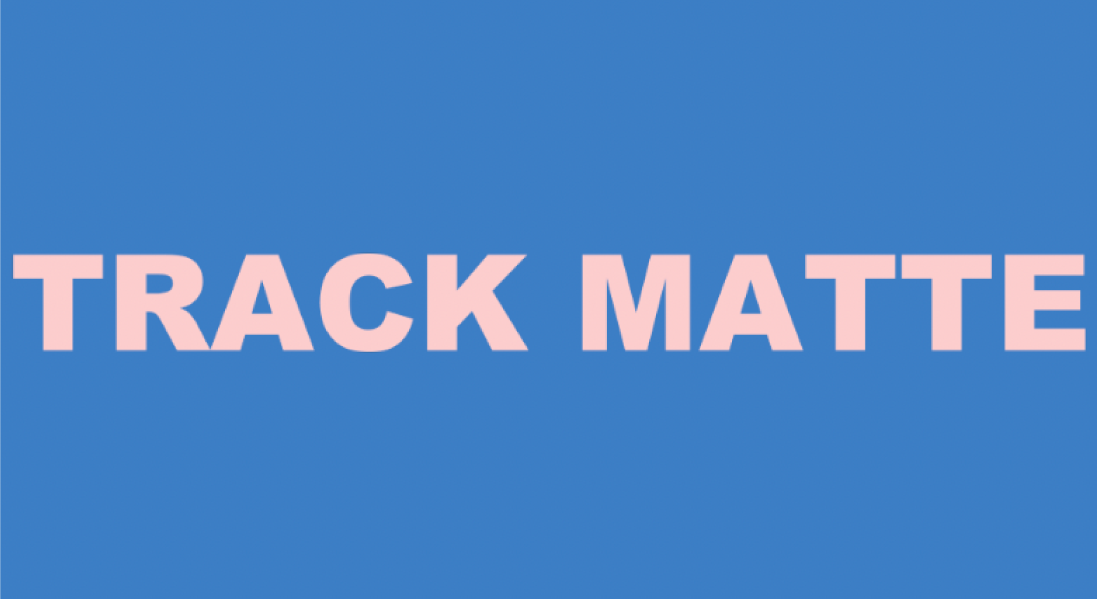
するとこのように『TRACK MATTE』というテキスト型に長方形をくり抜くことができました。

アルファ反転マット
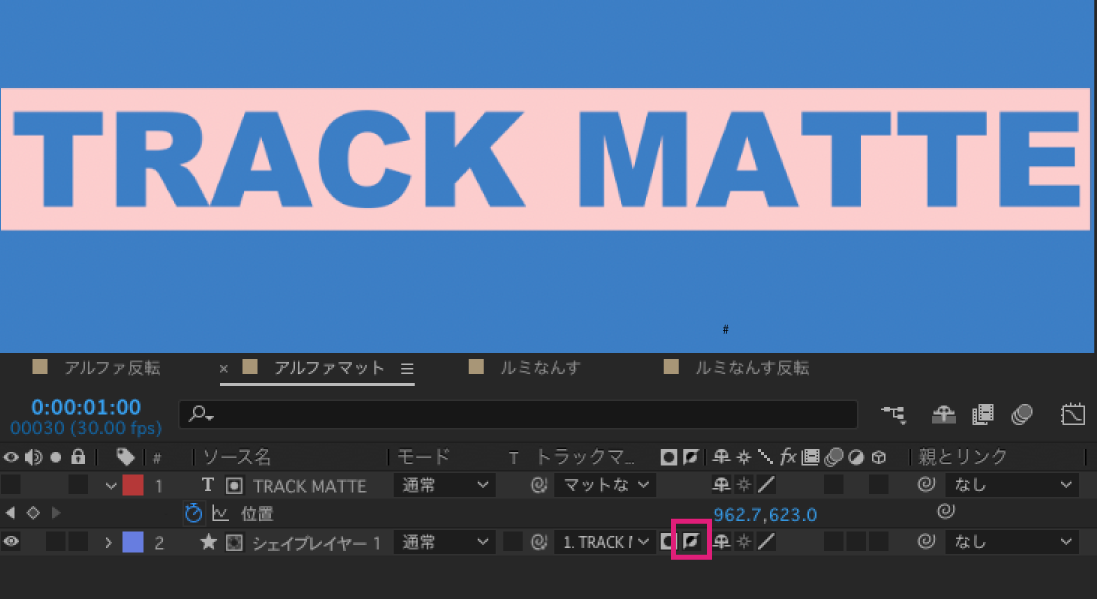
『クリックしてマットを反転』をクリックするとマットは反転します。
テキストレイヤーの不透明な部分(テキストが入力されている部分)が非表示になり、テキストがない(透明の部分)が表示されます。
背景が見えて文字部分が透明なことがわかります。

一番下に背景画像を挿入するとこのような表現ができます。

このような表現もよく見かけますね。
テキストにアルファマットを適用する
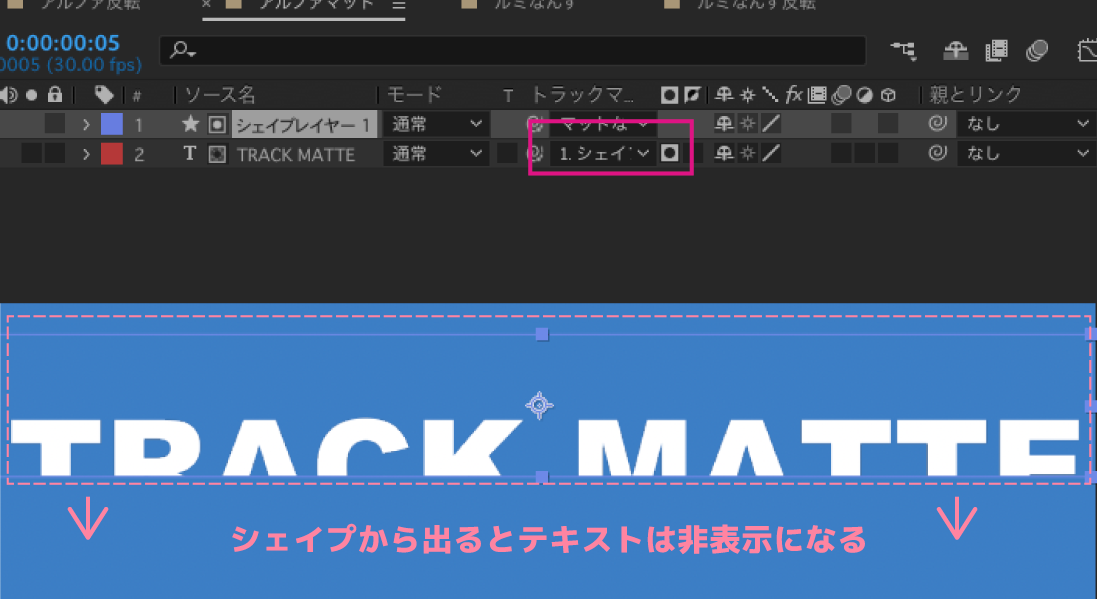
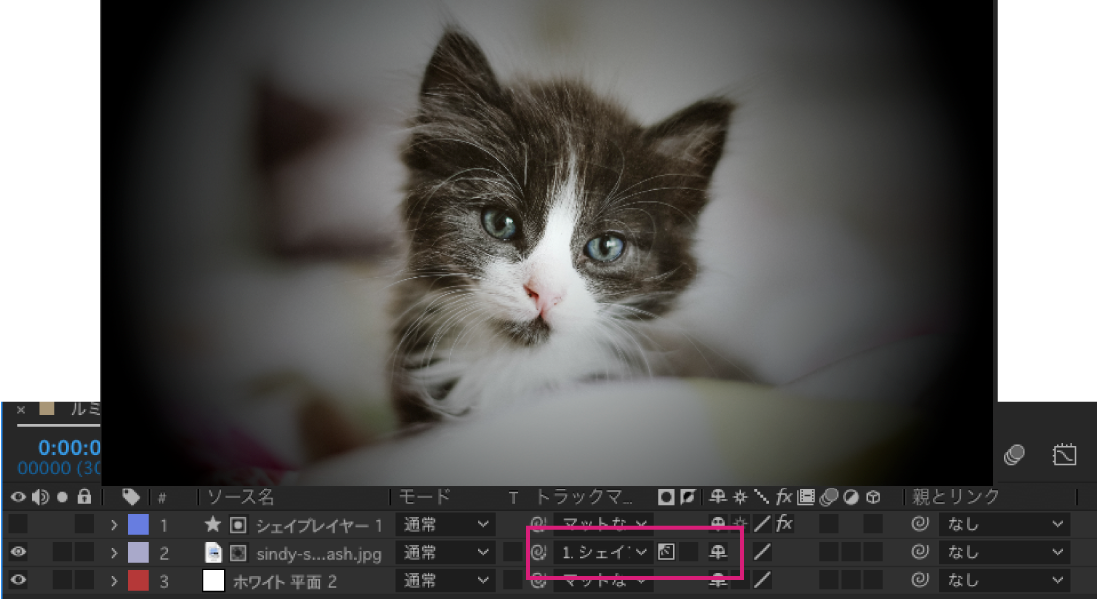
テキストレイヤーにアルファマット(シェイプレイヤー1)を適用してみます。
するとシェイプは透明になり、テキストはシェイプがある箇所だけに表示されています。
シェイプから外れるとテキストは見えなくなります。

トラックマットはシェイプが透明になり、シェイプから外れると非表示になるので長方形があるところからテキストが出るとこのように非表示になります。
テキストに長方形の下から上がってくるアニメーションを付けると、このように何もないところからテキストが出現する表現ができます。
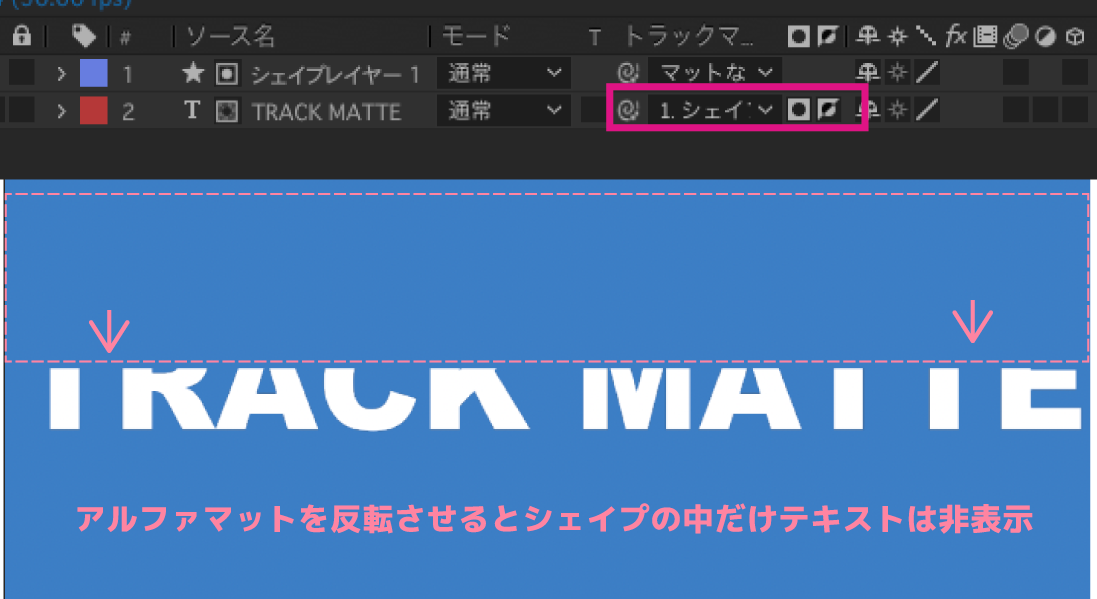
アルファ反転マット
アルファ反転マットにすると、今度はシェイプのある箇所ではテキストは非表示になり、シェイプから外れるとテキストが現れるようになります。

ルミナンスマット
ルミナンスマットは参照するレイヤーの輝度によって表示、非表示にすることができます。
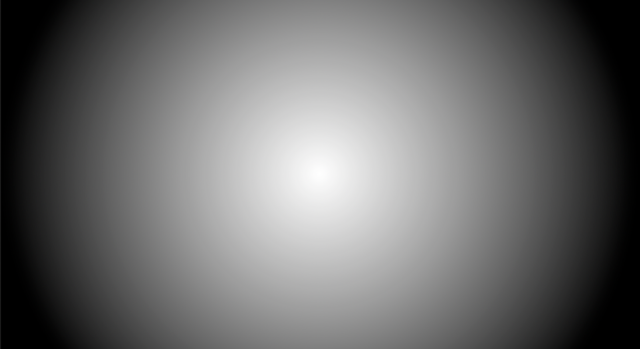
白い部分が表示されて、黒い部分が非表示(透明)になります。
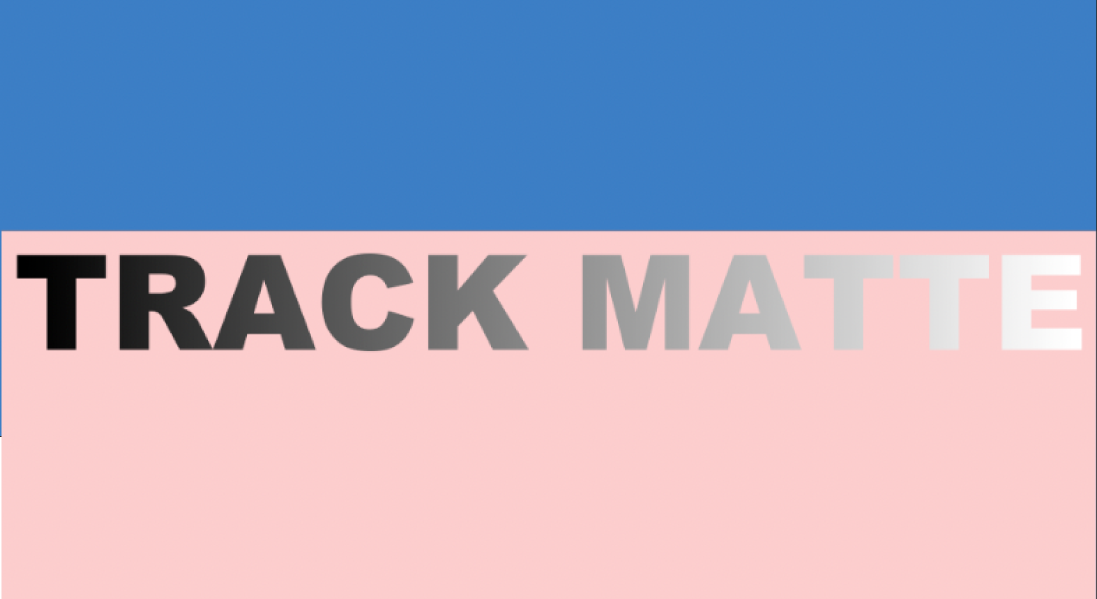
このようなグラデーションのテキストとピンクの長方形を用意しました。

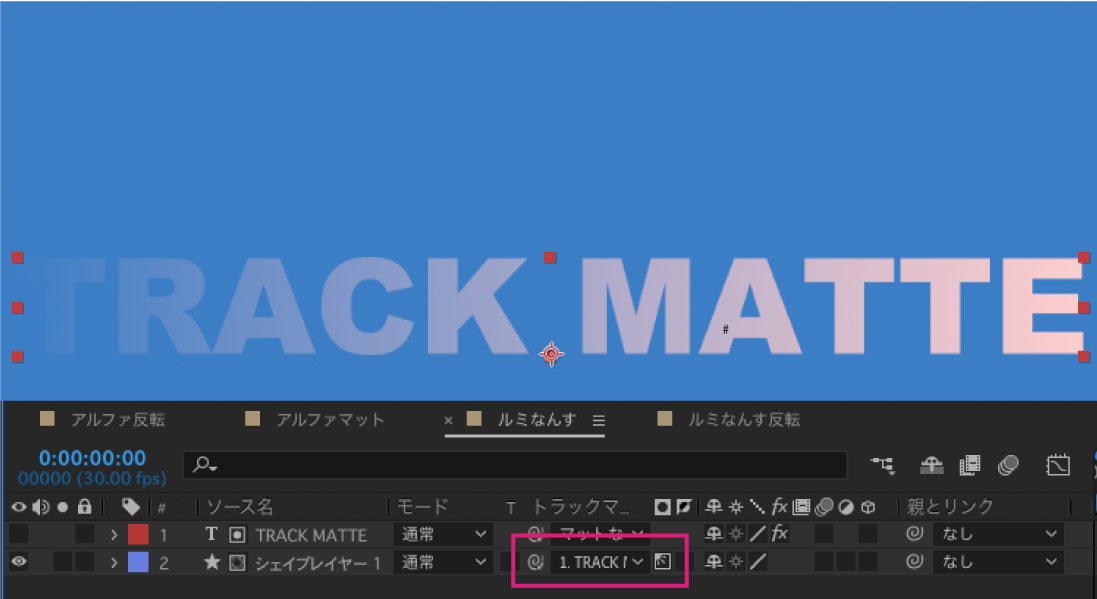
シェイプレイヤーのトラックマットを『ルミナンスマット』にします。
するとこのように黒い部分は透明で、白くなるにつれてテキストが見えるような表現ができました。

よく見る表現
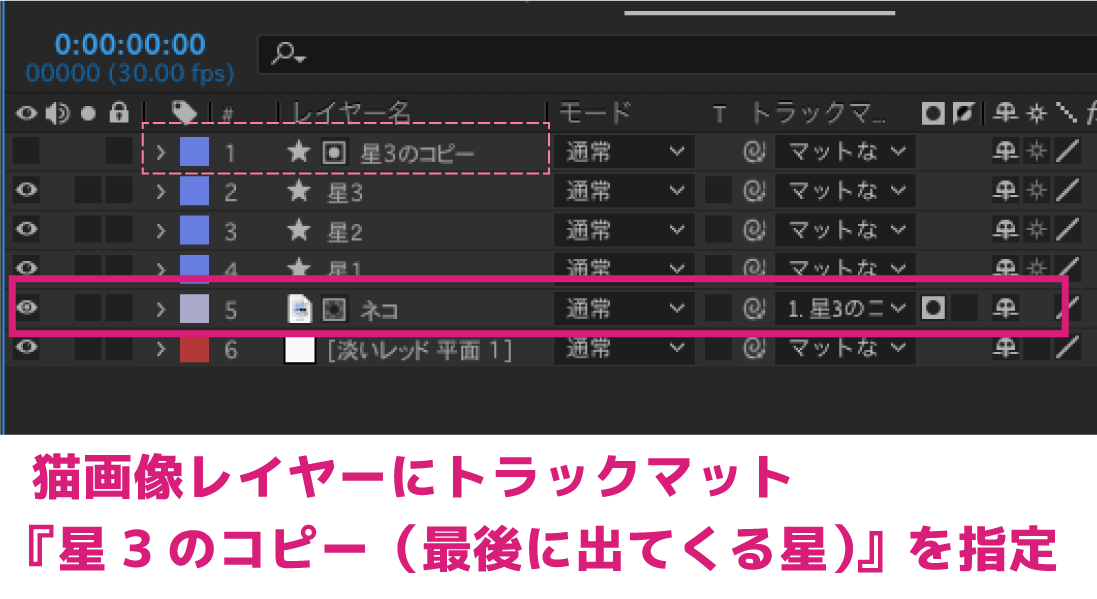
このような猫の画像に

このようなグラデーションを重ねます。

するとこのような表現ができました。

黒い部分は透明なので一番下に画像を追加するとこのように可愛らしく仕上がりました

このような表現もよく見かけますね。

アニメーション
ここではよく見る作例をみていきましょう。

このような表現ができます。
重ねる
複雑そうに見えるこちらのアニメーションもトラック反転マットでできています。
一つ一つ見ていきましょう。
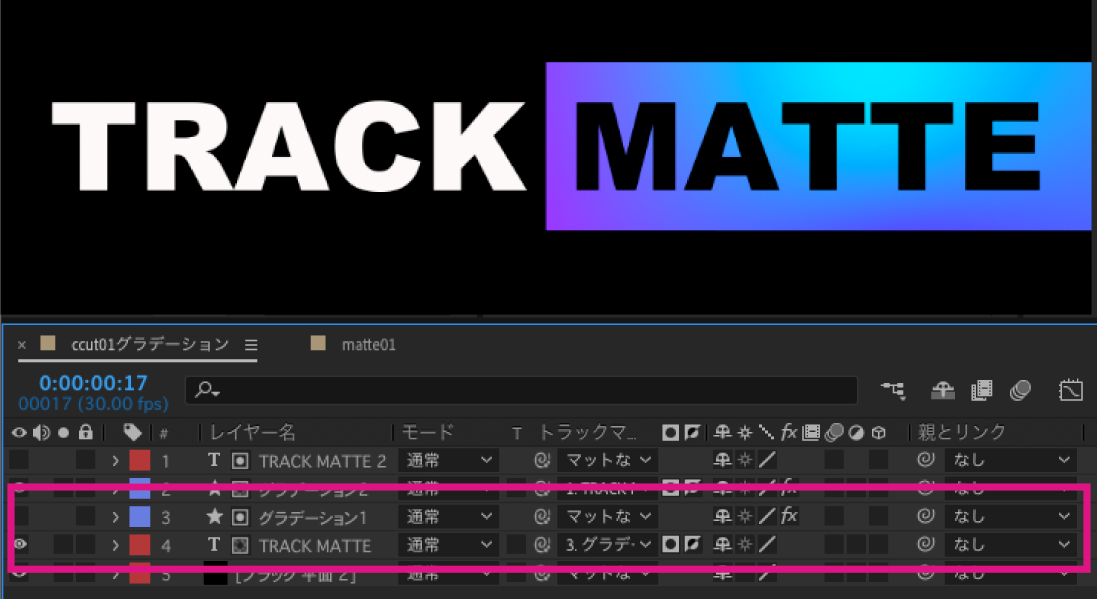
まず、グラデーションが出てくるレイヤーを見ていきます。
パスのトリミングで左から右に伸びて縮むアニメーションをつけた線とテキストを用意します。
テキストにはアニメーションは付けていません。
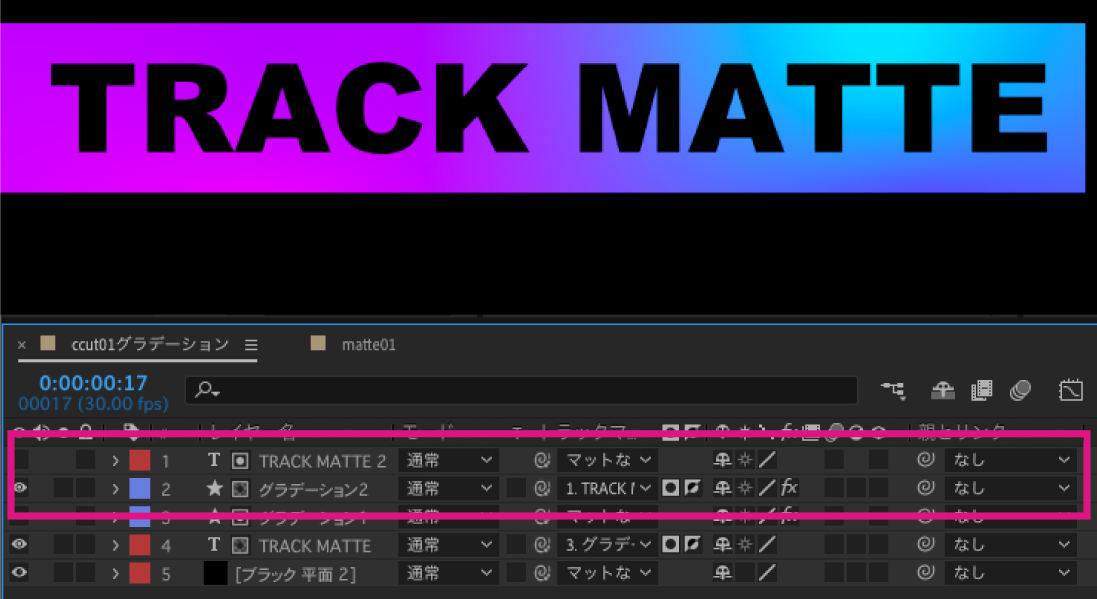
グラデーションにアルファ反転マット『TRACK MATTE2』をかけるとテキスト(不透明)部分は表示されないでくり抜かれたようになります。

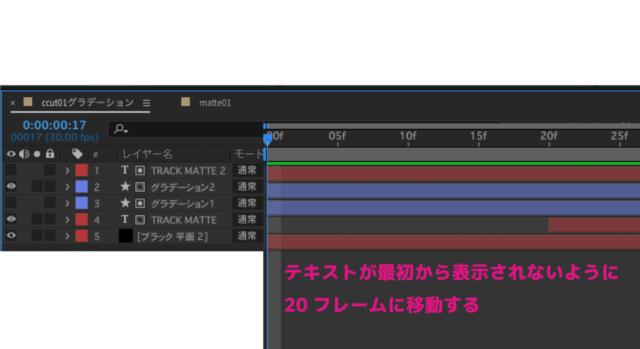
グラデーションのアニメーションでテキストがくり抜かれたグラデーションが左から右に現れて消えます。
グラデーションとテキストはそれぞれ複製します。
複製しているのでグラデーションの動きは先ほどと同じです。

複製したテキストレイヤーのトラックマットを複製したグラデーション(アルファ反転マット)にします。
するとテキストはグラデーションが消えると現れるようになります。

両方表示させてみるとこのようになります。
同じカテゴリの記事一覧













