【CSS】positionプロパティで要素を中央に配置する


positionプロパティで要素をleft:50%;に指定して中央に配置しようとしたら少しずれました。
positionプロパティで要素を中央に持ってくるにはどうしたら良いでしょうか
【positionプロパティ】
positionプロパティは基準に対して要素がどのくらい離れるか指定することで要素の配置する位置を決めることができるプロパティです。
position:static(デフォルト)
デフォルトでは全ての要素に【position:static】が指定されていて今表示されている位置です。
topやleftと位置を指定しても要素の配置は変わりません。
position:absolute
position: absolute;は
起点からどれだけ離れているかを指定できます。
デフォルトではページ全体(ブラウザ)からどのくらい離れているか指定します。
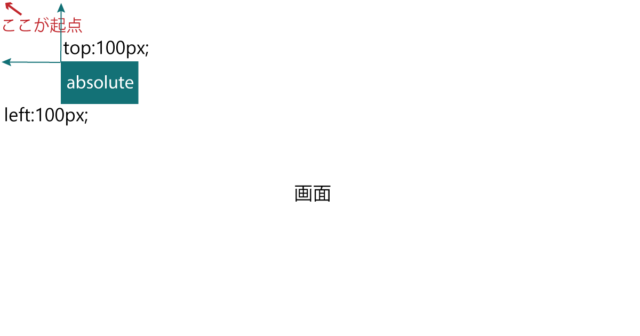
position:absolute;
left:100px;//左から100px離れている
top:100px;//上から100px離れている

では
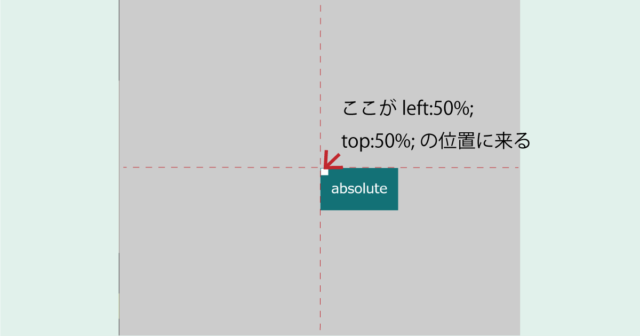
left:50%;top:50%;はどうなるでしょうか?
中央に配置させようと「left:50%;,top:50%;」で指定すると、absoluteで指定した要素の左上が中央に来るため全体的に右に寄ったような形で配置されます。

transfome:translate
そのため
transfome:translate(-50%,-50%);要素の大きさの半分を戻す必要があります。
transfome:translate(x軸,y軸);
transform: matrix();でX軸だけ
transform:translateY();でY軸だけと別々に指定することもできます。
transfome:translate(-50%,-50%);を指定して中央配置することができました。

position:relative;
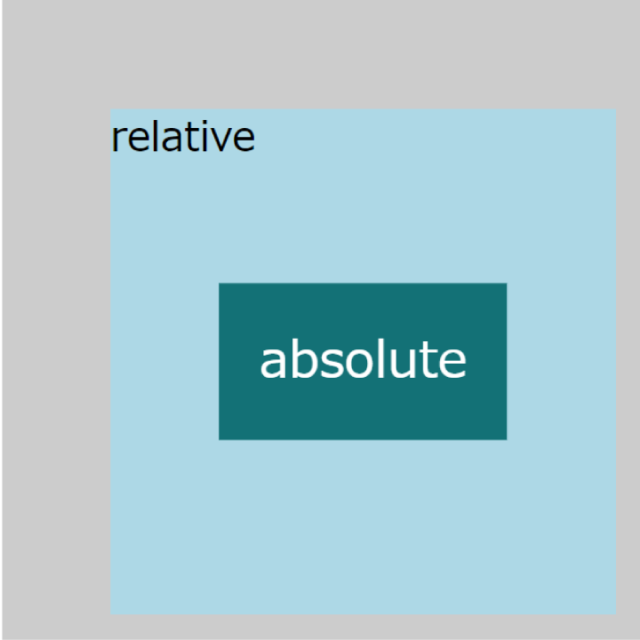
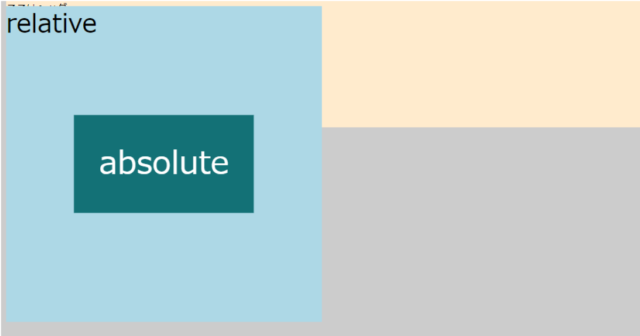
親要素にposition:relative;を指定して
子要素にposition:absolute;を指定すると子要素は親要素を起点に配置をすることができます。
親要素に「position:relative;」を指定して子要素に「position:absolute;」を指定。子要素には先程と同じように指定します。
left:50%;
top:50%;
transfome:translate(-50%,-50%);すると親要素を起点として配置することができました。
画像の上にテキストを配置したいときなどに便利です。

position:relative;その2
先程のようにposition:relative;はposition:absoluteの親にもなれますが、position:relative;自身は現在配置されている位置からどれだけ離れているか指定することができます。

そのままの位置

position:relativeを指定
position: relative;
top: 100px;
left: 100px;このようにrelativeを指定すると以下のようなことができます。
・自身に相対的な配置ができる
・absoluteの起点になることができる
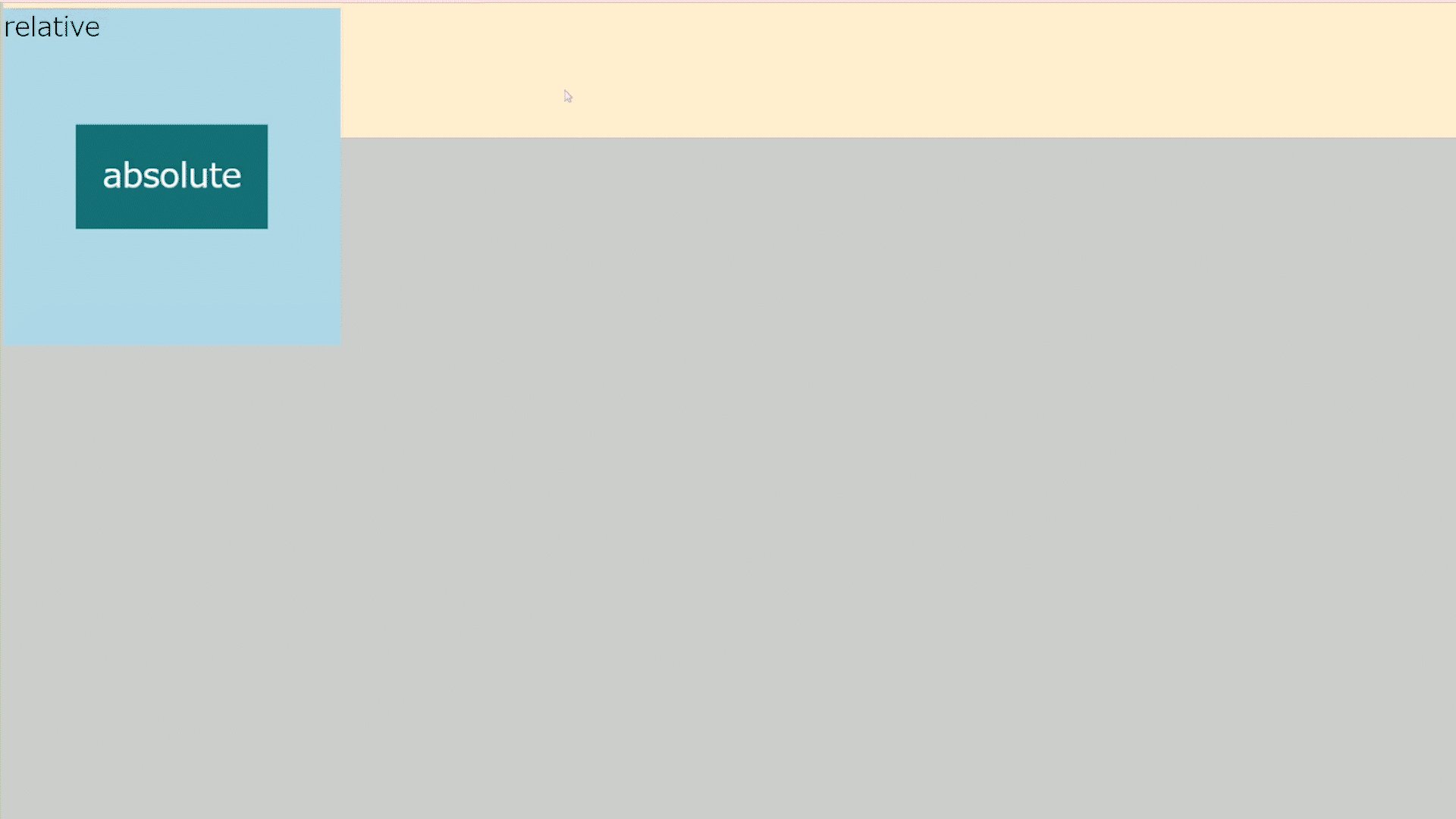
position:fixed;
position:fixed;は画面に表示されている領域が起点となります。
ブラウザが基準となりウィンドウに要素を固定したい時に便利です。
スクロールしても要素が動かないので、ヘッダーナビゲーションなどによく使われています。
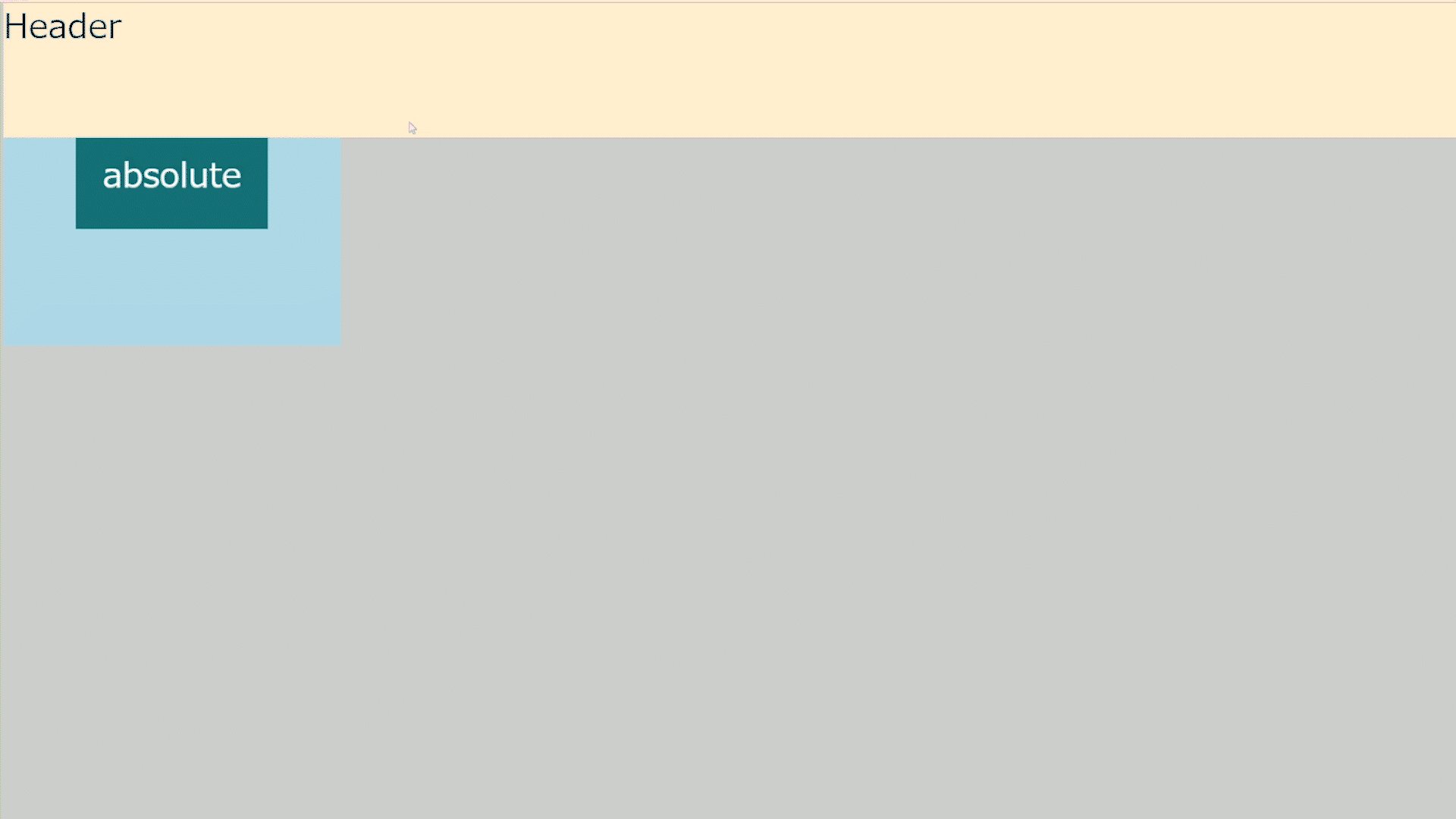
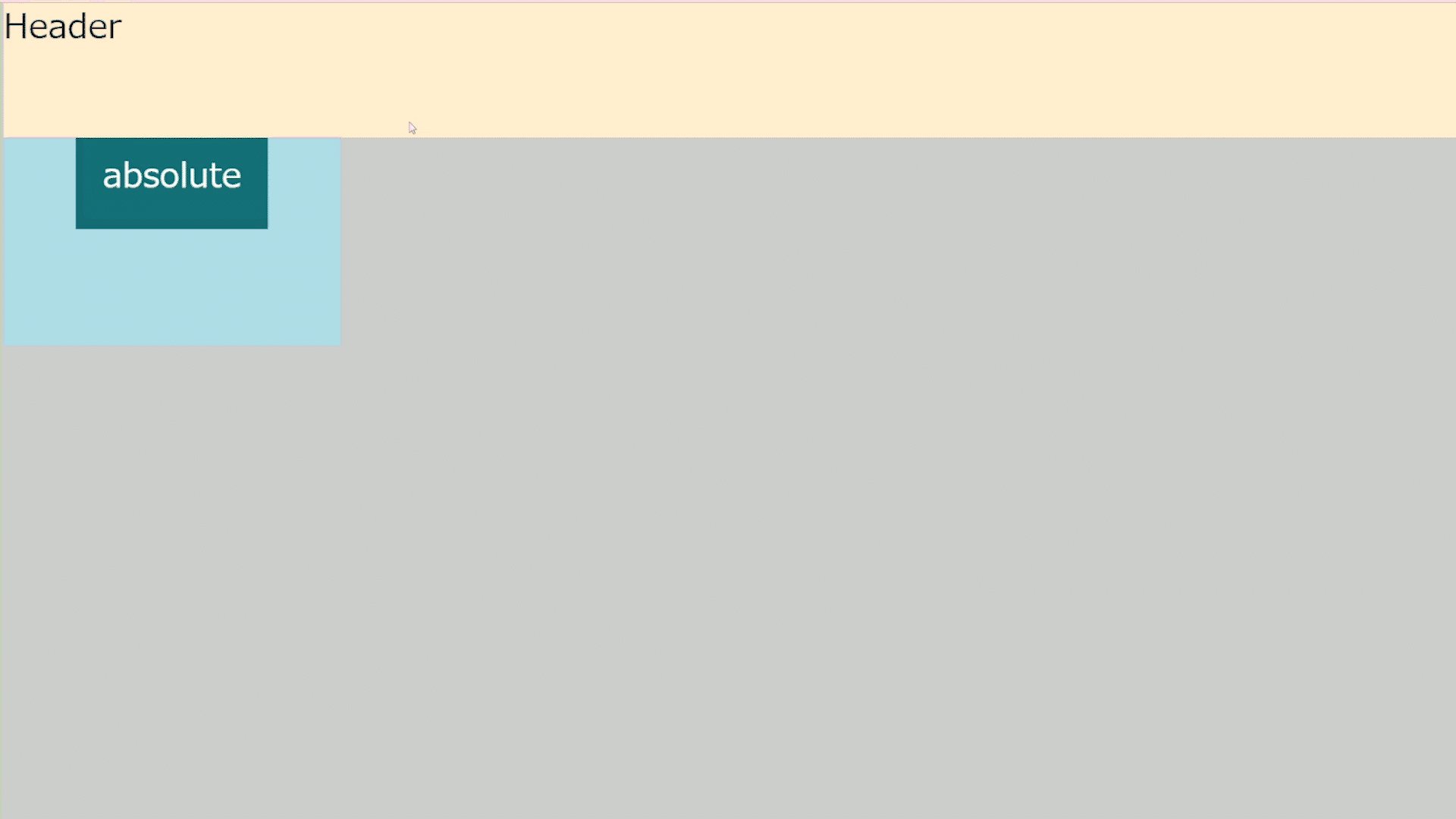
ヘッダーをposition:fixed;で固定します。
position: fixed;
top: 0;
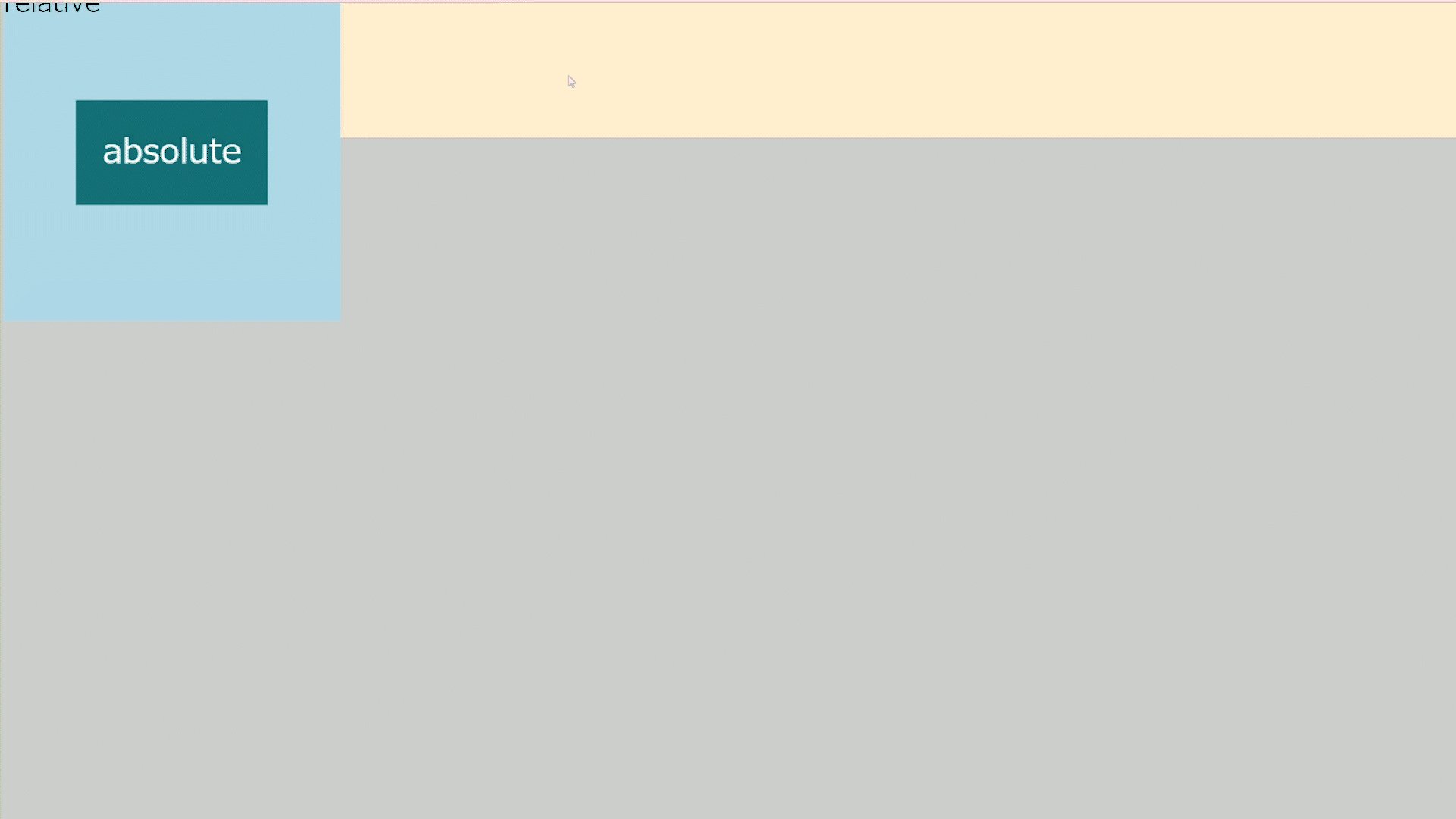
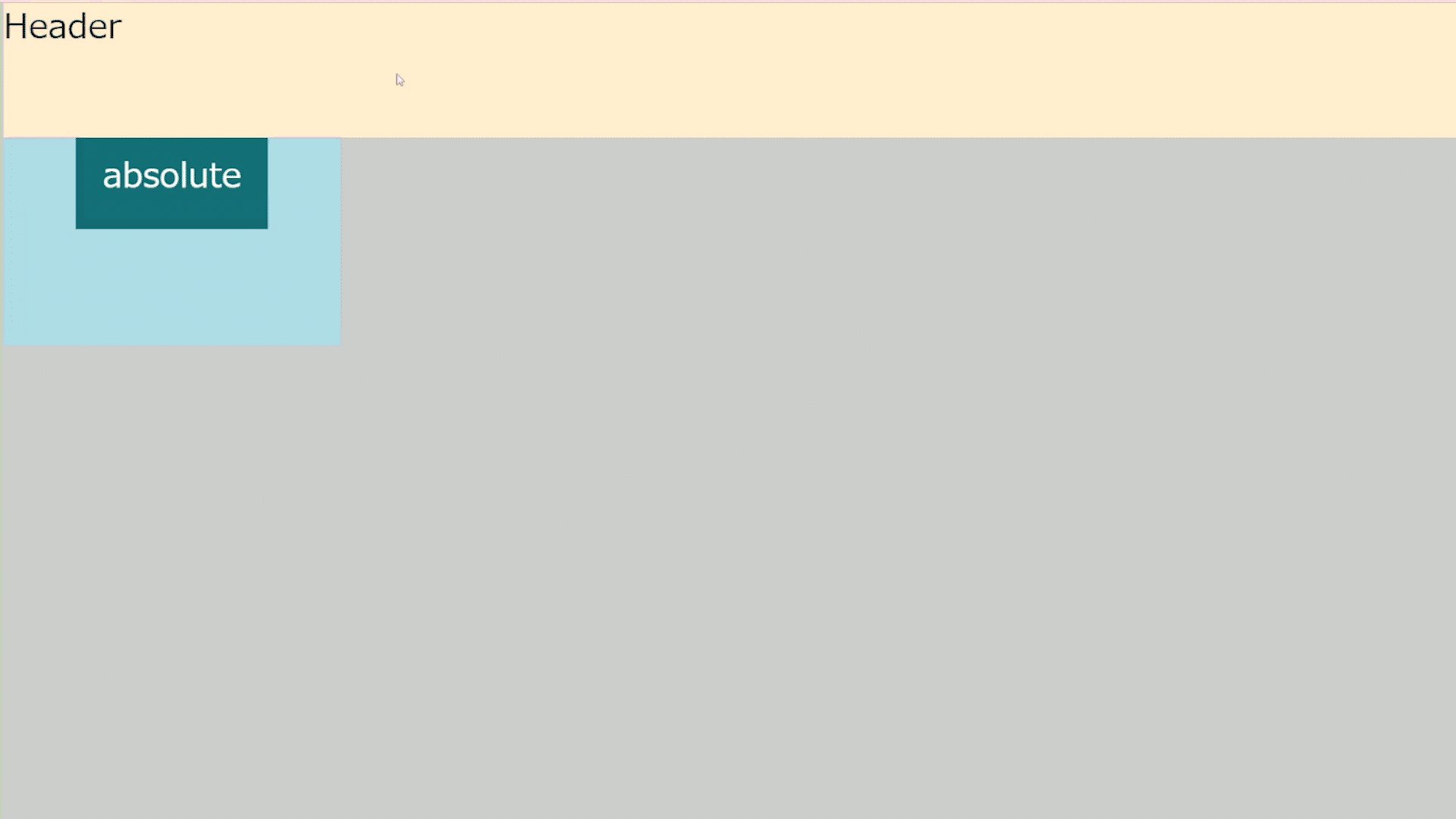
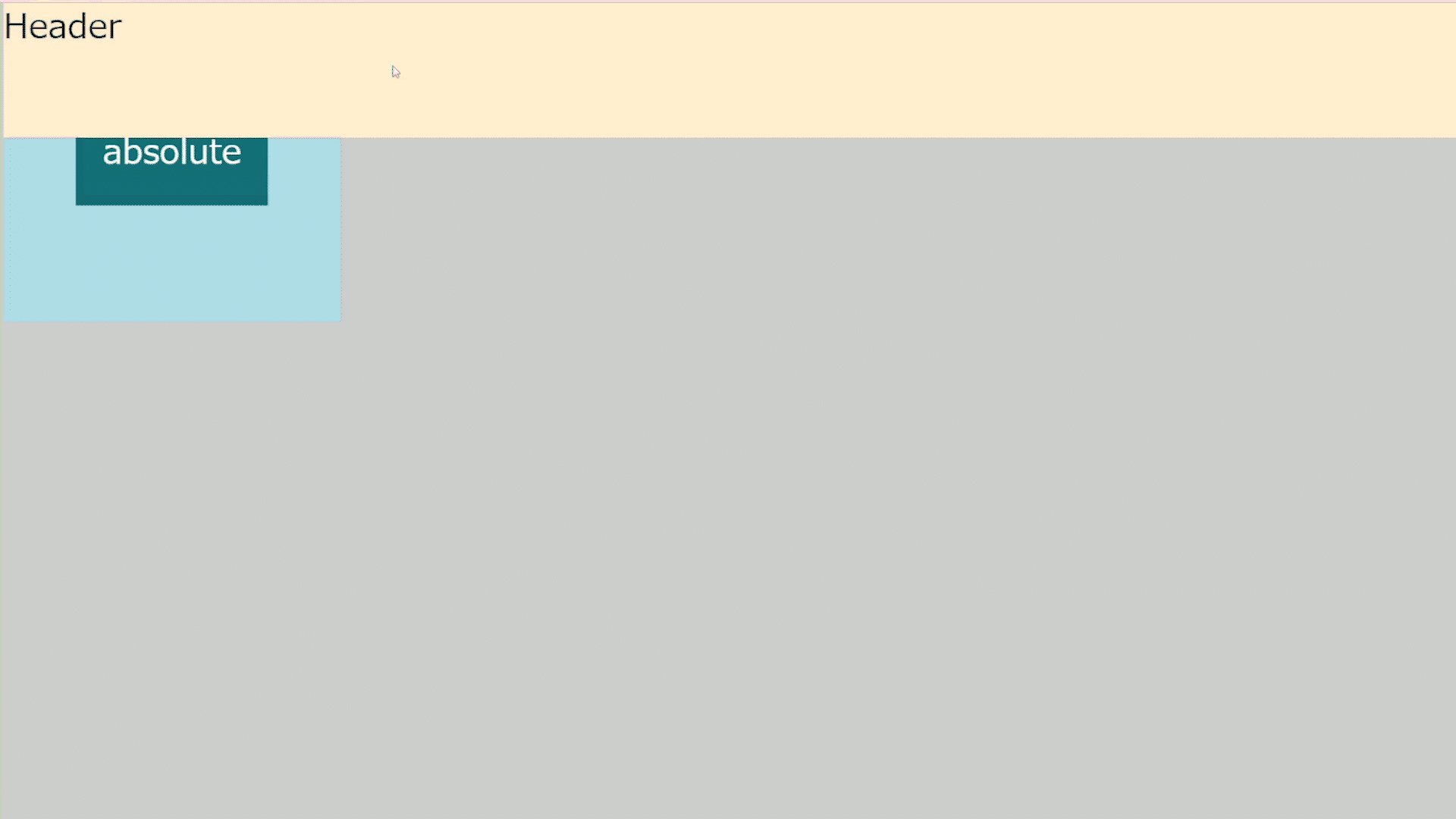
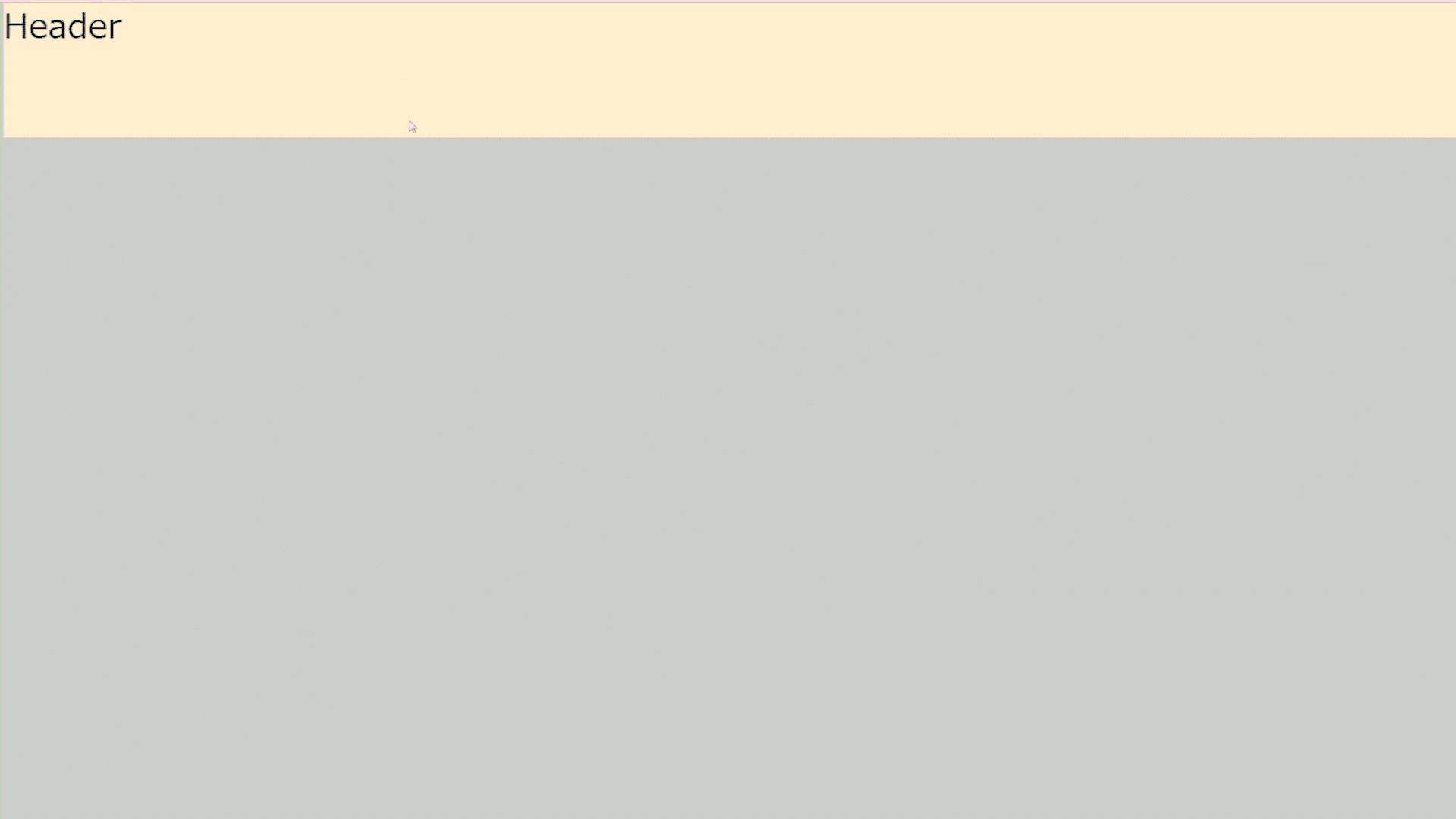
するとこのようにスクロールして他の要素が上に行ってもヘッダーはそのままの位置にとどまります。

ヘッダーは固定することができましたがヘッダーと要素の重なりが気になります。
z-index プロパティ
そのような時は【z-index プロパティ】を指定します。
z-index プロパティとは要素の重なりを調整するプロパティ。
ヘッダーに
z-index: 1;このように指定することで他の要素より前に(上に)表示することができました。

同じカテゴリの記事一覧へ