【HTML&CSS】初心者がよく迷うCSS書き方のルール


CSSを記述するときに迷うことがあります。
例えば全角英数で記述するのか、空白は開けるのか開けないのか。

ちゃんと記述しているつもりなのに反映されません

今回はCSSの書き方のルールを覚えて迷うこと無く記述できるようにしていきましょう。
CSS書き方のルール
記述場所3つ
CSSを記述する場所は3つあります
- インラインスタイル
- 内部スタイルシート
- 外部スタイルシート
1.インラインスタイルシート
Htmlファイルのタグに直接記述する方法です。

この記述はHTMLファイルが煩雑になるので避けた方が良いでしょう。
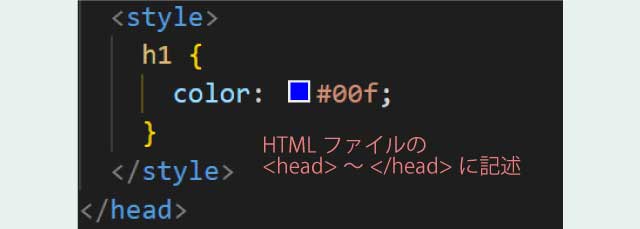
2.内部スタイルシート
HTMLファイルの<head>~</head>に<style>タグを追加して記述します。

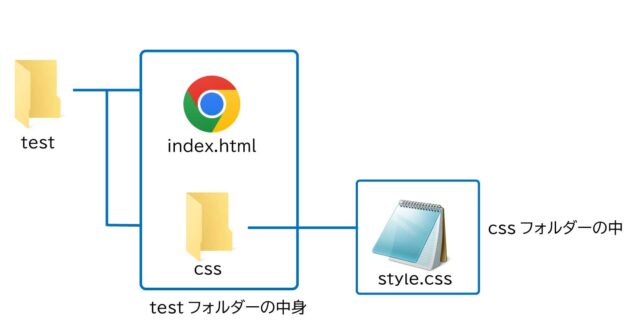
3.外部スタイルシート
外部にcssフィルを作成し記述します。

外部スタイルシートの記述
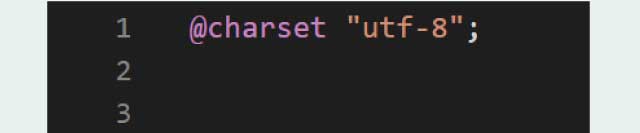
必ず1行目に記述「@charset “utf-8";」
新規でスタイルシートを作成したらまず最初に「@charset “utf-8";」と記述します。これは文字化けをしないように指定するもので必ず最初に記述をしておきます。

スタイルシートに記述するだけではダメ。htmlファイルとリンクさせる
このままではHTMLファイルと紐づいていないのでHTMLファイルの<head>の中には必ず次のような記述が必要です。

これでHTMLファイルにCSSファイルが読み込まれました。
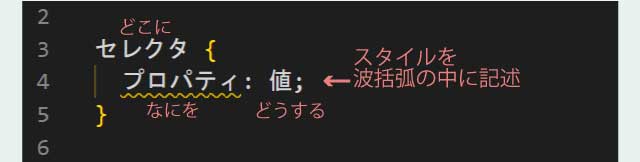
基本の書き方
まずh1やpといったセレクタ名を記述します。
そして波括弧の中にセレクタに与えたいスタイルを記述します。
プロパティと値は(:)コロンで区切ります。
そして値の後には(;)セミコロンを付けます。
最後に記述するセミコロンは記述しなくても問題ありませんが必ずつけると覚えてしまえばミスも少なくなるので記述することにします。

セレクタにはHTMLの要素を指定する
セレクタにはタグ名(divやh1など)
クラス名、ID名を指定します。
クラス名には(.)ドット、ID名には(#)シャープを付けます。
基本ルール
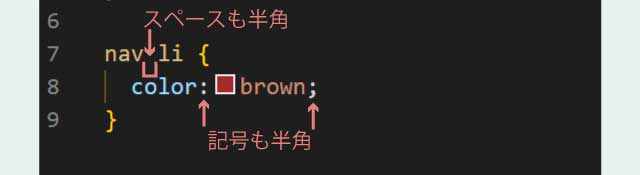
ルール①半角英数字で記述
英数字も記号もスペースも全て半角で記述します。

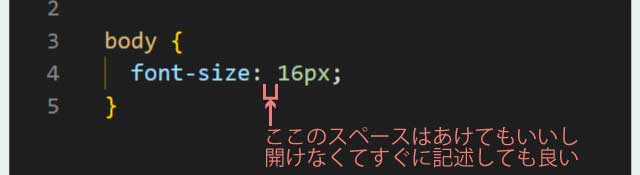
ちなみによく迷うコロンのあとの空白。
空けてもいいし空けないですぐに記述してもどちらでも良い。

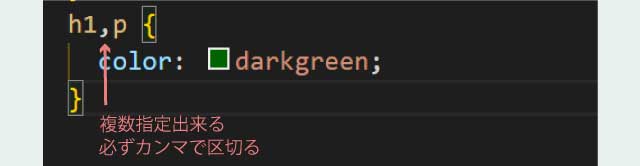
ルール②複数のセレクタを指定できる
同じスタイルを適用するのに複数のセレクタを指定して記述することでスッキリした記述をすることができます。
この時セレクタとセレクタの間は必ずカンマで区切ります。

カンマで区切るのと区切らないのとでは挙動が違ってくるので気をつけましょう。記述しているのに反映されないというミスにも繋がります。
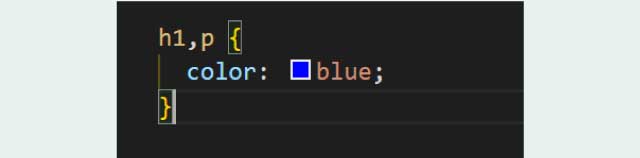
カンマで区切る
この場合<h1>と<p>に「color:blue;」が適用されます。


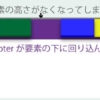
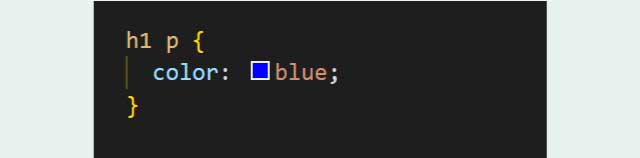
カンマで区切っていない(半角スペース)
この場合<h1>で囲まれた<p>だけに「color:blue;」が適用されます。


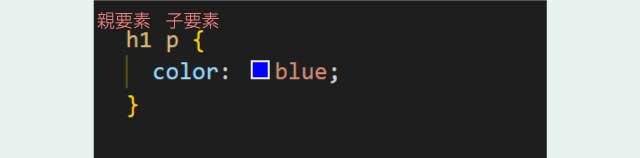
これは<h1>が親要素<p>が子要素という指定になるからで、h1の中にあるpだけにスタイルが適用されるからです。

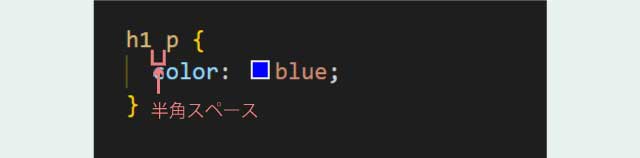
そして親要素と子要素の間は半角スペースを入れます。

またこのような時も注意が必要です。
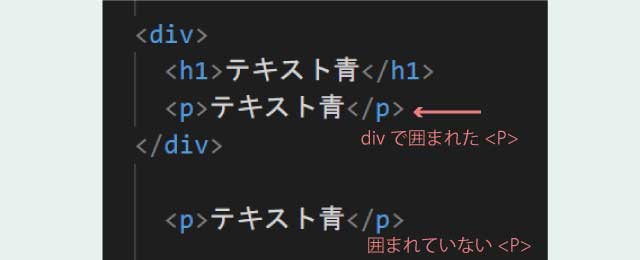
下のように親要素<div>で囲まれた<p>と囲まれていない<p>
囲まれている方だけテキストの色を青くしたいですが

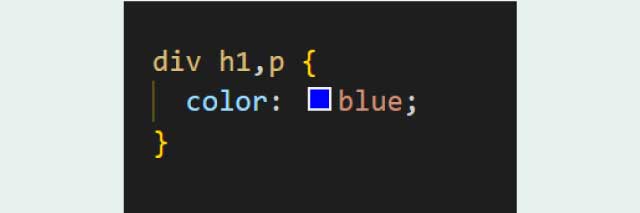
このように記述すると両方のpが青い色になってしまいます。


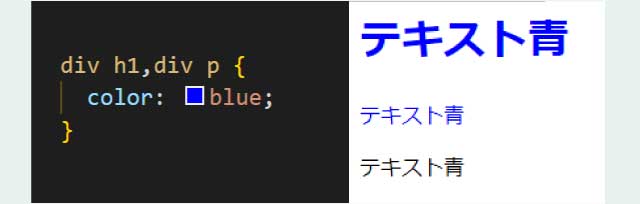
この場合下のように<h1>にも<p>にもdivをつけることで<div>で囲まれたpだけ色を変えることができます。

ルール③優先順位
CSSは
「id名」>「クラス名」>「HTMLタグ」
の順番で優先されます。
下に書いてある物が適用される
そして同じ優先度の場合下に記述してあるものが優先されます。
(上書きされるという感じ)
ですからこの場合テキストの色はピンクになります。

まずは全体から細かい部分を決める
優先度のおかげでうまく適用できないということを防ぐためにも、CSSは全体から細かい部分を決めると良いです。
1.タイプセレクタ
2.クラスセレクタ
3.子孫セレクタ
4.IDセレクタ
と優先度が低い順に決めていくと良いでしょう。
まとめ
いままでなんとなくわかっていたつもりで記述していたCSS。
アレ?反映されないということもルールをしっかり覚えることでスタイルを上手に適用出来ることと思います。