【Photoshop】シェイプに沿ったテキスト


今回はこのようなシェイプに沿ってテキストを書いていきます
シェイプに沿ったテキスト手順
1かぼちゃを複製
Photoshopで画像を開きます。
かぼちゃの後ろにもテキストを回したいのでまずかぼちゃを複製します。

今回使ったのはこちらの画像

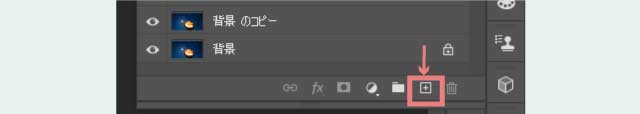
背景レイヤーを【+】にドラッグして複製します。

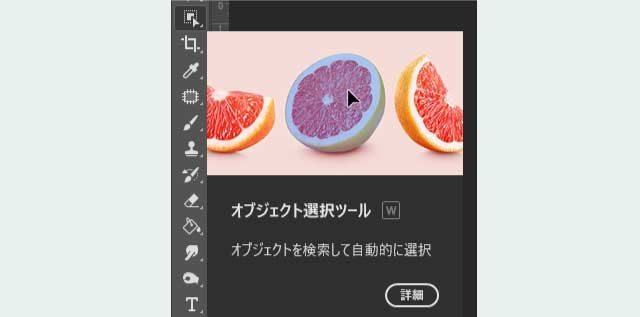
背景のコピーレイヤーが選択されている状態で【オブジェクト選択ツール】を持ちます。
かぼちゃを選択します。
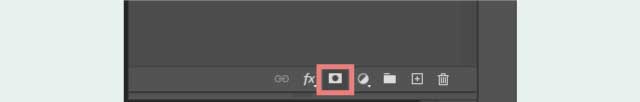
このようにきれいに選択されるのでレイヤーパネルから【レイヤーマスを追加】をクリックします。


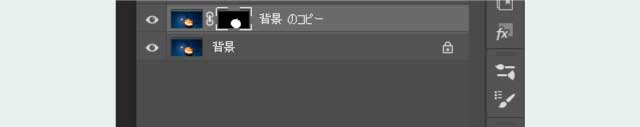
レイヤーにマスクが追加されました

2.楕円のパスを描きます

楕円形ツールを持ちます。

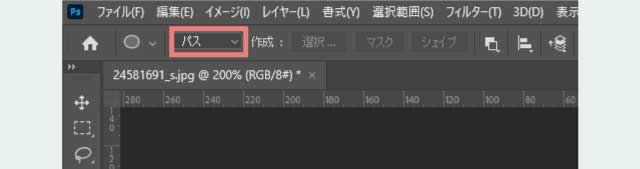
今回はパスを描くのでオプションバーから【パス】を選択します。
かぼちゃより大きめの楕円を作ります。

パスコンポーネントツールで修正
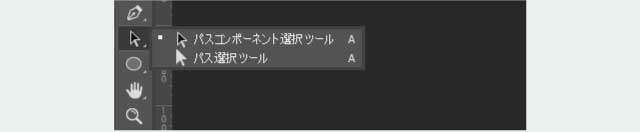
楕円の形や位置を調整したい時は【パスコンポーネントツール】を持ちます。
すると編集できる状態になりますのでかぼちゃの周りにきれいにおさめます。

横書き文字ツールでパスの上に文字を書く
横書き文字ツールを持ちます。
パスに近づけるとカーソルの形が変わるので文字を入力していきます。

このようにパスに沿った文字を入力できます。
一周させたいので文字数が足りなかったら、テキストの中にカーソルがある状態で【Ctrl+A】で全選択します。そのまま【Ctrl+C】でコピー【Ctrl+V】で貼り付けて円一周するようにします。

フォントを変えて、文字の大きさも調整したのがこちら。

3.複製したかぼちゃにマスクをかける
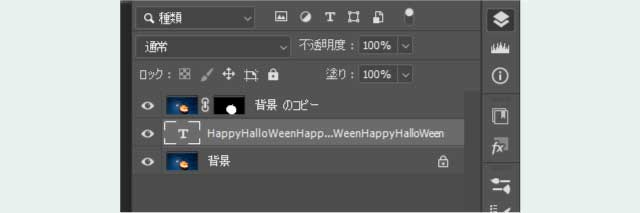
先ほど複製したかぼちゃをテキストレイヤーの上にドラッグします。


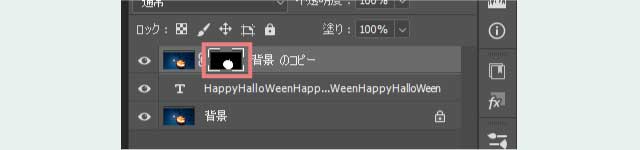
複製したかぼちゃレイヤーのマスクの方を選択します

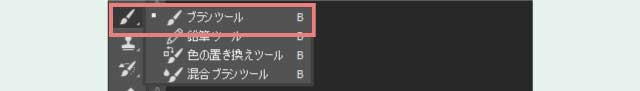
そしてブラシツールを選択してブラシを持ちます。

描画色は黒にします。

そしてブラシでかぼちゃのこの辺りをなぞります。
すると上のかぼちゃが見えなくなり下のテキストが現れます。

うまくいかない
上記のとおりやってもうまくいかない方はオプションパネルを見てみましょう。
ブラシはハードブラシを選ぶ、描画モードを【通常】にする、不透明度を【100%】にする、流量を【100%】にするなどしてみて下さい。
前回ブラシを使ったときのまま引き継がれてしまうのでこのあたり確認してみるとうまくいくかもしれません。

完成
少し装飾など加えてこのように可愛らしくできました。
とっても簡単なのでぜひ試してみて下さい。

Photoshop記事一覧













