【HTML&CSS】疑似要素と擬似クラス


今回はちょっと分かりにくい疑似要素と疑似クラスについて学んでいこうと思います。
疑似要素
::疑似要素とは::
セレクターに擬似的にスタイルを追加できるもの
セレクターというのは<h1>や<div>,idやclassなどcssで装飾できる部分ですね。
具体的にみていきましょう。
::first-letter (要素の一文字目を指定します)
【HTML】



::first-letterでその要素の一番最初の文字だけスタイルを適用させることができます。
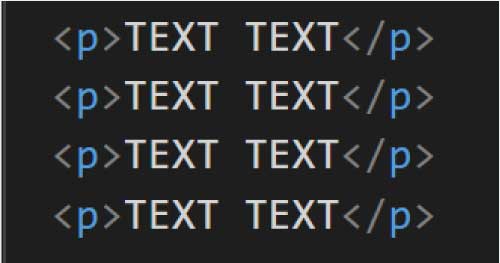
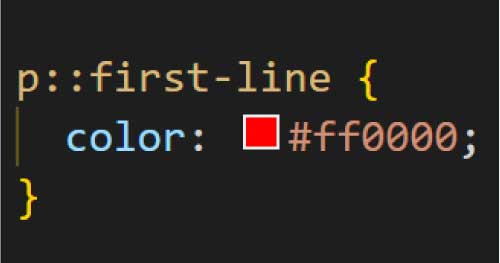
::first-line (要素の一行目を指定します)
【HTML】



::first-lineでその要素の一番最初の列だけスタイルを適用させることができます。
::befor (要素の前にコンテンツを追加します)
【HTML】



::beforeで要素の前にコンテンツを追加することができます。
::after (要素の後ろにコンテンツを追加します)
::beforeとおなじように::afterは要素の後ろにコンテンツを追加します。


::after (floatプロパティで回り込んだ要素の解除をする)
またfloatプロパティで浮いてしまった要素の解除をするときにも::afterを使います。


float:leftで画像を横並びにしたら、テキストも回り込んでしまいました。


.clearfix::afterにこのように指定することで回り込みを解除します。
うまく配置できました。

擬似クラス
擬似クラスとは
要素がある状態の時にスタイルを付けることができます
:hover (マウスが重なっているホバー状態の時)
【HTML】


:hoverでマウスが要素の上に重なっているホバー状態の時にスタイルを適用できます。


ツリー構造擬似クラス
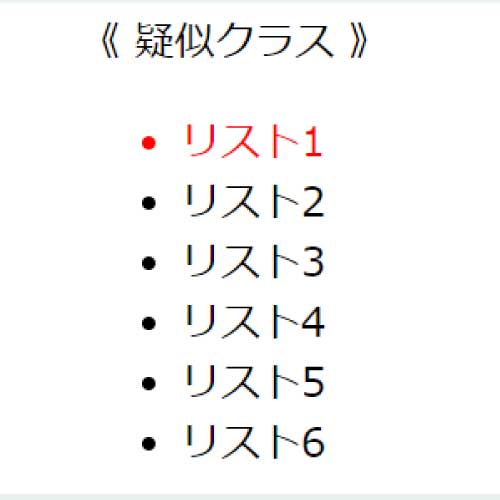
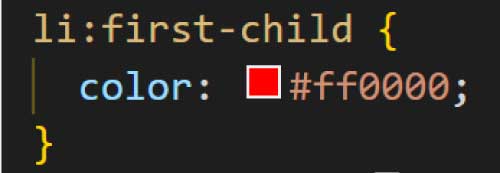
:first-child (最初の要素に適用)
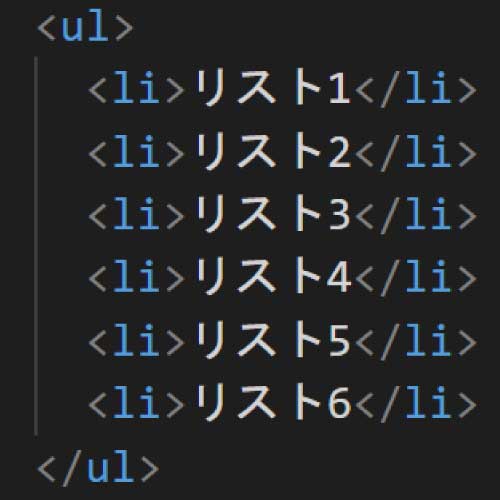
【HTML】



最初の要素だけにスタイルを適用
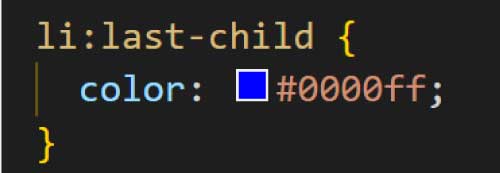
:last-child (最後の要素にだけ適用)



最後の要素にだけスタイルを適用
:last-childをよく使う場面

6番目のリストにはボーダーは不要な場合


最後の要素だけボーダーをnoneにできます。

::と:はどちらをつけるの?
疑似要素(::befor,::after,::first-letter,::first-lineなど)は::2つ
疑似クラス(:hover,:active,:first-childなど)は:ひとつのようです。
まとめ
たくさんある疑似要素と疑似クラス。
今回は少しだけ使い方を紹介しました。
とても便利で使い場面は多いと思いますので使いこなせたらと思います。
同じカテゴリの記事一覧へ