【Illustrator】雪の結晶の作り方

今回はIllustratorで雪の結晶を作ります。
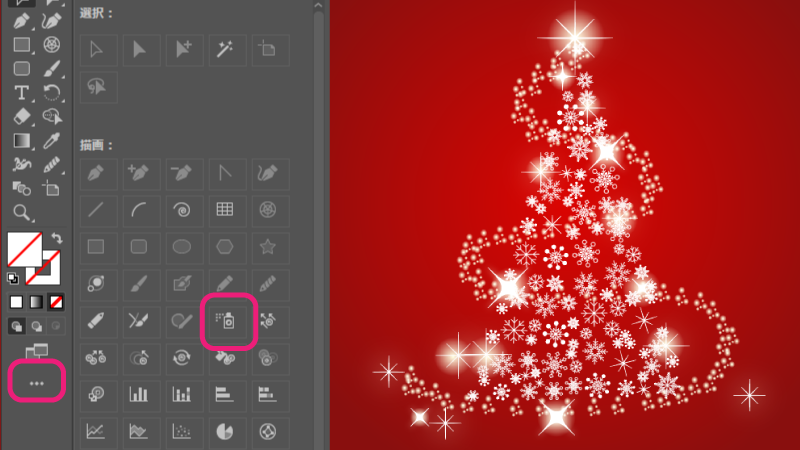
このようなクリスマスの背景に仕上げていきましょう。
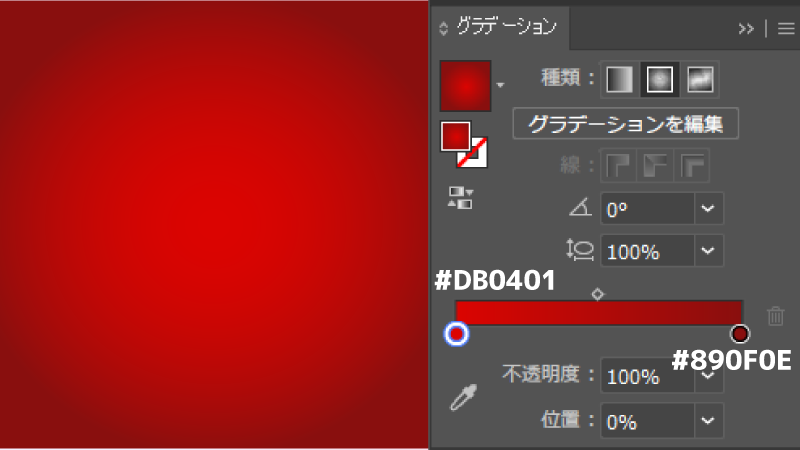
今回使う色はこちら
Aiファイル(アートボード)ダウンロードはこちら
雪の結晶カラー(アートボード)
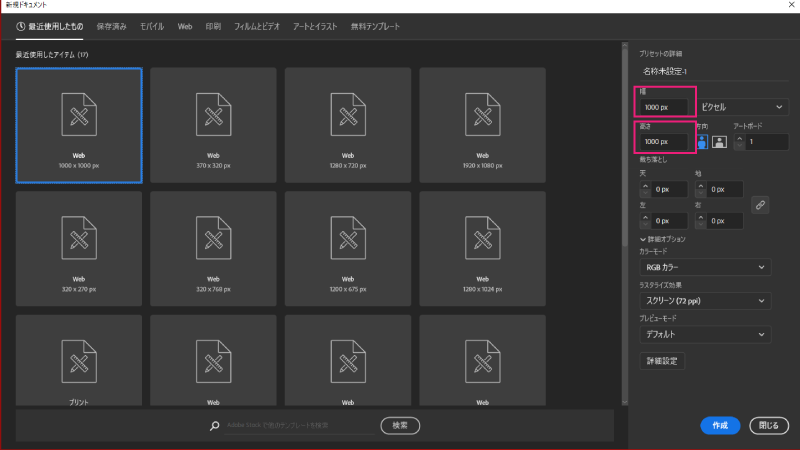
新規作成
高さ:1000px
幅:1000pxのアートボードを作成します。

背景
背景を作成します。
アートボードと同じ大きさの長方形を作成します。
グラデーションをかけます

レイヤー名を【背景】にしてロックをかけておきましょう
レイヤーを追加します。
雪の結晶
作り方その1
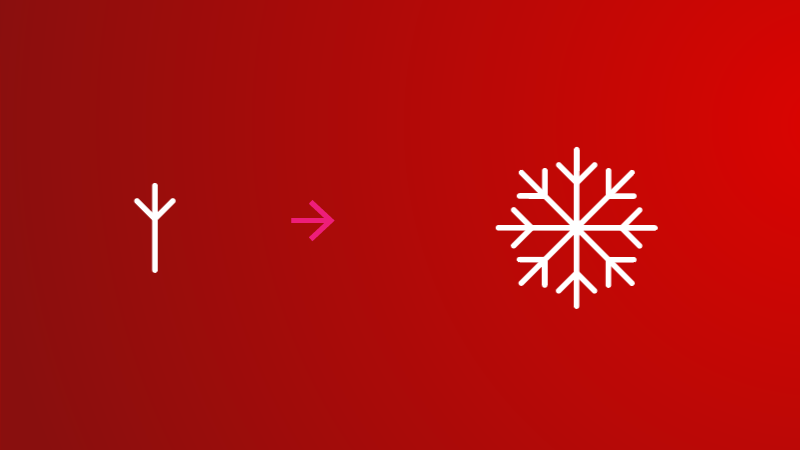
雪の結晶を作成します。
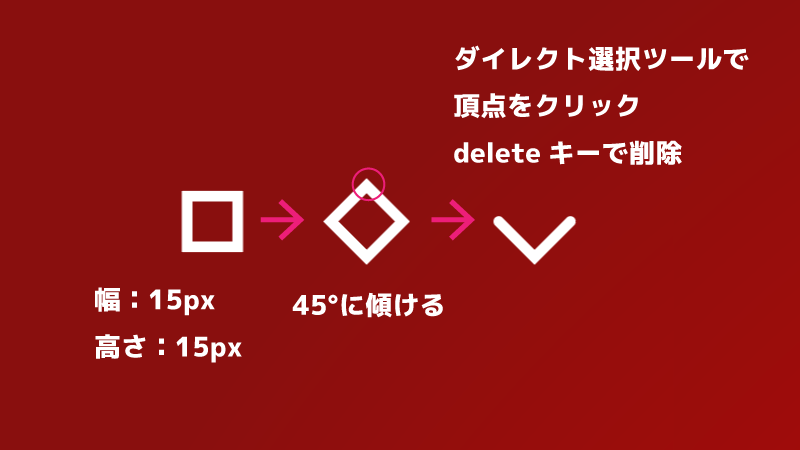
直線ツールで50pxの直線を描きます。

長方形を作成します

直線とできた形を組み合わせてこのような形を作ります。
グループ化します。
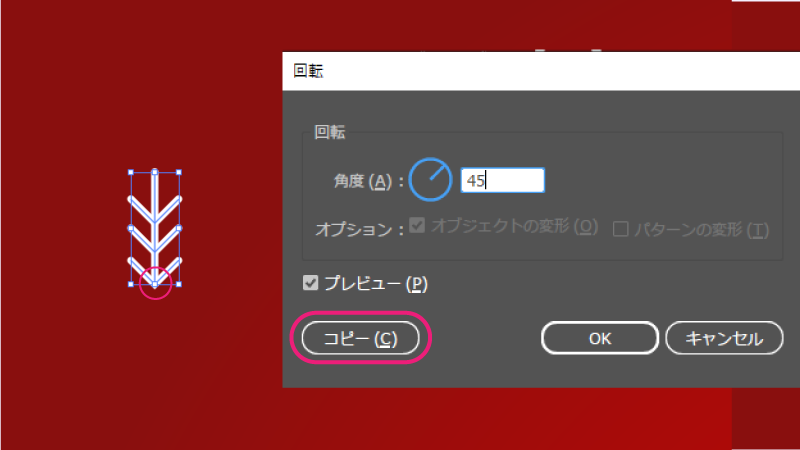
①オブジェクトを選択します。
②回転ツールを選択します。
③Altキーを押しながら下の先端をクリックします。
④回転パネル:角度:45°
⑤コピーをクリックします。(OKではなくコピー)

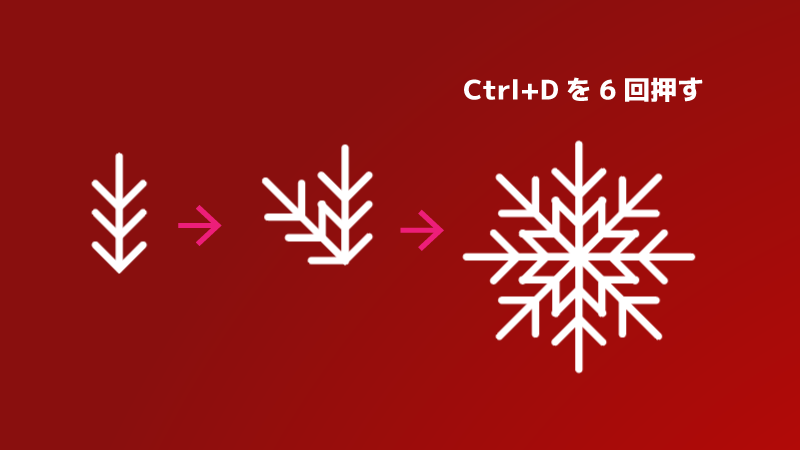
そのまま【Ctrl+D】を6回押します。

このようにできます。
グループ化しておきましょう。
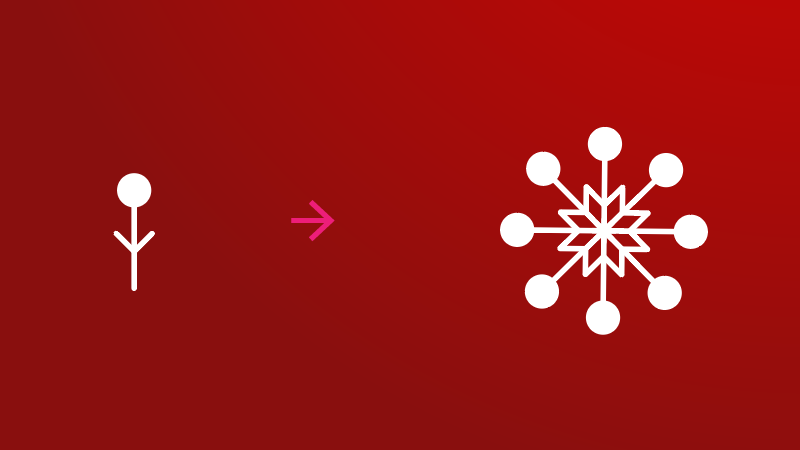
作り方その2
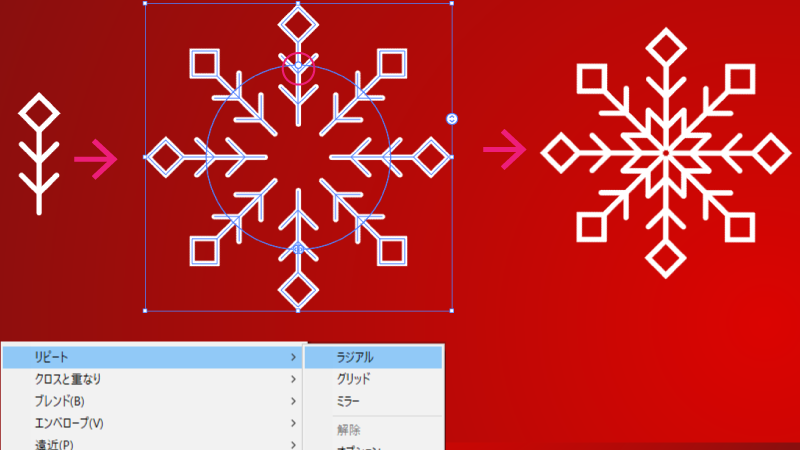
先程と同じように直線と長方形を作ります。
このような形を作ります。
【オブジェクト】→【リピート】→【ラジアル】
白い丸を中心に向かってドラッグします。

このようにできました。
オブジェクトから【分割・拡張】をします。
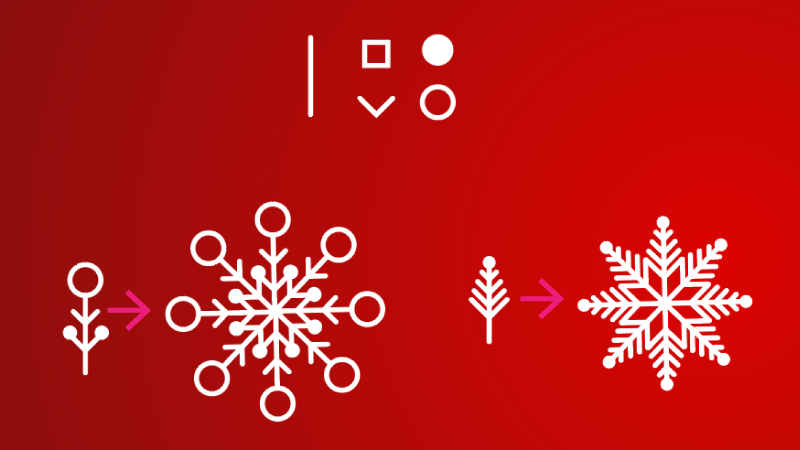
いろんな形を組み合わせてみる
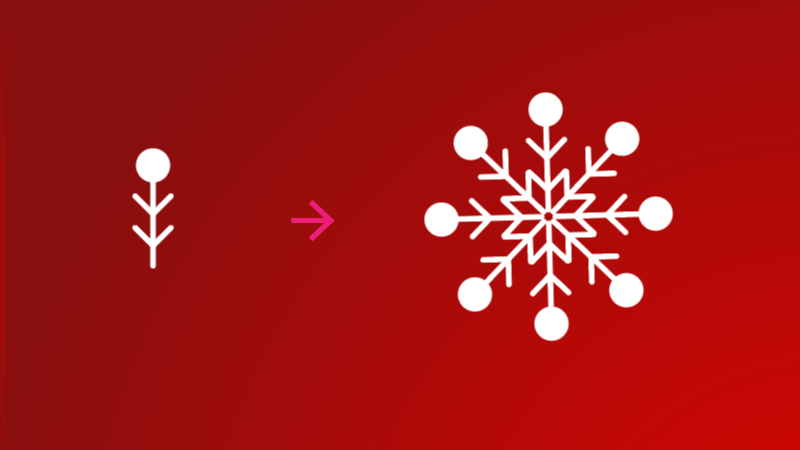
上の四角を円に変えるだけでも雰囲気の違う結晶ができます。

シンプルな結晶も作ります。
後でツリーの形にしたとき、いろんなバリエーションがあると綺麗です。


このように直線と長方形、円だけでいろんな結晶ができました。

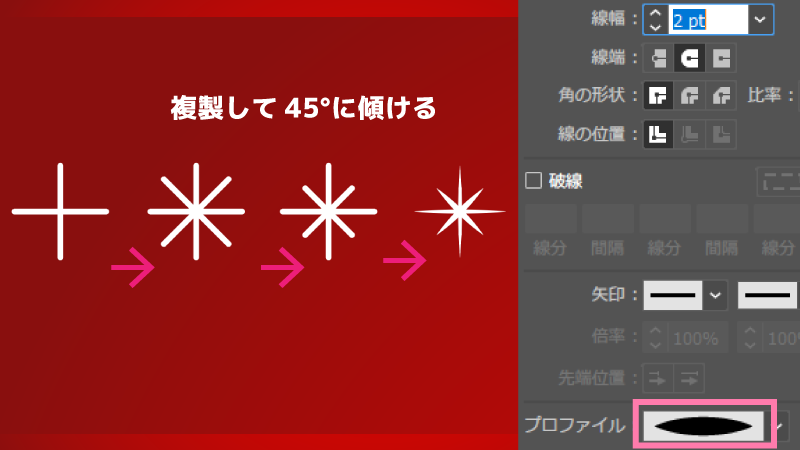
シンプルな星も作ります
先程の直線を組み合わせてこのように作成します。
線幅プロファイルを【線幅プロファイル1】にします。

雪の結晶を図形の中に配置
作った結晶をツリーの形にしていきます。
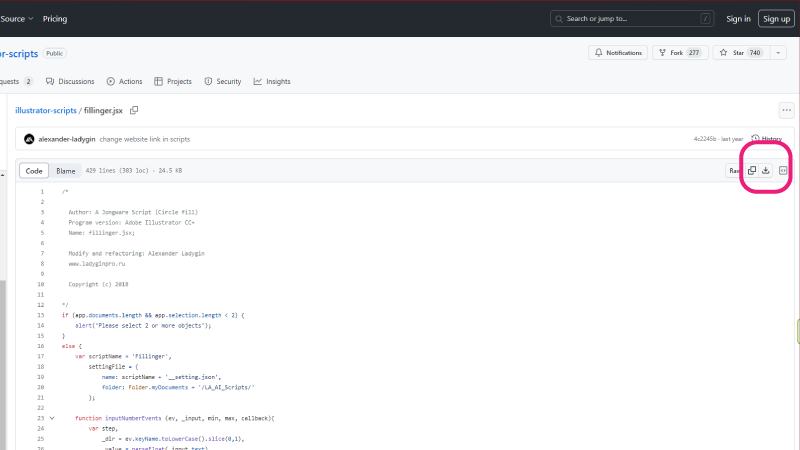
ここでは【fillinger】というスクリプトを使用します。
【fillinger】こちらからダウンロードします。

ダウンロードしたファイルを
WindowsC: >Program Files>Adobe>Adobe Illustrator[バージョン]>プリセット>ja_JP>スクリプトに移動します。
Illustratorを一度閉じて再び立ち上げます。
三角形を用意
このように雪の結晶が準備できました。
ツリーの形になる三角形を作成します。
今回は300pxくらいの三角形を作りました。

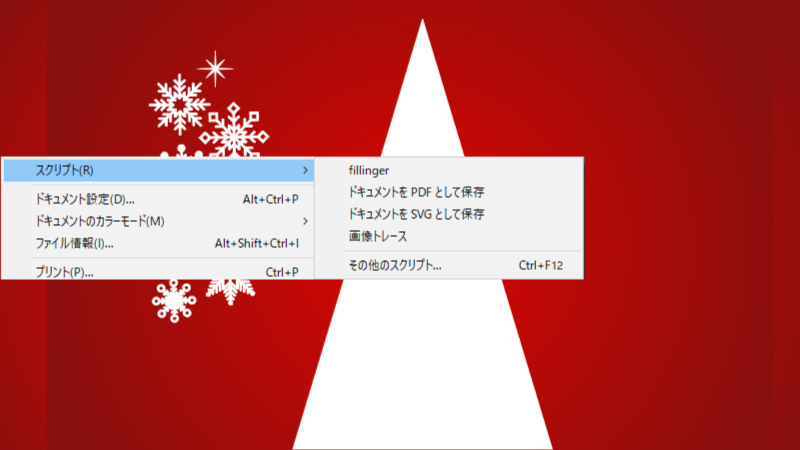
全てを選択して、【ファイル】から【スクリプト】→【fillinger】を選択します。

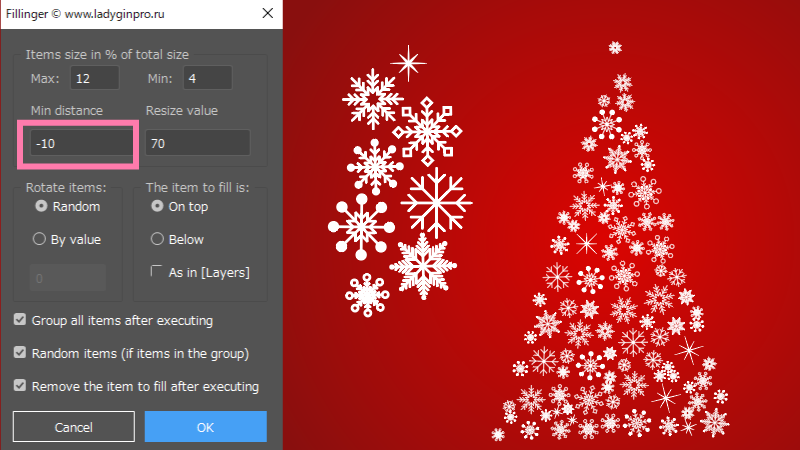
数値をこのようにします。
下の3つのチェックは全てチェックします。
すると三角形の形に結晶がランダムに配置されています。

後から、線の太さを変えることもできます。
全体に線が太いので、1pxにしました。
もっと詰まっている方が良いときは【Min distance】の数値を小さくすると良いでしょう。
ツリーを飾る
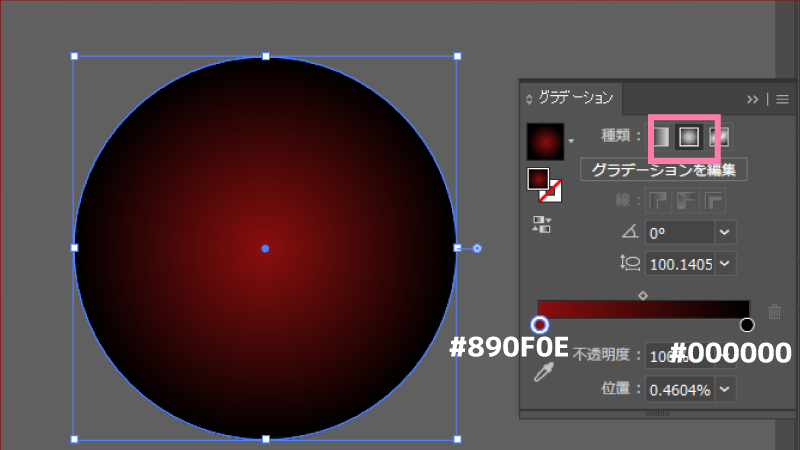
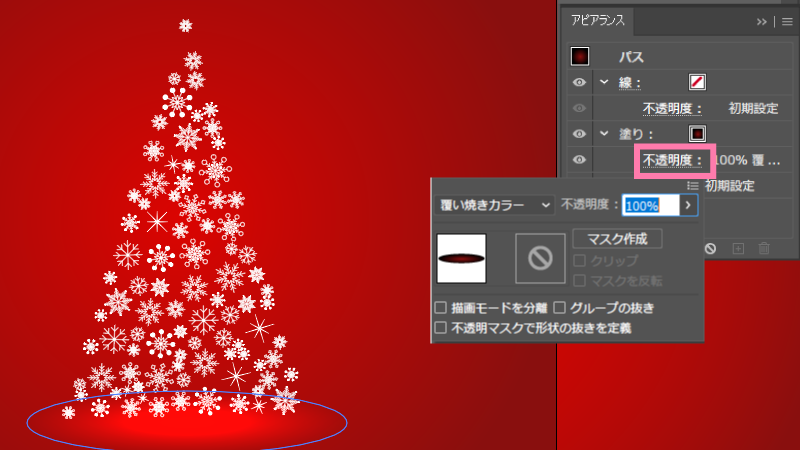
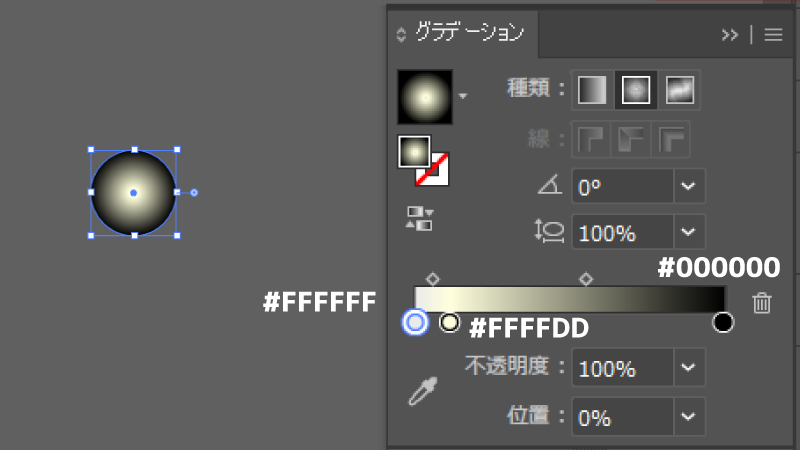
円形を作成します。
円形グラデーションをかけます。

アピアランスパネル→【塗りの不透明度】をクリックして展開します。
【多い焼きカラー】にします。

ツリーの下に配置します。
光る星
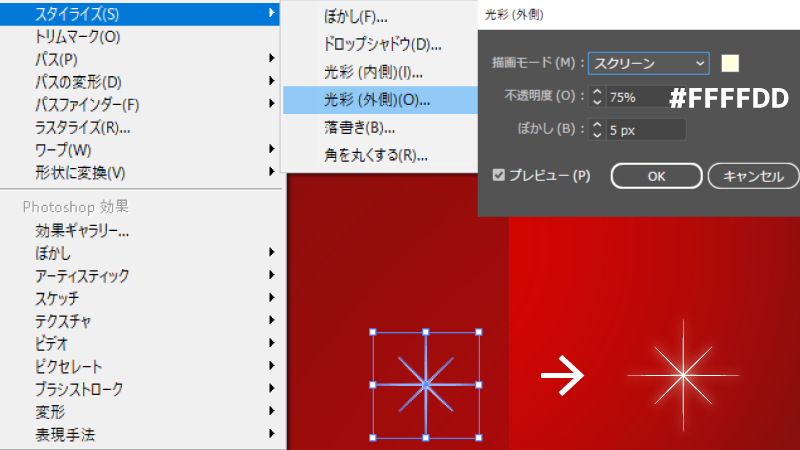
先程結晶の最後に作った星を使いましょう。
【効果】から【スタイライズ】→【光彩(外側)】

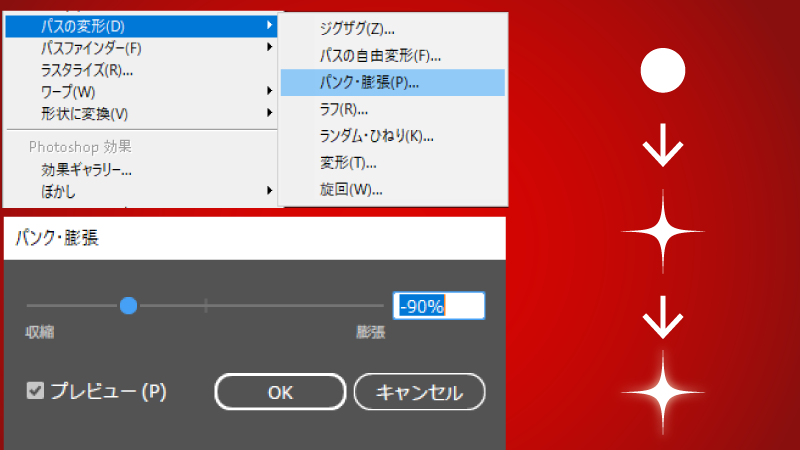
50pxくらいの正円を作成します。
効果から【パスの変形】→【パンク・膨張】-90%
オブジェクトから【アピアランスを分割】
先程と同じように【効果】から【光彩外側】をかけて光らせます。

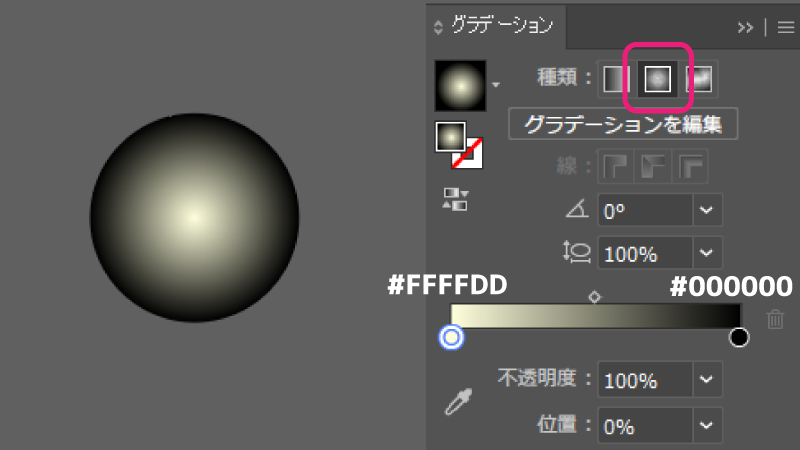
さらに円を作成します。
円形グラデーションをかけます。
アピアランスパネルから、不透明度を【スクリーン】にします。

光らせたい箇所に星と円を重ねて配置します。
小さくしたり、角度を変えたりすると良いでしょう。

このようにできました。
円を作成します。
円形グラデーションをかけます

アピアランスパネルから不透明度【スクリーン】にします。
大小いくつか作ります。
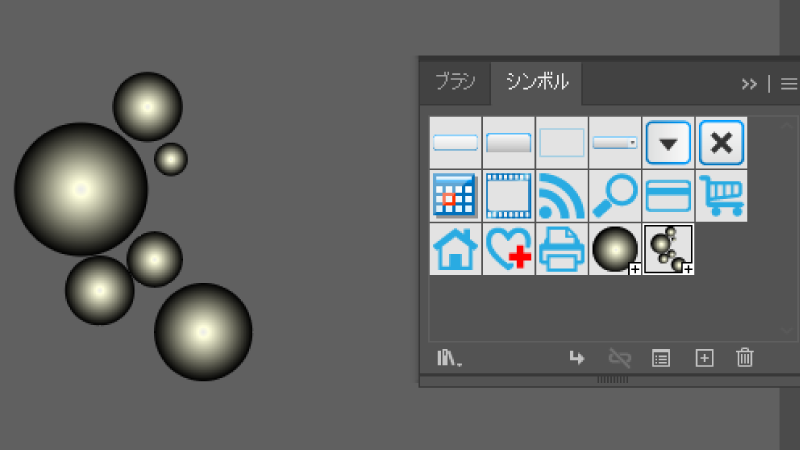
シンボルに登録します

ツールパネルの【…】から【シンボルツール】を出します。
このようにドラッグします。

装飾
【楕円形】
楕円形を作成します
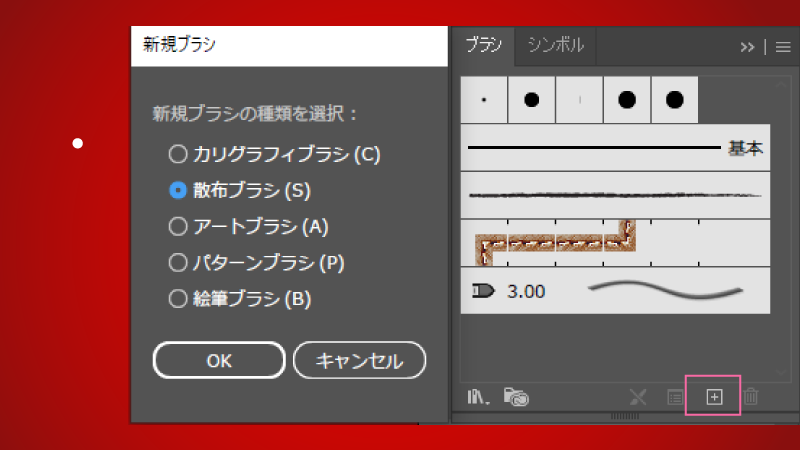
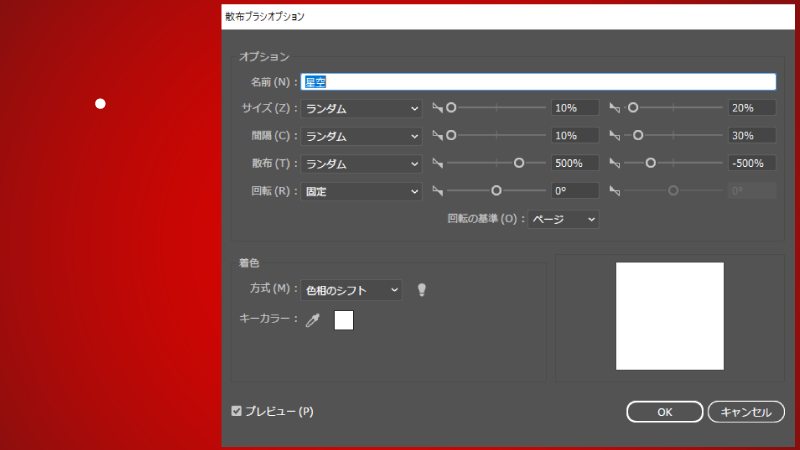
円を選択して、ブラシパネルから【新規ブラシ】→【散布ブラシ】

散布ブラシオプションはこのように設定します。

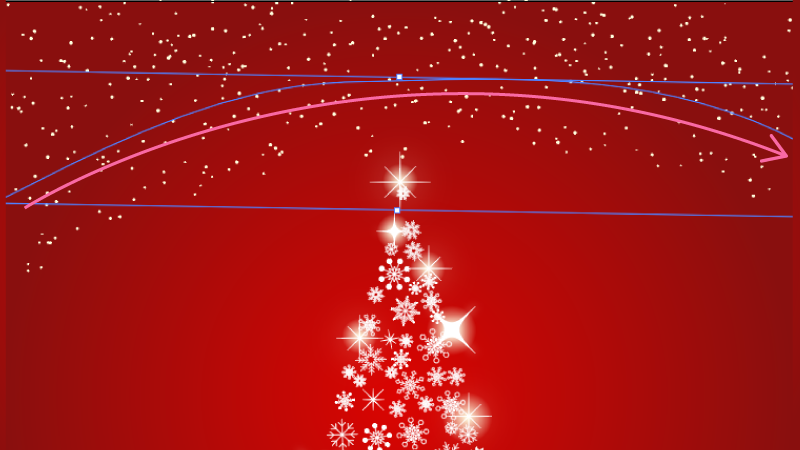
ブラシを選択して、このように一回サッとドラッグするだけでこのような星空ができます。
2回くらいブラシで描きましょう。

星を大きくしたいときは、線を太くします。
2pxくらいにしても良いでしょう。
不透明度を変えると奥行きが出ます。
仕上げ
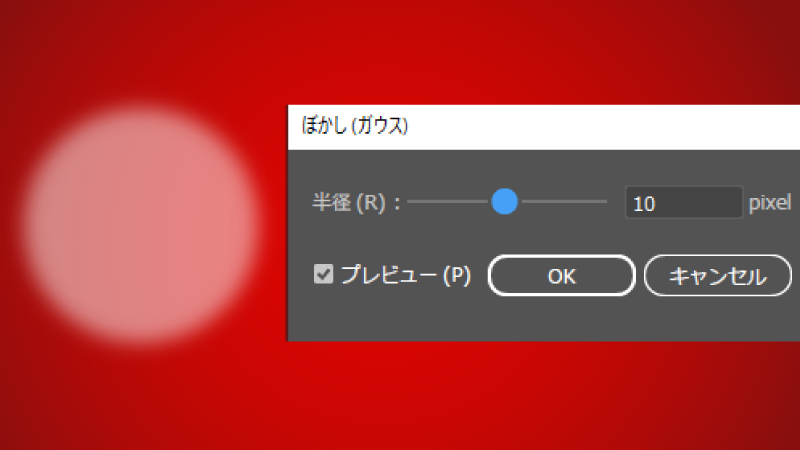
【玉ボケ】
正円を作成してぼかしをかけます

雪の結晶を複製して配置します。
【クリッピングマスク】
全てのレイヤーのロックを外します。
背景を【Ctrl+C】、【Ctrl+F】で複製して最前面に配置します。
右クリック、【クリッピングマスク】

完成

同じカテゴリの記事一覧へ戻る













