【JQuery】マウスオーバーで画像とテキストが変わる(プラグインを使わない)


今回はこのようにサムネイルをマウスオーバーすると画像が変わって、テキストも変化するJQueryを実装してみたので覚書ように残しておきます。

このようにマウスオーバーすると画像と一緒にテキストも変わるjQueryをプラグイン無しで実装します。
このような動きがあるとサイトがグッと華やかになります。
簡単に実装できますのでぜひトライしてみましょう。
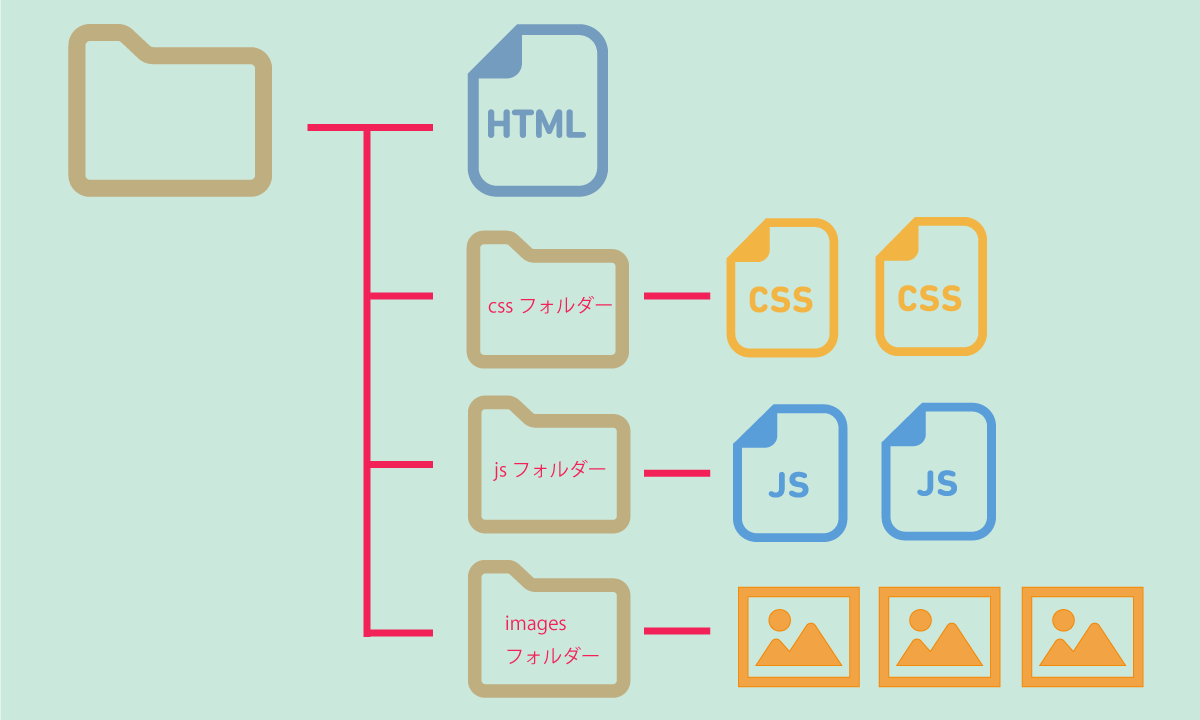
フォルダーを作る
ディレクトリはこのようになります。

フォルダーの中に【index.html】ファイルと3つのフォルダーを同じ階層に作ります。
フォルダーはそれぞれ【CSS】、【JS】、【images】と名前をつけました。
【CSS】フォルダーには【reset.css】と【style.css】
【js】フォルダーには【jQuery】と記述するjsファイル【script.js】
【images】フォルダーには画像4枚。
花の画像は素材サイトなどからダウンロードしておきましょう。
HTMLファイル
<head>の中には2つのCSSを入れていきます。
このとき必ず【reset.css】を先に記述しましょう。
なぜ読み込む順番が大事なの?
reset.cssを記述するcssの後で読み込むとreset.cssで上書きされてしまうからです。
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/style.css">ress.css
普段お使いのリセットCSSで良いですが、なければ下のリンクを「style.css」の上に貼り付ければOK
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/destyle.css@1.0.15/destyle.css"
/><body>にはこのように記述します。
</body>の直前に2つのjsファイルを記述します。
このとき必ず【jquery】を先に、記述する【script.js】を後で記述するようにします。
なぜ読み込む順番が大事なの?その2
jQueryを読み込んでからでないと、記述したjQueryが実装されないからです。
結構こういう方多いです。気をつけましょう。
他にもいろんなサイトからコピー&ペーストで実装していると、JQueryが複数入っている方もよくみかけます。
うまく実装されないのでファイルの中にjQueryが複数入っていないか注意しましょう。
<body>
<div class="wrapper">
<div id="viewer">
<img src="images/01.jpg" class="change_image">
<p class="change_text">満開のさくら</p>
</div><!--#viewer-->
<div class="item">
<img src="images/01.jpg" alt="" class="change_btn01">
<img src="images/02.jpg" alt="" class="change_btn02">
<img src="images/03.jpg" alt="" class="change_btn03">
<img src="images/04.jpg" alt="" class="change_btn04">
</div>
</div>
<script src="js/jquery-3.6.1.min.js"></script>
<script src="js/script.js"></script>
</body>CSSファイル
【style.css】はこのように記述して整えておきます。
.wrapper {
width: 1000px;
margin: 0 auto;
}
#viewer {
display: flex;
align-items: center;
}
.change_image {
width: 640px;
}
.item img {
display: block;
width: 160px;
margin: 0;
}
.item {
display: flex;
}
p {
font-size: 2rem;
}jsファイル
次に【script.js】はこのように記述します。
$(function(){
$(function() {
$(".change_btn01").hover(function() {
$(".change_image").attr("src","images/01.jpg");
$(".change_text").text("満開のさくら");
});
$(".change_btn02").hover(function() {
$(".change_image").attr("src","images/02.jpg");
$(".change_text").text("元気いっぱいのひまわり");
});
$(".change_btn03").hover(function() {
$(".change_image").attr("src","images/03.jpg");
$(".change_text").text("誠実なマーガレット");
});
$(".change_btn04").hover(function() {
$(".change_image").attr("src","images/04.jpg");
$(".change_text").text("あざやかなあじさい");
});
});
});これで下のサムネイルにマウスを乗せると上の画像とテキストが入れ替わるjQueryを実装することができました。
**********