【jQuery】ドロップダウンメニューの作り方(プラグイン無し)


今回はJQueryを使ってドロップダウンメニューを作ります。
こんなのですね

ドロップダウンメニューの作り方
フォルダーを作る
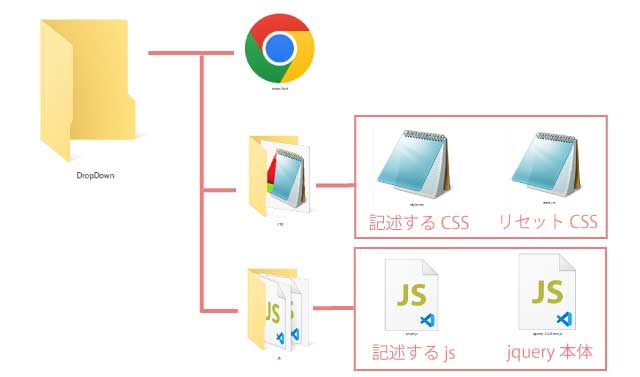
階層はこのようになります。
フォルダーを1つ作ります。今回名前は「DropDown」にしました。
その中に「index.html」とフォルダー2つ作ります。
フォルダー名「css」と「js」
「css」フォルダーの中は「style.css」と「リセットcss」
「js」フォルダーの中には記述するjsファイルと「JQuery」本体をJQuery公式サイトからダウンロードしていれます。
**********
jQueryの使用方法はこちら

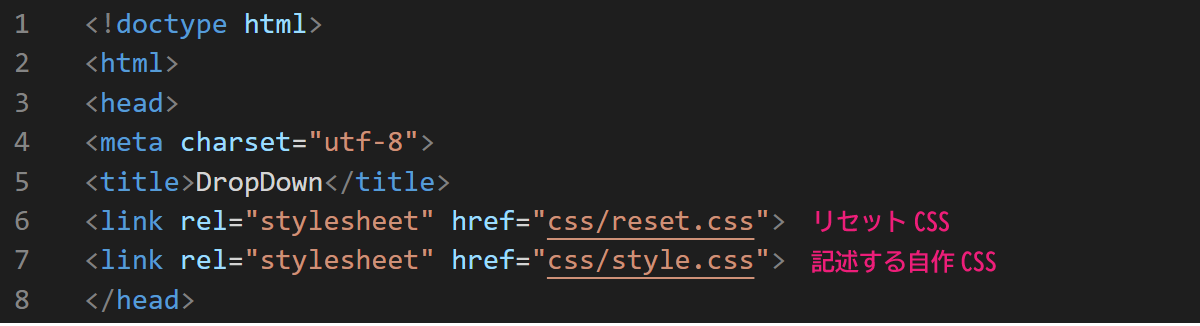
【index.html】head
【HTML】
headの中にこのように読み込みます。

記述する順番がとても大事なので気をつけましょう。
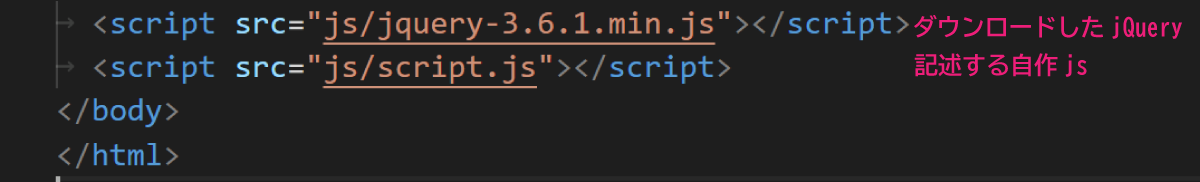
【index.html】</body>のすぐ上

jqueryが複数読み込まれている方も時々いらっしゃいます。
複数のJquery本体が読み込まれていると上手く動きません。
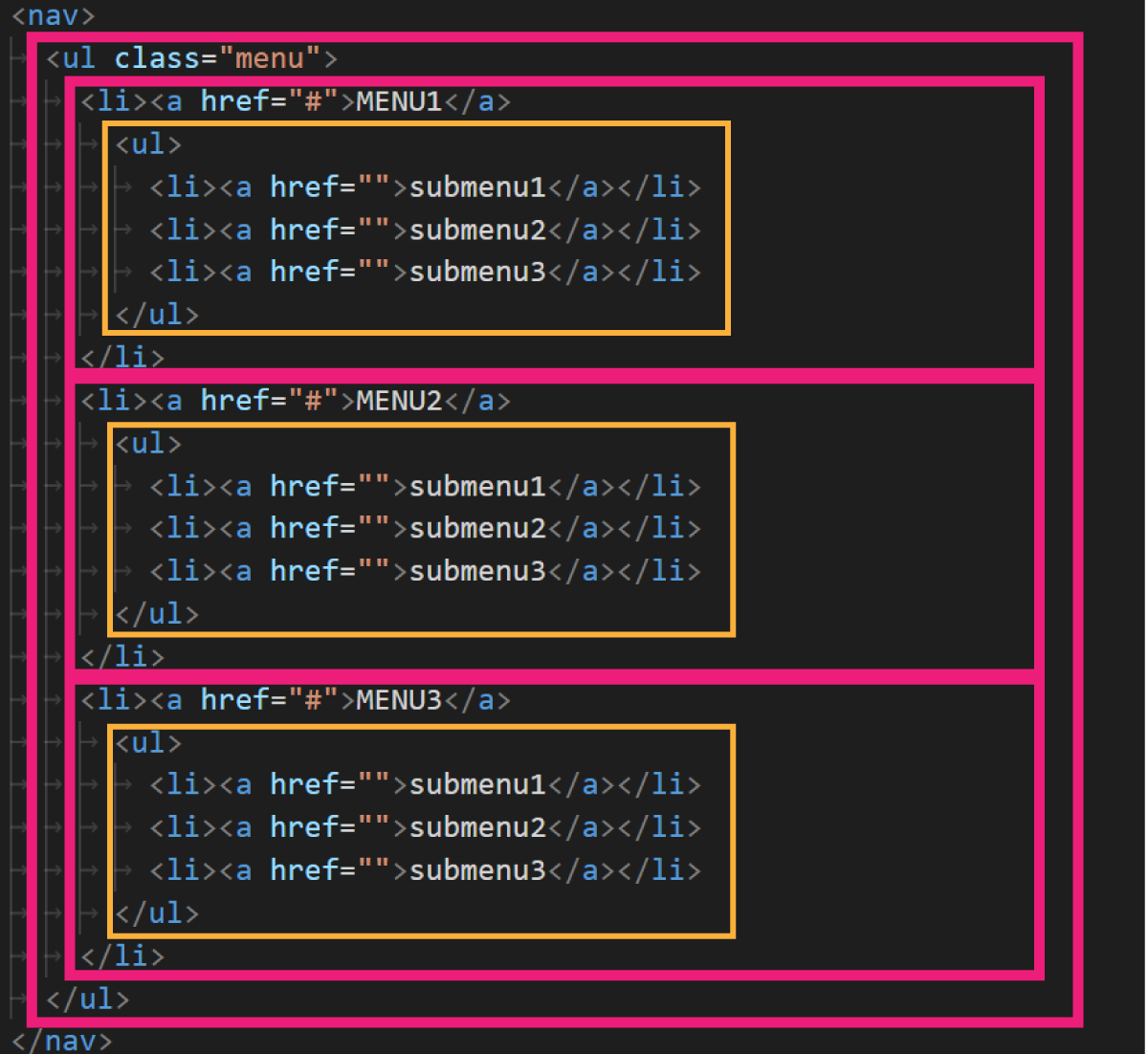
【index.html】リストの中にリスト
このようにリストを2重に作ります

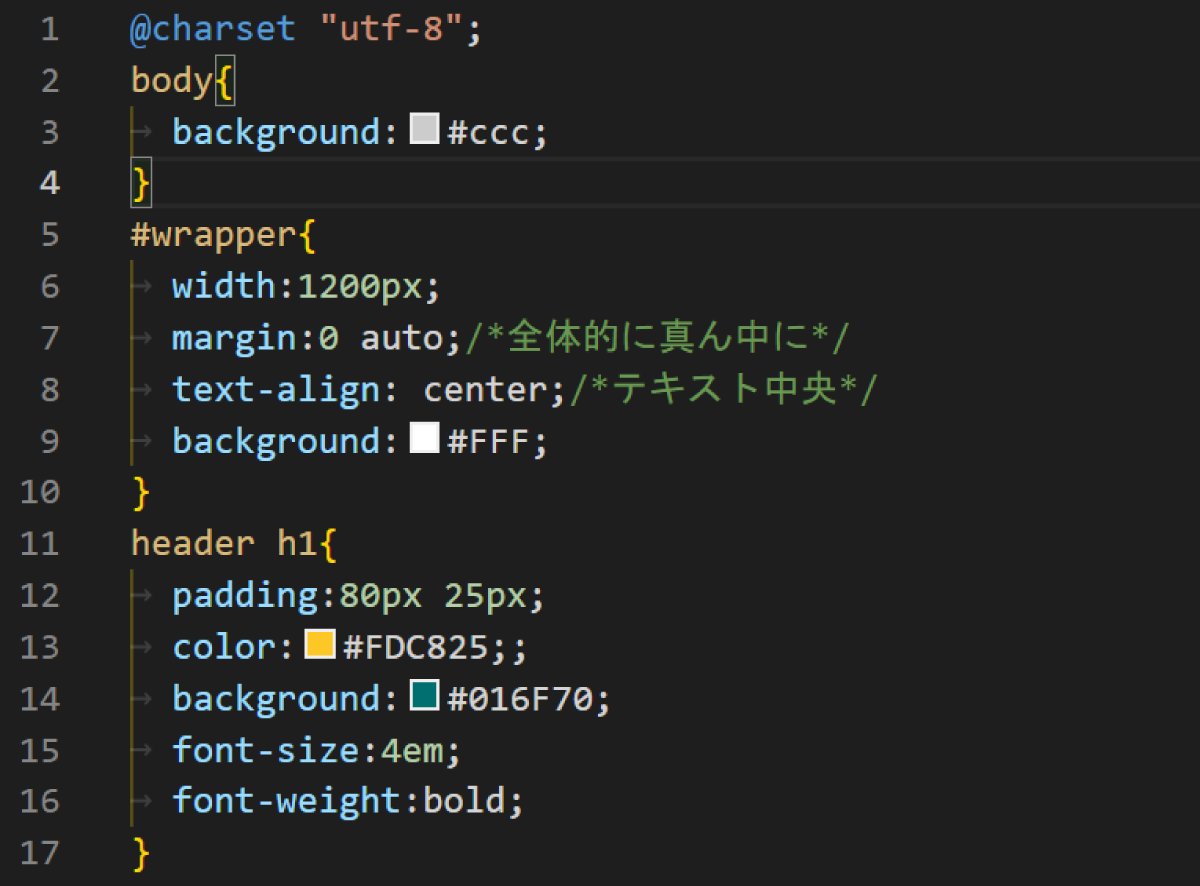
【style.css】
【.wrapper】で全体を1200pxにしました。

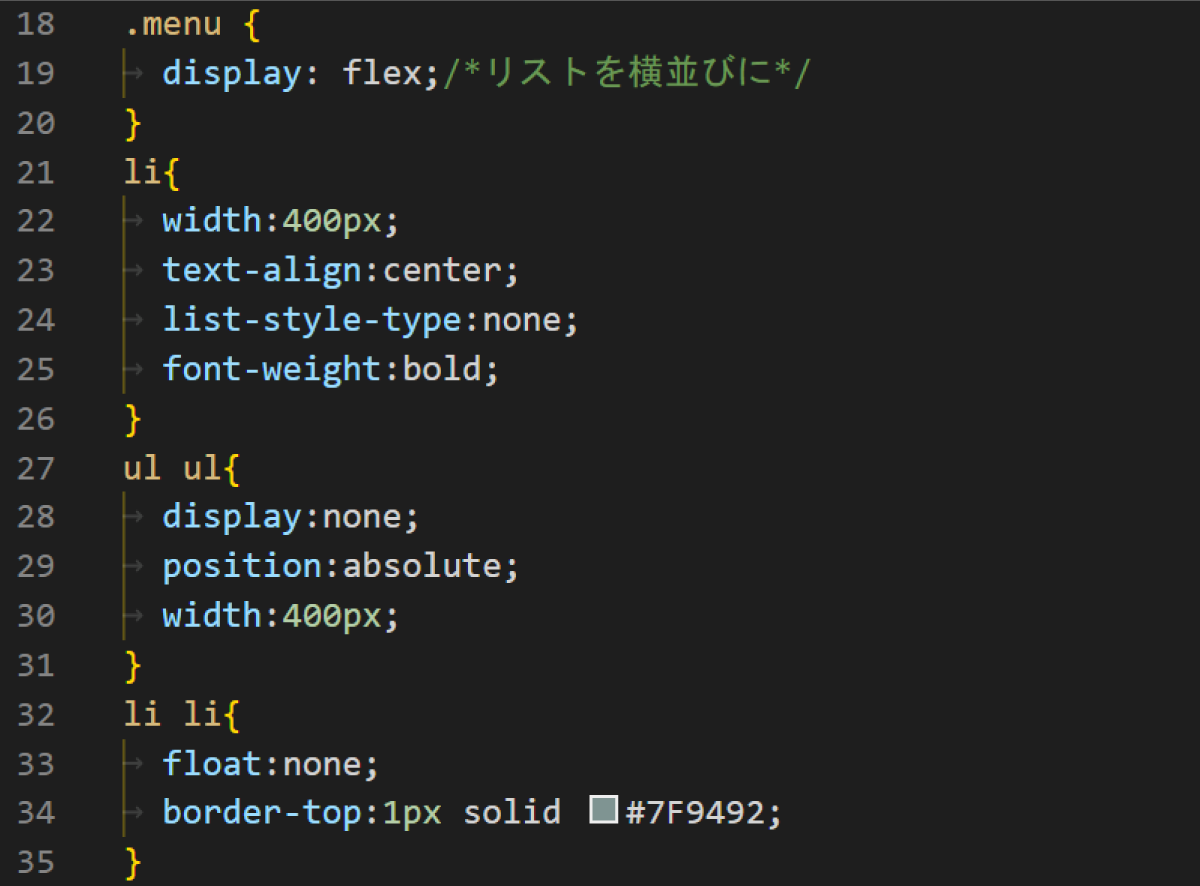
リストを横並びにする
.menuをdisplay:flexで横並びにします。
「MENU1」「MENU2」「MENU3」を横並びにしたいのでその親「.menu」に適用します。
全体が1200pxなので「li」は3つに分けて400pxにします。

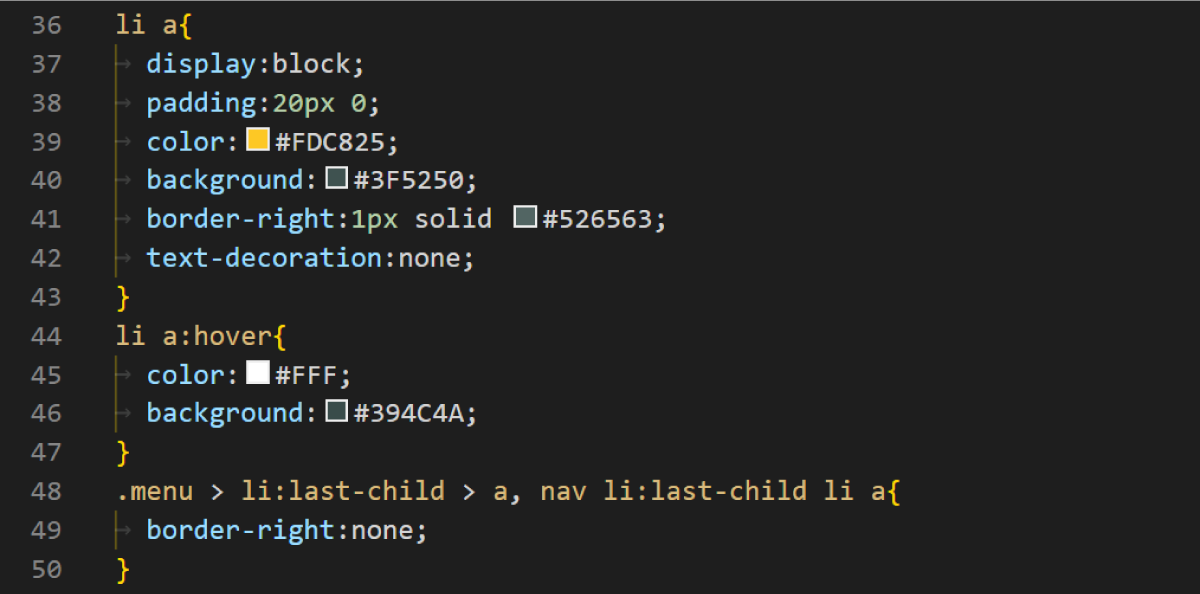
【li a】はdisplay:blockで親要素いっぱいに広げます。

script.js

コード【index.html】
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>DropDown</title>
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div id="wrapper">
<header>
<h1>Dropdown</h1>
</header>
<nav>
<ul class="menu">
<li><a href="#">MENU1</a>
<ul>
<li><a href="">submenu1</a></li>
<li><a href="">submenu2</a></li>
<li><a href="">submenu3</a></li>
</ul>
</li>
<li><a href="#">MENU2</a>
<ul>
<li><a href="">submenu1</a></li>
<li><a href="">submenu2</a></li>
<li><a href="">submenu3</a></li>
</ul>
</li>
<li><a href="#">MENU3</a>
<ul>
<li><a href="">submenu1</a></li>
<li><a href="">submenu2</a></li>
<li><a href="">submenu3</a></li>
</ul>
</li>
</ul>
</nav>
</div>
<script src="js/jquery-3.6.1.min.js"></script>
<script src="js/script.js"></script>
</body>
</html>style.css
@charset "utf-8";
body{
background:#ccc;
}
#wrapper{
width:1200px;
margin:0 auto;/*全体的に真ん中に*/
text-align: center;/*テキスト中央*/
background:#FFF;
}
header h1{
padding:80px 25px;
color:#FDC825;;
background:#016F70;
font-size:4em;
font-weight:bold;
}
.menu {
display: flex;/*リストを横並びに*/
}
li{
width:400px;
text-align:center;
list-style-type:none;
font-weight:bold;
}
ul ul{
display:none;
position:absolute;
width:400px;
}
li li{
float:none;
border-top:1px solid #7F9492;
}
li a{
display:block;
padding:20px 0;
color:#FDC825;
background:#3F5250;
border-right:1px solid #526563;
text-decoration:none;
}
li a:hover{
color:#FFF;
background:#394C4A;
}
.menu > li:last-child > a, nav li:last-child li a{
border-right:none;
}script.js
$(function(){
$(".menu").children("li").hover(function(){
//.menu直下のliをマウスオーバー
$(this).children("ul").stop().slideToggle(100);
//.stopでマウスオーバーの重複を防ぐ
});
});するとこんな感じにできます。
















