【Premiere Pro】gifアニメーションの作り方


ブログでプレミアプロの操作の説明などにアニメーションで動きのあるものを載せられたら分かりやすいと思います。

そこでGifアニメーションに書き出してブログに載せることにしました。
今回はプレミアプロでGIFアニメーションに書き出す方法を学びます。
とても簡単にGIF画像で書き出すことができるので一緒に学んでいきましょう。
WordPressで使用するときはクラッシックブロックを使用します。
WordPressでの記事の載せ方についてもご紹介いたします。
Premiere ProでGifアニメーションの書き出し方
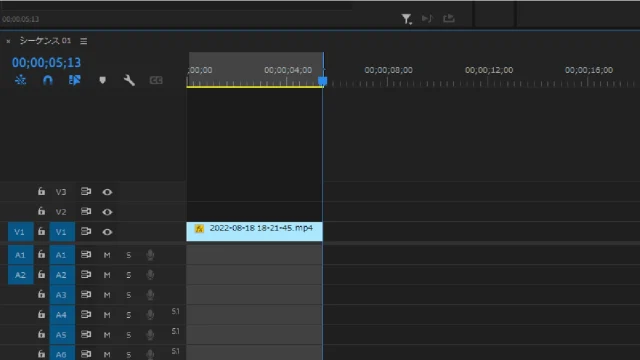
GIFアニメーションにしたい部分をPremiere Proでいつものように編集します。
アニメーションにしたいところにイン点とアウト点を打てば書き出せますね。
『iキー』イン点
『oキー』アウト点

書き出しします。
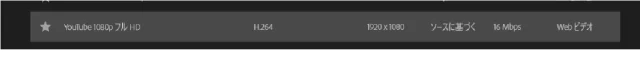
このときいつもなら「Youtube 1080p フルHD」を選ぶところですが

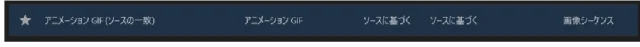
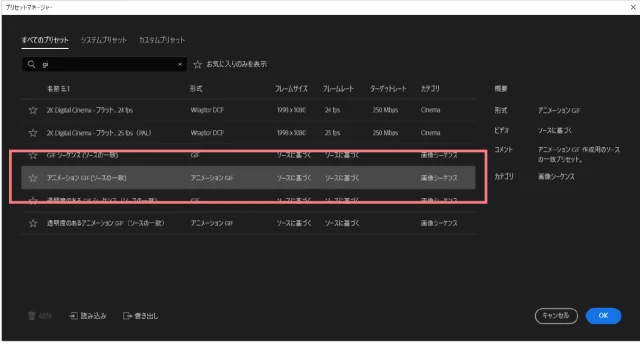
アニメーションGifを選択します。
検索ボックスに「gif」と入力すると出てきます。


そしていつものように書き出します。
WordPressにGIF画像を表示させる方法
作ったGifアニメーションをWordPressに載せます。
「クラッシック」を選択します。

クラシックのブロックが開きますので「メディアを追加」から作った「GIF画像」をアップロードします。

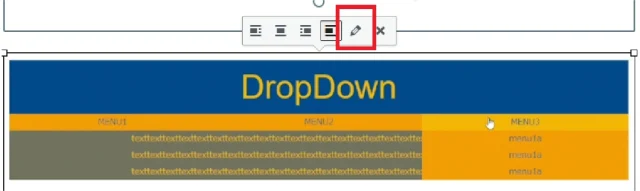
そのままでは動きませんので鉛筆マークをクリックします。

編集画面でサイズを「フルサイズ」にします。

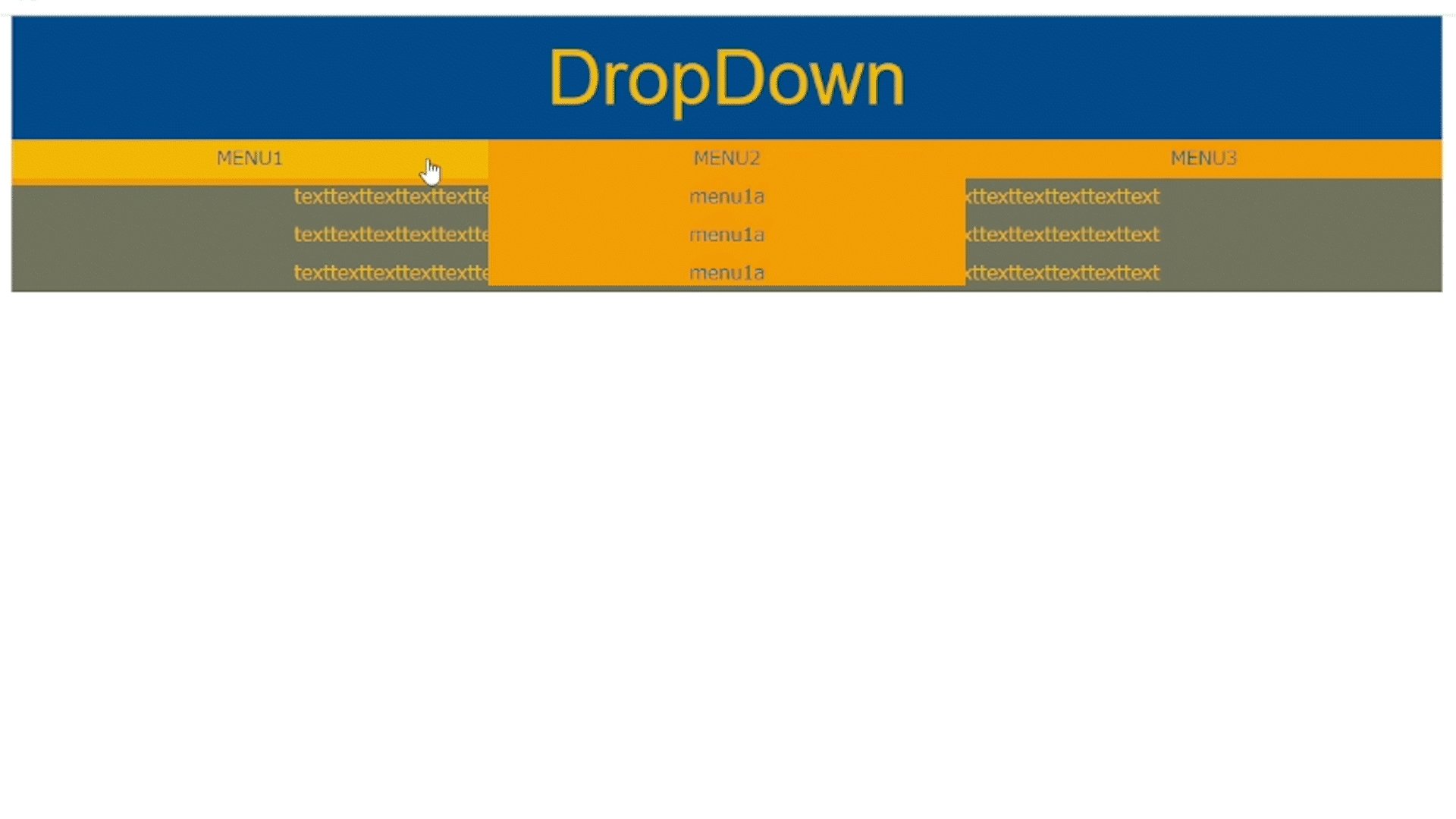
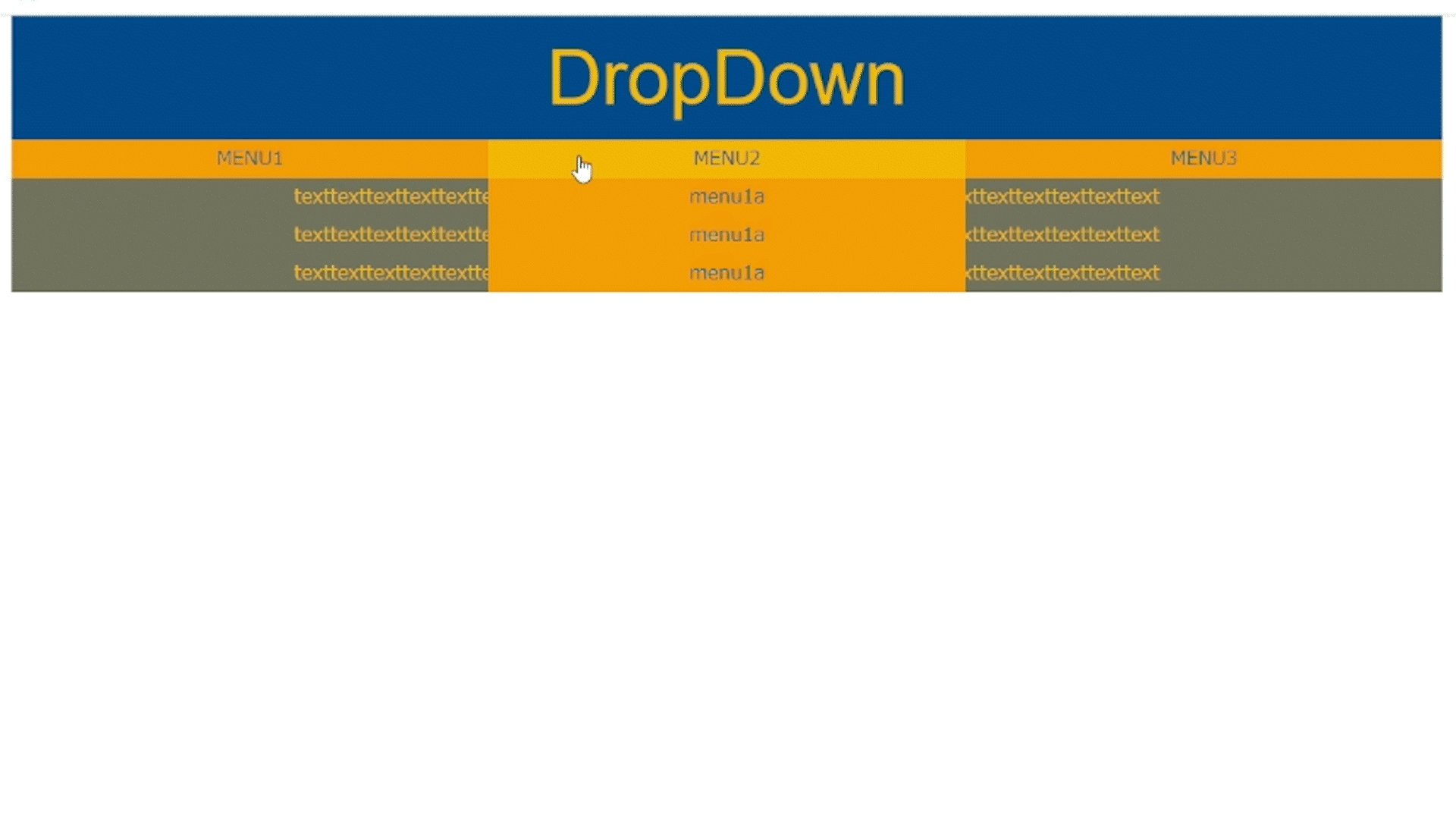
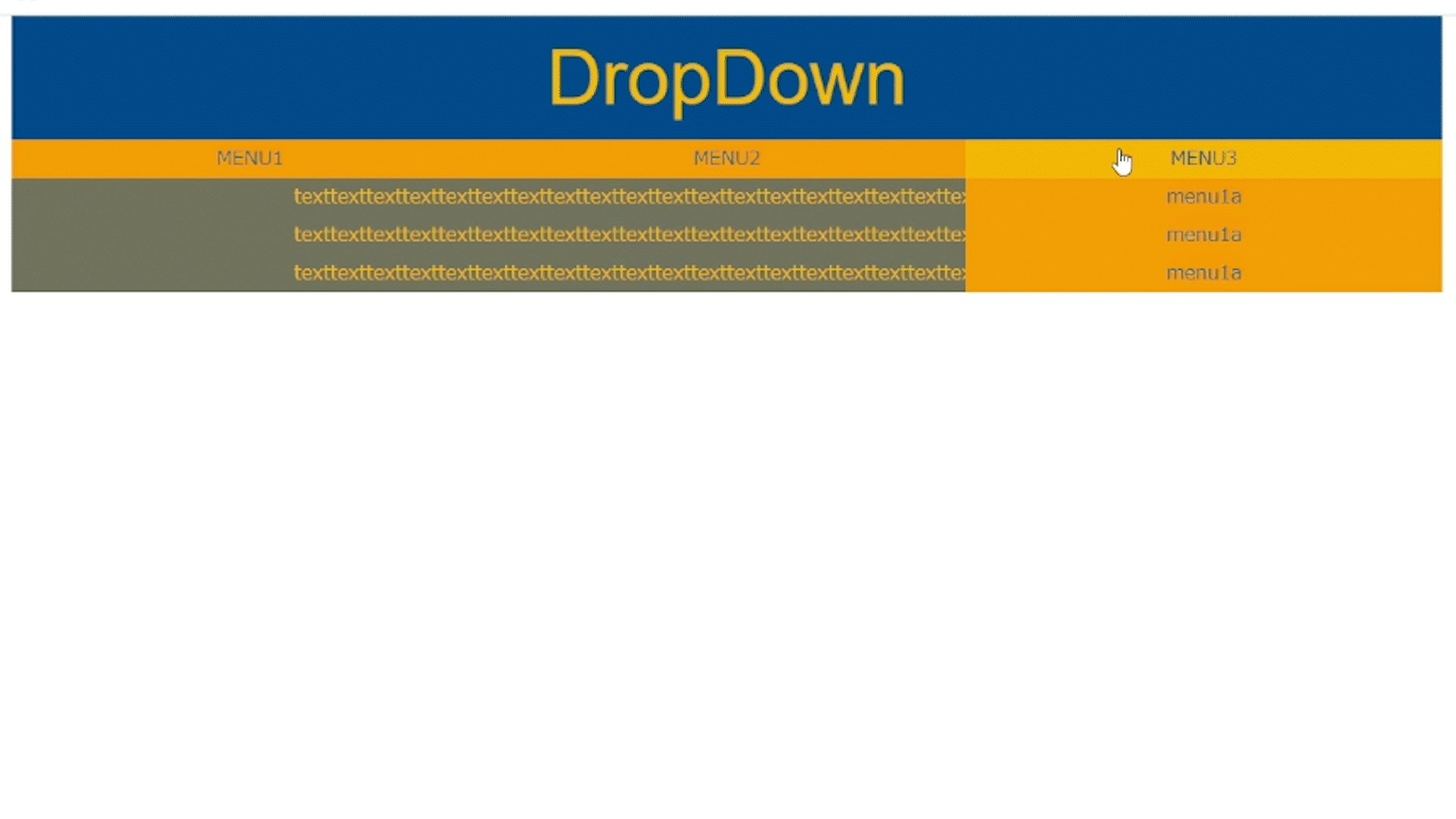
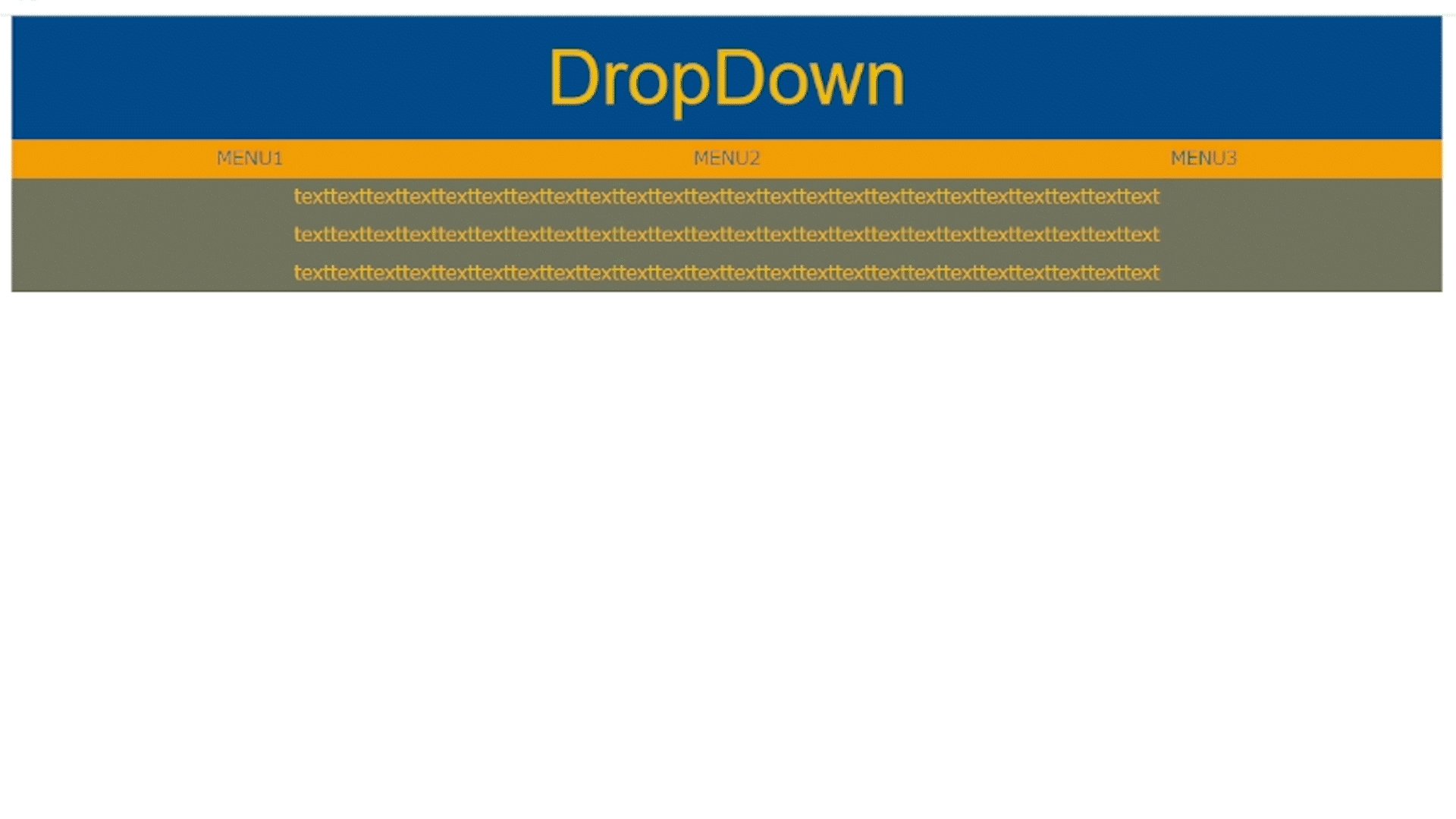
するとこのようにWordPressで動くようになります。

WordPressでGIF画像を使用するときの注意点
GIF画像はかなり容量が大きくなるのでサイトに多用すると読み込み速度が遅くなります。
上のGIF画像は『19.8MB』もあります。
MP4などで書き出した方がサイズを抑えることができます。
こちらのPNG画像ですと『152KB』

さらにWebP画像で書き出せば『42KB』です。
読み込み速度が遅くなると離脱の原因にもなりますので画像サイズに注意してアップロードしましょう。
point
・GIFをワードプレスにアップロードするときは『フルサイズ』で表示する
・GIF画像はかなり容量が大きくなるので多用に注意