【JQuery】slickスライダーが動かないとき
2022年6月9日


Slickスライダーを使ってカッコいいファーストビューを実装したいのにどうしても動かない。

公式サイトから同じように記述しているのに出来ない。
他のサイトの方がコードを書いてくれているのにコピペでも出来ない。

どこが間違っているのかも全く分からない
でもスライダーを使いたい
という超初心者の方いらっしゃるのではないでしょうか。
サイトにスライドショーが入っているとそれだけで見栄えがするものです。
ぜひともサイトに取り入れてみたいjQueryのひとつではないでしょうか?
しかしSlick公式サイトからダウンロードしたファイルには沢山のファイルが入っていて一体どれが必要なのかも分かりづらいです。
今回は簡単にとりあえず実装できる方法をお伝えしようと思います。
そしてなぜ出来ないのか
どうすれば出来るのか分かりやすくお伝えできればと思います。
この記事がおすすめな人
・jQueryを学び始めたばかりの人
・スライドショーをつけたいけどどうすれば良いか分からない人
・slickスライダーの公式サイトを見てみたけど実装できなかった人
スポンサーリンク
slickスライダーを実装させる方法
今回ここでは「とりあえずスライダーが動く」というところを目指します。
まずは、自分にも出来た!
という実感を持っていただけたらと思います。
1.フォルダーを作る
まずは格納するフォルダーをつくります。
参考サイトをコピペしているのに出来ないという方はここでつまずいている方が多いです。
ディレクトリ(階層)が違うということはそもそも読み込まれていません。
必ず同じように階層を作りましょう。
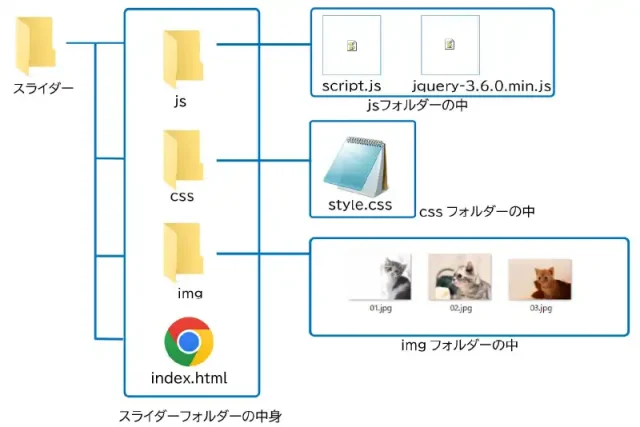
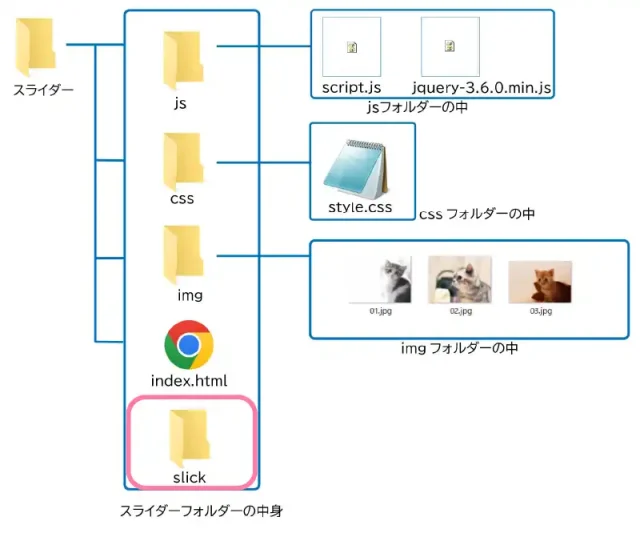
まず1つフォルダーを作って名前を「スライダー」と付けます。
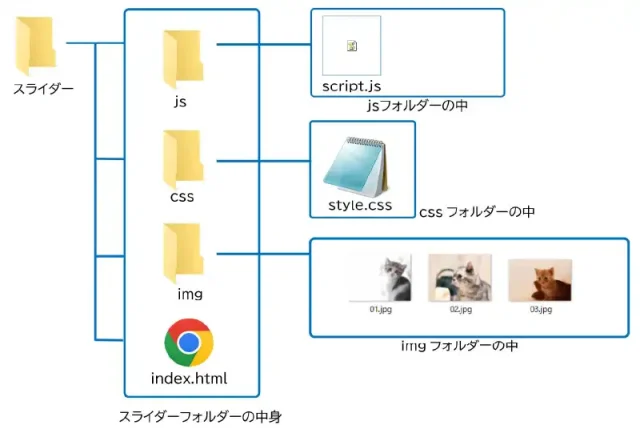
そのスライダーフォルダーの中に
・「css」フォルダー
・「img」フォルダー
・「js」フォルダー
・「index.html」
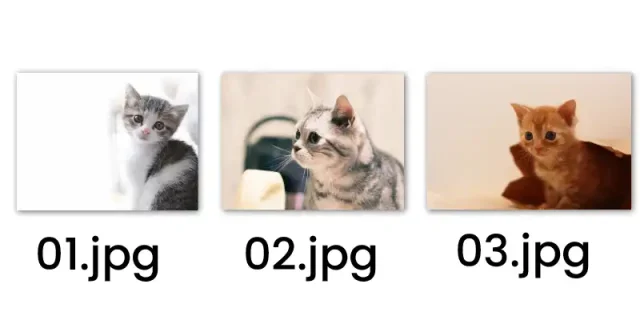
次に今作った「img」フォルダーの中にスライドさせたい画像を入れます。
そして名前を「01.jpg」,「02.jpg」,「03.jpg」に変えます。

「js」フォルダーの中には「script.js」を入れます。
※(自分が記述するjsファイルを今回「script.js」という名前にしてあります。)
※(jQUERY本体は次にダウンロードするのでこの段階では入っていません)
「css」フォルダーの中には「style.css」を入れます。
※(自分で記述するcssを今回「style.css」という名前にしてあります。)
下のようにフォルダーを作ります。

それでも時々『img』フォルダーを『images』フォルダーにしていたり『01.jpg』が『cat.jpg』になっている方がいらっしゃいます。
参考にしているサイトとフォルダー名、画像名を同じにしましょう。
2・JQUERY本体をダウンロードする
JQUERY公式サイトhttps://jquery.com/を開きます。
右上の「JQueryをダウンロード」をクリックしてダウンロードページを開きます。
その中から
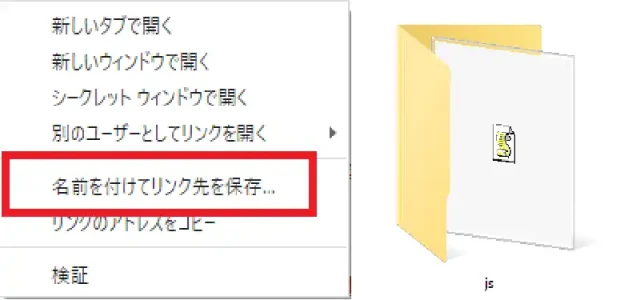
「圧縮された本番jQuery3.6.0をダウンロードします」を右クリックします。
英語ですと
「Dounload the conpressed,productionjQuery3.6.0」と書いてあるところです。
そこを右クリックします。右クリックです!!!!
※クリックして開いてしまうと文字の羅列(jQueryの中身)が出てくるので開いてしまった方は戻って「右クリック」します。
名前をつけてリンク先を保存します。保存先は先ほど作った「js」フォルダーです。
「js」フォルダーの中に格納します。

今スライダーフォルダーの中はこの状態

jsファイルをHTMLファイルにリンクさせる
次に初心者さんがつまずくポイントはHTMLファイルとその他のファイルをリンクさせていない事です。
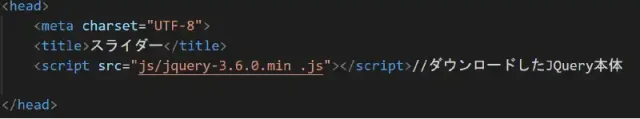
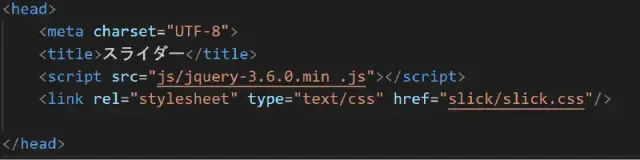
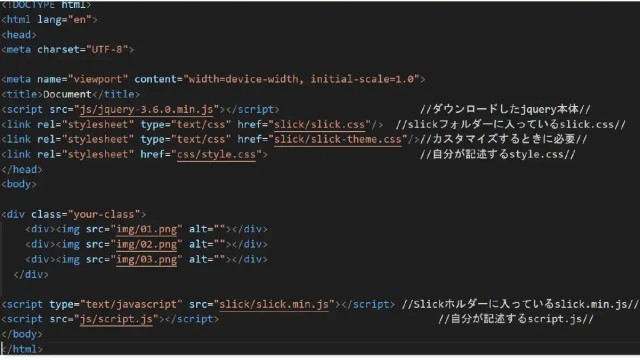
HTMLファイルの<head>~</head>に記述してファイルをリンクさせます。

<script src="js/jquery-3.6.0.min .js"></script>3.Slick公式サイトからダウンロード
Slick公式サイトからhttps://kenwheeler.github.io/slick/
「get it now」というナビゲーションをクリックします。
Google翻訳してあると「今すぐ入手」となっています。

「Download Now」に飛びますのでダウンロードボタンをクリックします。
ZIPフォルダーがダウンロードできます。
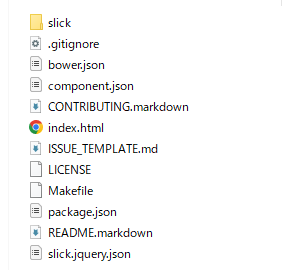
展開してみるとこのようにファイルがたくさん入っています。

フォルダーの中はたくさんあって
何が何だか分かりません。

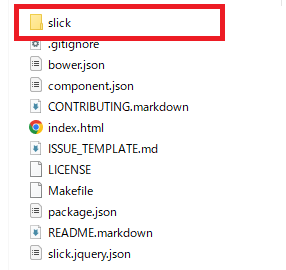
こちらの
「slick」というフォルダーだけ
使いますので「slick」フォルダーを切り取って先程作った「スライダー」フォルダーの「index.html」と同じ階層に格納します。

4.順番に記述
次に「slick公式サイト」の「利用方法」をクリックします。
英語では「usage」と書いてあるところです。

1.htmlに記述します
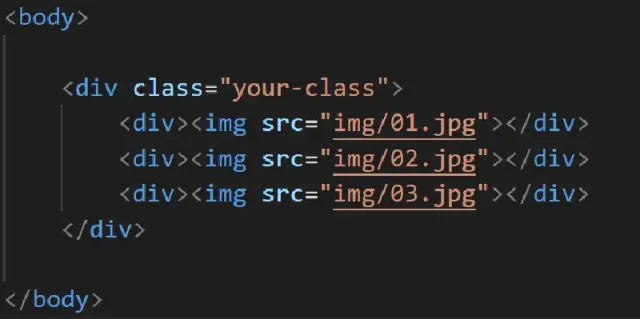
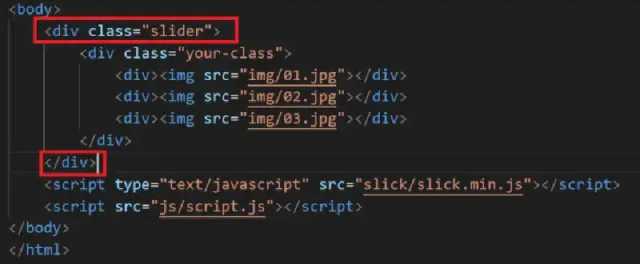
<body>~</body>にこのように記述します。

<div class="your-class">
<div><img src="img/01.jpg"></div>
<div><img src="img/02.jpg"></div>
<div><img src="img/03.jpg"></div>
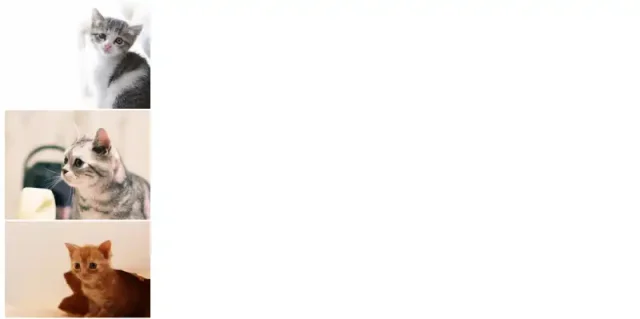
</div>今の状態をブラウザで確認してみましょう。
このように今は何も設定していないので画像が左にピッタリくっついて縦並びです。

2.headの中にcssを読み込む
次に<head>~</head>にこのように記述します。
このときJQUERY本体の下に記述するようにしましょう。

<link rel="stylesheet" type="text/css" href="slick/slick.css"/>
3.jsファイルを読み込む
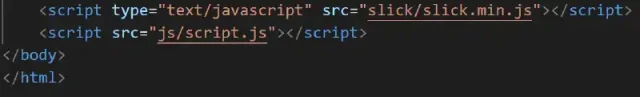
次に</body>の直前にjsファイルを読み込みます。
ダウンロードした「slick.min.js」とこれから記述する「script.js」です

<script type="text/javascript" src="slick/slick.min.js"></script>
<script src="js/script.js"></script> 記述する順番も大事!
4.JQUERYを記述します
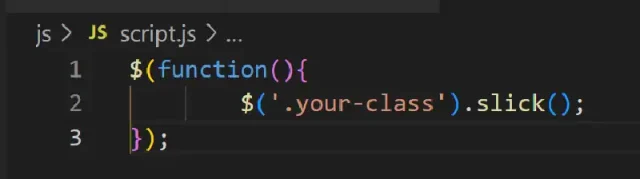
jsファイルに次のように記述します。

$(function(){
$('.your-class').slick();
});5.セーブします
初心者さんがつまずきやすいポイントに「保存していない」こともあります。
記述をしたら「Ctrl+S」で必ず保存しましょう。
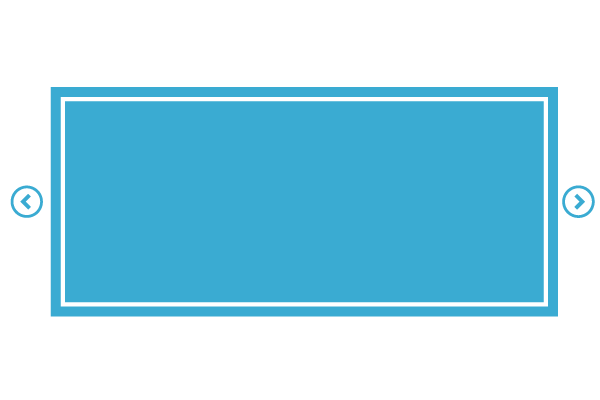
完成
上下のボタンをクリックするとスライドします。

このように順番にやっていけば初心者さんでもできます。
Slickスライダーができないとき
ここまで一緒にやってきて、できないという方がいつも1人2人いらっしゃいます。
できない時のつまずきポイントを見ていきましょう。
1.記述する順番が違う

ダウンロードしたJquery本体は、「slick.min.js」よりも上に入れます。
Jqueryが読み込まれてからでないと「slick」を読み込んでも実装出来ません。
<script src="js/jquery-3.6.0.min.js"></script>はヘッダーに入れる
<script type="text/javascript" src="slick/slick.min.js">はbodyに入れる
2.Jqueryが複数入っている
これもあるあるですが、スライダー以外に他のJqueryを実装していてすでにJquery本体を読み込んであるのにまたJqueryを読み込んでしまったというパターン。
初心者さんは何がいくつ必要なのか分からず説明どおりコピペしてしてしまいJqueryを重複して読み込んであるケースも見られます。
これもうまく実装できないので先に読み込んだ物がないか確認してみてください。
jqueryは1つのファイルに1つだけ
Slickスライダーをカスタマイズ
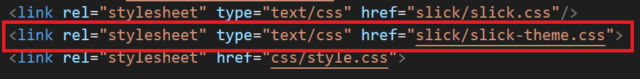
先ほどは簡単に実装しようということで「slick-theme-css」をリンクさせていなかったのですがカスタマイズには必要なので「index.html」に追加してください。
この時必ず「style.css」より上に記述してください。

<link rel="stylesheet" type="text/css" href="slick/slick-theme.css">それではカスタマイズしていきましょう。
今中央に画像がないので画像を真ん中に表示します。
divでくくる
divでくくってclass名を「slider」にしました。

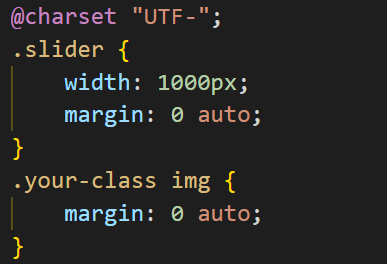
cssで中央に持ってくる
「style.css」にこのように記述して画像を中央に持ってきます。

矢印とドットを表示する
次に矢印とドットを表示させましょう。

script.jsに記述する
下のように追加します。

動く速さは1000が1秒
5000なら5秒
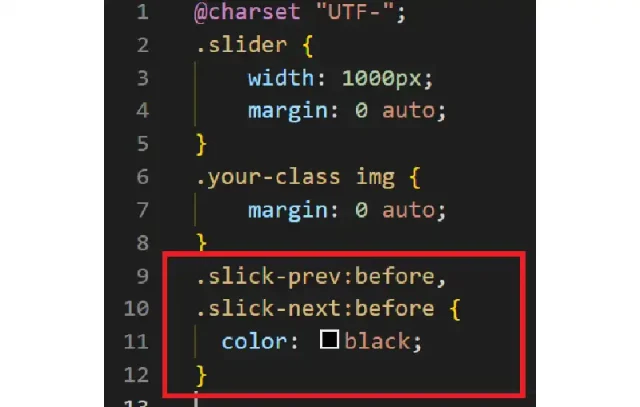
cssでドットの色を変更する
下のように追加して矢印の色を変更します。

先ほどつまずきやすいポイントでも言いましたが、「style.css」はダウンロードした「slick.css」よりも後に読み込むようにしてください。
そうしないと変更が反映されません。
<link rel="stylesheet" type="text/css" href="slick/slick.css"/>//1番目
<link rel="stylesheet" type="text/css" href="slick/slick-theme.css">//2番目
<link rel="stylesheet" href="css/style.css"/>//3番目
まとめ
いくつか初心者さんがつまずくポイントをあげました。
コピペでやっているのに何故か出来ないという方はこのポイントを注意してみてください。
きっとスライダーができると思いますよ。
**********
**********
こちらの本は本当に参考になります。
私も生徒にいつもお薦めしている本です。
初心者の方にこそ今すぐ手に取って欲しい書籍です。
jQueryでやってみたいこと全てこの1冊で解決すると思います。
Posted by sweetchilli














