サイトのページスピードを上げる方法1:画像サイズを小さくする

自分のサイトがきちんと表示されているか知っていますか?
サイトの表示スピードが3秒かかるとユーザーは離脱するといわれています。
今回はサイトの表示スピードを測る方法と
ページスピードの改善方法を学びます。
ページスピードを最適化して自分のサイトを上位表示させていきましょう。
難しいアプリケーションを使わなくても簡単にできる方法もご紹介しますのでページスピードを改善したいと思っている方は一緒に学んでいきましょう。
サイトのページスピードを知る
Googleが提供する page speed insights
このサイトにURLを貼り付けるだけで簡単にページスピードを知ることができます。
page speed insightsは 改善方法をいろいろ提案してくれますが、今回は簡単にできて効果がある(私は効果が高かった)画像のサイズを小さくする方法をご紹介します。
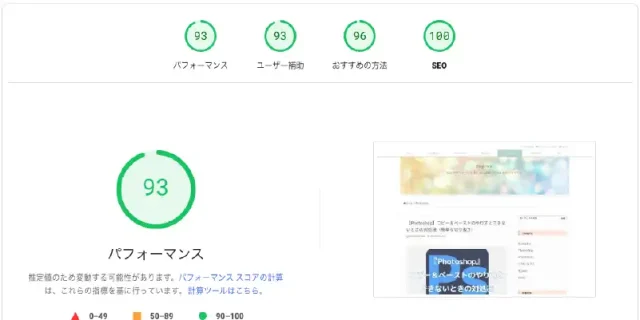
早速今ご覧になっているこのサイトのページスピードを測ってみました。

このように不合格をいただいてしましました。

スコアは73でした。
90以上が良いそうです。

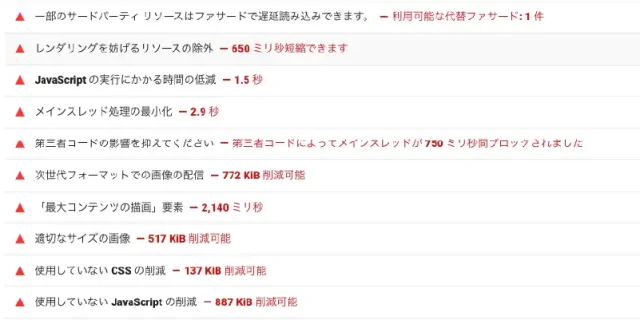
結果の下の方にはこのように改善すると良いですよとたくさんご提案してくれています。
画像サイズを小さくしてページスピードを改善する
私のこのサイトはチュートリアルが多く、できるだけ分かりやすくお伝えすることだけを考えて作成しているので画像がとても多いです。
そのためページスピードにかなり影響しているようでした。
私が試した改善法を『簡単にできる順』にご紹介します。
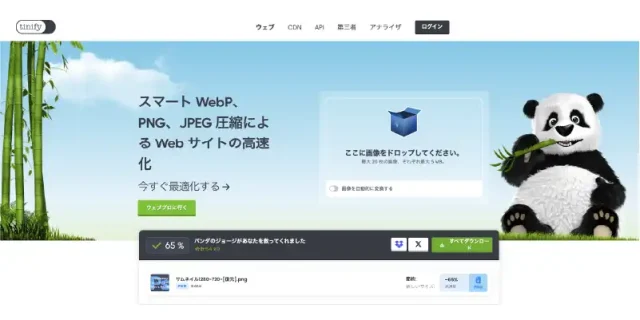
TinyPNGでJPEG画像とPNG画像をWebP画像にする

こちらのサムネイル

サイズが84KBでした。

そこで『TinyPNG』を使うことにしました。
使い方は本当に簡単で、画像をドラッグするだけ。
一度に20枚ドラッグすることができます。

するとこのように60%もサイズを小さくしてくれます。
あとは右上の『すべてダウンロードする』をクリックするとZipファイルでダウンロードできます。

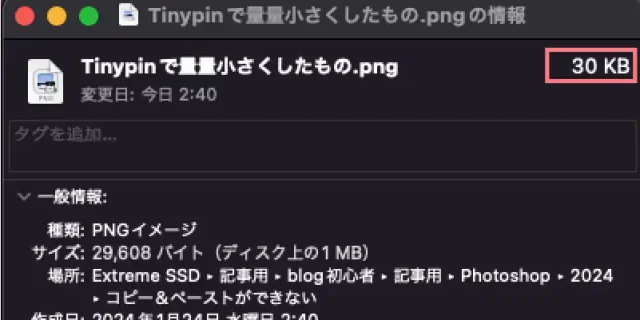
サイズを小さくしたものがこちら30KBになりました。
サイズが小さくなっても画面で見る限り、画質にそれほど差はありません。
かなり綺麗な状態のままサイズが小さくなるので本当におすすめです。
**********
TinyPNGに助けられた私の失敗談はこちら
**********
Windowsフォトでサイズ変更
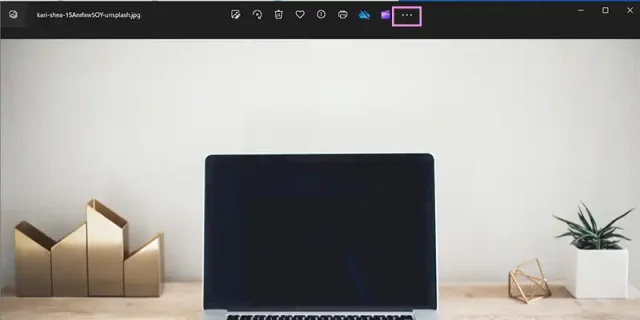
Windowsの方はサイズを小さくしたい画像をダブルクリックすると『フォト』で開くと思います。
右クリックで『プログラムから開く』『フォト』でも良いです。
開いたら上の右『・・・』を展開します。

『画像サイズの変更』を選択します。
『品質』のスライダーを動かしてみるとサイズが変わります。
あまり小さくしすぎると画像がざらつくので画像の粗さとサイズをうまく調節します。

もともとPNG画像だった写真をファイルの種類から『JPG』画像にするだけでもかなりサイズを抑えることができますので試してみてください。
フォトショプでWebPで書き出す
フォトショップを普段から使っている方は最初からWebP画像で書き出すことをおすすめします。
WebPはGoogleが開発した拡張子で綺麗で小さなサイズで書き出すことができます。
Webサイトともとても相性が良い拡張子です。
早速書き出す方法を見ていきましょう。
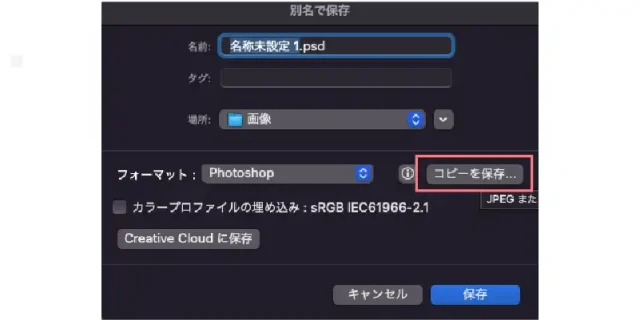
『ファイル』から『別名で保存』

『コピーを保存』をクリックします。

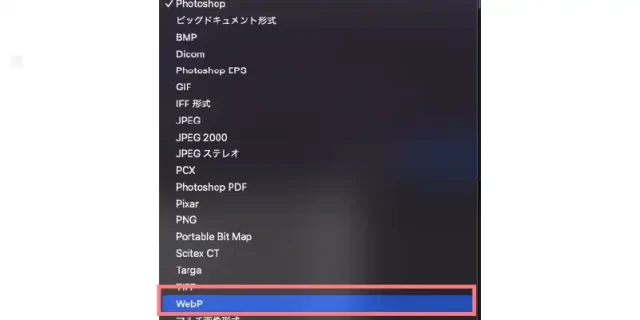
WebPを選択します。
これでWebPで書き出すことができます。
イラストレーターでWebPで書き出す
イラストレーターからWebPで書き出す方法も見ていきましょう。
私はイラストレーターを使うことが多いので少しでもサイズを小さくできる方法を探してみました。

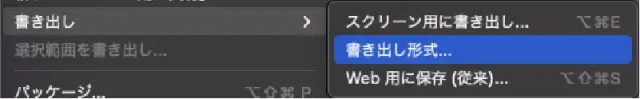
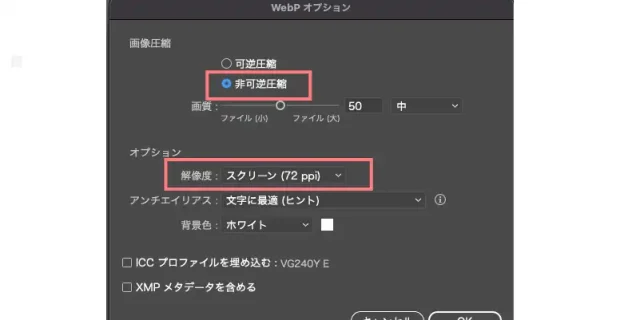
『ファイル』から『書き出し』、『書き出し形式』を選択します。

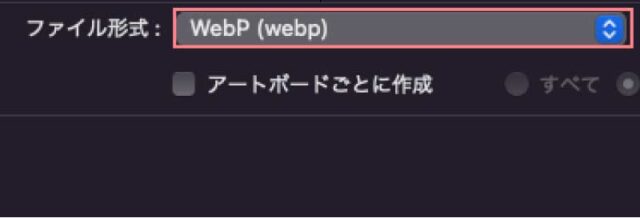
ファイル形式『WebP』
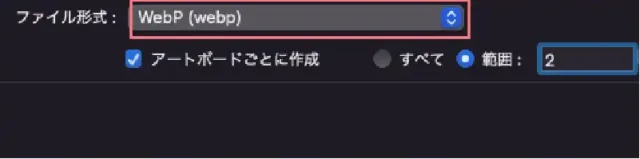
アートボードごとに作成

書き出したいアートボードを選択します。

『非可逆圧縮』
解像度『スクリーン72ppi』
WebPで書き出すことができます。

今回こちらのサムネイルを書き出しましたがサイズの違いを表示してみます。
| 画像サイズ | |||
| WebP | 背景透過 | 非可逆 | 18KB |
| WebP | 背景白 | 可逆 | 374KB |
| WebP | 背景白 | 非可逆 | 18KB |
| JPEG | 非可逆 | 37KB | |
| PNG | 可逆 | 534KB |
表を見ても分かるように非可逆で書き出したWebPがダントツで小さいですね。
逆にPNGで書き出した画像は534KBととてもサイズが大きいことが分かります。
ページスピード改善した結果
ページの全ての画像を書き換えてみました。
それと page speed insightsからヘッダー画像を小さくするようにご提案されていたのでヘッダー画像も小さくしました。
(これはかなり大きかったみたいです)

このように93%をいただきました。嬉しい。
まとめ
画像サイズはかなりページスピードに影響があるようですね。

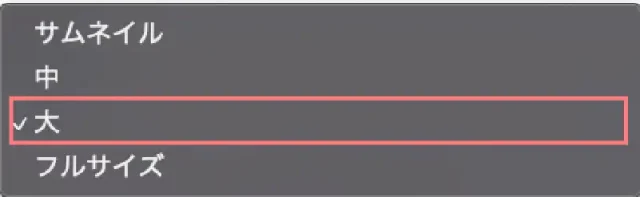
ちなみにWordPressの場合画像をアップロード後サイズをフルサイズにしないで『大』などにした方が良いそうです。