【Ae】Apng画像を圧縮する方法

線が集まった文字でLineスタンプを作ったら容量が大きすぎて圧縮しました

先日作った線で出来たロゴが気に入ったので、Lineスタンプを作ったら容量が大きすぎてアップロードできませんでした。

前回作った線のロゴはパスが多いのでどうしても容量は大きくなってしまします。
今回は「Apng画像」の容量を小さくしてLineスタンプをアップロードする方法を学びましょう。
動くLineスタンプの画像の大きさ
今回作ったLineスタンプは「アニメーションスタンプ」です。
ラインクリエーターズマーケットの公式ガイドラインから必要な画像の数と大きさを見てみましょう。
「1個300kb以下」これを見逃してしまいました。
24個全部作ってからだったのでまた作り直すのかと思うとショックでした。
アニメーションスタンプの作り方
アニメーションスタンプの作り方から見ていきましょう。
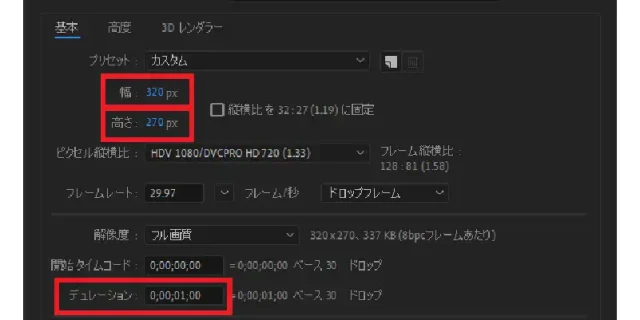
アフターエフェクトを立ち上げます。

次にIllustratorで作ったファイルを読み込んでいきます。
**********
Illustratorでロゴを作る方法はこちら
**********
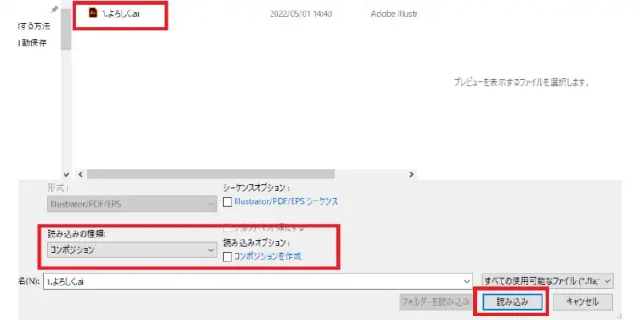
次に「ファイル」から「読み込み」→「ファイル」
読み込むIllustratorファイルを選択します。
Aiファイルを選択したら読み込みの種類を「コンポジション」にして読み込みをクリックします。

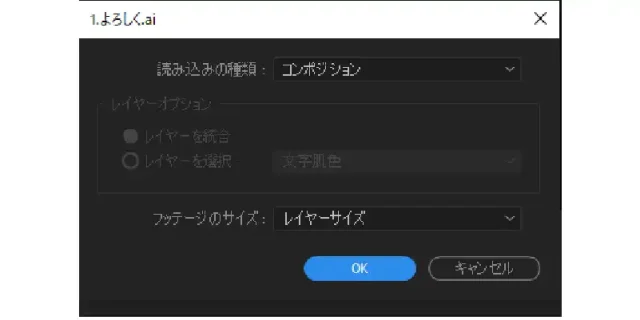
下のようなポップアップが出たら「レイヤーサイズ」(デフォルトのままです)でOK。

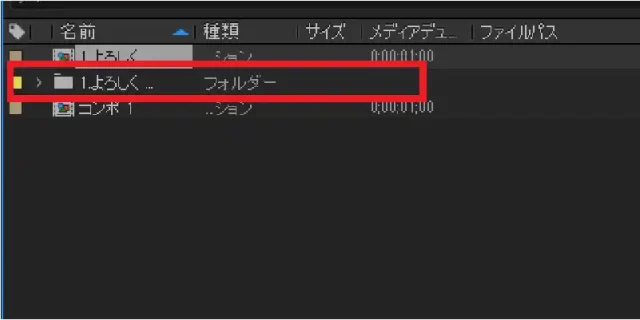
するとこのように読み込まれるので
フォルダーをタイムラインにドラッグします。

画像も崩れず、Illustratorで作ったとおりきれいに表示されました。
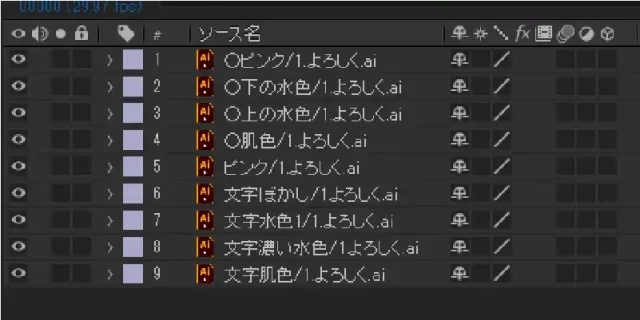
タイムラインを見てみましょう。
しっかりレイヤーに分かれているので別々の動きを付けることが可能です。

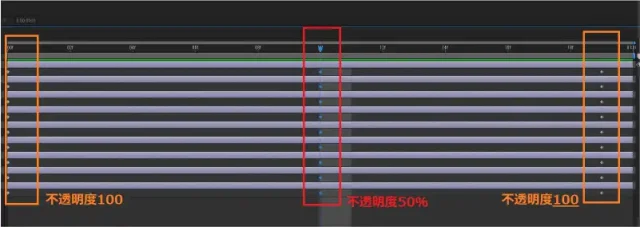
今回はこのように「0フレームで不透明度100」「16フレームで不透明度50%」「1秒で不透明度100」になるようにキーフレームを打ます。

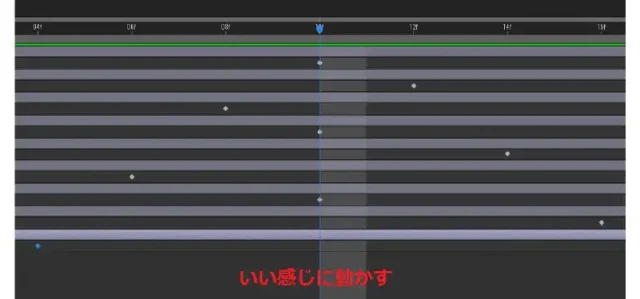
チカチカなるようにキーフレームをバラしてみました。
このように文字がチカチカするアニメーションを付けてみました。
これで簡単なアニメーションの完成です。

png画像に書き出し
分かりやすく言うとパラパラ漫画のように動きを表示させてアニメーションさせていくので1フレームごとにpng画像に書き出していきます。
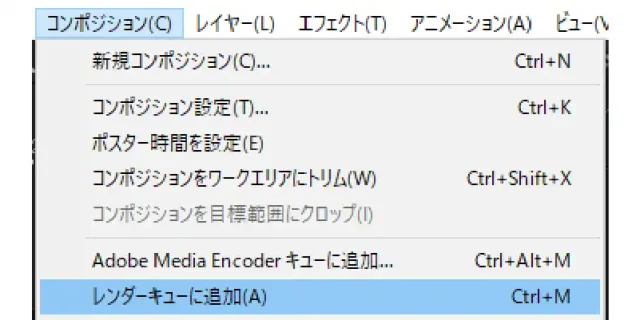
コンポジションから「レンダーキューに追加」

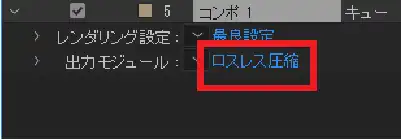
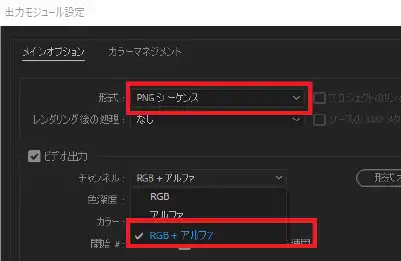
「ロスレシュ圧縮」をクリックして「形式:PNGシーケンス」「チャンネル:RGB+アルファ」を選択します。「OK」


出力先を選んで「レンダリング」すると書き出されます。
フォルダーに書き出されますので開いてみるとこのように連番で書き出されました。

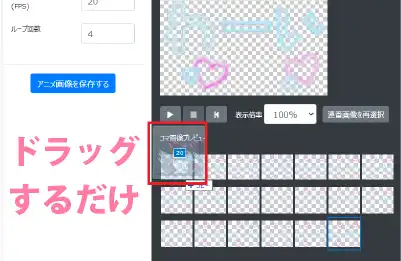
これを「アニメ画像に変換する君」でAPNG画像にします。
20枚のPng画像をドラッグするだけでAPNG画像ができます。

これを8個または16個または24個作ってLINEスタンプに登録していきます。
**********
他にも「LINEアニメーションスタンプの作り方」紹介しています
他にも「エフェクトスタンプの作り方」の作り方を紹介しています
エラーになってしまいました。
そして出来た24枚を早速「LINEクリエーターズマーケット」にアップロードするとエラーになってしまいました

アップロード出来なかったのでやったこと
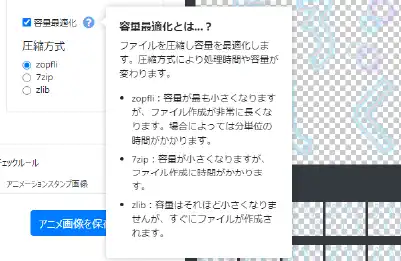
1.アニメ画像に変換する君の画質設定を変える

このように「アニメ画像に変換する君」ではApng画像に変換する際圧縮方式を変えることが出来ます。
それまでずっとデフォルトで変換していました。
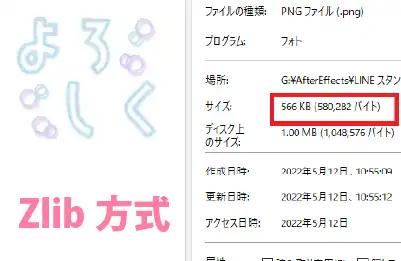
Zlib方式
「Zlib」を選択してApng画像を作ってみました。
『566Kb』
ラインスタンプは300Kb以下なので大きすぎます

「7zip」方式
517kb。
容量小さくなっています。
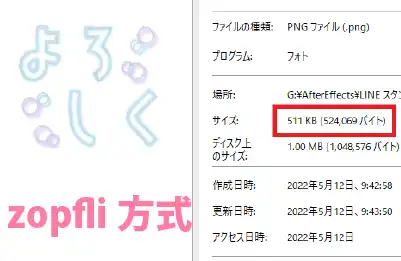
「zopfli」方式
「511kb」で作ることが出来ました。
ラインスタンプは小さいのでどれを選択しても画質はそれほど変わりないように見えます。
「zopfli」で書き出すと他に比べて若干時間がかかるようです。
今回は1分ほどでできました。

圧縮方式を変て容量を小さくしましたがLineスタンプとして登録するには300kb以下にしないといけません
2.画像圧縮サイトで圧縮する
次に画像圧縮サイトで圧縮する方法を試しました。
今回いろいろサイトを見ましたが今回はApng画像を圧縮できるサイト「Tiny PNG」を使ってみました。
画像をドラッグするだけでパンダさんが助けてくれます。
ダウンロードした画像の大きさは330kb
かなり小さくできました。
今まで「Tiny PNG」をかなり生徒にオススメしてきましたが、今回使ってみて本当に便利でありがたかったです。
これで24枚中半分くらいはアップロードすることが出来ました。
しかしまだ300kb以下になっていない画像も半分あるので更にやってみたこと
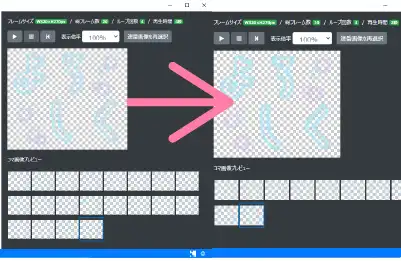
3.アニメ画像に変換するpng画像の数を減らす
1枚1フレームで20枚画像をドラッグして4回ループしていたのでちょうど4秒でした。
それを10枚に減らして4回ループで2秒にしてみました。

255Kbにすることが出来ました。

4.線を減らす
そもそもパスが多いとどうしても重くなりがちなので、Illustratorで作る時に線を何本か減らすこともしました。
無事販売することができました。
Apng画像のサイズを小さくする方法まとめ
1.アニメ画像で変換するくんでは「zopfli」方式で保存する
2.『Tiny PNG』を使う
3.Apngにするpng画像の枚数を減らす。
4.パスの数を少なくする
同じカテゴリの記事一覧へ戻る