【HTML&CSS】超簡単にアニメーションを実装『Animate.css』の使い方


サイトに動きをつけて賑やかにしたいです。

とても簡単に動きを付けることができるCSSライブラリ『Animate.css』の使い方を見ていきましょう。
Animate.cssとは
とても簡単に動きをつけられるcssライブラリです。
コピペで記述できるので簡単に実装できます。
Animate.cssの使い方
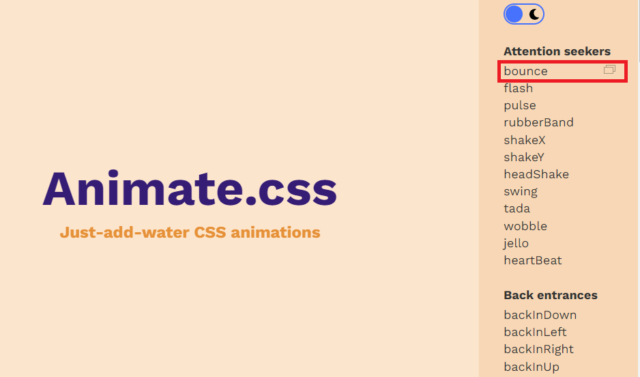
公式サイトの中ほどCDNのリンクをhtmlファイルを<head>~</head>に記述する
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.min.css"
/>
次に動かす要素のclass名に下記をつける。
animate__animatedこの『animate__animated』は忘れず付けるようにしましょう。
(動きだけコピペして忘れる時があります)
公式サイトの右の動きをクリックすると中央の『Animate.css』の文字が動くので動きを確認して付けたい動きがあったら隣の□をクリックしてコードをコピーする。

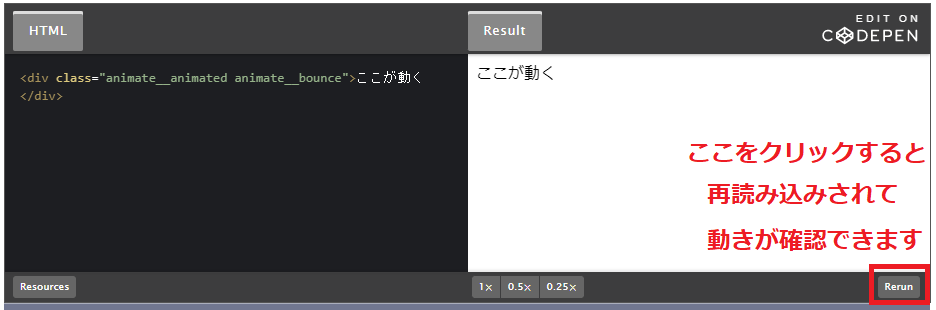
そして先程のクラス名の横に貼り付ける。
するとこうなります。
<div class="animate__animated animate__bounce">ここが動く</div>
See the Pen
Untitled (@sweetchilli)
on CodePen.
このようにとっても簡単に実装できます。

カスタマイズできます
ゆっくり動かしたり:
animate__slow
早く動かしたり:
animate__faster
繰り返したり:数字を変えて回数を変えます。
animate__repeat-2またJavascriptと組み合わせることもできます。
とても沢山のアニメーションが用意されています。
テキストだけでなく画像なども簡単にアニメーションできます。
同じカテゴリの記事一覧へ















