【HTML&CSS】CSSで作るアニメーションするボタン


今回はこのような押しているような動きのある可愛らしいボタンを作成します。


普段使えるシンプルなボタンもご紹介いたします。
四角い押せるボタン
このようなホバーすると押した感じになるボタンを作成します。
HTML
<a href="" class="btn1">PUSH</a>CSS
a.btn1 {
font-weight: bold;
line-height: 1.5;
display: inline-block;
padding: 1rem 4rem;
cursor: pointer;
transition: all 0.3s;/*0.3秒で変化する*/
text-align: center;/*テキストを中央に*/
vertical-align: middle;
text-decoration: none;
border-radius: 0.5rem;/*角丸の丸み*/
color: #fff;
background-color: #008080;
border-bottom: 5px solid #016b6b;
}
a.btn1:hover {
margin-top: 3px;/*下に3px移動する*/
color: #fff;
background: #008080;
border-bottom: 1px solid #016b6b;/*下線が1pxになる*/
}丸い押せるボタン
上のボタンを丸くしました。
HTML
<a href="" class="btn2">PUSH</a>CSS
a.btn2 {
font-weight: bold;
line-height: 1.5;
display: inline-block;
padding: 1rem 4rem;
cursor: pointer;
transition: all 0.3s;/*0.3秒で変化する*/
text-align: center;/*テキストを中央に*/
vertical-align: middle;
text-decoration: none;
border-radius: 50%;
line-height: 100px;
width: 100px;
height: 100px;
padding: 0;
color: #fff;
background-color: #008080;
box-shadow: 0 4px 0 #016b6b;
}
a.btn2:hover {
transform: translate(0, 3px);
box-shadow: 0 1px 0 #016b6b;
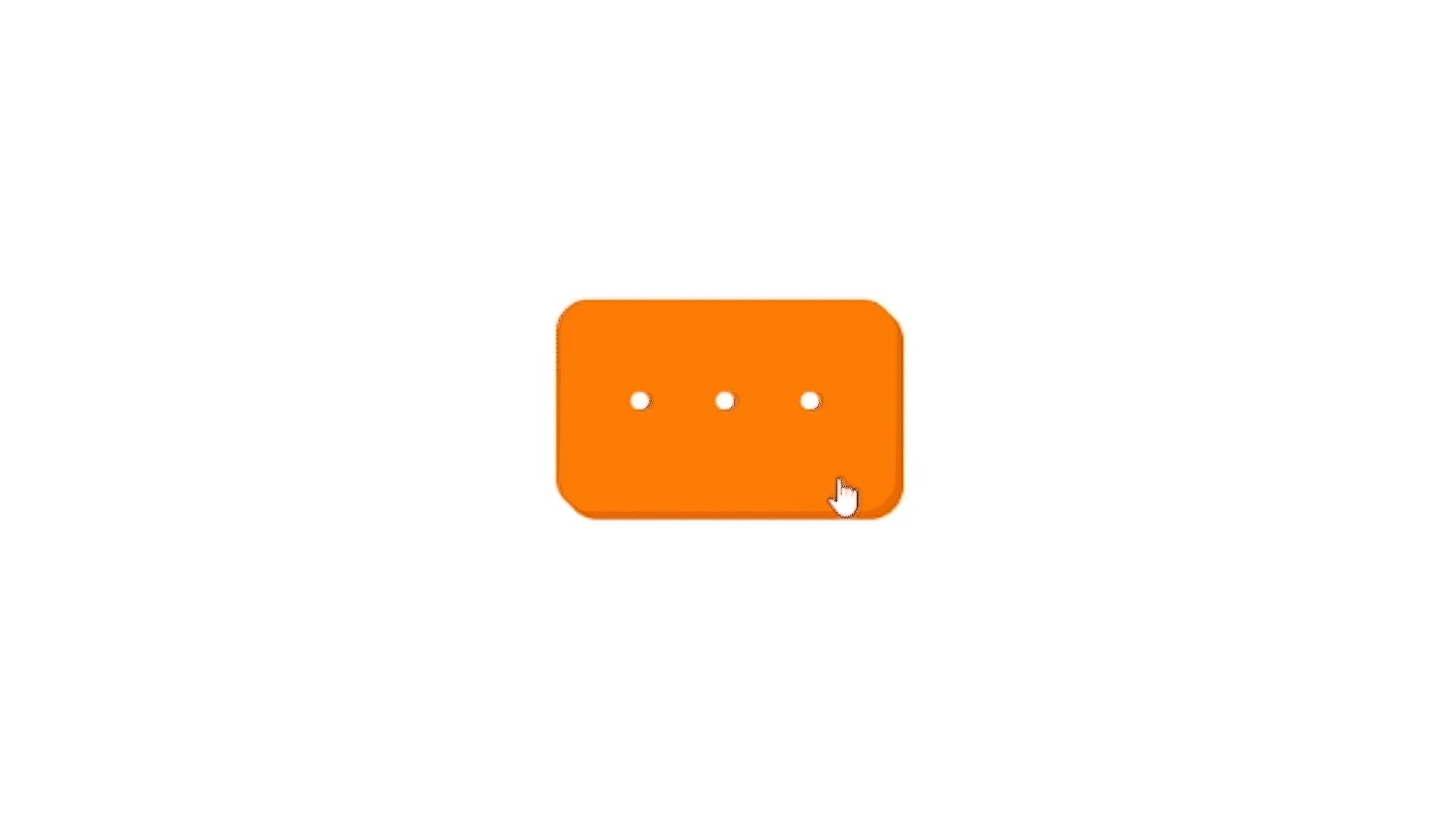
}ブロックみたいなボタン
おもちゃみたいで可愛いボタン
HTML
.btn3 {
font-size: 2rem;
position: relative;
display: inline-block;
padding: 0.5em 0.5em;
text-decoration: none;
background: #ff7c06;
color: #fff;
box-shadow: 2px 2px 0 #e86b05;
border-radius: 8px;
font-weight: bold;
text-shadow: 0.5px 0.5px rgba(0, 0, 0, 0.38);
}CSS
.btn3:active {
box-shadow: none;
transform: translate(2px, 2px);
}よく見るボタン(マウスオーバーで色が薄くなる)
マウスオーバーで色が薄くなるよく使われているボタン
HTML
<a href="" class="btn4">PUSH</a>CSS
.btn4 {
font-size: 1.5rem;
border: 1px solid #b49531;
background: #b49531;
color: #f3f2ea;
border-radius: 4px;
padding: 8px 13px;
width: 200px;
height: 40px;
line-height:40px;
display: block;
transition: all 0.5s ease;
text-decoration: none;
}
.btn4:hover {
opacity: 0.8;
}よく見る色が反転するボタン
色が反転するボタン。
高級感出してみました。
HTML
<a href="" class="btn5">PUSH</a>CSS
.btn5 {
font-size: 1.5rem;
border: 1px solid #b49531;
background: #b49531;
color: #f3f2ea;
border-radius: 4px;
padding: 8px 13px;
width: 200px;
height: 40px;
line-height:40px;
display: block;
transition: all 0.5s ease;
text-decoration: none;
}
.btn5:hover {
color: #b49531;
background: #f3f2ea;
box-shadow: 0 16px 44px -12px rgba(0, 0, 0, 0.16);
transform: translateY(-0.3rem);
}動きのあるボタンをもっと学びたい方は「動くWebデザインアイデア帳」
同じカテゴリの記事一覧へ