【After Effects】~テキストをパス化してリピーターをかける~LINEアニメーションスタンプを作ろう


リピーターを使ってこのように動くLINEアニメーションスタンプを作ってみました

こちらも同じようにリピーターを使ってアニメーションさせたいのですが、
音符マークがテキストなのでリピーターを追加できません


今回は、テキストをパス化して、リピーターを追加し、
動くLINEアニメーションスタンプを作ってみましょう
前回ご紹介した、LINEエフェクトスタンプは、背景が動くスタンプですが、
今回ご紹介するアニメーションスタンプは、スタンプが動くスタンプです。
アニメーションスタンプに必要なものは、
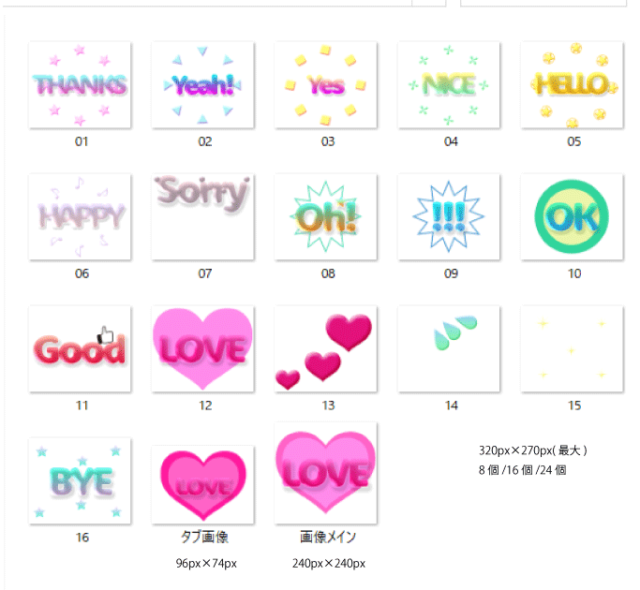
メイン画像、240ピクセル×240ピクセルのApng画像、1個。
アニメーションスタンプ画像、最大320ピクセル×270ピクセルのApng画像8個/16個/24個。
トークルームタブ画像、96ピクセル×74ピクセルのピング画像1個です

アニメーションスタンプ画像を作ろう
まず、アニメーションスタンプ画像から作ります。
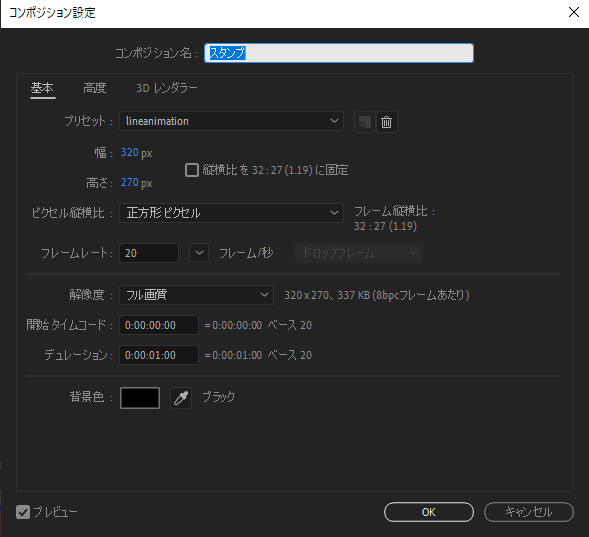
新規コンポジションから名前をスタンプにします。
幅320、
高さ270。
フレームレート、20
デュレーションは1秒にします。

テキストを入力します。
今回は文字の大きさ93ピクセルにしました。
アンカーポイントを中心にして整列パネルで文字を中央に整列させます。
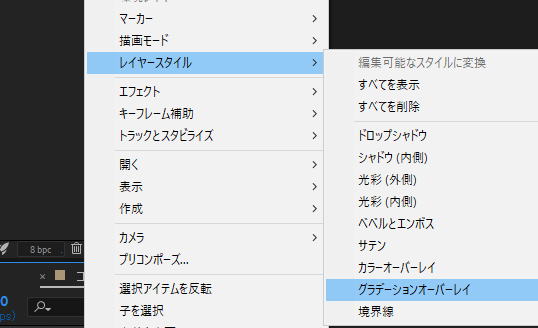
次にテキストを右クリックして、
レイヤースタイルから、グラデーションオーバーレイを選択します。

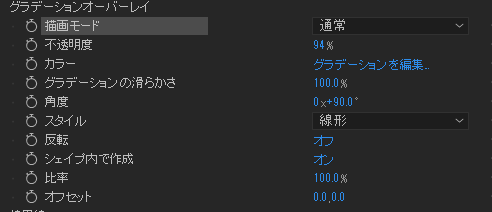
描画モード、通常。
不透明度、94パーセント。
グラデーションを編集をクリックして展開し、
左『#FFDEDE』
右『#DCD6FF』

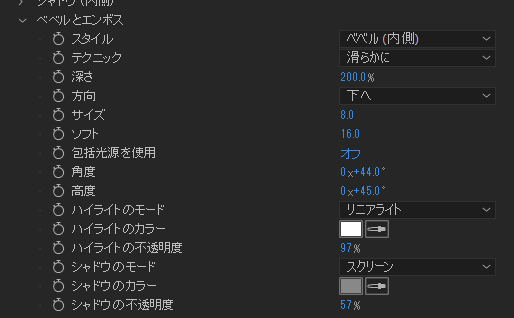
次にレイヤースタイルから、ベベルとエンボスを選択します。
スタイル、ベベル内側。
テクニック、滑らかに。
深さ、200パーセント。
方向、下へ。
サイズ、8。
ソフト、16。
角度、44。
高度、45。
ハイライトのモード、リニアライト。
ハイライトのカラー『#ffffff』
ハイライトの不透明度、97パーセント。
シャドウのモード、スクリーン。
シャドウのカラー、『#888888』
シャドウの不透明度、57パーセント。

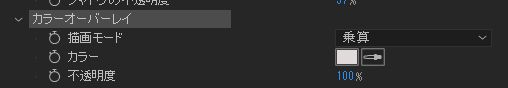
次にレイヤースタイルから、カラーオーバーレイを選択します。
描画モード、乗算。
カラー『#E0DADB』
不透明度100パーセント。

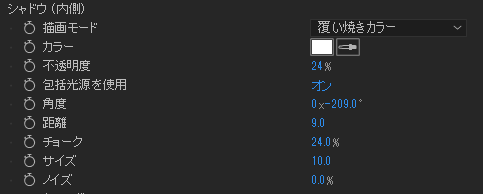
次にレイヤースタイルから、シャドウ内側を選択します。
描画モード、覆い焼きカラー。
カラー『#ffffff』
不透明度、24パーセント。
角度マイナス209度。
距離、9.
チョーク、24パーセント。
サイズ、10。

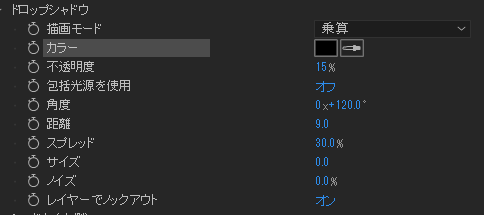
次にレイヤースタイルから、ドロップシャドウを選択します。
描画モード、乗算。
カラー、ブラック。
不透明度、15パーセント。
角度、120。
距離、9。
スプレッド、30。
サイズ、0。

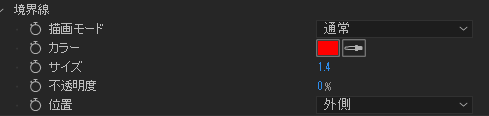
次にレイヤースタイルから、境界線を選択します。
描画モード、通常。
サイズ、1.4。
不透明度、0。
位置、外側。

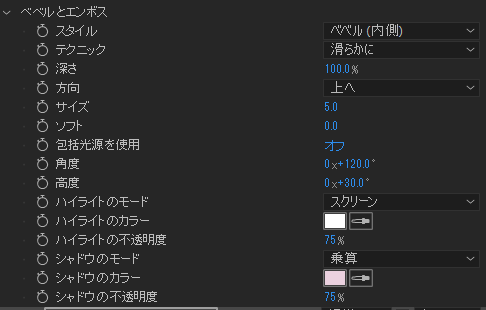
次にテキストを右クリックして、レイヤースタイルから、ベベルとエンボスを選択します。
スタイル、ベベル内側。
テクニック、滑らかに
サイズ、5。
角度、120。
高度、30。
ハイライトのモード、スクリーン。『#ffffff』不透明度75パーセント。
シャドウのモード、乗算。カラー『#EBD1DF』
不透明度、75パーセント。

次にテキストにアニメーションを付けていきましょう。
アニメーターから、スケールを追加します。
0フレームで、アニメーター1のストップウォッチを押して、キーフレームを打ちます。
0フレームで0。
8フレームで120。
12フレームで100。
キーフレームを全て選択して、F9でイージーイーズをかけます。
音符マークを作ります
次にレイヤーを選択していない状態で、文字ツールを持ちます。
音符と入力して変換し、音符マークを出します。
色は薄いピンクにします。『#EDDEFE』にしました。

次に音符レイヤーを右クリックしてレイヤースタイルから、ベベルとエンボスを選択します。
次に、この音符にリピーターを追加したいので、
テキストをシェイプにします。
音符レイヤーを右クリックして、作成、テキストからシェイプを作成。

音符アウトラインを開いてアニメーションを付けていきます。
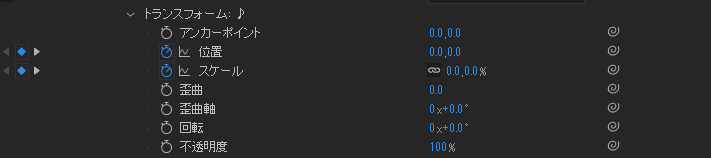
トランスフォーム音符の位置、
0フレームでストップウォッチを押し、キーフレームを打ちます。
0フレーム0
8フレームで上の枠まで来るようにy軸を-77くらいにします。
14フレームで、半分くらい戻るようにします。
次にスケールのストップウォッチを押してキーフレームを打ちます。
0フレームで0。
8フレームで120。
14フレームで0
全てのキーフレームを選択してF9でイージーイーズをかけます。
このとき必ず、トランスフォーム音符の位置と、スケールにアニメーションを付けるようにしてください。

アニメーション出来ました。
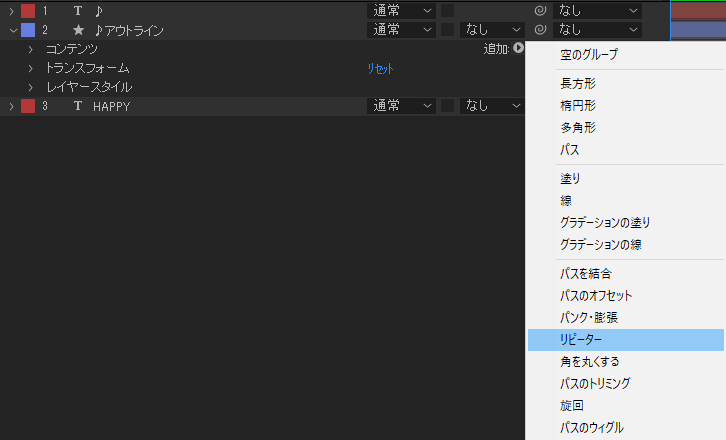
次にリピーターを追加していきます。
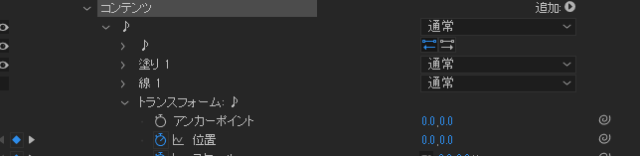
コンテンツをクリックして選択します。
追加からリピーターを追加します。

コピー数、8にして音符を8個にします。
トランスフォームリピーターを開いて、位置を0にします。
次に回転を45にします。
するとこのように中心から広がるアニメーションを付けることが出来ました。

コンテンツを選択してからリピーターを追加しないと、うまくリピーターが出来ないことがあるので注意しましょう。

画像を書き出す
アニメーションを付けることが出来たら、書き出します。
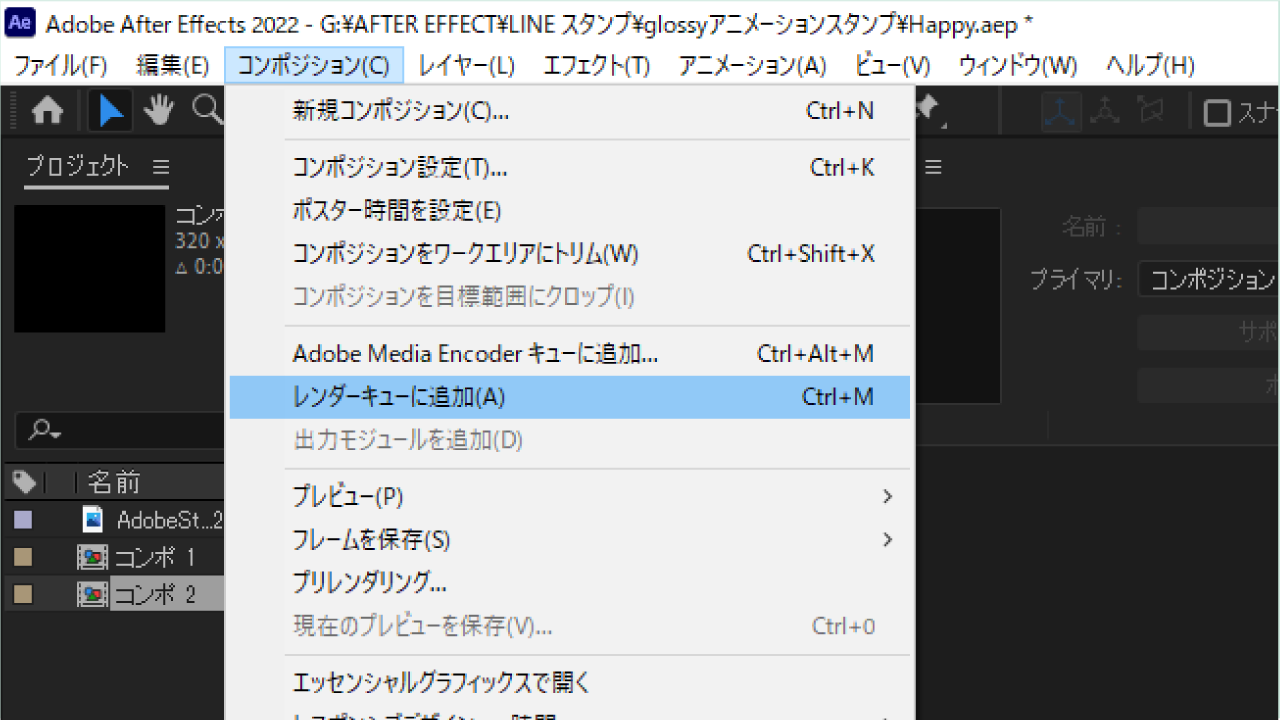
コンポジションからレンダーキューに追加。

ロスレス圧縮をクリックします

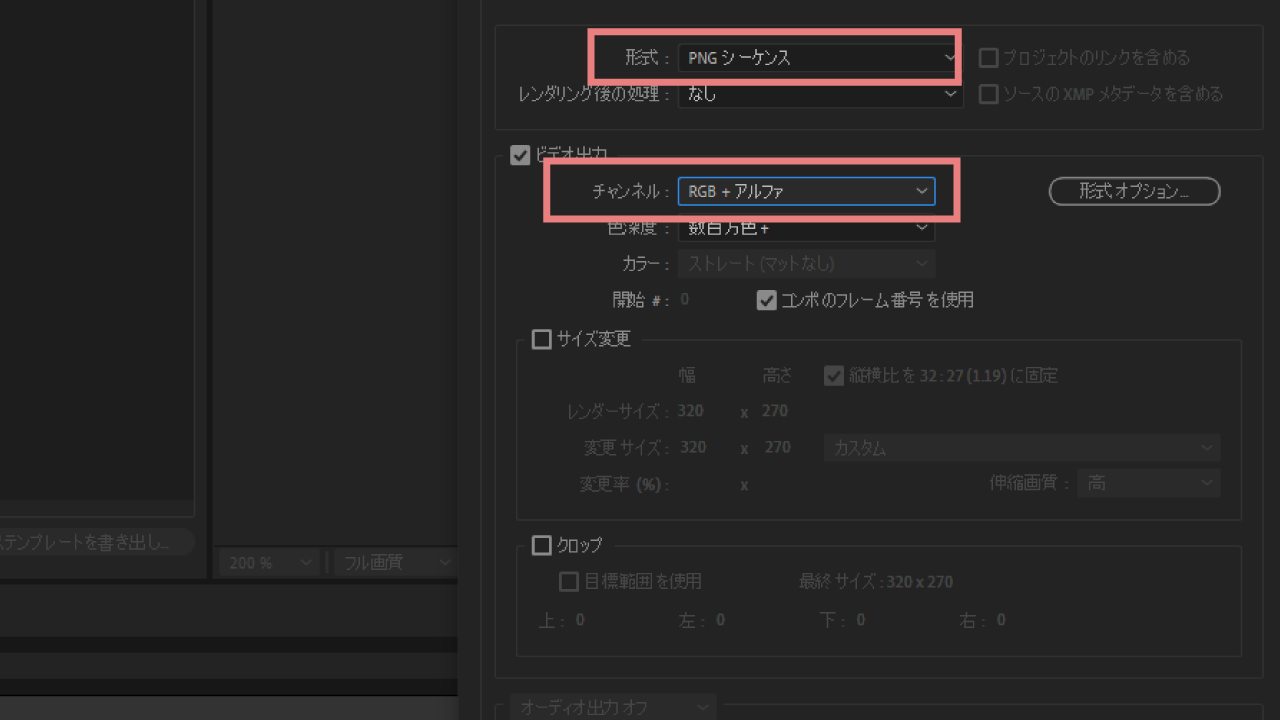
形式:『PNGシーケンス』
チャンネル:『RGB+アルファ』
OK.

出力先を指定します。
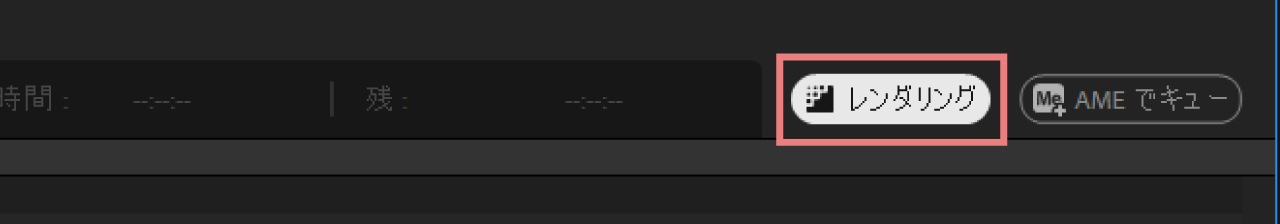
レンダリング。

書き出すことが出来ました。
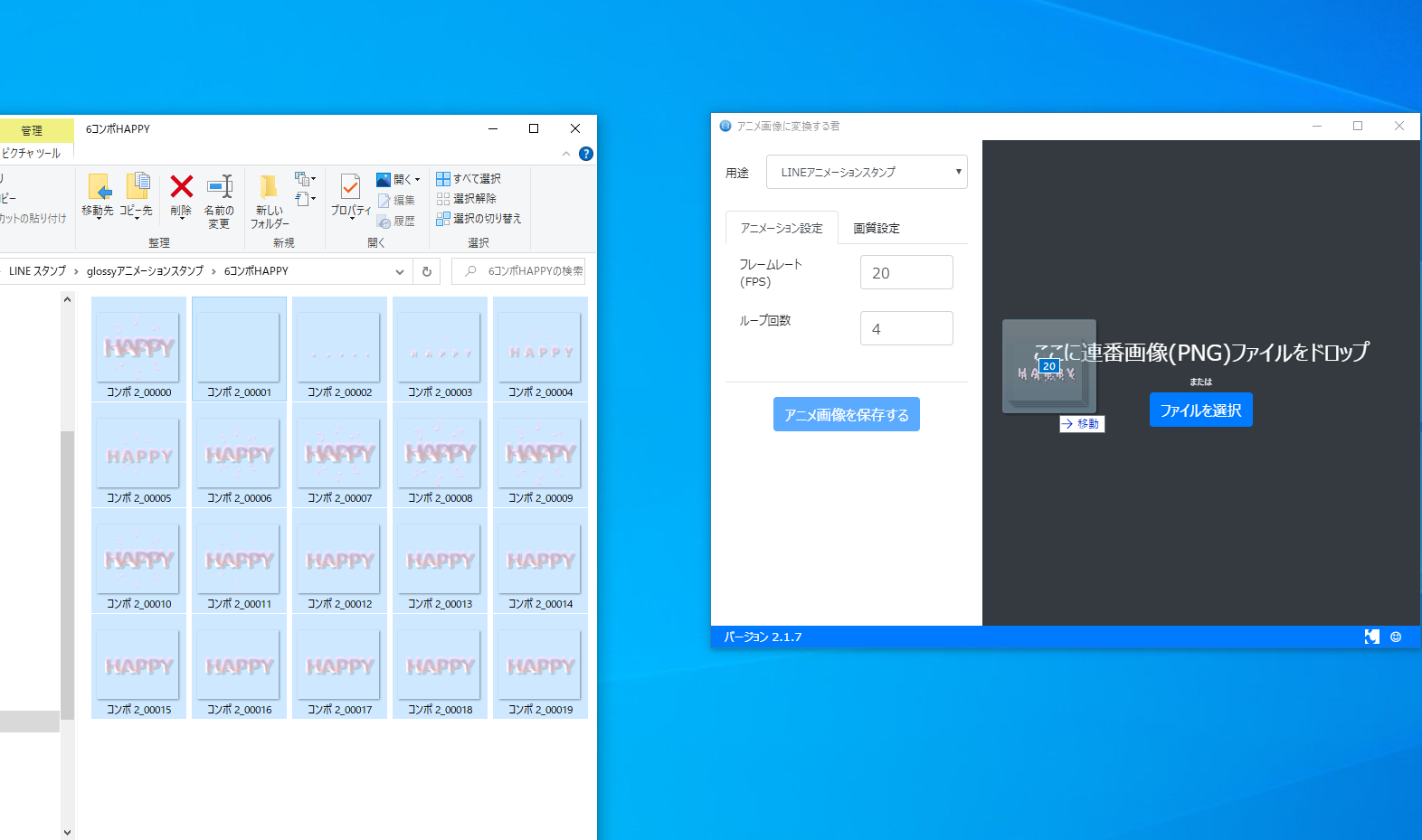
aping画像に変換する
アニメ画像に変換する君を起動させます。
用途がLINEアニメーションスタンプになっていることを確認します。
フレームレート、20.
ループ回数は4回以下に設定します。
ファイルを20個入れます。
ファイルは続き番号にしておきます。
そしてアニメーションが止まったとき、一番はじめの画像が表示されるため、
最初の画像は止まった時に、表示させたい画像にしましょう。
秒数は、1秒た2秒か、3秒か、4秒。整数で設定します。
アニメ画像を保存するを押して、保存先を指定します。

1個のApng画像ができました。
これを8個または、16個または、24個作ります。
メイン画像を作ろう
今回は今作った画像を使用して簡単にメイン画像とタブ画像も作ろうと思います。
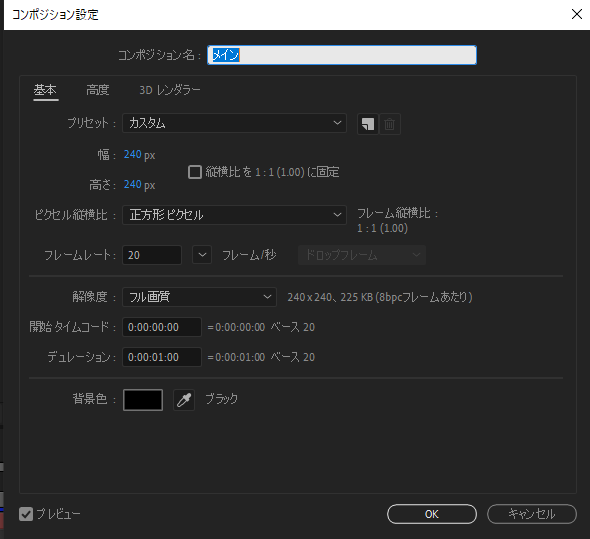
新規コンポジションから、
コンポジション名は、メインにします。
幅240ピクセル、
縦240ピクセル、
フレームレート20.
デュレーションは1秒で作成します。

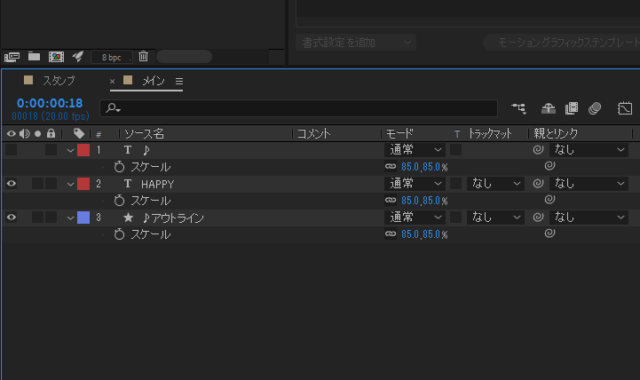
スタンプコンポジションから、先程作った全てのレイヤーを選択してコピーします。
メインコンポジションに貼りつけます。
Sでスケールを出して大きさを調整します。
中央に整列します。

出来たら書き出します。
コンポジションからレンダーキューに追加。
ロスレス圧縮をクリックします。
形式Pngシーケンス。
チャンネル、RGB+アルファ。
OK.
出力先を決めて、レンダリング。
ピング画像が出来ました。
次にアニメ画像に変換する君を起動させます。
先ほどと同じように設定し、アニメ画像を保存するを押します。
メイン画像が出来ました。
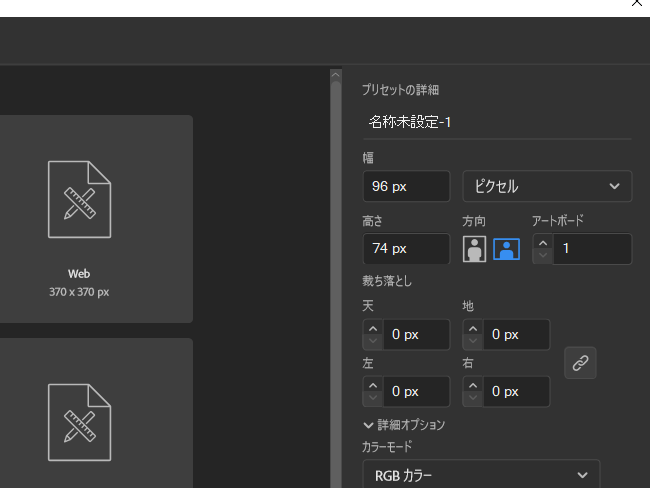
illustratorでタブ画像を作ろう
イラストレーターを開きます
新規作成から幅96ピクセル
高さ74ピクセル。

そして、いま作った、メイン画像をコピーして、
タブ画像に貼りつけ大きさを調整します。
ピング画像に書き出しましょう。
書き出しからウェブ用に保存、従来。
これでメイン画像、スタンプ画像、タブ画像が出来ました。
画像が揃ったらLINEスタンプの申請をしてみましょう。

**********

同じカテゴリの記事一覧