【Illustrator】ツールパネルのみかた使い方


Illustratorのツールパネルにはたくさんのツールがあります。
Illustratorに慣れていないとどのツールを使っていいのか迷います。

今回はIllustratorのツールパネルから本当によく使うツールをご紹介していきます。
※見出しにショートカットもご紹介しますが、Windowsの方は「半角」にしてからでないとうまくショートカットが機能しないので注意が必要です。
ツールパネル

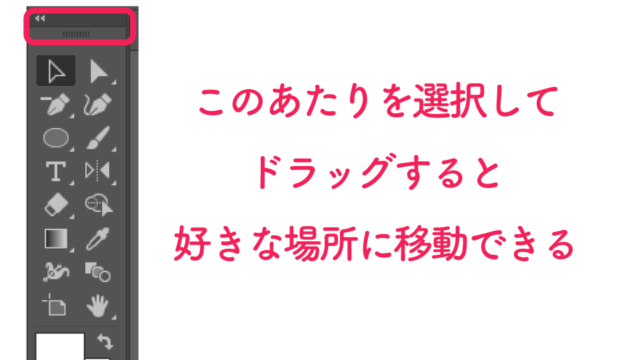
Illustratorを開くと左端にくっついているパネルです。
上部を持って好きな場所に配置することができます。
上部の「✕」で非表示にできます。
パネルはイラストレーター画面の外にも移動することができます。

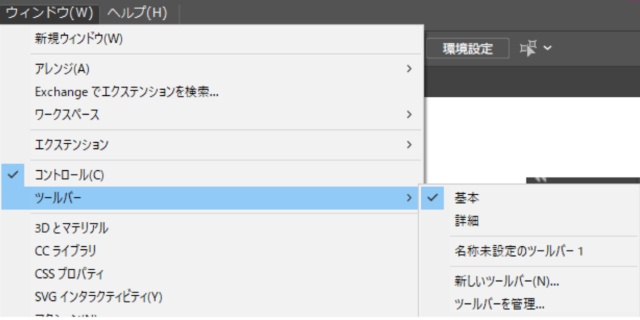
消してしまったパネルを表示させたいときは「ウィンドウ」から「ツールバー」を選択して表示します。
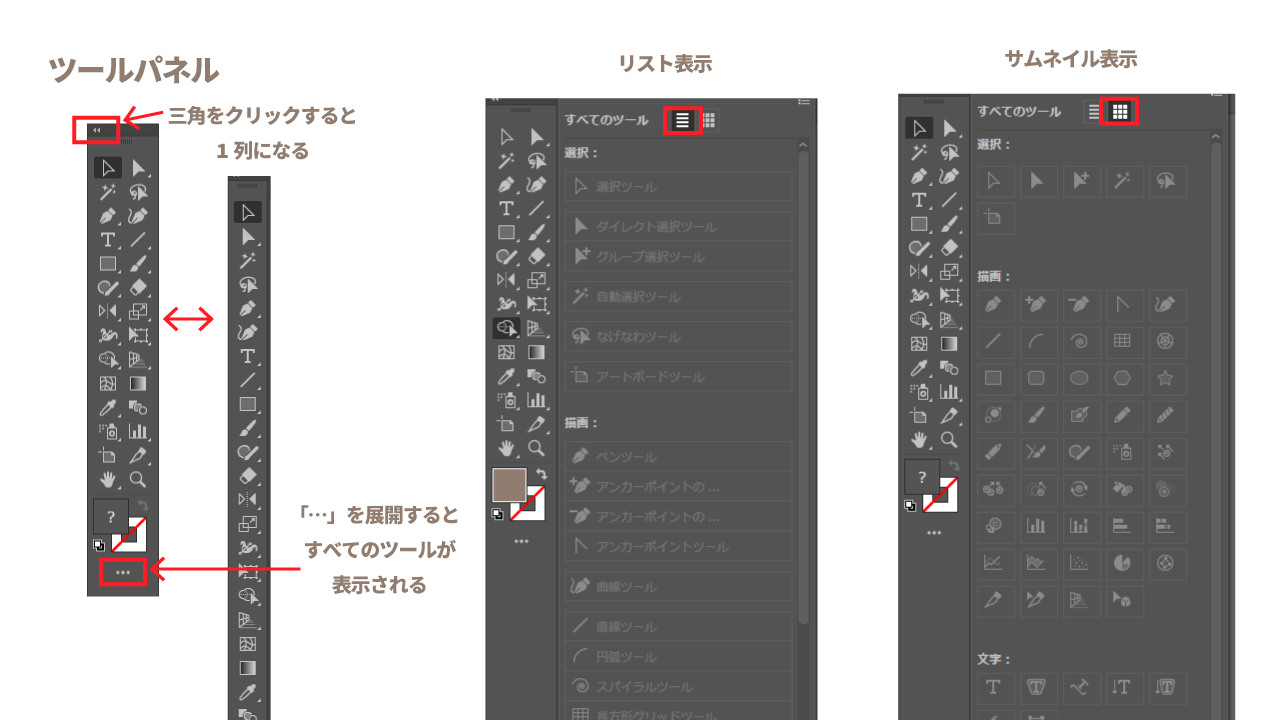
ツールバーの▶をクリックして1列表示と2列表示を切り替えます。
下部にある「…」をクリックするとすべてのツールが表示されます。

選択ツール【ショートカット:V】

最も使うツールが選択ツールです。
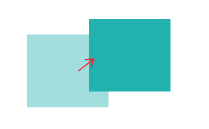
選択ツールはオブジェクトの選択と移動ができます。

選択ツールでオブジェクトを選択すると「バウンディングボックス」という四角で囲われます。
その状態でドラッグすると移動させることができます。
選択ツールの解除
アートボード上の何もないところをクリックすると選択が解除されます。
複数選択と選択解除

選択ツールで「Shiftキー」を押しながらクリックすると複数のオブジェクトを選択することができます。

「Shiftキー」を押しながら先程選択したオブジェクトを再度クリックすると選択が解除されます。
ピンクだけ選択が解除されました。
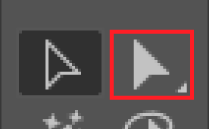
ダイレクト選択ツール【ショートカット:A】
選択ツールでは選択したオブジェクト全体の移動はできますが、1つのパスだけ、1つのアンカーポイントだけ変形したいときもあります。

選択ツールではこのように全体が移動してしまう

そのようなときはダイレクト選択ツールを使用します。
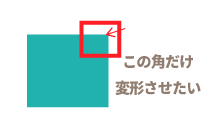
1つのアンカーポイントだけ変形したり


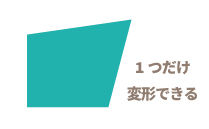
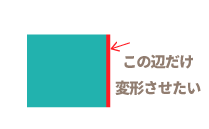
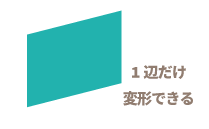
1つの辺だけ変形することができます。


このように部分的に編集したいときに使用するツールです。
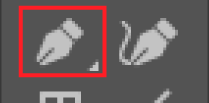
ペンツール【ショートカット:P】
線を描画

直線や曲線などの線(パス)を自由に描くことができるツール。

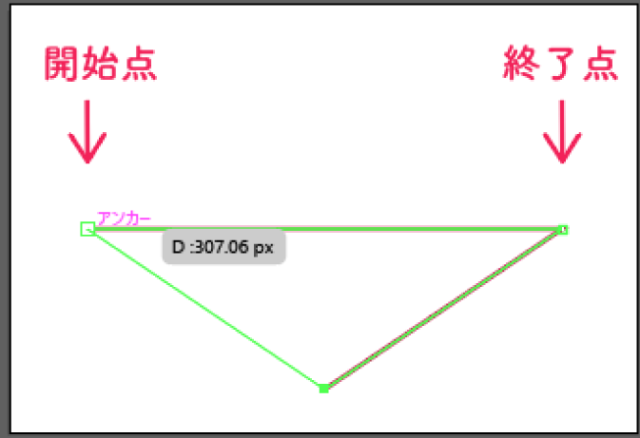
このように開始点をクリックし、次にクリックした箇所まで線が引ける。
このとき【Shift】キーを押しながらクリックすると水平・垂直・斜め45度【45度間隔】に線を引くことができる。

そのまま3つ目の箇所をクリックするとつなげて線を引くことができる。
ペンツールを終了させたいときは【V】キーでペンツールを解除する
アンカーポイントの追加・削除

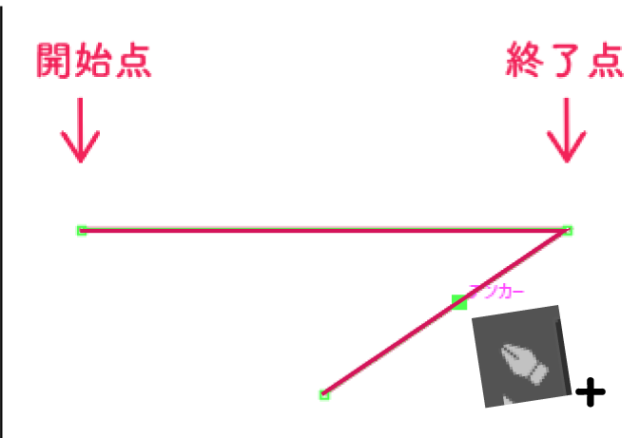
ペンツールを辺の上に近づけると、ペンの近くに【+】アイコンがでます。
その時にクリックするとパスにアンカーポイントを追加することができます。

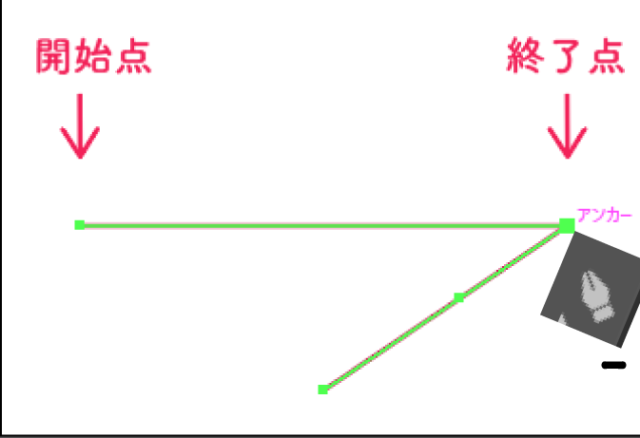
ペンツールでアンカーポイントに近づけると【-】アイコンが出ます。クリックするとアンカーポイントを削除することができます。
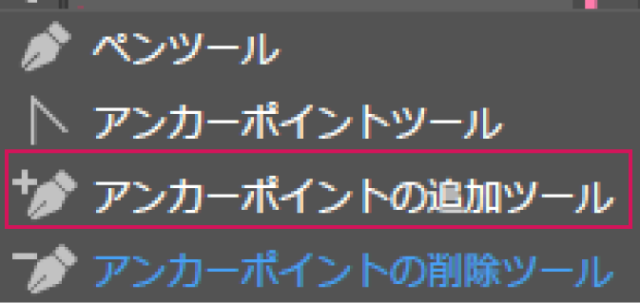
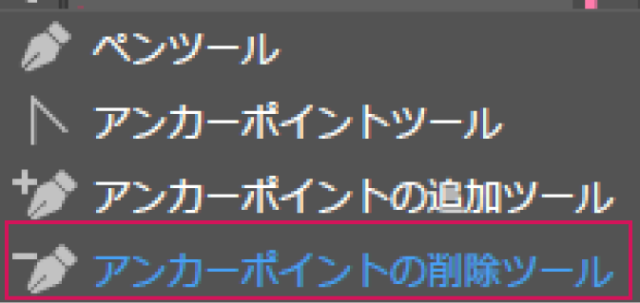
アンカーポイントの追加ツール【Shift+】・削除ツール【-】
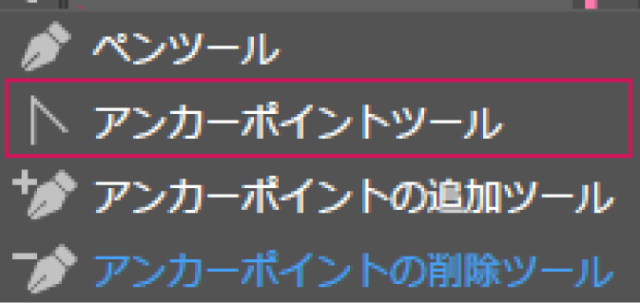
ツールパネルのペンツールを長押しするとアンカーポイントツールなどが収まっています。

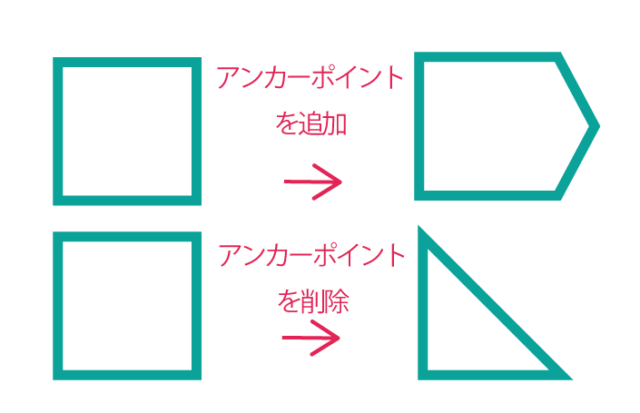
アンカーポイントの追加ツールはアンカーポイントを追加します。

アンカーポイントの削除ツールはアンカーポイントを削除します

後から形を変更したいときに便利です。
アンカーポイントツール【shift+c】

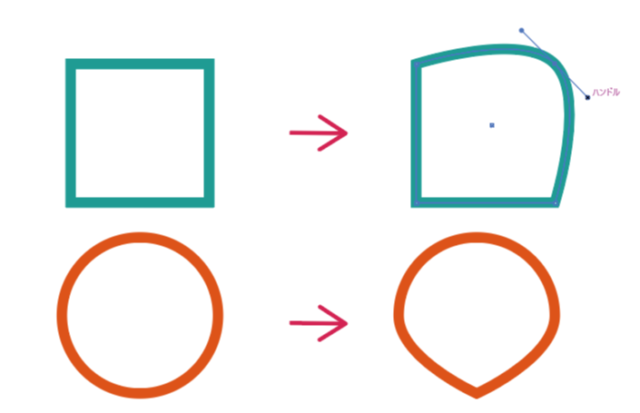
アンカーポイントツールは角を丸くしたり、曲線に角をつけたり方向ハンドルを出したりと、使いこなすと様々な表現ができるツールです。

ハンドルを出して角を丸くしたり、アンカーポイントをクリックして角にしたりできる
**********
アンカーポイントツールの便利な使い方はこちら
曲線ツール:【shift+~】

曲線ツールは曲線を描画するツール。
ペンツールでも曲線を描くことができます。
描画ツール
長方形ツール:【M】

長方形ツールは長方形を描画するツール
【Shift】キーを押しながらドラッグすると「正四角形」を描くことができます。
楕円形ツール:【L】
長方形ツールを長押しすると描画ツールが現れます。

楕円形ツールは円を描くツール。
【Shift】キーを押しながらドラッグすると「正円」を描くことができます。

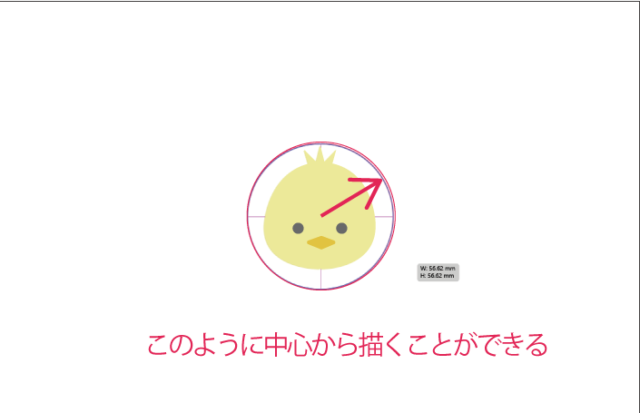
また「ALt」キーを押しながらドラッグすると中心から円を描画することができます。
多角形ツール

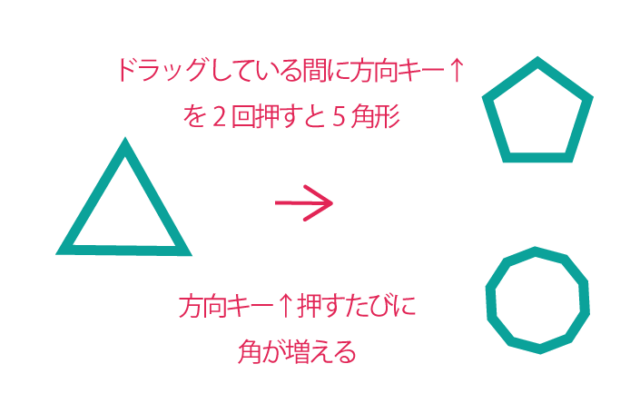
多角形を描画するツール。
ドラッグしている最中に上下方向キーで角の数を変更できます。

「Shift」キーを押しながらドラッグすると真っ直ぐ描くことができる
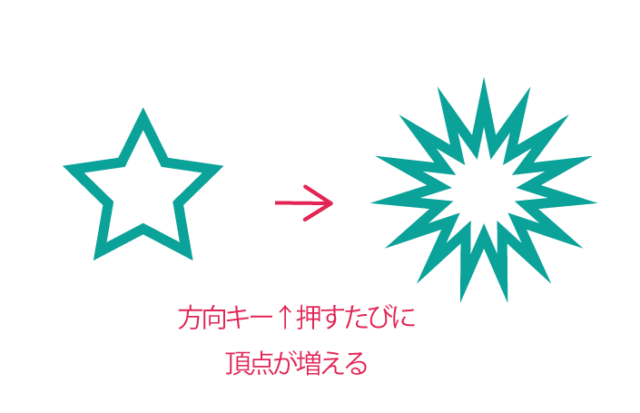
スターツール

星型を描画するツール。
ドラッグしている最中に上下方向キーで角の数を変更できます

「Shift」キーを押しながらドラッグすると真っ直ぐ描くことができる(頂点が上になる)
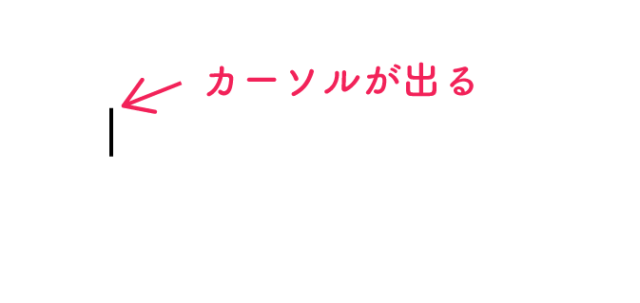
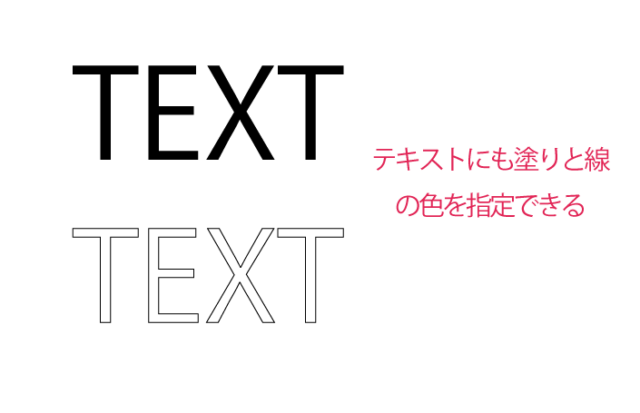
文字ツール【T】

文字ツールも様々なものが用意されています。通常の横書きで文字を入力したいときは文字ツールを使用します。

文字ツールでアートボード上をクリックするとこのようにカーソルが出るのでそこから書き始めることができる。

**********
文字を扱うときに時々困っていることをこちらに紹介しています。
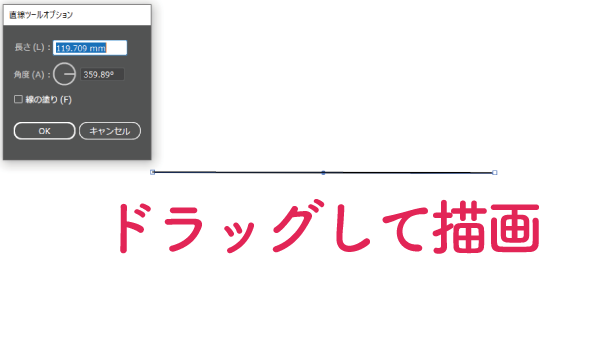
直線ツール

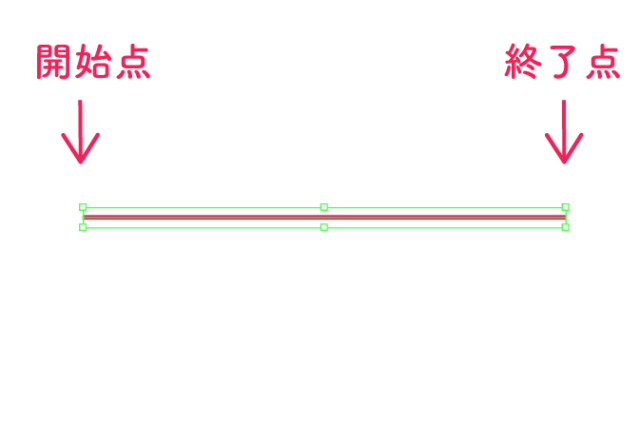
ペンツールは開始点と終了点をクリックすることで直線が描画できますが、直線ツールではドラッグして描画します。

クリックすると「直線ツールオプション」パネルが出るので、数値で長さや角度を指定することもできます。
回転ツール:【R】

回転ツールはオブジェクトを回転させるツールです。
直線ツールで描画した直線を選択します。
次に回転ツールを選択します。

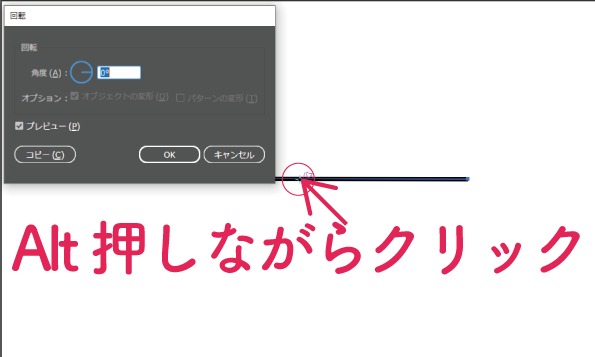
「Altキー」を押しながら、回転の軸にしたい箇所をクリックします。

今回は直線の中心にしました。。

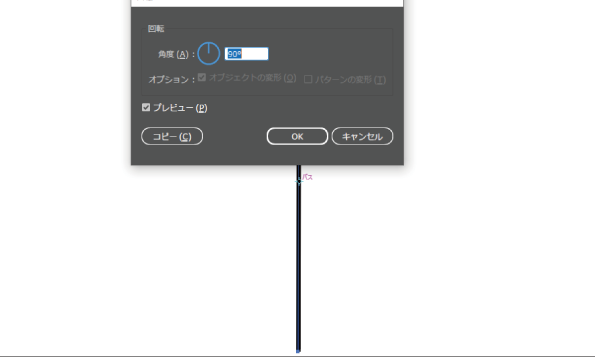
角度を90°にして「OK」直線が90°になりました
回転をコピー
「OK」ではなく「コピー」をクリックすると元のオブジェクトを残したまま回転することができます。

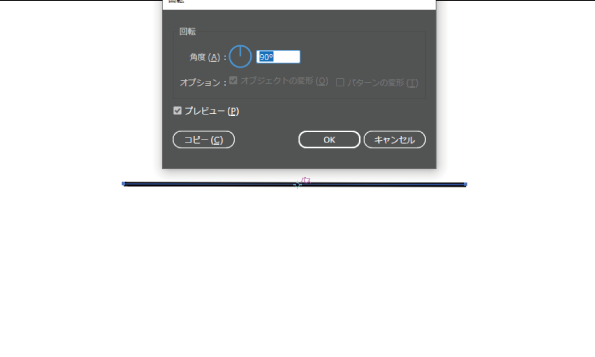
角度を60°にして「コピー」します。
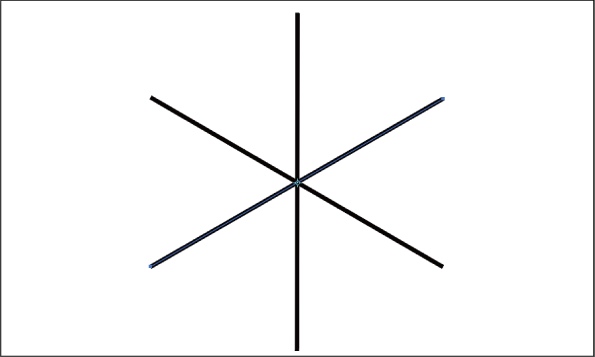
そのまま「Ctel+D」を押すと直前の動作が繰り返されますのでこのような図形も簡単に描画することができます。
リフレクトツール:【O】

リフレクトツールはオブジェクトを左右や上下に反転させたいときによく使用します。

この矢印を選択してリフレクトツールを選択します。
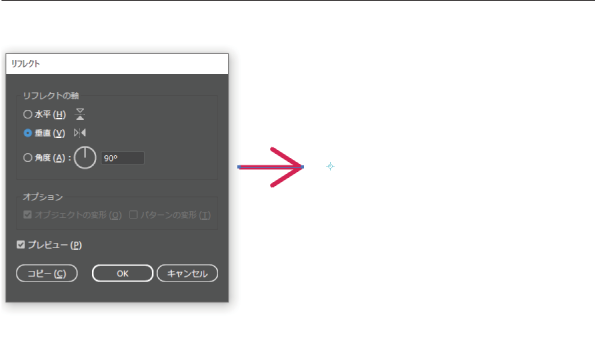
「Altキー」を押しながら反転させたい軸をクリックします。

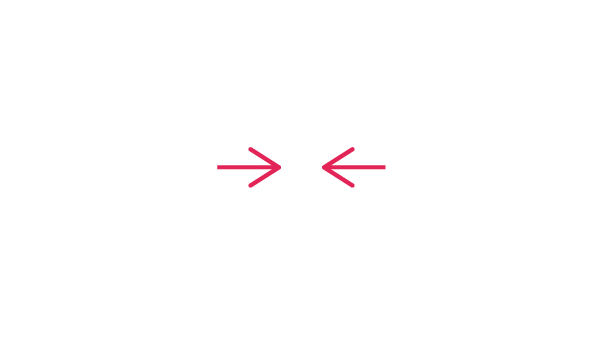
リフレクトパネルが出るので、角度を決めて「OK」するとこのように反転させることができました。

「OK」ではなく「コピー」をクリックすると元のオブジェクトを残したまま反転させることができます。
グラデーション:【G】

オブジェクトやテキストをグラデーションにするときはグラデーションパネルを使います。

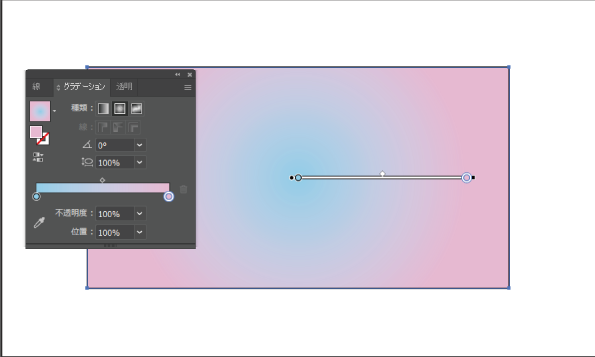
この長方形にグラデーションをかけてみます

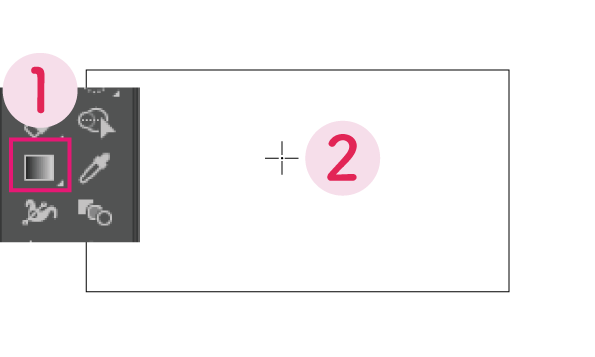
①グラデーションツールをクリックします。
②オブジェクトをクリックします。

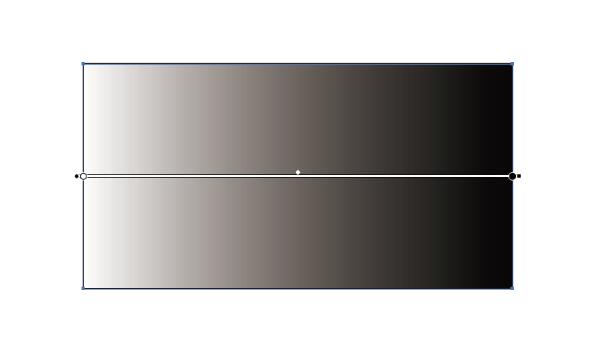
するとこのようにグラデーションに出来ました。

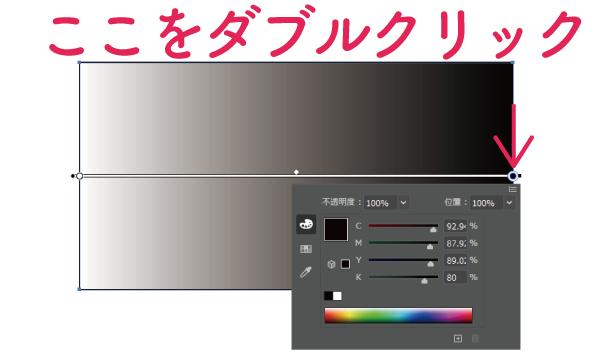
スライダーの黒い丸をダブルクリックします。

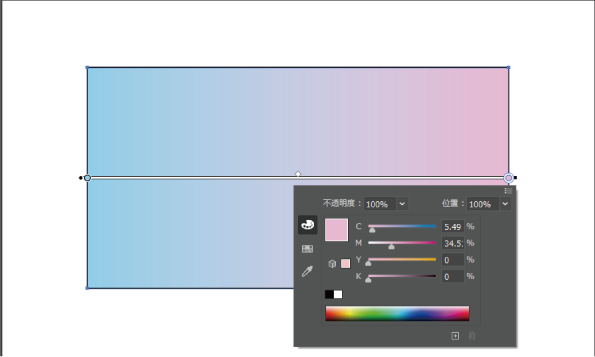
カラーパネルから色を変更することができます。
「ウィンドウ」から「グラデーション」でグラデーションパネルを出すとさらに詳細に設定ができます。

円形グラデーションを選択すると、グラデーションが円形になりました。
スポイトツール【i】

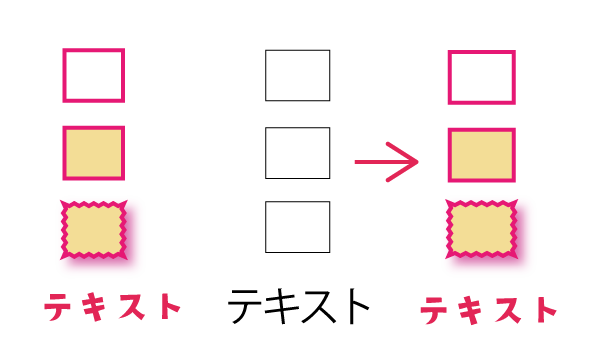
スポイトツールは色や効果を他のオブジェクトにコピーすることができます。

このように線や塗、効果やテキストもスポイトツールで簡単にコピーできます
**********
知っていると便利なスポイトツールの使い方
アートボードツール【Shift+O】

アートボードツールはアートボードの範囲を広げたり小さくするときによく使います。

また新しくアートボードを追加することもできます。

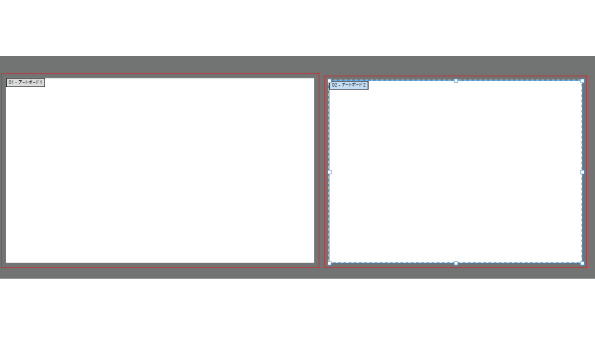
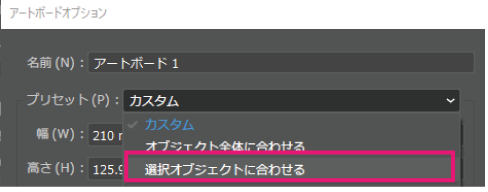
アートボードツールをダブルクリックすると出てくる「アートボードオプション」パネルで「選択オブジェクトに合わせる」を選択すると
オブジェクトのサイズにアートボードを合わせることができて便利です。

ピッタリサイズで書き出すことができました。
手のひらツール【ショートカット:スペース】

手のひらツールは画面をつかんで自由に動かすことができます。
直感的に作業ができるのでとても便利なツールです。
どのツールを選択していても「スペース」キーを押している間は「手のひらツール」になります。
手のひらツールをダブルクリックするとアートボードが画面サイズになります。
拡大・縮小しすぎたときに一瞬で見やすいサイズに戻るのでとても重宝です。

このようにアートボードが画面ピッタリのサイズになりました。
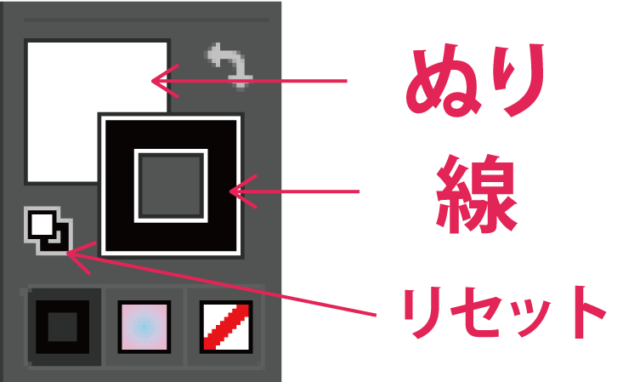
塗と線【デフォルト:D】

塗と線は「上にからなっている方」が現在選択されている方です。

左の四角がぬり、右側が線
デフォルトに戻すときは下の小さいアイコンをクリックします。

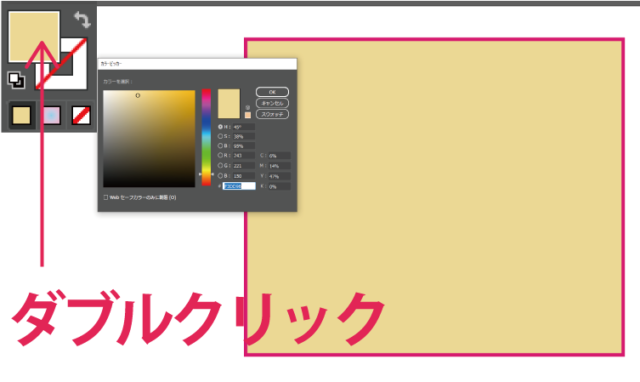
色を変更したい方の四角をダブルクリックして「カラーピッカー」を出し色を変更します。
※塗と線を入れ替え:【Shift+X】
同じカテゴリの記事一覧へ戻る