【CSS】liststyleは「ul」「ol」に付ける?「li」に付ける?


リストの
・
・
このような点々を非表示にする「list-style:none;」
<ul>に適用するか<li>に適用するのか迷います。

今回はリストに付いている点(リストマーカー)について見ていきましょう。
list-style:none;は<ul>につけるか<li>につけるか
どちらにつけてもちゃんと消えてくれるのでどちらでも良さそうですが、サイトや本などを参考にしますとほぼ全てが<ul>,<ol>。
基本<ul>,<ol>に指定すると覚えておけば間違いないでしょう。
リスト
リストタグは同じようなコンテンツを並べて表示する時に使用するタグです。

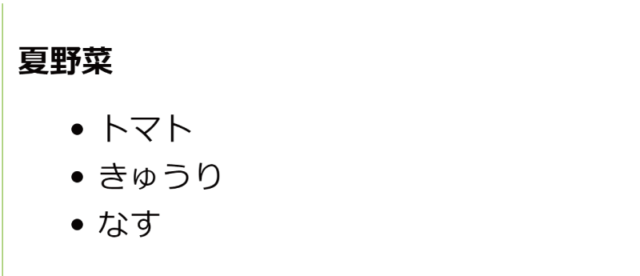
このように箇条書きでレイアウトすることができます。
基本的な使い方

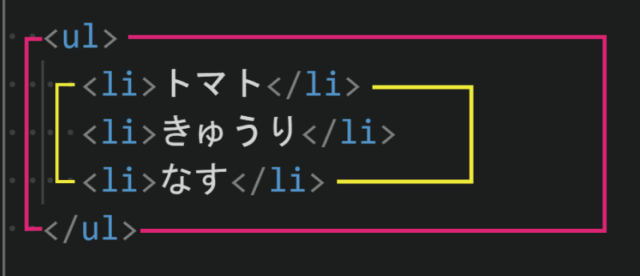
<ul>タグで<li>タグを囲みます。
**********
VS codeでは効率的で便利な記述があるのでチェックしてみてください
2種類のリスト
同じような種類のコンテンツをリスト化して情報を整理するリストタグには2種類あります。
<ul>非序列リスト
<ul>タグ(unordered list)は各情報の重要度や順序に差がない時に使用します。

リストの一番上と下を入れ替えても問題ないときは<ul>タグを使う
<ol>序列リスト
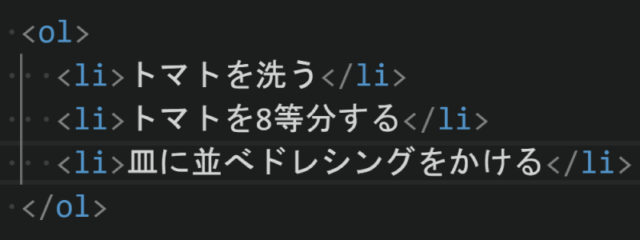
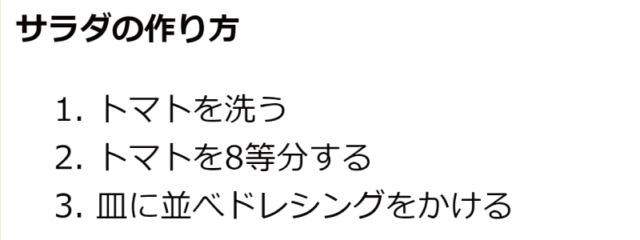
<ol>タグ(ordered list)は作り方など各情報の順序や序列がある場合に使用します。

順番や重要度が決まっている場合は<ol>タグを使う

<ol>を使用すると先頭【番号】がつく
「・」以外のリストマーカーに変える
リストマーカーは「・」(デフォルト)の他にもいろいろありますので用途によて使い分けするのも良いでしょう。
例)白い丸
.circle{
list-style: none;
list-style-type:circle;
}





オリジナルのリストマーカー
リストマーカーに画像を表示させてオリジナルのリストを作成することもできます。
<ul class="daiya">
<li><img src="img/daiya.png" width="16px" height="16px">リスト1</li>
<li><img src="img/daiya.png" width="16px" height="16px">リスト2</li>
<li><img src="img/daiya-gray.png" width="16px" height="16px">リスト3</li>
<li><img src="img/daiya-gray.png" width="16px" height="16px">リスト4</li>
</ul>このように画像を指定することでこのように好みのリストを作成できます。
5種類作ってみましたので良かったら使ってみてください。
画像は幅100px高さ100pxで作ってありますので、文字のサイズに合わせて
「width="16px" heiht="16px"」などとすると良いです。
グレーの方はこちらからダウンロードできます。
リスト画像の高さが違う
画像とテキストをリスト表示させようとすると高さが合わないときがあります。
少し違和感があって嫌なので直したいのですが、
<li>に「vertical-align: middle;」を指定してもうまくいきません。
このような時はimgの親要素に当たる<li>に「 display: flex;」「align-items: center;」を指定するとうまくいきます。
li{
display: flex;
align-items: center;
}高さが揃いました。

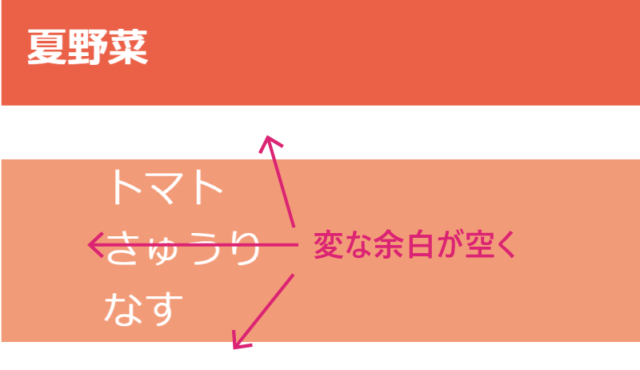
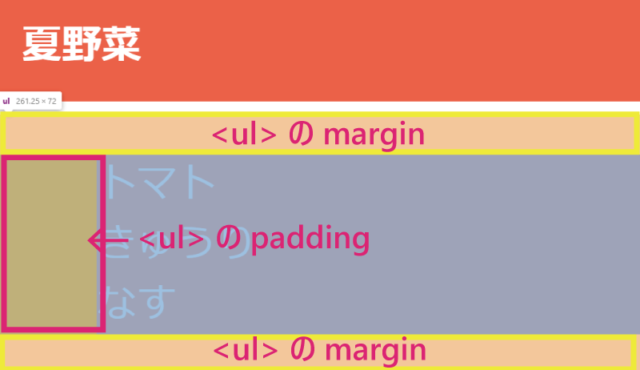
リストタグには余白が入る

リストタグを使うとこのような余白が入ります。
デベロッパーツールで確認してみましょう

このように<ul>,<ol>タグにはデフォルトでスペースが設けられています。

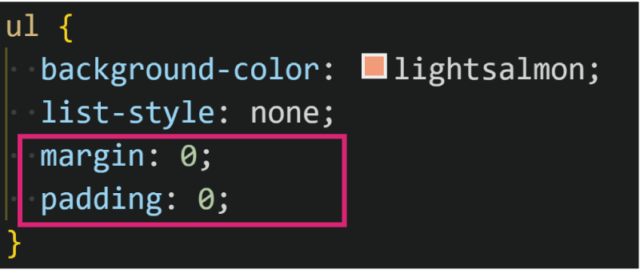
marginとpaddingを指定します。

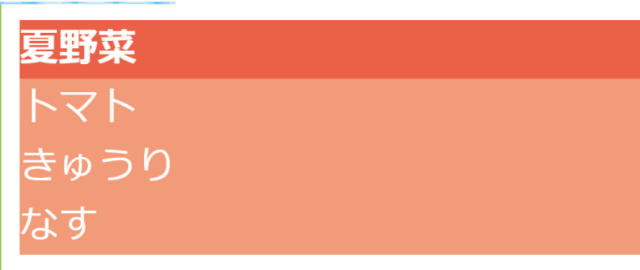
余白がなくなりました。
ul {
background-color: lightsalmon;
list-style: none;
margin: 0;
padding: 0;
}**********
Webデザイナーには必須のデベロッパーツール。もっと知りたい方はこちらの記事
デフォルトCSS
<ul>、<ol>だけでなくタグにはCSSがデフォルトで適用されているものがあります。
こうしたデフォルトで入っているCSSはページレイアウトの際などに邪魔になることがあるため【リセットCSS】などを適用すると良いでしょう。
まとめ
同じカテゴリの記事一覧へ
独学できちんと基礎から学びたい方におすすめ「HTML&CSS3デザインきちんと入門」
しっかり理解できます!