【XD】Adobe XDでワイヤーフレームを作成(超初心者)

ワイヤーフレームとは
ワイヤーフレームはWebサイトのデザインレイアウトの骨格となるものです。ワイヤーフレームを作っておくことで顧客との打ち合わせをスムーズに行ったり、チームでの情報共有にも役立ちます。

今回はワイヤーフレーム作成に便利なAdobeXDを使って、ワイヤーフレームの作り方を見ていきましょう。
1.参考サイトを探す
いきなりワイヤーフレームを作るといっても何からはじめて良いか迷うところです。そのような時はまず作成するサイトの参考になるようなサイトを探します。ピンタレストのようなサイトから作成したいサイトを3つくらいピックアップしてみましょう。
サイトに必要な情報やレイアウトなどを確認します。
今回はショッピングサイトによくあるレイアウトでワイヤーフレームを作っていこうと思います。

AdobeXDを開く
新規作成で開くと白いキャンバスがあります。これがアートボードでサイトのレイアウトを組んでいくところです。
1つのページに1つのアートボードを用意します。
今回はスマートフォンサイトのワイヤーフレームを作っていきます。

スマートフォン用のサイズのアートボードを作成

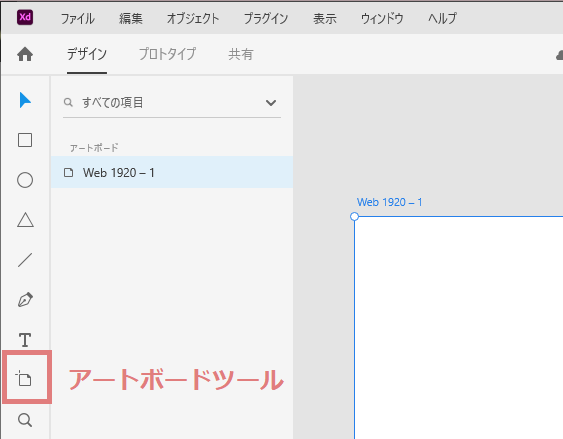
ツールパネルから「アートボード」
を選択します。
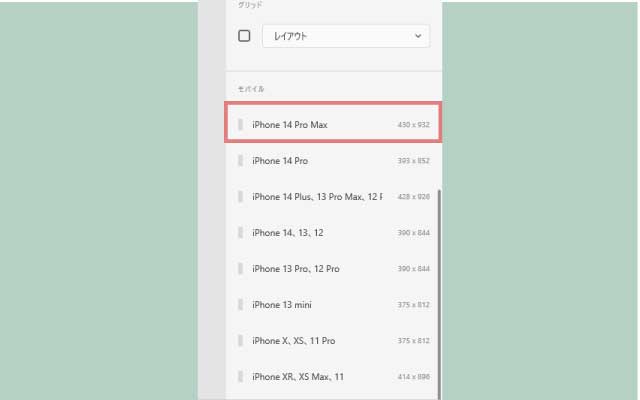
右側の「プロパティインスペクター」にアートボードのサイズがズラッと出てくるので、作りたいサイズのアートボードを選択します。今回はiphone 14 Pro Maxにしました。


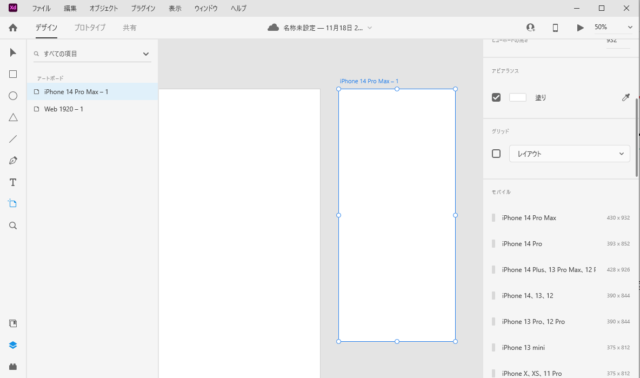
このように新しくアートボードが追加されました。
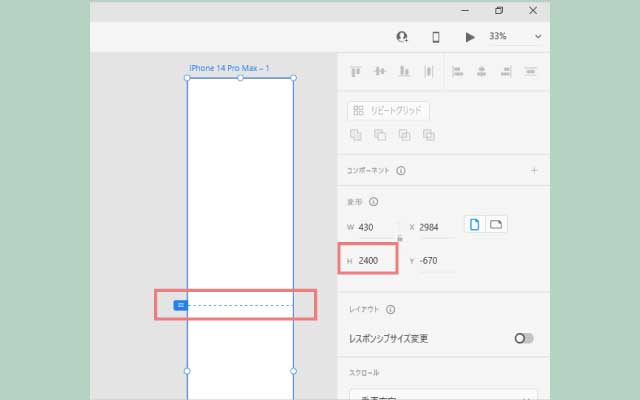
右側のプロパティインスペクターでアートボードの高さを2400Pxにします。
アートボードの途中にある青い線はスクロールしないで表示される範囲を表しています。

アートボードを削除
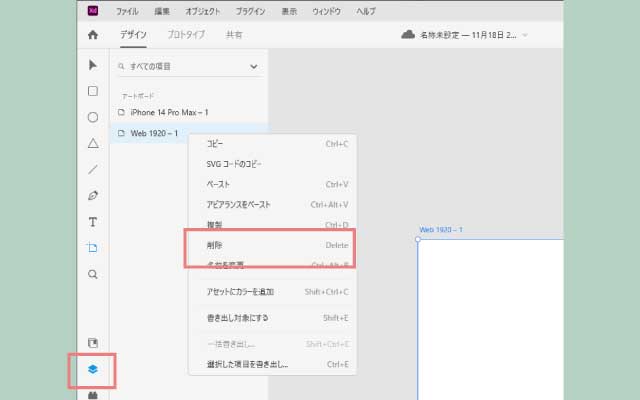
アートボードを削除したい時はツールパネルから「レイヤー」を選択します。
削除したいアートボードの上で右クリック→削除で削除できます。

それではアートボードにワイヤーフレームを作成していきましょう。
ガイドを引く
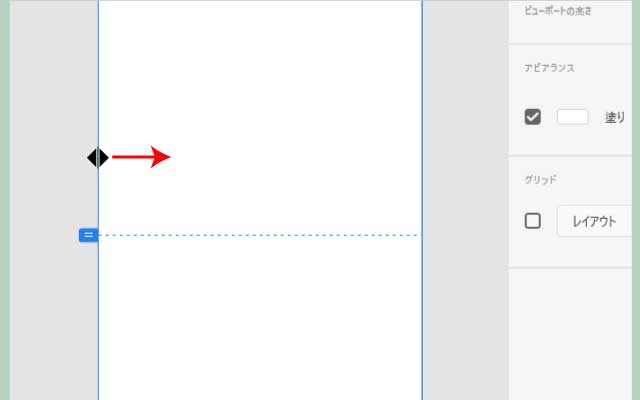
マウスポインタをアートボードの左端に近づけると図のように変わります。その状態でアートボードの端を右に引くようにするとガイドを引くことができます。
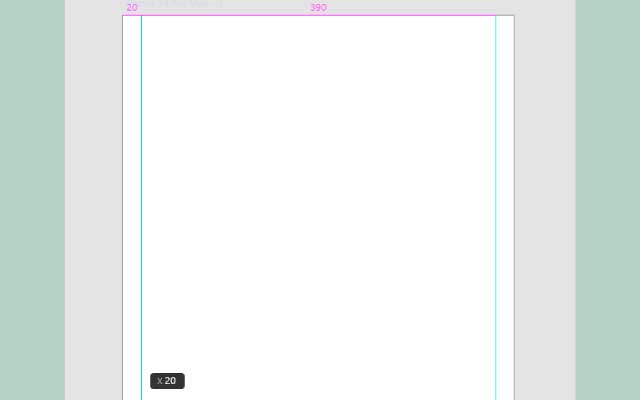
左から20pxの位置までガイドを引っ張ります。右20pxにもガイドを引きますが,
ガイドは左側と上からしか出ないのでもう一度左からガイドを出して右端から20pxのところまで持ってきます。

このようにガイドを左右20pxのところに引きました。

ヘッダー部分を作成
シェイプを作成する
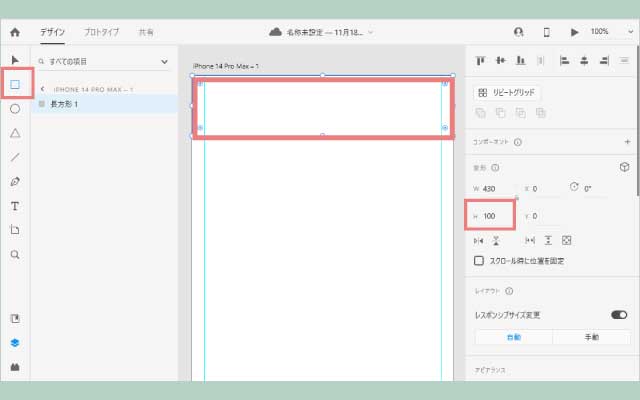
ツールパネルから「長方形」を選択して長方形を描きます。
幅はアートボードいっぱい430px
高さを100pxにします。

シェイプの色を変える
次に長方形の色を変えます。
ワイヤーフレームでは画像やコピーのサイズや配置などが分かればいいので色はグレースケールにすると良いでしょう。
この段階で画像など詳細に入れてしまうとデザインを決める時に意識がそちらに向いてしまうのでこの段階ではグレーで入れておきます。
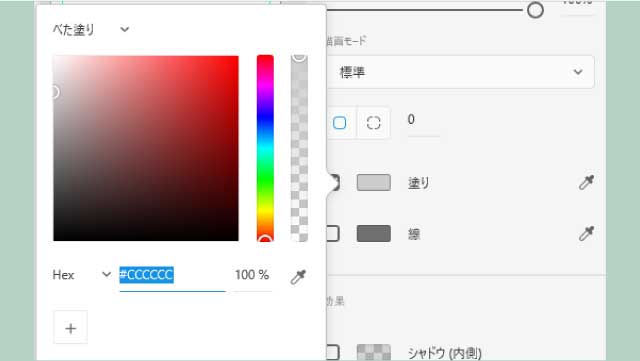
先程の長方形を選択した状態でプロパティインスペクターの塗りに✓を入れ横の四角いアイコンをクリックします。カラーピッカーが出ますので色を#ccccccにします。
先の✓は外して塗りだけ表示させておきましょう。

長方形を作ります
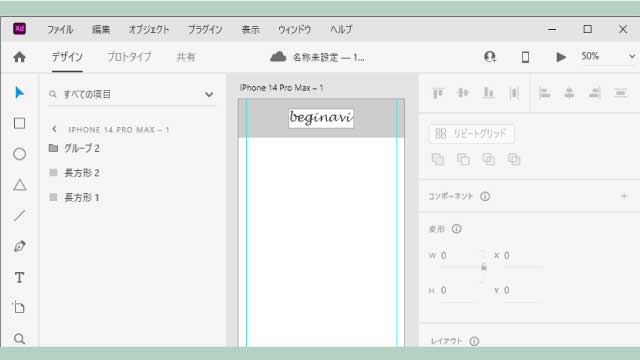
ロゴが入る部分を作ります。
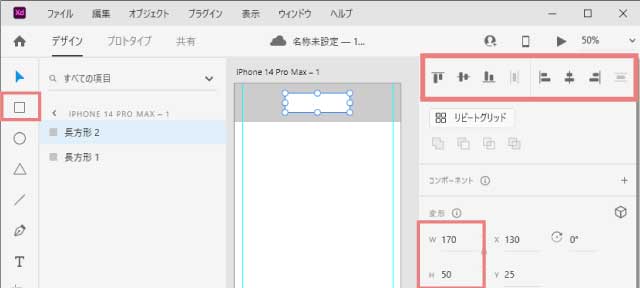
ツールパネルから「長方形」を選択します。
ドラッグで幅170px 高さ50pxの長方形を作ります。
選択ツールに持ち替えてからshiftキーを押して先程作った幅430pxの長方形をクリックすると長方形2つが選択できるので、プロパティインスペクターの「中央揃え(水平方向)」「中央揃え(垂直方向)」で中央に整列します。

文字を入力します
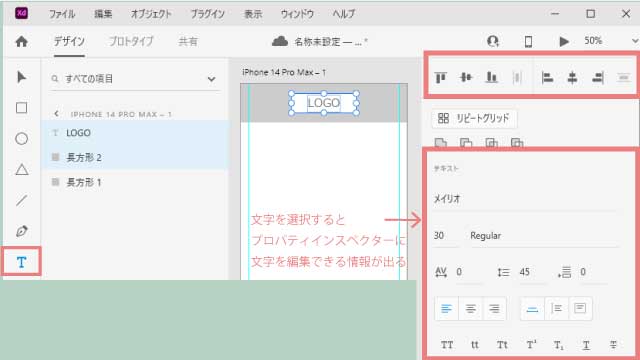
ツールパネルから「テキスト」を選択します。
先程作った長方形の中央辺りに「LOGO」と入力します。
選択ツールに持ち替えてプロパティインスペクターから文字のサイズなどを変更します。今回は30pxにしました。
LOGOのテキストを選択して「shiftキー」を押して先程作った幅170pxの長方形を選択するとテキストと長方形が両方選択できるので、プロパティインスペクターの整列で整列させます。

このとき既に決まったロゴがある場合はここに配置すると良いでしょう。


メニューアイコンを貼り付ける
ハンバーガーメニューアイコンとカートアイコンを幅40px 高さ40pxくらいの大きさで貼り付けます。
IllustratorやXDでも描けますが今回はICOOON MONOからダウンロードしました。クオリティの高いアイコンがたくさん揃っていてとても使いやすいです。
ロゴと高さを揃えておきます。

グループ化する
ヘッダーができましたのでグループ化しておきます。
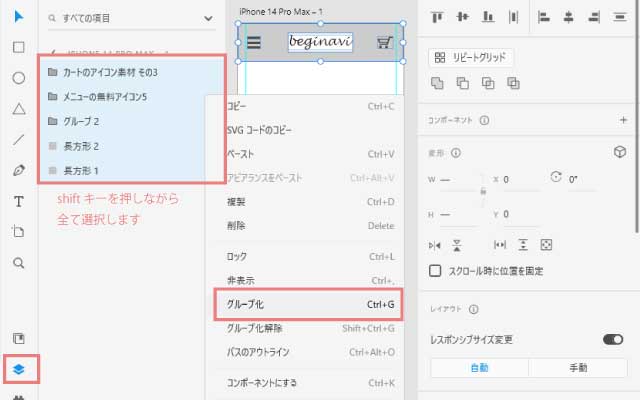
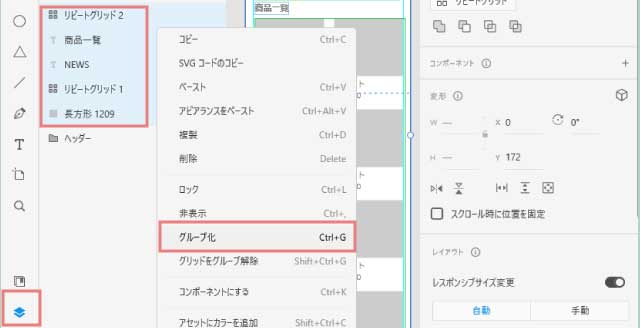
左下のアイコンからレイヤーを選択します。
shiftキーで全てのレイヤーを選択して右クリック「グループ化」でグループフォルダーを作ります。

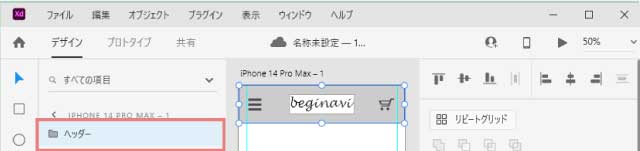
フォルダーの名前を「ヘッダー」に変えておきます。

メインコンテンツを作る
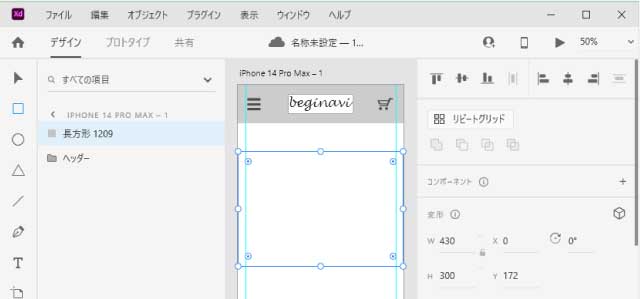
画面幅いっぱいに広がるメインビジュアルを作成します。
長方形を幅430px 高さ300pxで作成します。

スポイトで色変更
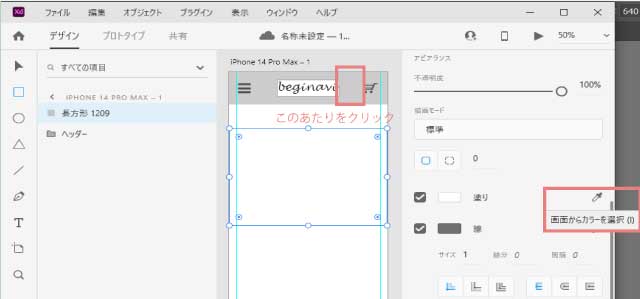
長方形の色を変更します。
長方形を選択してプロパティインスペクターの「塗り」の横にあるスポイトのアイコンを選択します。
スポイトでロゴの横あたりのグレーをクリックすると簡単に長方形の色を同じ色に変更することができました。

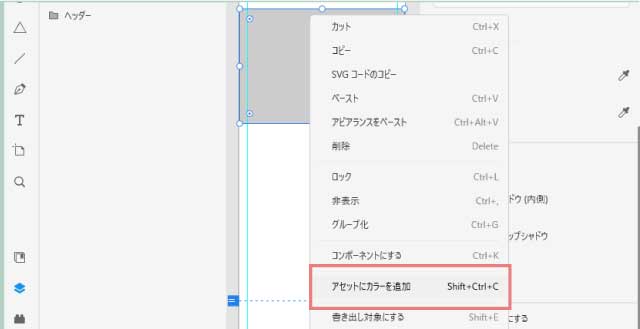
色の上で右クリックして「アセットにカラーを追加」するとライブラリーに色を登録することができるので簡単にいつでも同じ色を使うことができます。

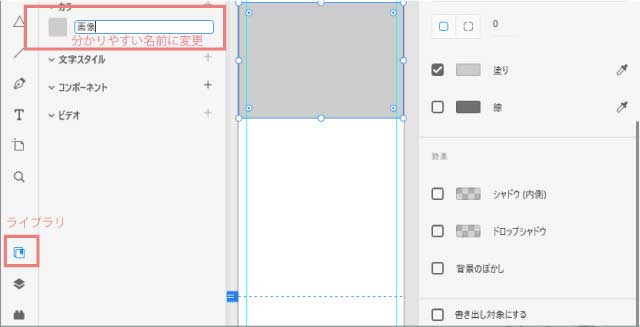
左下のライブラリアイコンをクリックしてライブラリを表示します。
カラーがアセットに登録されています。
名前も分かりやすい名前に変更できます。

リピートグリッド
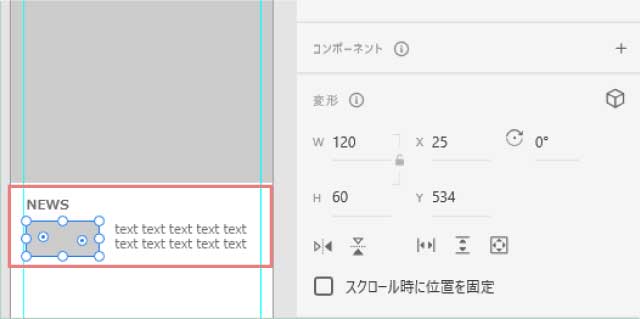
次にNEWSと見出しを付けますフォントサイズは22pxにしました。
次に画像が入る長方形を幅120px 高さ60pxで作ります。スポイトで色をグレーにしておきます。横にはテキストが入るように文字を入れておきましょう。


長方形とテキストは両方選択して「Ctrl+G」でグループにしておきます。
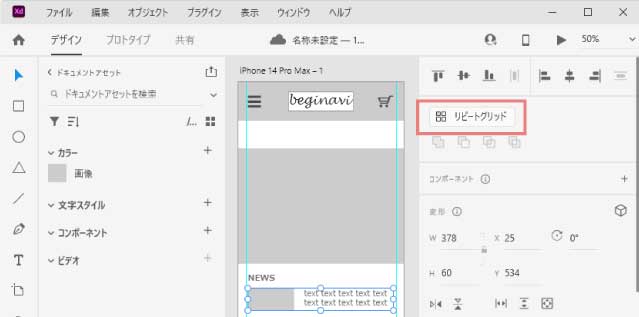
グループにした長方形とテキストを選択した状態でプロパティインスペクターから「リピートグリッド」を選択します。

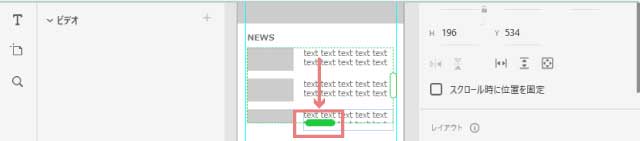
緑色のハンドルが現れるので下に引くと図のように要素が繰り返されます。
今回は2つにします。

商品一覧
続けて商品一覧の見出しをつけます。
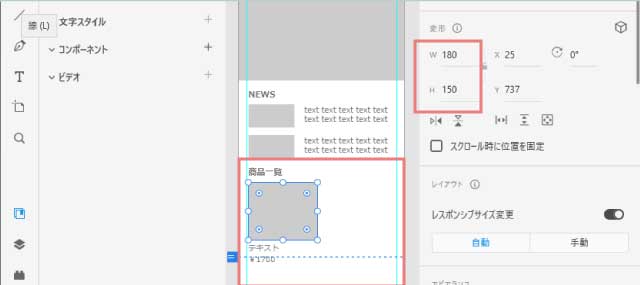
幅180px 高さ150pxの長方形と商品名が入るテキスト値段も表示します。
ガイドに合わせるように整列させると良いでしょう。
長方形とテキスト、値段を「Ctrl+G」でグループにしておきます。

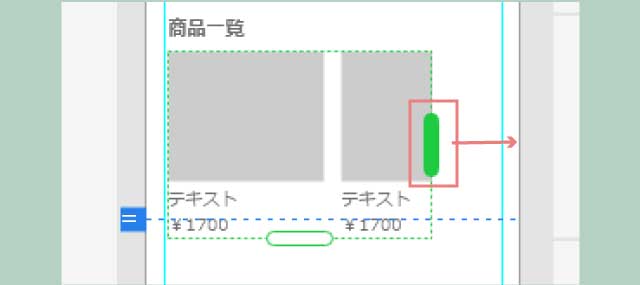
リピートグリッドを選択して右のハンドルを右に引きます。
すると要素が右に繰り返されました。

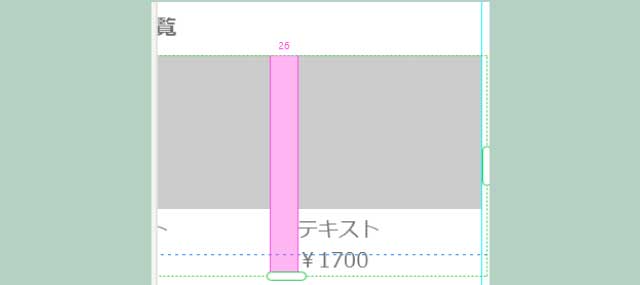
要素と要素の間にカーソルを移動させると余白も調節出来るので右の長方形の右端が右のガイドに合うように余白を調節しましょう。

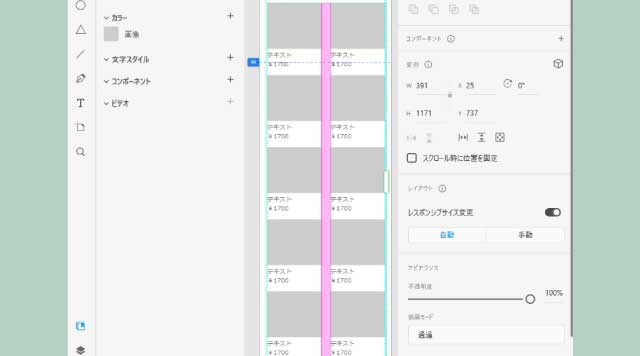
下のハンドルも引いて横2列縦5行になるように要素を増やしましょう。

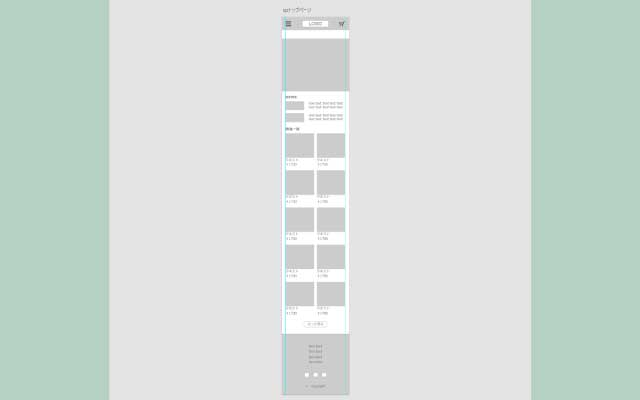
あっという間に商品一覧ができました。
ボタンを作る
「もっと見る」ボタンを作ります。
幅150px 高さ40pxの長方形を作ります。

長方形を選択すると現れる四隅の丸の一つを中心に寄せると角が丸くなって角丸四角形になります。このようにしてボタンの形にします。
中央に配置して中にテキストを入れましょう。

レイヤーを表示させてメインコンテンツのレイヤーを全て選択します。
右クリックでグループを作ります。
フォルダー名を「メインコンテンツ」にします

フッターを作る
次にフッター部分を作ります。
既に分かっている必要なテキストは入れておいても良いでしょう。
今回はフッターは幅430px 高さ380pxで作りました。
ヘッダー、メインコンテンツと同じようにレイヤーをグループ化してフォルダー名はフッターにします。

最後はアートボードの名前を変更しておきます。
ダブルクリックで変更できます。

今回は簡単にAdobeXDを使ったワイヤーフレームの作り方ご紹介しました。
次はXDの便利機能を使ってデザインカンプを作ってみましょう。