【Photoshop】3Dテキストエフェクト(レイヤーマスクの使い方)


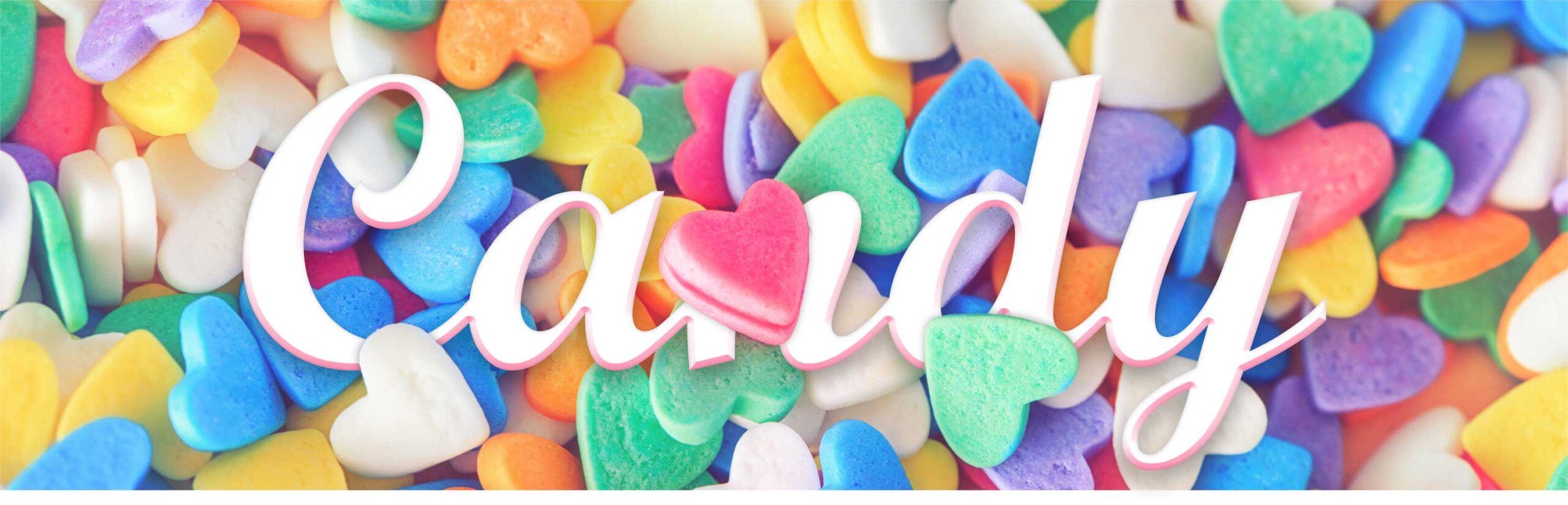
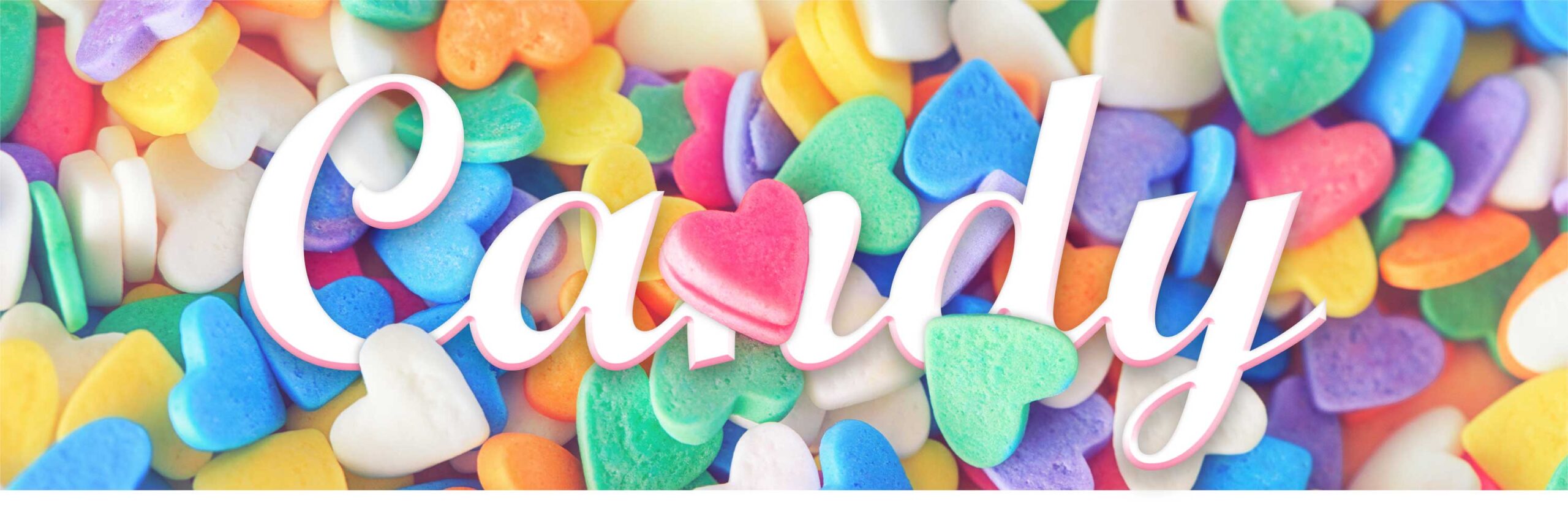
今回はレイヤーマスクを使ってこのような立体的なテキストを作ってみようと思います。

レイヤーマスクは黒で塗ると隠れて白で塗ると見えるようになるんですよね。あまり良く理解しないで使っていました。

レイヤーマスクの使い方も一緒に見ていきましょう。
レイヤーマスクとは
今回レイヤーマスクの使い方をAdobeチュートリアルから参考にしました。
https://helpx.adobe.com/jp/photoshop/how-to/layer-mask.html
「レイヤーマスクとはレイヤーに追加できるオーバーレイのこと」
参考:Adobeチュートリアルより。
レイヤーマスク使い方
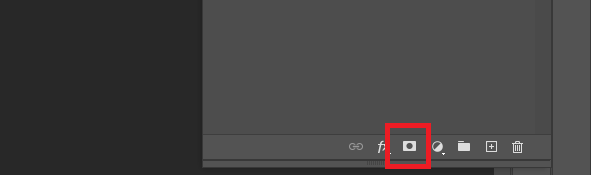
隠したい画像を選択した状態で「レイヤーマスクを追加」をクリックします。

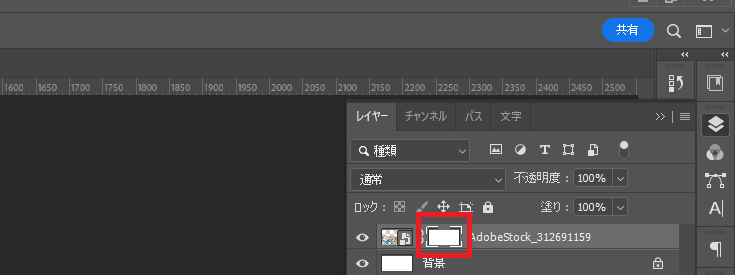
すると画像の横にレイヤーマスクサムネイルが追加される。

今、レイヤーマスクサムネイルは白い状態なので画像が見えている状態。
レイヤーマスクサムネイルを選択している状態で描画色を黒にして「塗りつぶしツール」を選択し画像をクリックすると画像は見えなくなります。



このように画像は見えなくなります。
グレーで塗ると画像を薄く隠すことが出来ます。
使える色は白か黒かグレーだけ。
3Dテキストの作り方
では早速3Dテキストをつくりましょう。
新規作成
新規作成から幅1500Px 高さ500pxで作成します。
画像をドラッグして追加します。
今回はAdobe Stockからカラフルな画像を選びました。

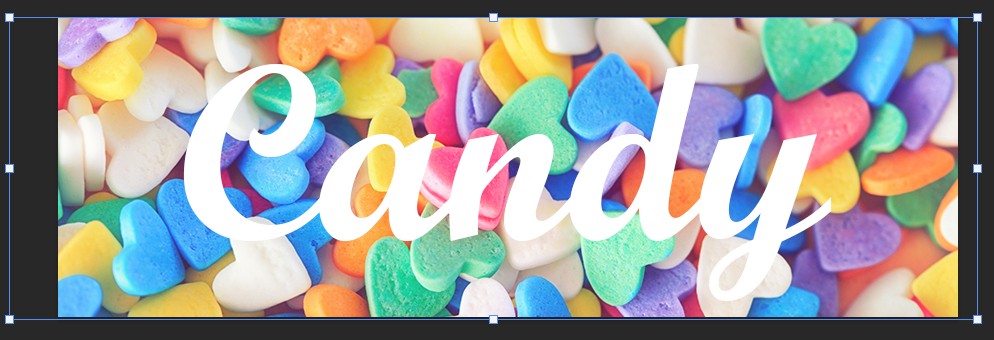
次にテキストを追加します。
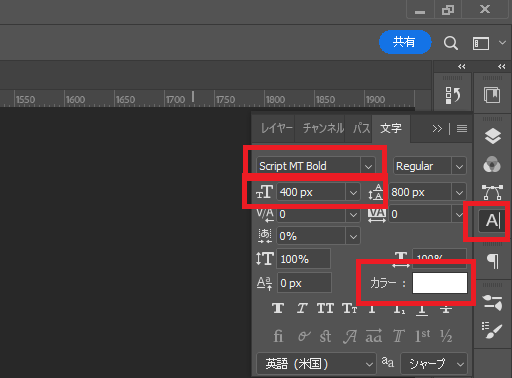
サイズ:400px 、カラー:#ffffff 、フォント「script MT Bold」の「Regular」

中央に揃える
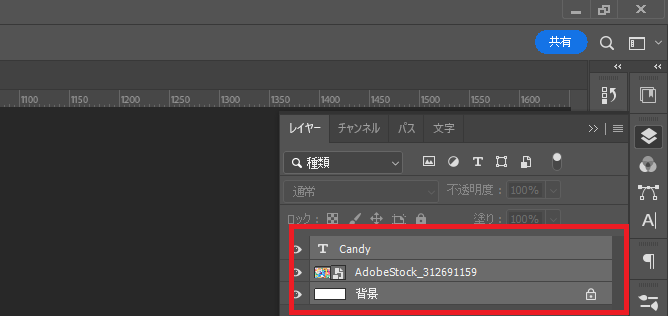
「テキストレイヤー」を選択して「Shiftキー」を押しながら背景レイヤーを選択します。
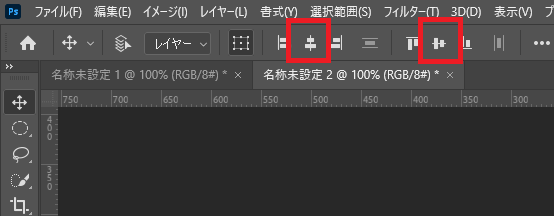
するとオプションバーに整列のアイコンが出るので「水平方向中央揃え」と「垂直方向中央揃え」をクリックしてテキストを中央に整列します。



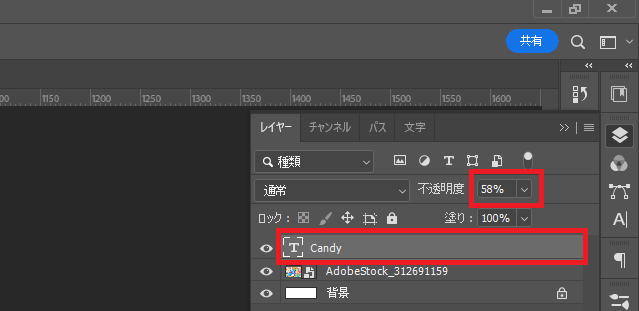
次にテキストレイヤーを選択して不透明度を「50%」くらいに下げます。

背景画像を複製してレイヤーマスクを追加します
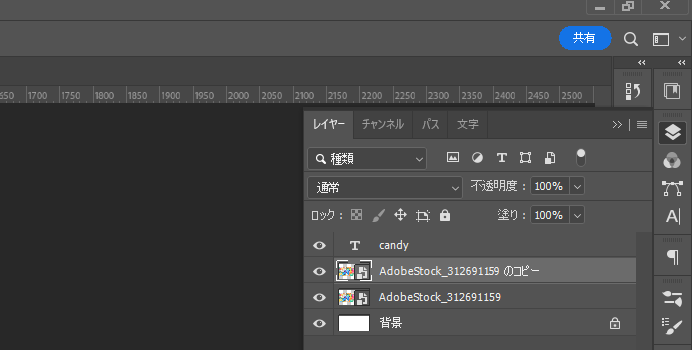
次に画像レイヤーを選択して画像を複製します。
画像レイヤーを選択して下のプラスマークにドラッグすると複製できます。


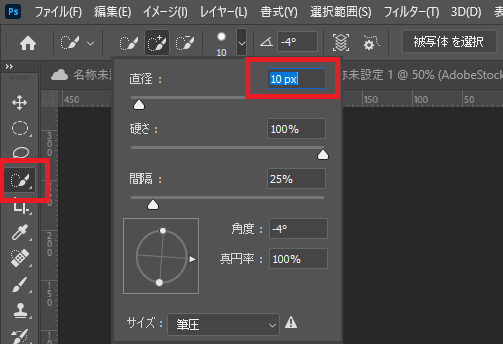
次にコピーレイヤーを選択している状態で「クイック選択ツール」を持ちます。
直径は10Pxくらいにします。

そしてハートを3つクリックして選択します。
選択範囲がハートからはみ出してしまったら。「Altキー」を押しながらはみ出したところをクリックすると選択範囲から外れます。
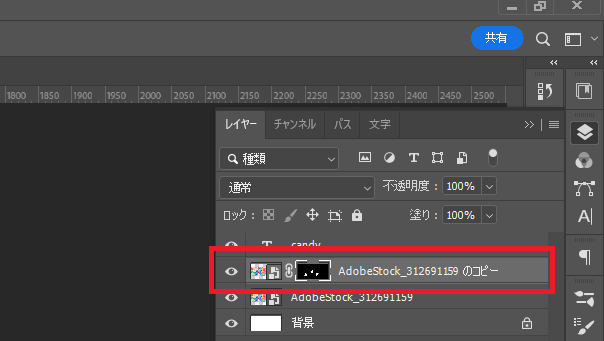
きれいにハート3つだけ選択されたら、「レイヤーマスクを追加」をクリックしてレイヤーマスクを追加します。

するこのように選択した「ハート」以外は黒く塗られたレイヤーマスクが追加されました。
このコピー画像レイヤーをテキストの上にドラッグします。

立体に見えるようにしていきます
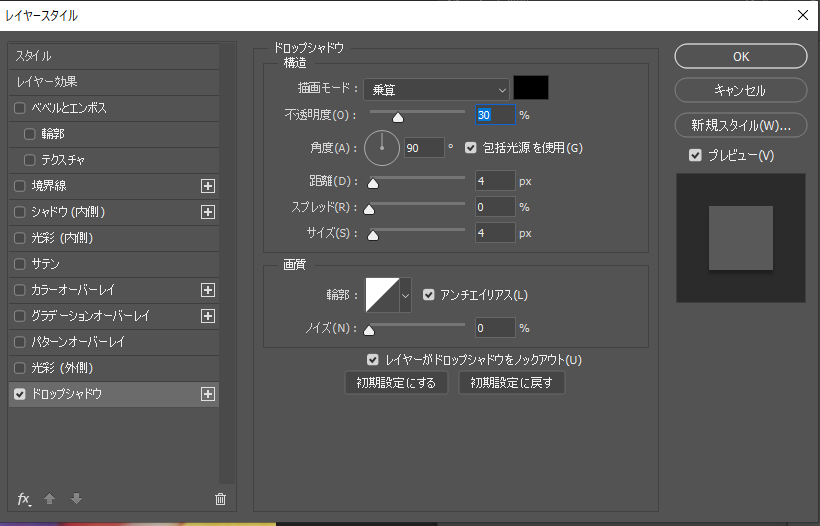
次にレイヤーマスクのレイヤーをダブルクリックして「レイヤースタイルパネル」を出します。
「ドロップシャドウ」をクリックして設定します。

テキストにレイヤースタイルを追加します。
次にテキストレイヤーの不透明度を100%に戻します。
テキストレイヤーをダブルクリックしてレイヤースタイルを追加します。
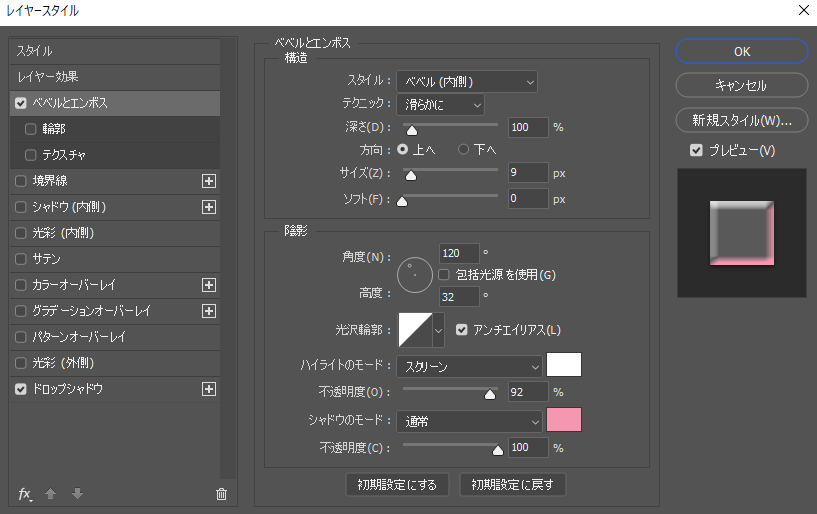
ベベルとエンボス:
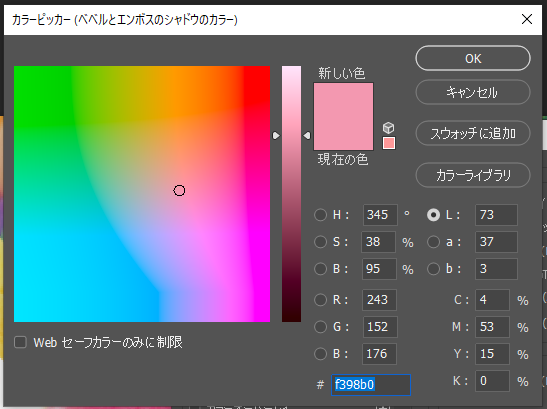
シャドウのモードの色は今回「#f398b0」ですが、画像のピンクのハートから抽出しました。画像から色を抽出すると馴染みがよくなると思います。


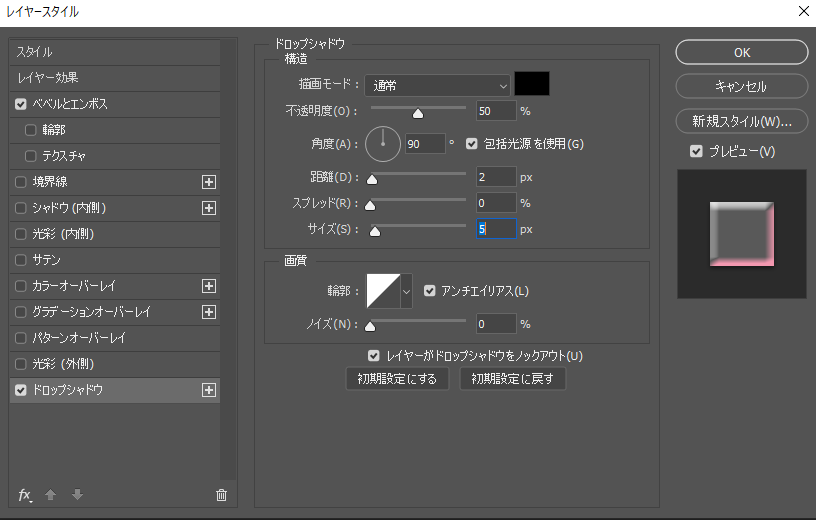
次にドロップシャドウを追加します。

描画モード:通常
不透明度:50%
角度:90°
包括光源を使用:オン
距離:2px
スプレッド:0%
サイズ:5px
輪郭:線形
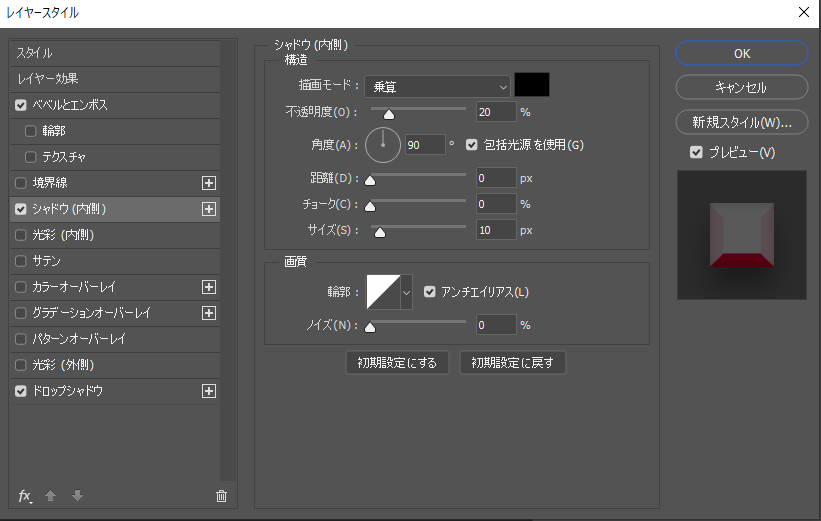
更にシャドウ内側を追加します。

仕上げ
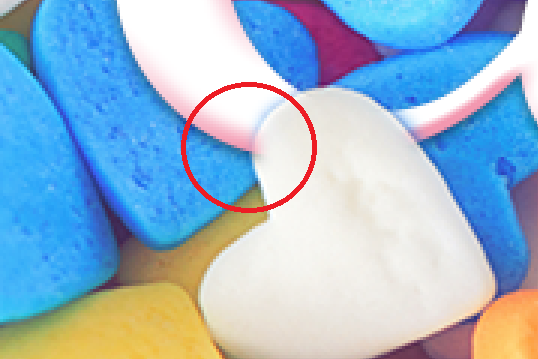
完成間近ですが、よく見るとシャドウがハートの中に入っている箇所があるので、
描画色を「白」にしてブラシツールを持ちハートの中を丁寧になぞります。
他もシャドウが入り込んでいる箇所はきれいに整えます。

完成
このように立体的なテキストの上にハートが乗った画像が完成しました。

**********
他にもレイヤーマスクを使った記事はこちら
Photoshop記事一覧
















