【Photoshop初心者】レイヤーマスクの使い方「枠の中に画像を入れる方法」


今回はレイヤーマスクを使ってフレームの中に画像を入れる方法を学んでいきたいと思います。
今回使った画像はAdobe Stockからダウンロードしました。
枠の中に画像を入れる方法
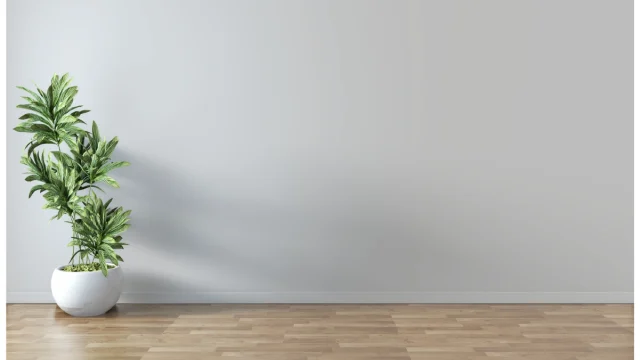
背景を開きます
まずPhotoshopを開いて「開く」から背景画像を開きます。

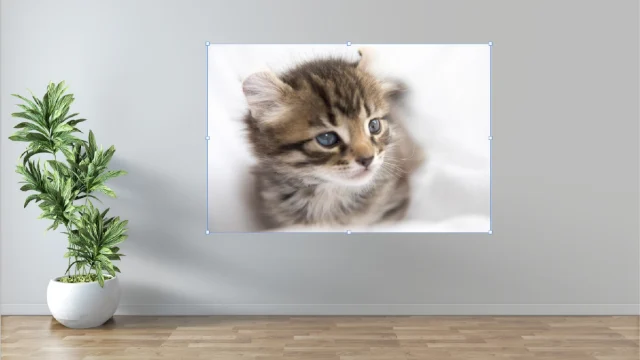
ネコの画像を配置
次に猫の画像を配置して大きさを調整します。
「ファイル」から埋め込みを配置でも良いし、画像をドラッグしても配置できます。
「移動ツール」を選択して画像を選択すると四隅にバウンディングボックスが表示されるので、縮小して丁度よい大きさにします。

フォトフレームを配置
次にネコの画像の上に『ビンテージ風木枠』を配置します。
大きさを調節します。
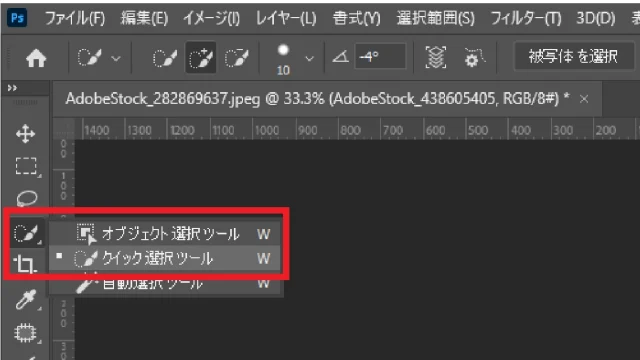
クイック選択ツールで木枠を選択します

次にビンテージ風木枠画像レイヤーを選択した状態でクイック選択ツールを持ちます。
「クイック選択ツール」でうまくフレームだけを選択します。
今、下の画像では枠全体が選択されています。
中央の白い部分は選択したくないので白い部分(選択したくない部分)を『Altキー』を押しながらクイック選択ツールでドラッグします。

このように木の枠部分だけを選択することができました。

はみ出して選択してしまったら「Alt」キーを押しながらはみ出したところを選択すると選択範囲から解除されるのでフレームだけが選択されるようにします。
選択範囲に入れない箇所は『Altキー』を押しながらドラッグ
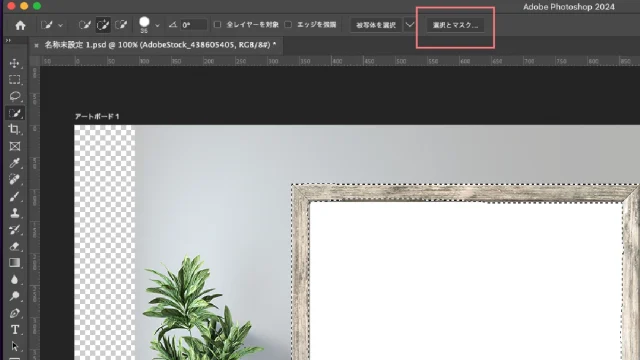
うまく選択できないとき
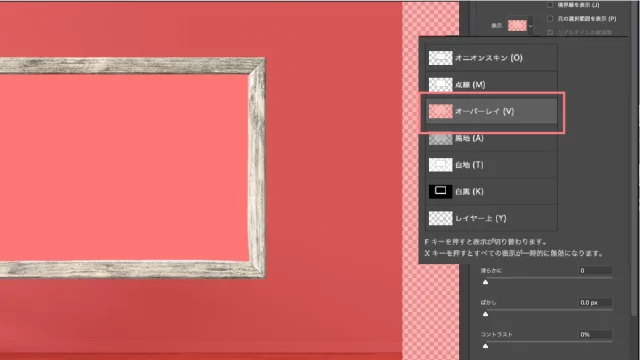
うまく選択できていない時やもっとキレイに選択したい時はオプションパネルから『選択とマスク』をクリックします。

属性パネルの『表示モード』を見やすい物に変えます。
今回は『オーバーレイ』にしました。

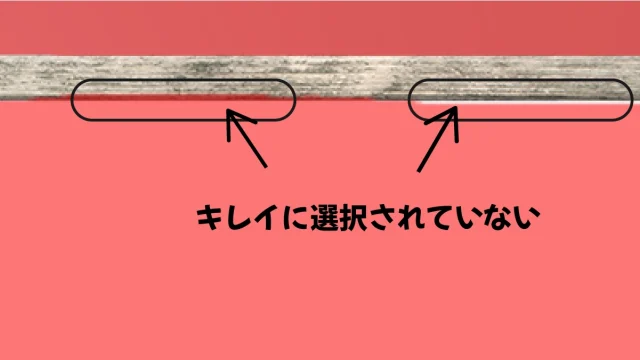
『Ctrl』+『+』キーで画面を拡大してみるとキレイに選択されていない箇所があります。

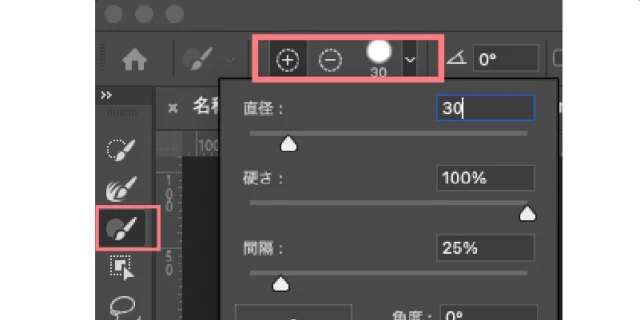
次にブラシを選択します。
ブラシの大きさを枠くらいにします。
今回は『30』にしました。
細かい箇所はブラシサイズをもっと小さくしても良いでしょう。

キレイに選択できたら『OK』
レイヤーマスクをかけます
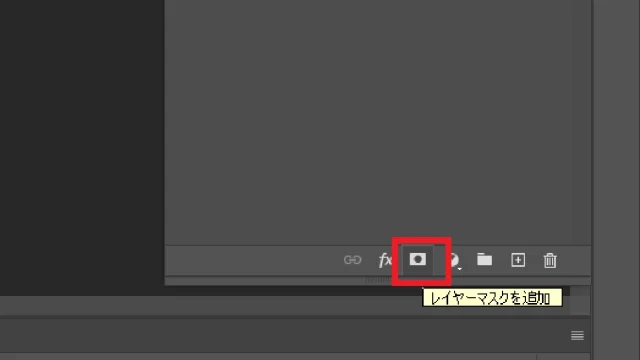
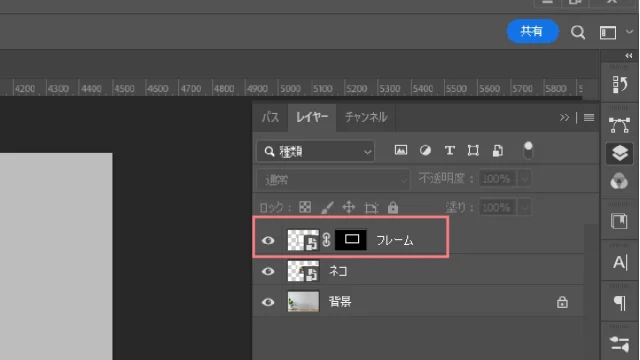
レイヤー下の方の「レイヤーマスクを追加」をクリックしてレイヤーマスクを追加します。

するとネコが現れました。

レイヤーを見るとフレームレイヤーにレイヤーマスクサムネイルが追加されています。
これはフレームの画像にマスクがかかっている状態で
黒:見えない
白:見える
という状態になっています。

上のマスクを見てみるとちょうどフレームに沿って白く四角くなっていますね。
その白い部分だけがフレームで見えている部分ということになります
マスクの黒い部分は見えなくなっているので、下に重なっているネコが見えているというわけです。
レイヤーマスクは
黒:見えない
白:見える
中の画像を拡大したり動かしたりしたい
猫画像を大きくしたら、枠からはみ出てしまいました。
そんなときはどうしたら良いでしょう。

step.1
枠レイヤーを選択します。
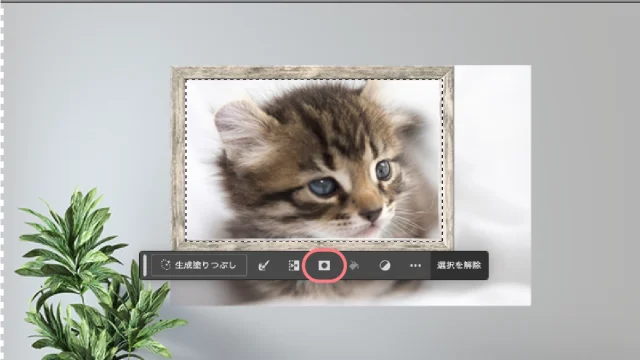
選択ツールで枠の内側を選択します。
クイック選択ツールでも良いですし、今回は長方形なので長方形選択ツールでもうまくいきそうですね。

step.2
このように枠の内側だけ選択できたら『ネコレイヤー』を選択します。
『選択範囲からマスクを作成』をクリックします。

枠の中だけに猫が収まりました。
中の画像の位置や大きさを変えたい時
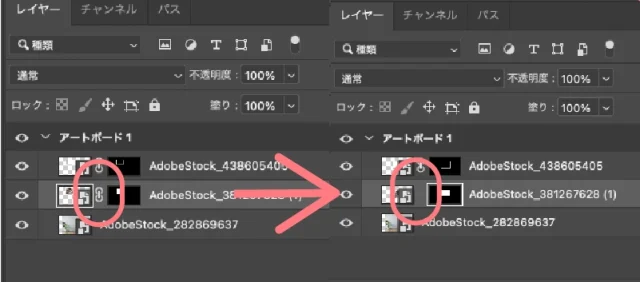
後から中の画像の位置や大きさを変更するときはレイヤーマスクサムネイルのリンクマークをクリックして外します。

外した状態でネコレイヤーを選択して『Ctrl+T』(自由変形)
画像だけ拡大したり移動して位置を調節することができます。
仕上げ
フレームが浮いた感じになっているので調整します。
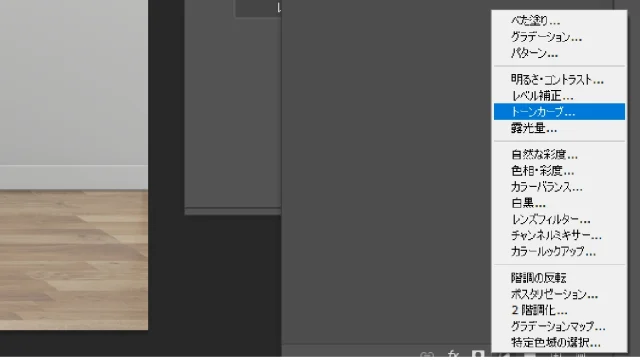
フレームレイヤーを選択している状態で「塗りつぶしまたは調整レイヤーを新規作成」をクリックします。

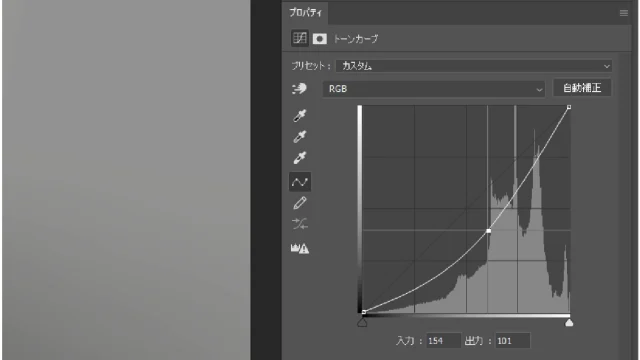
トーンカーブを選択します。
少しだけ暗くしましょう。

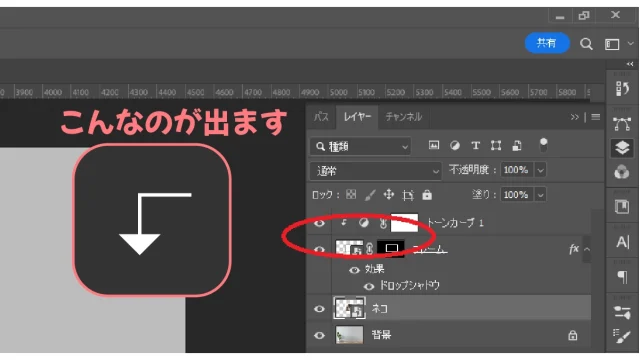
画像全体が暗くなってしまったので「Alt」キーを押しながら赤丸のあたりにカーソルを持ってくると「下向き矢印」が出るので矢印が出たらクリックします。

するとすぐ下の画像、フォトフレームの画像だけにトーンカーブがかかりました。
他の方法
トーンカーブレイヤーの上で右クリックして「クリッピングマスクを作成」を選択するとすぐ下のレイヤーだけに効果を掛けることが出来ます。
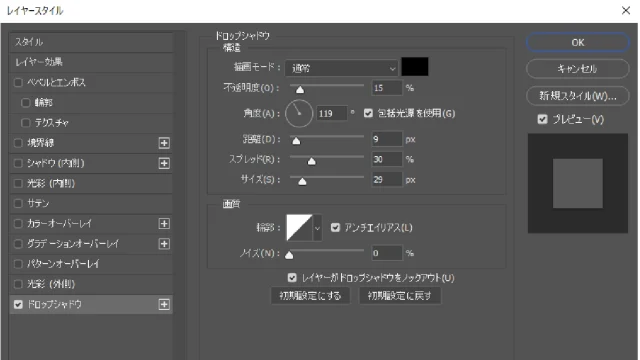
次にフレームレイヤーをダブルクリックして「レイヤースタイルパネル」を出します。
「ドロップシャドウ」を選択して下のように設定します。

完成

完成しました。
レイヤーマスクはとても便利ですが少し扱いが難しく感じます。
少しずつ慣れていろいろ表現できればと思います。
**********
フォトショップを基礎から楽しく学びたい方おすすめ教育系YouTuberえりな&たじさんの本
**********
他にもレイヤーマスクを使った表現はこちら
Photoshop記事一覧














