【Photoshop】画像を文字で切り抜く方法(ファーストビューを作る)


今回はサイトで最初に表示されるファーストビューを作ります


画像を文字の形で複製して長方形の上に重ねて作っていきます。
とても簡単なのでぜひ作ってみてください。

簡単にPhotoshopの使い方も見ながら作っていきましょう。
ファイストビューのサイズ
ファーストビューとはユーザーがホームページを訪れた時最初にスクロールしないで表示される部分です。
初めてサイトを作ろうとするとまずファーストビューの大きさはどのくらいにしたら良いか迷います。
よく使われているファーストビューの大きさは幅:1000Px~1200Px 高さ:550Px~650Px ですので今回は「幅:1000Px 高さ:550Px」にしようと思います。
Photoshopを立ち上げる

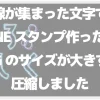
Photoshopを立ち上げ「新規ファイル」から

「幅:1000Px」「高さ:550Px」「解像度:72」を選択して作成。

このようにカンバスが出来ました。
ここに画像を読み込んでいきます。
今回はunsplashから画像を選びました。
素材サイト注意点
フリーの素材サイトから画像をダウンロードする時は「利用規約」をよく確認して使うようにしましょう。「素材サイト フリー」などで検索してもサイトによっては「クレジット表記が必要」だったり「再配布は禁止」だったり「商用利用不可」だったりサイトによっては使用できなかたりしますので必ず「利用規約」をよく読んで使用するようにしましょう。
また、ダウンロード方法もサイトによって違うので正規の方法でダウンロードするようにしましょう。

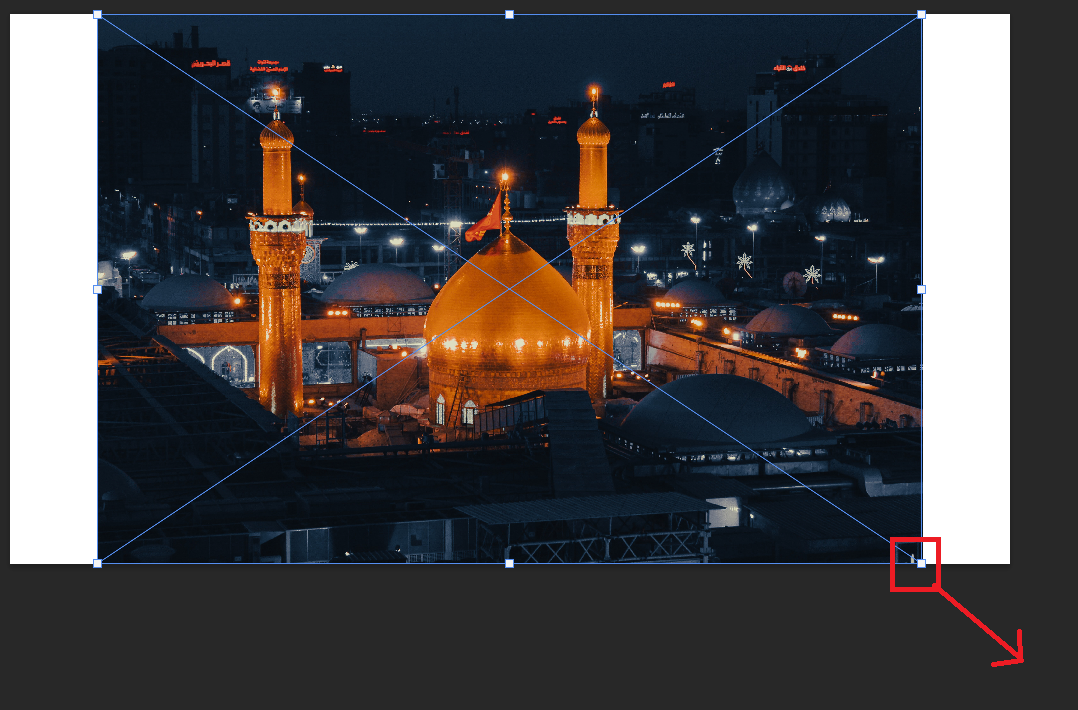
画像がカンバスより少し小さいのでバウンディングボックスをドラッグしてサイズを変更します。
この時『Shiftキー』を押しながら拡大させると縦横比が崩れます。
Illustratorと逆なので注意しましょう。
バウンディングボックスが出ていないときは『Ctrl+T』(自由変形)で出します。

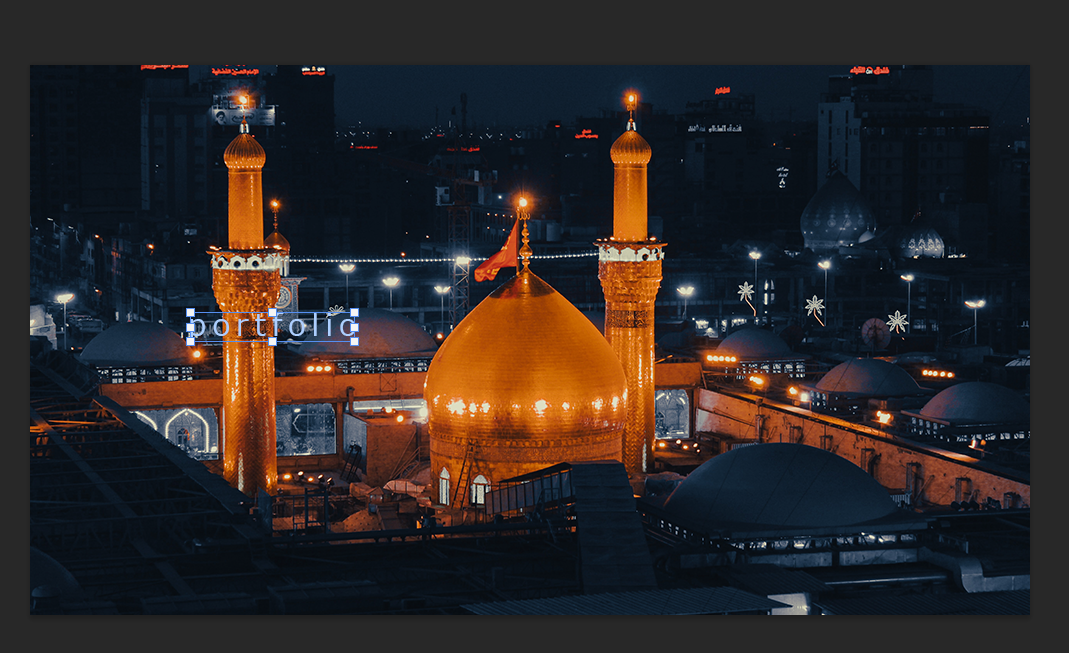
次に横書き文字ツールでテキストを入力します

お好きな文字を入力してください。

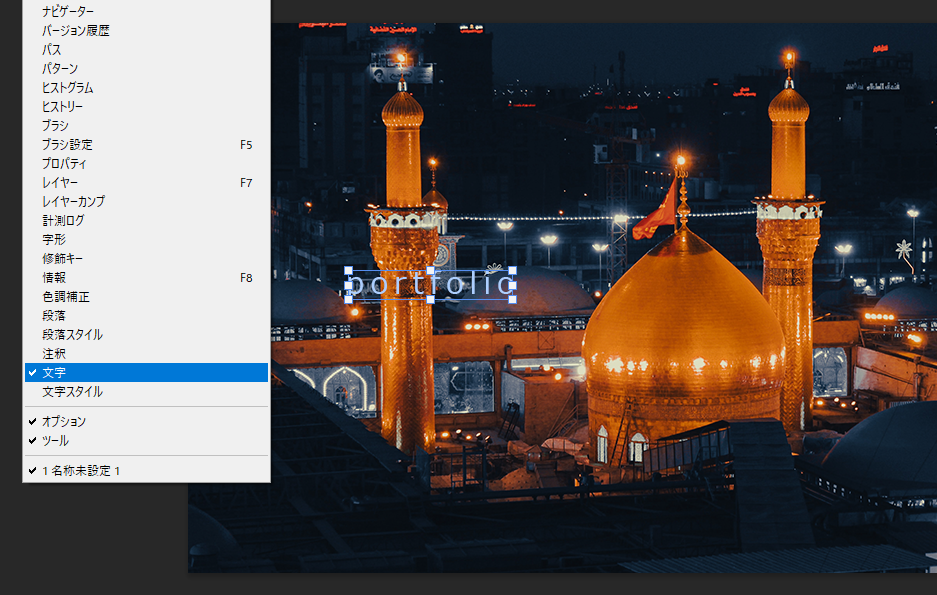
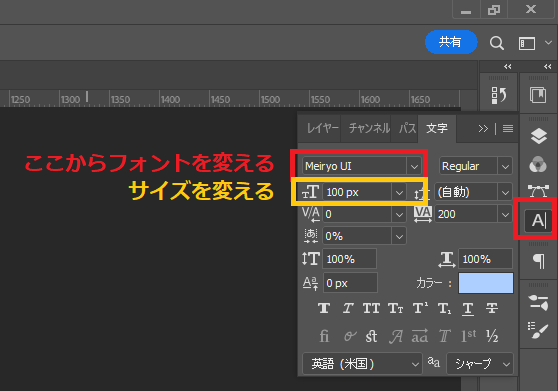
文字の大きさやフォントを調節したいので「ウィンドウ」から「文字」を選択して「文字パネル」を出します。ここで文字の大きさやフォントを変えることが出来ます。

今回は「Amaranth」、『Bold』「100px」にしました。
画像をテキストの形で抜く

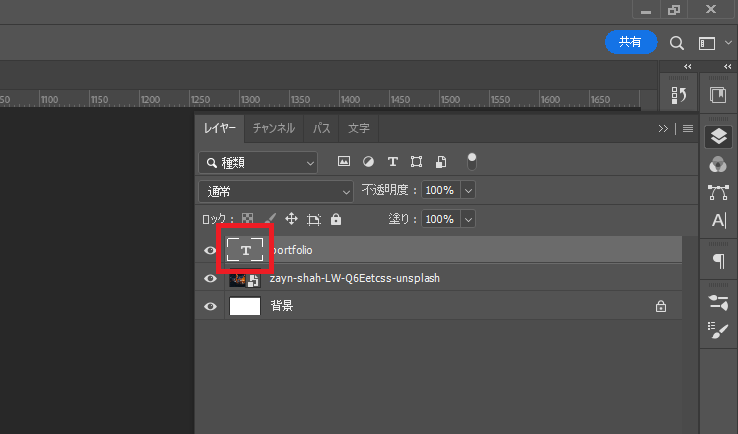
次にテキストレイヤーの「T」を「Ctrl」キーを押しながらクリックします。

テキストが範囲選択されるので

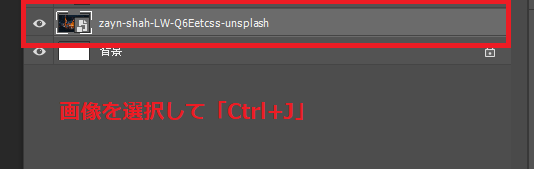
画像レイヤーを選択した状態で「Ctrl+J」。

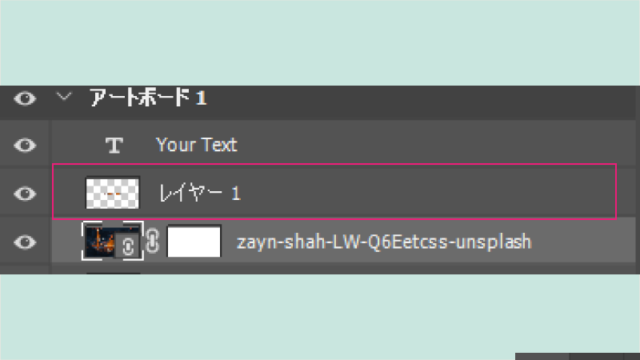
するとこのように選択範囲だけが複製されました。
下は分かりやすいように画像レイヤーとテキストレイヤーを非表示にしてあります。
非表示にして確認したい時は「目玉マーク」をクリックします。

このようにテキストで画像が切り抜きできました。

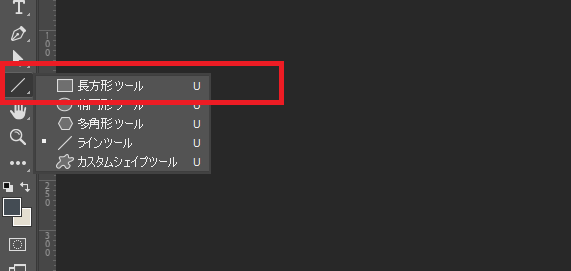
次に長方形ツールを持ちテキストより一回り大きく長方形を作ります。
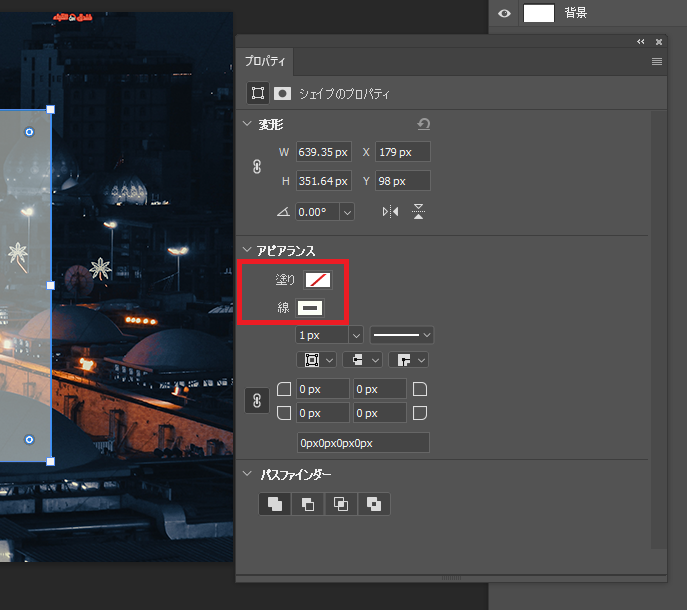
「塗は白」「線は無し」
プロパティパネルから色は変更できます。

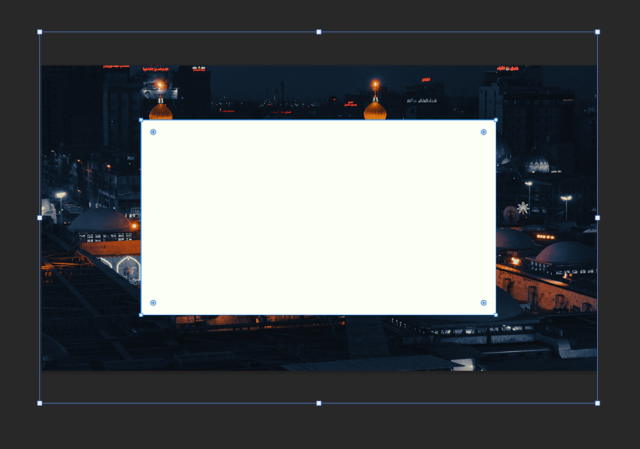
長方形が描けました。

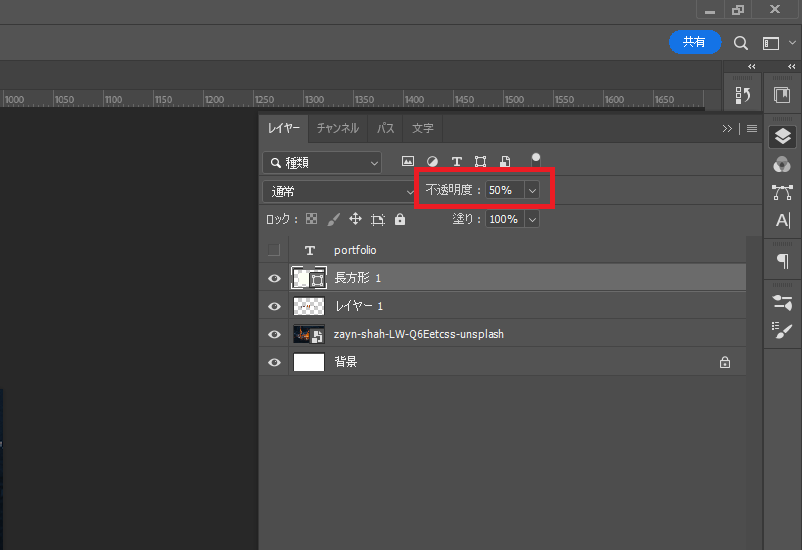
長方形の不透明度を50%に下げます。
(分かりやすいようにテキストは非表示にしてあります)
更に長方形より一回り大きい長方形を描きます。

こちらは「塗無し」「線は白」にします。
できたら先ほど作ったテキストを表示させます。
書き出し
出来たら書き出します。

「ファイル」から「Web用に保存(従来)」

「JPEG」を選択します。

完成しました
Photoshopで書き出す時にどの拡張子を選んだら良いか迷う時はこちら
テキストで長方形を型抜き(マスク)
先ほどは画像をテキストで切り抜きましたが、次は長方形をテキストで型抜きしてみましょう。

『Ctrlキー』を押しながら『T』をクリックします。

テキストが選択されます。

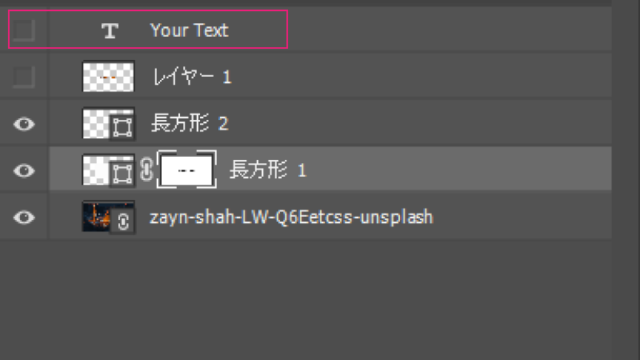
長方形レイヤーを選択して、『レイヤーマスク』を選択します。

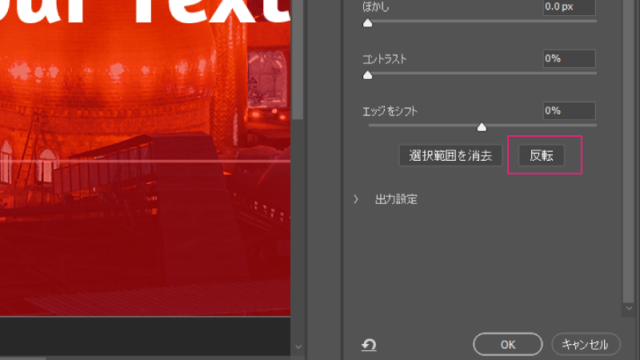
レイヤーマスクサムネイルを選択して右クリック

反転

テキストは非表示にします。

するとこのように長方形がテキストでマスクされました。

見やすいようにベタ塗りを敷いてみましょう。
このように長方形がテキストで切り抜かれています。(マスク)
完成しました。

他のもこんな感じや

色違いでこんな感じに作ってみました

まとめ

今回は画像をテキストで切り抜く方法と

シェイプをテキストでくり抜く(マスク)の方法をお伝えしました。
このようにとても簡単に画像をテキストの形でで複製して出来ますのでぜひやってみてください。
Photoshop記事一覧