【アフターエフェクト】可愛いポップアップテキストアニメーションの作り方


今回はこのようなポップで可愛いテキストの作り方をご紹介します。
新規コンポジションを作成します。
デュレーションは4秒で作成します。
文字が見やすいように背景をいれます。
次にテキストツールを持ちます。
大きさ200ピクセル。
色は黒にします。
フォントは、Roony Sans Black にしました。
文字を入力します。

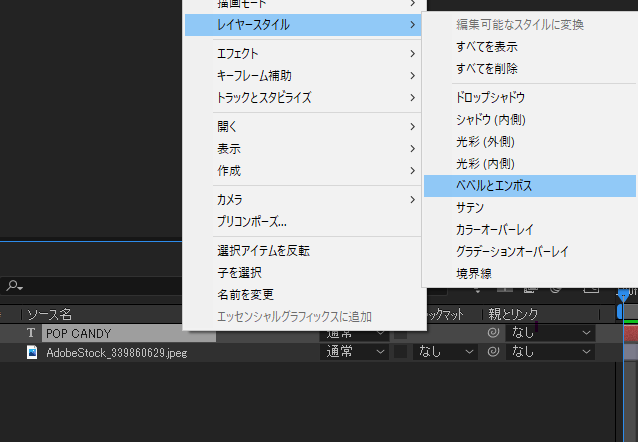
次に、テキストレイヤーを右クリックして、
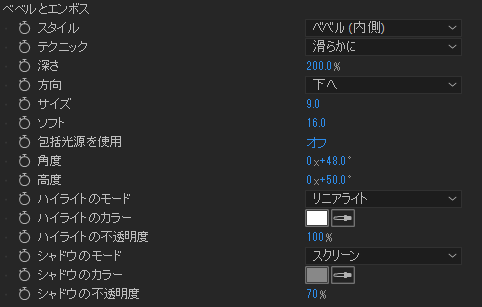
レイヤースタイルからベベルとエンボスを選択します。


次に
テキストレイヤーを右クリックして、
レイヤースタイルから、
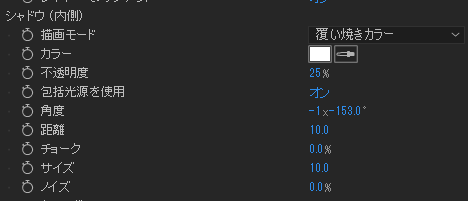
シャドウ内側を選択します。

次に
テキストレイヤーを右クリックして、
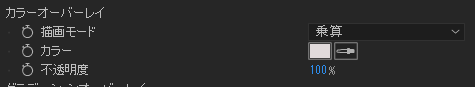
カラーオーバーレイを選択します。

次に
テキストレイヤーを右クリックして、
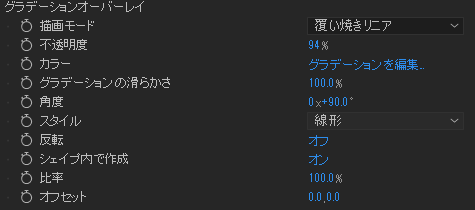
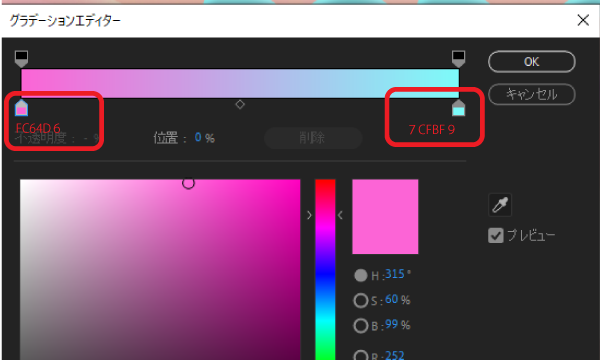
グラデーションオーバーレイを選択します。


次に、テキストレイヤーを右クリックして、
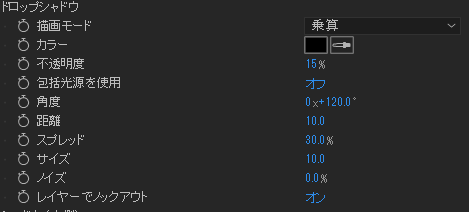
ドロップシャドウを選択します。

次に、テキストレイヤーを右クリックして、
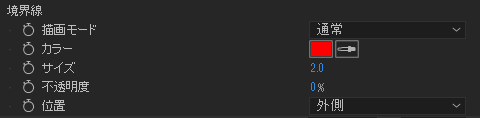
境界線を選択します。

文字ができました。
では、次にポップアップする、アニメーションを付けていきましょう。
アニメーターから、スケールを選択します。
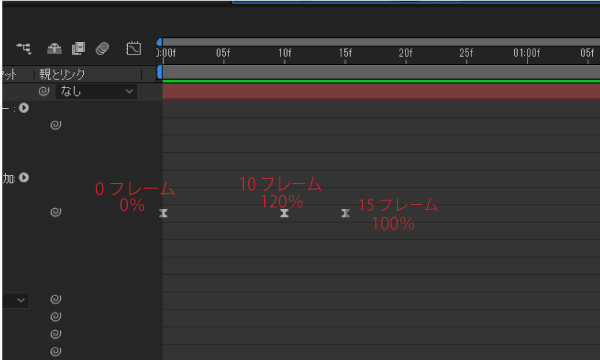
0フレームで、スケールのストップウォッチをクリックして、
キーフレームを打ちます。
スケールをゼロにします。
次に、10フレームまで動かして、スケールを120パーセントにします。
次に、15フレームまで動かして、スケールを100パーセントにします。
キーフレームをすべて選択して、F9で、イージーイーズをつけます。

するとこのように、ポップアップする可愛い文字ができました。
今回はポップアップする、可愛いテキストアニメーションの作り方を、ご紹介致しました。
同じカテゴリの記事一覧