【Premiere Pro】枠線をアニメーションで出現させる

見せたい箇所を強調させる枠線アニメーション。
いつもはAfter Effectsで作成して Premiere Proで使っていますが、Premiere Proだけでサクッと作れたら便利ですよね。
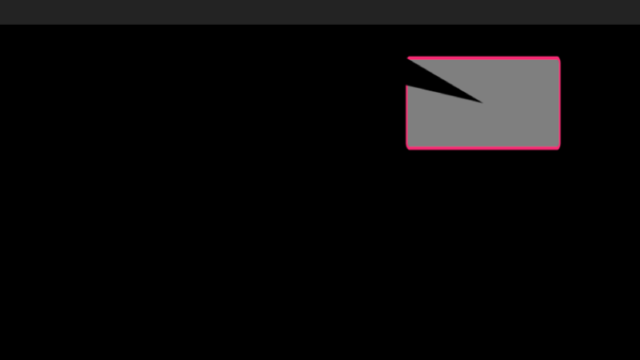
今回はPremiere Proでこのような枠線が現れて消える表現を作っていきます。
枠線をアニメーションで出現させる

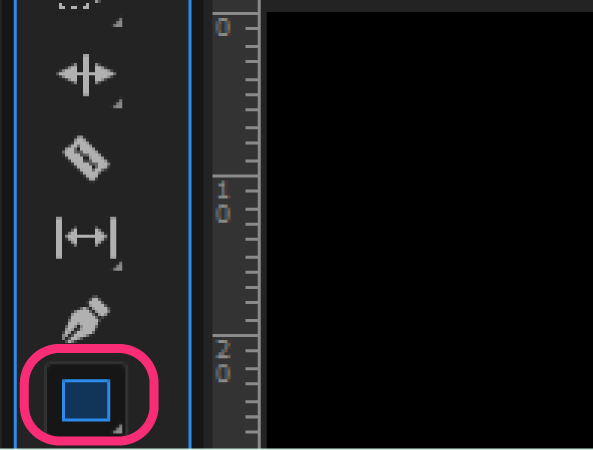
長方形ツールを選択します。

長方形を描きます。
お好きな大きさで大丈夫です。
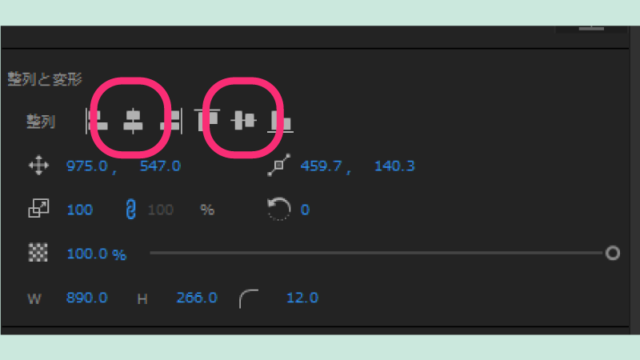
【エッセンシャルグラフィックス】パネル
この段階では見やすいように塗りを入れておきます。
実際に作成するときは塗りはなしで作ります。

ここを調節するとカドが丸くなります。
12にして少しだけ丸みを付けました。
線の太さ10ピクセル

線の色はお好きな色にしましょう。
今回は#F92D75にしました。

中央に揃えておきましょう
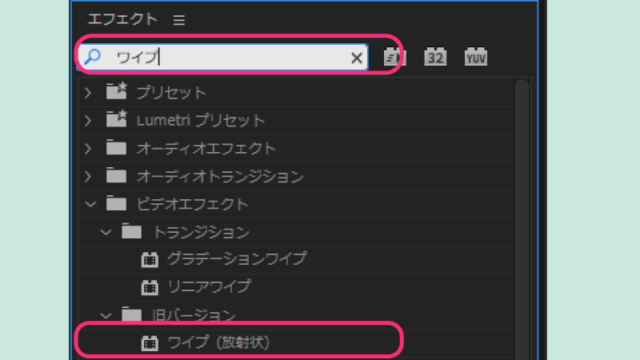
【エフェクト】パネル
ウィンドウからエフェクトパネルを出します。

ワイプと入力してワイプ(放射状)をクリップにドラッグして適用します。
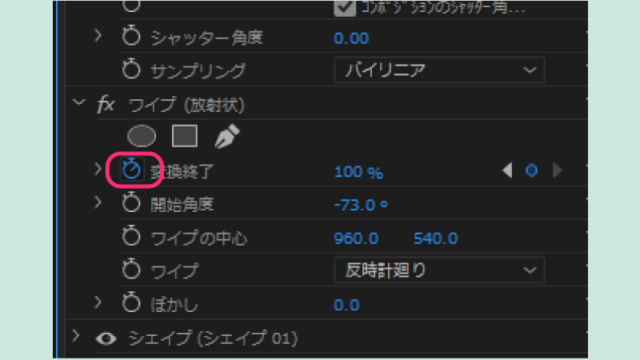
エフェクトコントロールパネル

再生ヘッドがゼロ秒にあることを確認して、ワイプの変換終了のストップウォッチをクリックします。
ゼロ秒にキーフレームが打たれました。

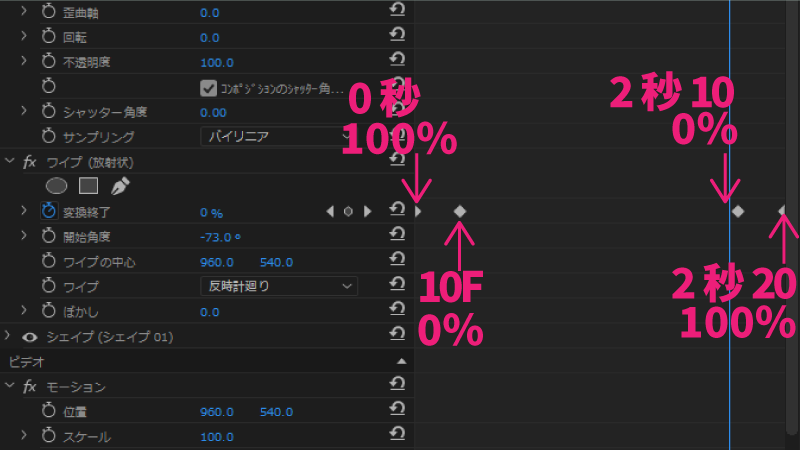
ゼロ秒で変換終了を100%
再生ヘッドを10秒に動かします。
ワイプの変換終了を0%
再生ヘッドを2秒10フレームに移動します。
キーフレームの追加を押してキーフレームを追加します。
再生ヘッドを2秒20フレームに移動します。
ワイプの変換終了を100%
2秒20フレームでカットして後ろの方は削除しておきましょう。
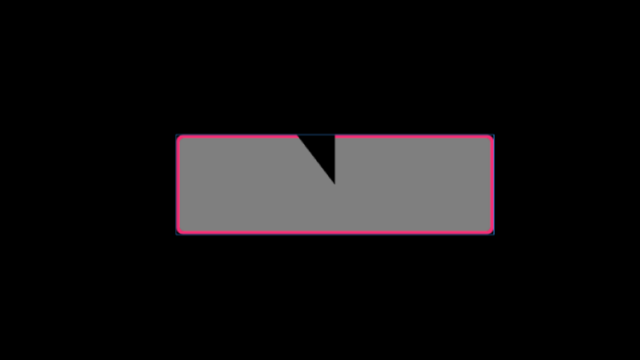
再生してみましょう。
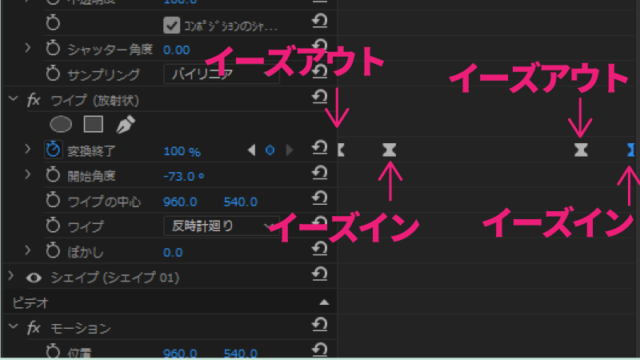
動きが一定なので少し緩急をつけます。
ゼロ秒のキーフレームを右クリックしてイーズアウト

10フレームのキーフレームを右クリックしてイーズイン

2秒10フレーム:イーズアウト
2秒20フレーム:イーズイン
滑らかに動くようになりました。

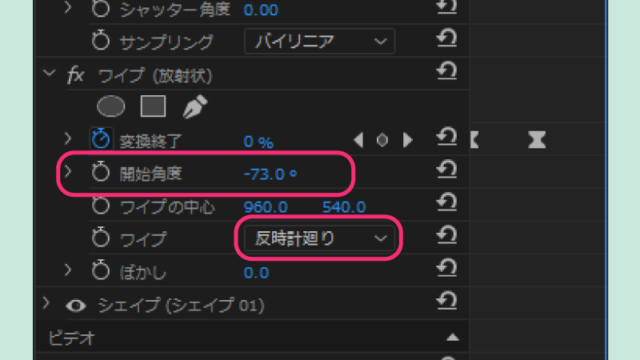
今中央上からワイプが始まっています。
ワイプの開始角度を動かして左上からアニメーションが開始するように数値を調節します。

今回は-73°にしました。
反時計回りにします。

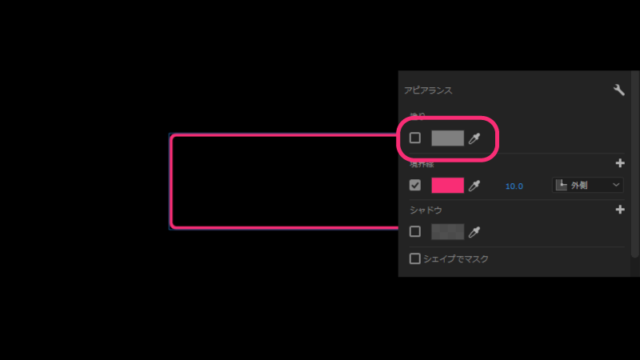
ここで見やすく表示させていた塗りを非表示にしてみましょう
モーショングラフィックステンプレートとして書き出し
他のプロジェクトでも使い回したいので、モーショングラフィックステンプレートとして書き出しましょう。

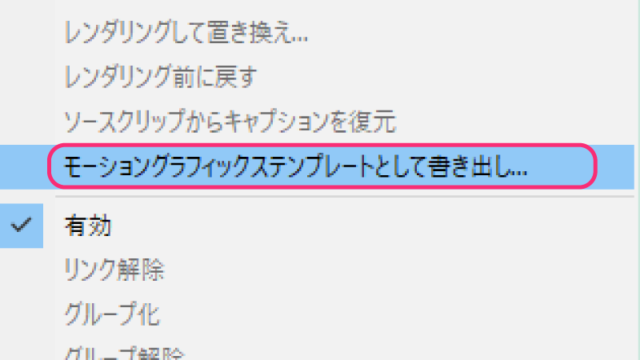
クリップを右クリックして、モーショングラフィックステンプレートとして書き出し
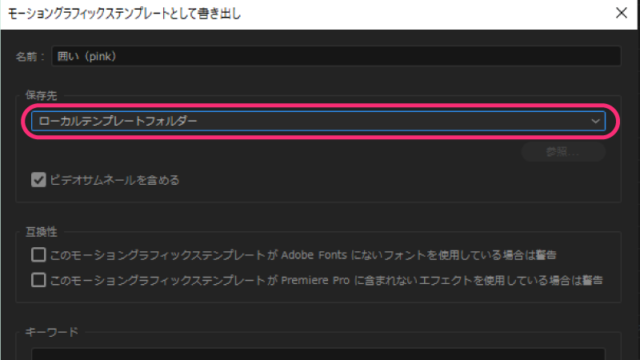
わかりやすい名前をつけます。

今回は『囲い(pink)』にしました。
ローカルテンプレートフォルダーに保存します。

書き出したものはエッセンシャルグラフィックスパネルの参照タグにあります。
ドラッグして使うことができます。
注意点
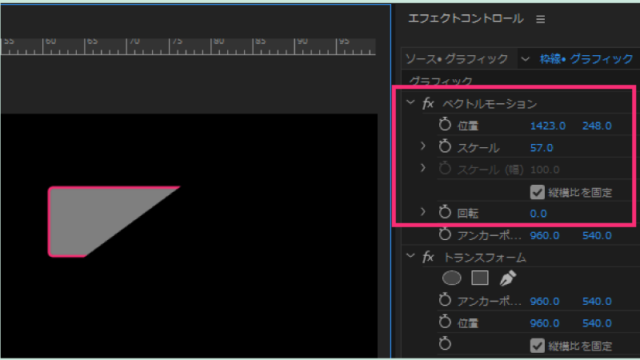
エフェクトコントロールパネル
この枠を移動や拡大縮小するときはグラフィックのベクトルモーションやドラッグ操作ではしません。
エフェクトコントロールパネルの下の方のビデオのモーションから位置を変更しましょう。
ベクトルモーションで移動・拡大・縮小してはダメ

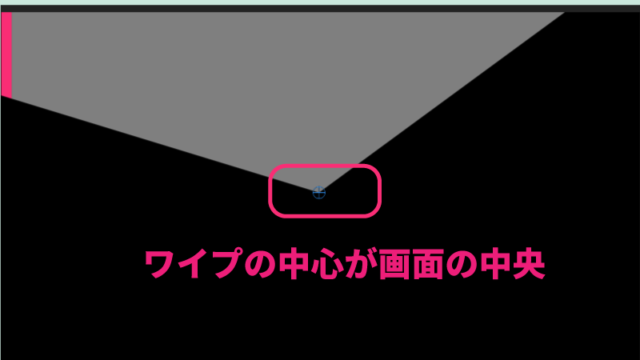
ベクトルモーションで移動してみましょう。
見やすいように塗りを表示してみます。
表現したいものとは違いますよね。
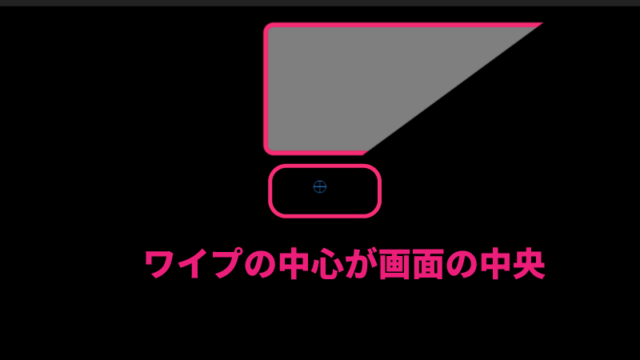
拡大してみましょう。

ワイプの中心が画面の中央に配置されたままです。

枠をどこに動かしてもワイプの中心は画面の中央
ビデオのモーションで移動・拡大・縮小するのが良い
次にビデオのモーションで移動させてみます。
移動しても縮小しても大丈夫そうですね

縦横比を固定のチェックを外せば大きさを自由に変えることができます。

このように位置を変更しても拡大縮小しても崩れていません。
完成
今回はPremiere Proで枠線アニメーションを作ってみました。














